
这篇文章主要介绍了图解vue的安装与项目的建立,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
首次学习vue,一起学习,先安装了node.js,官网下载是https://nodejs.org/en/download/
安装完成后,打开命令窗口输入node -v

会出现版本号说明安装完成。安装node的时候npm也随之安装上去了

这两个安装完成后,可以全局安装vuecli命令是npm install global vue-cli(只执行一遍就可以)
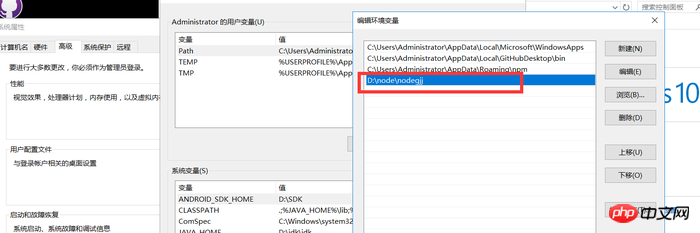
此时应该有vue.cmd文件了,如果搜索不到的话,可以用 搜索 Everything查询vue.cmd的位置。环境变量编辑path

此时重新打开命令窗口

发现vue已经安装完成了,那么我们可以创建项目了,随便创建个文件夹,在此文件夹下面打开命令窗口

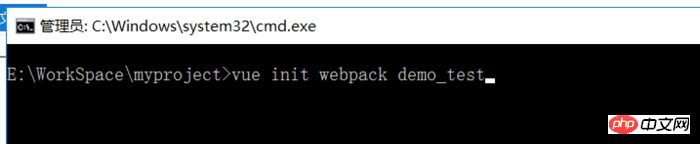
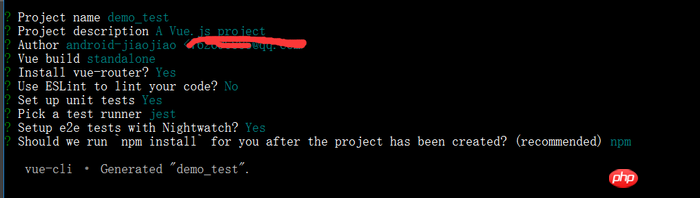
依次输入以下命令


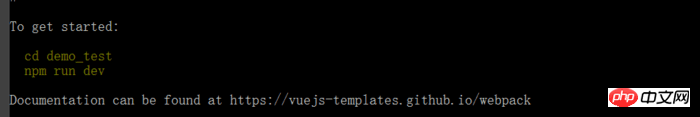
当你的项目出现下面字段时就是创建完成了

说明你创建的项目是demo_test完成了,在此文件下打开命令窗口,输入npm run dev,就是启动完成

出来这样的界面就是启动完成了,打开你的浏览器,输入http://localhost:8080/ 项目创建完成

Atas ialah kandungan terperinci 图解vue的安装与项目的建立. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




