
这篇文章主要介绍了vue.js如何实现组件的双向绑定,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
概述:组件通信通过props,props默认单向绑定(父->子),除了发布订阅事件,另一个通信的方法双向绑定(父->子,子->父)
1.用 .sync(同步)修饰符
.对要双向绑定的属性用 .sync(同步)修饰符
.用.$emit发布一个update的事件
.本质是一个包装过的语法糖

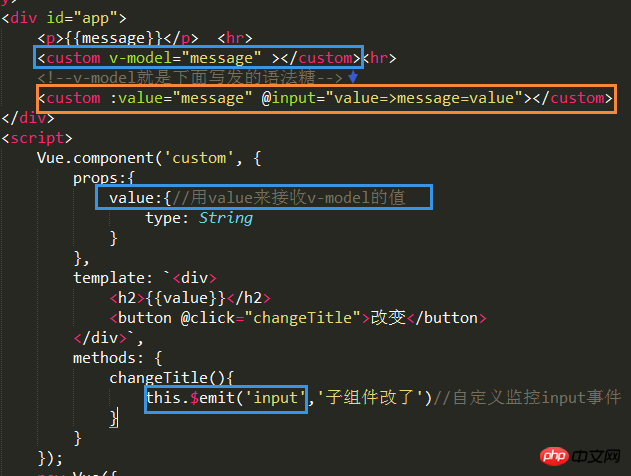
2.用v-model,更方便
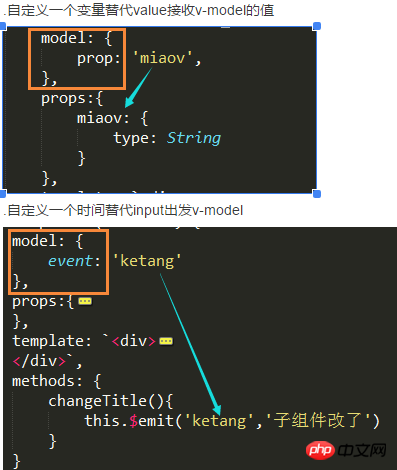
.props接收,用value(固定,可以自定义)来接受v-model的值
.emit发布一个自己触发input(固定,可以自定义)的事件
.本质是一个包装过的语法糖


相关推荐:
Atas ialah kandungan terperinci vue.js如何实现组件的双向绑定. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Komponen induk Vue memanggil kaedah komponen anak
Komponen induk Vue memanggil kaedah komponen anak
 Perbezaan antara vue2 dan vue3 pengikatan dua hala
Perbezaan antara vue2 dan vue3 pengikatan dua hala
 Mengapakah vue.js melaporkan ralat?
Mengapakah vue.js melaporkan ralat?
 Apakah kegunaan slot vue.js?
Apakah kegunaan slot vue.js?
 Cara melompat dengan parameter dalam vue.js
Cara melompat dengan parameter dalam vue.js
 Pengenalan kepada komponen laravel
Pengenalan kepada komponen laravel
 Cara menyediakan Douyin untuk menghalang semua orang daripada melihat hasil kerja
Cara menyediakan Douyin untuk menghalang semua orang daripada melihat hasil kerja
 Nombor maya menerima kod pengesahan
Nombor maya menerima kod pengesahan




