
这次给大家带来Ajax实现加载缓存的loding效果,Ajax实现加载缓存loding效果的注意事项有哪些,下面就是实战案例,一起来看一下。
Ajax 异步请求的时候,一般都会利用一个动态的 gif小图片来制作一个Ajax Loading ,以便增加用户体验。
这里我们使用Spin.js ,该 js 脚本压缩后5k,可以不用任何图片,任何外部的CSS样式,就可以创建一个Ajax Loading 指示器
Spin.js 的在线设计、演示及下载地址为:http://fgnass.github.io/spin.js/
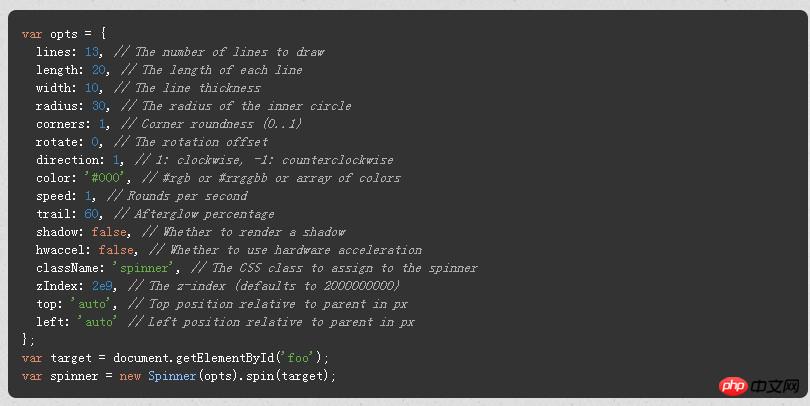
我们可以在链接页面中,动态设置样式同时会自动生成样式的配置脚本:

Spin.js 用法极其的简单:
显示 spinner
1 2 |
|
隐藏 spinner
spinner.spin();
我们来做一个简单完整的例子,来体验一次吧:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
|
上面例子中,我们写了一个函数loadAjaxSpin,作用是ajax调用开始前 出现loading图标,数据加载完成后loading图标消失
效果:点击后显示出菊花,然后执行回调函数。

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci Ajax实现加载缓存的loding效果. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 tutorial ajax
tutorial ajax
 Penyelesaian kod kacau Cina Ajax
Penyelesaian kod kacau Cina Ajax
 Apa yang perlu dilakukan jika ajax menghantar aksara Cina yang kacau
Apa yang perlu dilakukan jika ajax menghantar aksara Cina yang kacau
 gt540
gt540
 Bagaimana untuk mengira bayaran pengendalian bayaran balik keretapi 12306
Bagaimana untuk mengira bayaran pengendalian bayaran balik keretapi 12306
 Bagaimana untuk menyelesaikan masalah pelayan dns tidak bertindak balas
Bagaimana untuk menyelesaikan masalah pelayan dns tidak bertindak balas
 Pengenalan kepada komponen laravel
Pengenalan kepada komponen laravel
 Apa yang perlu dilakukan jika notepad.exe tidak bertindak balas
Apa yang perlu dilakukan jika notepad.exe tidak bertindak balas




