ApiDoc的使用
本篇文章给大家介绍了关于ApiDoc的使用 ,有感兴趣的朋友可以看一看
说明
apiDoc creates a documentation from API annotations in your source code
apiDoc是一个接口文档,它的创建方式是基于你的源代码的接口备注。我们只需要给接口写好相应的文档,然后使用apiDoc生成接口文档工具生成文档,便于管理和查看。
配置方式

1.安装apidoc(npm是啥???自己问前端同学吧。。)
npm install apidoc -g
安装http-server
npm install http-server -g
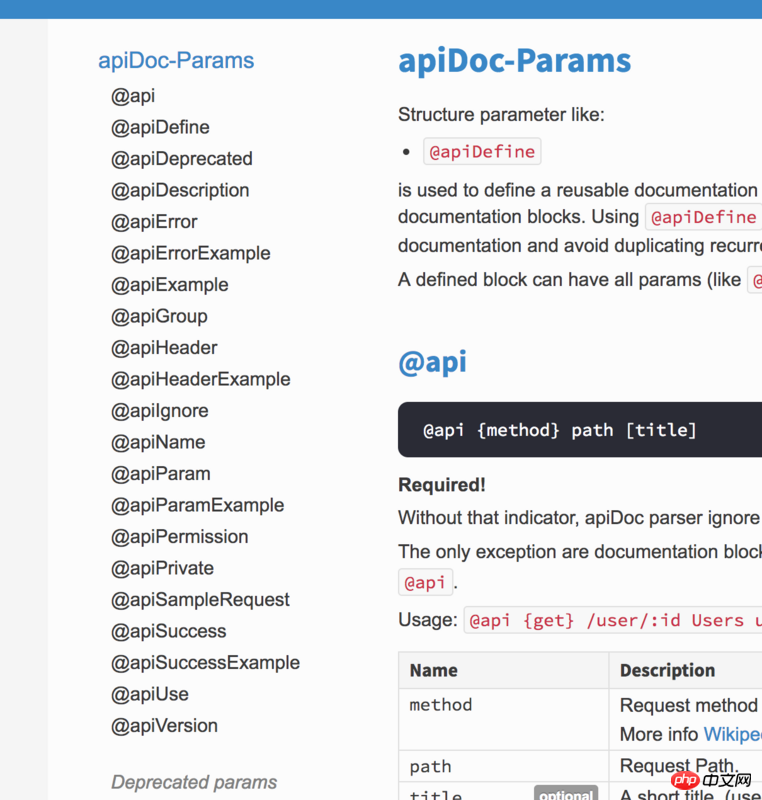
2.给接口添加文档(官方示例),添加在Controller入口方法前面。
/**
* @api {get} /user/:id Request User information
* @apiName GetUser
* @apiGroup User
*
* @apiParam {Number} id Users unique ID.
*
* @apiSuccess {String} firstname Firstname of the User.
* @apiSuccess {String} lastname Lastname of the User.
*/3.创建apidoc.json(官方示例)
{
"name": "example",
"version": "0.1.0",
"description": "apiDoc basic example",
"apidoc": {
"title": "Custom apiDoc browser title",
"url" : "https://api.github.com/v1"
}
}4.生成apiDoc
apidoc -i app/Http/Controllers -o apidoc/
5.运行
http-server api/doc
补充备注

参考
Atas ialah kandungan terperinci ApiDoc的使用 . Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Apakah perisian crystaldiskmark? -Bagaimana menggunakan crystaldiskmark?
Mar 18, 2024 pm 02:58 PM
Apakah perisian crystaldiskmark? -Bagaimana menggunakan crystaldiskmark?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark ialah alat penanda aras HDD kecil untuk pemacu keras yang cepat mengukur kelajuan baca/tulis berurutan dan rawak. Seterusnya, biarkan editor memperkenalkan CrystalDiskMark kepada anda dan cara menggunakan crystaldiskmark~ 1. Pengenalan kepada CrystalDiskMark CrystalDiskMark ialah alat ujian prestasi cakera yang digunakan secara meluas yang digunakan untuk menilai kelajuan baca dan tulis serta prestasi pemacu keras mekanikal dan pemacu keadaan pepejal (SSD Prestasi I/O rawak. Ia adalah aplikasi Windows percuma dan menyediakan antara muka mesra pengguna dan pelbagai mod ujian untuk menilai aspek prestasi cakera keras yang berbeza dan digunakan secara meluas dalam ulasan perkakasan
 Bagaimana untuk memuat turun foobar2000? -Cara menggunakan foobar2000
Mar 18, 2024 am 10:58 AM
Bagaimana untuk memuat turun foobar2000? -Cara menggunakan foobar2000
Mar 18, 2024 am 10:58 AM
foobar2000 ialah perisian yang boleh mendengar sumber muzik pada bila-bila masa Ia membawakan anda semua jenis muzik dengan kualiti bunyi tanpa kehilangan Versi pemain muzik yang dipertingkatkan membolehkan anda mendapatkan pengalaman muzik yang lebih komprehensif dan selesa mainkan audio lanjutan pada komputer Peranti dipindahkan ke telefon mudah alih untuk memberikan pengalaman main balik muzik yang lebih mudah dan cekap Reka bentuk antara muka adalah ringkas, jelas dan mudah digunakan Ia menggunakan gaya reka bentuk minimalis tanpa terlalu banyak hiasan dan operasi yang menyusahkan untuk bermula dengan cepat. Ia juga menyokong pelbagai kulit dan Tema, memperibadikan tetapan mengikut pilihan anda sendiri, dan mencipta pemain muzik eksklusif yang menyokong main balik berbilang format audio. Ia juga menyokong fungsi perolehan audio untuk melaraskan kelantangan kepada keadaan pendengaran anda sendiri untuk mengelakkan kerosakan pendengaran yang disebabkan oleh kelantangan yang berlebihan. Seterusnya, izinkan saya membantu anda
 Cara menggunakan NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
Cara menggunakan NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
NetEase Mailbox, sebagai alamat e-mel yang digunakan secara meluas oleh netizen Cina, sentiasa memenangi kepercayaan pengguna dengan perkhidmatannya yang stabil dan cekap. NetEase Mailbox Master ialah perisian e-mel yang dicipta khas untuk pengguna telefon mudah alih. Ia sangat memudahkan proses menghantar dan menerima e-mel dan menjadikan pemprosesan e-mel kami lebih mudah. Jadi bagaimana untuk menggunakan NetEase Mailbox Master, dan apakah fungsi khusus yang ada di bawah, editor tapak ini akan memberi anda pengenalan terperinci, dengan harapan dapat membantu anda. Mula-mula, anda boleh mencari dan memuat turun aplikasi NetEase Mailbox Master di gedung aplikasi mudah alih. Cari "Induk Peti Mel NetEase" dalam App Store atau Baidu Mobile Assistant, dan kemudian ikut gesaan untuk memasangnya. Selepas muat turun dan pemasangan selesai, kami membuka akaun e-mel NetEase dan log masuk. Antara muka log masuk adalah seperti yang ditunjukkan di bawah
 Cara menggunakan aplikasi Baidu Netdisk
Mar 27, 2024 pm 06:46 PM
Cara menggunakan aplikasi Baidu Netdisk
Mar 27, 2024 pm 06:46 PM
Storan awan telah menjadi bahagian yang amat diperlukan dalam kehidupan dan kerja harian kita pada masa kini. Sebagai salah satu perkhidmatan storan awan terkemuka di China, Baidu Netdisk telah memenangi hati sebilangan besar pengguna dengan fungsi storan yang berkuasa, kelajuan penghantaran yang cekap dan pengalaman operasi yang mudah. Dan sama ada anda ingin menyandarkan fail penting, berkongsi maklumat, menonton video dalam talian atau mendengar muzik, Baidu Cloud Disk boleh memenuhi keperluan anda. Walau bagaimanapun, ramai pengguna mungkin tidak memahami penggunaan khusus aplikasi Baidu Netdisk, jadi tutorial ini akan memperkenalkan anda tentang cara menggunakan aplikasi Baidu Netdisk secara terperinci Jika anda masih keliru, sila ikuti artikel ini untuk mengetahui lebih lanjut! Cara menggunakan Cakera Rangkaian Awan Baidu: 1. Pemasangan Mula-mula, semasa memuat turun dan memasang perisian Baidu Cloud, sila pilih pilihan pemasangan tersuai.
 Tutorial BTCC: Bagaimana untuk mengikat dan menggunakan dompet MetaMask pada pertukaran BTCC?
Apr 26, 2024 am 09:40 AM
Tutorial BTCC: Bagaimana untuk mengikat dan menggunakan dompet MetaMask pada pertukaran BTCC?
Apr 26, 2024 am 09:40 AM
MetaMask (juga dipanggil Little Fox Wallet dalam bahasa Cina) ialah perisian dompet penyulitan percuma dan diterima baik. Pada masa ini, BTCC menyokong pengikatan pada dompet MetaMask Selepas mengikat, anda boleh menggunakan dompet MetaMask untuk log masuk dengan cepat, menyimpan nilai, membeli syiling, dsb., dan anda juga boleh mendapatkan bonus percubaan 20 USDT untuk pengikatan pertama. Dalam tutorial dompet BTCCMetaMask, kami akan memperkenalkan secara terperinci cara mendaftar dan menggunakan MetaMask, dan cara mengikat dan menggunakan dompet Little Fox dalam BTCC. Apakah dompet MetaMask? Dengan lebih 30 juta pengguna, MetaMask Little Fox Wallet ialah salah satu dompet mata wang kripto yang paling popular hari ini. Ia percuma untuk digunakan dan boleh dipasang pada rangkaian sebagai sambungan
 Bagaimana untuk menggunakan Xiaoai Speaker Bagaimana untuk menyambung Xiaoai Speaker ke telefon bimbit
Feb 22, 2024 pm 05:19 PM
Bagaimana untuk menggunakan Xiaoai Speaker Bagaimana untuk menyambung Xiaoai Speaker ke telefon bimbit
Feb 22, 2024 pm 05:19 PM
Selepas lama menekan butang main pembesar suara, sambungkan ke wifi dalam perisian dan anda boleh menggunakannya. Tutorial Model Berkenaan: Xiaomi 12 Sistem: EMUI11.0 Versi: Xiaoai Classmate 2.4.21 Analisis 1 Mula-mula cari butang main pembesar suara, dan tekan dan tahan untuk memasuki mod pengedaran rangkaian. 2 Log masuk ke akaun Xiaomi anda dalam perisian Xiaoai Speaker pada telefon anda dan klik untuk menambah Speaker Xiaoai baharu. 3. Selepas memasukkan nama dan kata laluan wifi, anda boleh menghubungi Xiao Ai untuk menggunakannya. Tambahan: Apakah fungsi yang ada pada Xiaoai Speaker 1 Xiaoai Speaker mempunyai fungsi sistem, fungsi sosial, fungsi hiburan, fungsi pengetahuan, fungsi kehidupan, rumah pintar dan rancangan latihan. Ringkasan/Nota: Apl Xiao Ai mesti dipasang pada telefon mudah alih anda terlebih dahulu untuk sambungan dan penggunaan yang mudah.
 Ajar anda cara menggunakan ciri lanjutan baharu iOS 17.4 'Perlindungan Peranti Dicuri'
Mar 10, 2024 pm 04:34 PM
Ajar anda cara menggunakan ciri lanjutan baharu iOS 17.4 'Perlindungan Peranti Dicuri'
Mar 10, 2024 pm 04:34 PM
Apple melancarkan kemas kini iOS 17.4 pada hari Selasa, membawakan pelbagai ciri dan pembaikan baharu kepada iPhone. Kemas kini termasuk emoji baharu, dan pengguna EU juga boleh memuat turunnya daripada kedai aplikasi lain. Di samping itu, kemas kini juga mengukuhkan kawalan keselamatan iPhone dan memperkenalkan lebih banyak pilihan tetapan "Perlindungan Peranti Dicuri" untuk menyediakan pengguna dengan lebih banyak pilihan dan perlindungan. "iOS17.3 memperkenalkan fungsi "Perlindungan Peranti Dicuri" buat kali pertama, menambahkan keselamatan tambahan kepada maklumat sensitif pengguna. Apabila pengguna berada jauh dari rumah dan tempat biasa lain, fungsi ini memerlukan pengguna memasukkan maklumat biometrik untuk pertama kali masa, dan selepas satu jam Anda mesti memasukkan maklumat sekali lagi untuk mengakses dan menukar data tertentu, seperti menukar kata laluan Apple ID anda atau mematikan perlindungan peranti yang dicuri.
 Cara menggunakan Thunder untuk memuat turun pautan magnet
Feb 25, 2024 pm 12:51 PM
Cara menggunakan Thunder untuk memuat turun pautan magnet
Feb 25, 2024 pm 12:51 PM
Dengan perkembangan pesat teknologi rangkaian, kehidupan kita juga telah dipermudahkan, salah satunya adalah keupayaan untuk memuat turun dan berkongsi pelbagai sumber melalui rangkaian. Dalam proses memuat turun sumber, pautan magnet telah menjadi kaedah muat turun yang sangat biasa dan mudah. Jadi, bagaimana untuk menggunakan pautan magnet Thunder? Di bawah, saya akan memberi anda pengenalan terperinci. Xunlei ialah alat muat turun yang sangat popular yang menyokong pelbagai kaedah muat turun, termasuk pautan magnet. Pautan magnet boleh difahami sebagai alamat muat turun yang melaluinya kami boleh mendapatkan maklumat berkaitan tentang sumber.




