
jqGrid boleh membaca dan memuatkan data luaran secara dinamik Artikel ini akan menggabungkan PHP dan Mysql untuk menerangkan cara menggunakan jqGrid untuk membaca dan memaparkan data, serta proses interaksi ajax untuk menanyakan data dengan memasukkan kata kunci.
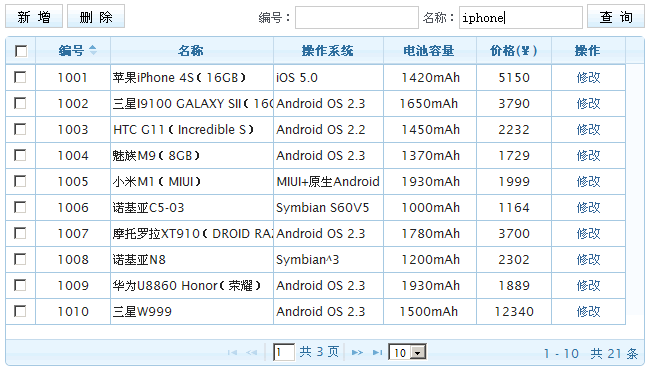
Saya akan tunjukkan rendering di bawah Kawan-kawan yang suka boleh baca teks penuh.

jqGrid sendiri mempunyai modul jadual carian dan edit, tetapi modul ini akan menjadikan keseluruhan pemalam ini agak besar, dan saya rasa pertanyaan carian jqGrid dan fungsi edit/tambah tidak mudah digunakan, jadi saya berhenti mencari jqGrid sendiri dan fungsi edit. Modul jadual edit menggunakan alat jquery untuk melengkapkan fungsi berkaitan, yang selaras dengan aplikasi sebenar projek.
XHTML
1 2 3 4 5 6 7 8 9 10 11 |
|
Kami sedang mencipta dua kotak input untuk menanyakan nombor dan nama, serta butang "Tambah" dan "Padam" Fungsi tambah dan padam akan diterangkan secara khusus dalam artikel berikut. Selain itu, terdapat #senarai untuk meletakkan jadual (jqGrid menjana jadual) dan bar paging #pager dalam xhtml.
Javascript
Panggilan pertama jqGrid Kami mengambil data dalam artikel jqGrid: Aplikasi Powerful Table Plug-in di laman web ini sebagai contoh untuk memanggil jqGrid untuk menjana jadual.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
|
Untuk tetapan pilihan berkaitan jqGrid, sila rujuk: dokumentasi Cina jqGrid - tetapan pilihan .
Selain itu, apabila kami mengklik butang "Pertanyaan", permintaan kata kunci pertanyaan dihantar ke program PHP latar belakang, dan jqGrid bertindak balas berdasarkan hasil yang dikembalikan oleh pelayan Sila lihat kod.
1 2 3 4 5 6 7 8 9 10 11 |
|
PHP
Dalam dua keping kod JS sebelumnya, anda boleh melihat bahawa alamat url latar belakang untuk senarai bacaan dan pertanyaan permintaan perniagaan adalah do.php?action=list. Kod php latar belakang bertanggungjawab untuk menanyakan data dalam data mysql jadual mengikut syarat Dan kembalikan data ke jqGrid bahagian hadapan dalam format JSON, sila lihat kod php:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 |
|
Perlu dinyatakan bahawa apabila kami melakukan pertanyaan bahasa Cina, iaitu, apabila memasukkan kata kunci bahasa Cina untuk pertanyaan, kami perlu menggunakan js untuk pengekodan melarikan diri, dan kemudian php akan menyahkod dengan sewajarnya apabila menerima kata kunci bahasa Cina, jika tidak, bahasa Cina tidak akan dikenali fenomena rentetan, dalam contoh ini, fungsi uniDecode digunakan untuk menyahkod dan kod disediakan bersama:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
|
Yang di atas ialah perkara yang diperkenalkan oleh artikel ini kepada anda menggunakan jqGrid untuk membaca dan memaparkan data berdasarkan gabungan PHP dan Mysql Kami akan terus memperkenalkan aplikasi berkaitan jadual jqgrid kepada anda, jadi nantikan.
 Penggunaan fungsi urlencode
Penggunaan fungsi urlencode
 Komputer dijangkiti dan tidak boleh dihidupkan
Komputer dijangkiti dan tidak boleh dihidupkan
 Prestasi mikrokomputer terutamanya bergantung kepada
Prestasi mikrokomputer terutamanya bergantung kepada
 Bagaimana untuk menyelesaikan masalah bahawa Apple tidak boleh memuat turun lebih daripada 200 fail
Bagaimana untuk menyelesaikan masalah bahawa Apple tidak boleh memuat turun lebih daripada 200 fail
 Cara menaip simbol kurang daripada atau sama dalam Windows
Cara menaip simbol kurang daripada atau sama dalam Windows
 Bagaimana untuk membuka fail ESP
Bagaimana untuk membuka fail ESP
 Perisian untuk membuat penyelesai Sudoku
Perisian untuk membuat penyelesai Sudoku
 Apakah perpustakaan yang biasa digunakan di golang?
Apakah perpustakaan yang biasa digunakan di golang?




