AjaxToolKit怎么使用Rating控件
这次给大家带来AjaxToolKit怎么使用Rating控件,AjaxToolKit使用Rating控件的注意事项有哪些,下面就是实战案例,一起来看一下。
AjaxToolKit中的Rating控件是微软Ajax控件库中专门用来处理网页评分(或投票)功能的控件,它本身支持网页无刷新功能,在使用的时候完全没有必要将它放在UpdatePanel控件里,而只需要将它的AutoPostBack属性设为False即可。该控件使用起来非常简单,而且还可以设置各种不同的效果,以及自定义函数回调等。下面是使用时候的一个截图

先说一下常用属性的功能:
ID:这个自然不用说了,大家都明白,所有的控件都会有一个服务器端的ID。
BehaviorID:通过Ajax客户端获取控件对象时所要使用的ID,这个在设置回调函数时通过$Find方法进行查找。
MaxRating:控件当前最大值。该值在UI上直接反映了“星形”图标的个数。
CurrentRating:当前值,即控件当前所显示的值。该值在UI上直接反映了被点亮的“星形”图标的数量。注意该值的范围在0-MaxRating之间(包括0和MaxRating)。
runat:注册控件为服务器端行为,必须设置该值。
StarCssClass:“星形”图标的样式。必须指定。
WaitingStarCssClass:当处理客户端响应时,控件与服务器进行交互期间处于等待状态时“星形”图标的样式。必须指定。
FilledStarCssClass:当“星形”图标被点亮时的样式。必须指定。
EmptyStarCssClass:当“星形”图标未被点亮时的样式。必须指定。
CssClass:Rating控件的整体样式。需要时指定。
OnChanged:用于处理用户点击“星形”图标后的响应事件。该事件在服务器端处理。
AutoPostBack:设置控件是否自动回传。一般情况下设置该值为False。
ReadOnly:控件的只读状态,处于只读状态下的Rating不能被用户点击,可以为只读状态的Rating设置单独的样式。
下面来看看如何使用。
准备工作:
1. 确保工程中正确引用了AjaxControlToolkit.dll程序集。该程序集在Visual Studio2005中为beta版本,需要自己去微软的官方网站下载安装包,Visual Studio2008中已经随IDE自动安装了,可以直接使用。
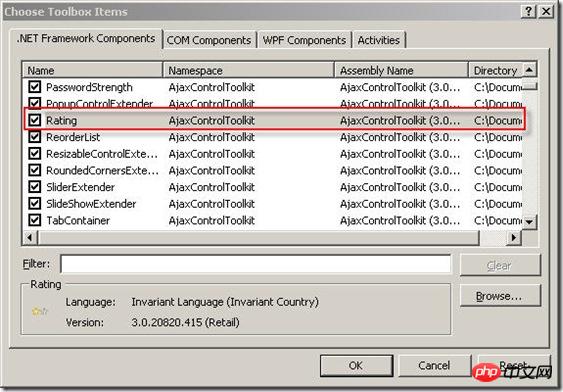
2. 在Visual Studio2008中,该控件没有被自动添加到工具箱中,需要手动添加到工具箱,然后拖放到页面上。你可以在Visual Studio中打开工具箱浮动面板,选择一个空白的Tab(如General Tab),点击右键,选择“选择项…”,在弹出的对话框中找到AjaxControlToolkit程序集中相应的控件,如下图。

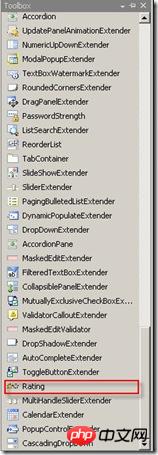
3. 注意,如果你在上述对话框中没有找到有关AjaxControlToolkit的控件,则需要自己指定AjaxControlToolkit.dll程序集的路径。读者如果没有找到该文件的话这里方便给大家提供一个下载。 AjaxControlToolkit.dll 4. 添加好控件后,在工具箱中就可以像标准的ASP.NET控件一样使用Rating控件了。

准备工作做好之后,在工程中新建一个Web页面,将控件放到页面上,注意所有的Ajax控件都需要ScriptManager控件的支持,该控件负责在客户端注册必要的脚本。所以在添加Rating控件之前,先确保页面上有且仅有一个ScriptManager控件。下面是aspx文件的代码示例。
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="iFrameUpload.WebForm1" %>
<%@ Register Assembly="AjaxControlToolkit, Version=3.0.20820.0, Culture=neutral, PublicKeyToken=28f01b0e84b6d53e"
Namespace="AjaxControlToolkit" TagPrefix="ajaxToolkit" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Untitled Page</title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<form id="form1" runat="server">
<p>
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<ajaxToolkit:Rating ID="RatingRate" BehaviorID="RatingRate1" MaxRating="5" CurrentRating="3"
runat="server" StarCssClass="ratingStar" WaitingStarCssClass="waitingRatingStar"
FilledStarCssClass="filledRatingStar" EmptyStarCssClass="emptyRatingStar"
OnChanged="RatingRate_Changed" AutoPostBack="false">
</ajaxToolkit:Rating>
<script type="text/javascript">
Sys.Application.add_load(
function() {
$find("RatingRate1").add_EndClientCallback(
function(sender, e) {
var result = e.get_CallbackResult();
alert(result);
}
);
}
);
</script>
</p>
</form>
</body>
</html>Rating控件的相关属性和事件都已经添加了,这里说一下脚本的含义。通过Sys.Application.add_load方法在页面全部加载完成后给Rating控件注册一个回调方法,通过$find(“RatingRate1”).add_EndClientCallback方法进行注册,用于接收服务端传递回来的值。这些脚本都是标准的Ajax框架提供的,这里就不做太多解释了,读者可以去查阅微软的MSDN,上面有很详细的介绍。
接下来是cs文件的代码。
protected void RatingRate_Changed(object sender, AjaxControlToolkit.RatingEventArgs e)
{
System.Threading.Thread.Sleep(300);
//TODO: Save e.Value to database.
e.CallbackResult = "success";
}很简单,首先让线程停止300ms,这样我们可以有时间看到处于等待状态的Rating控件的样式。然后可以去处理数据保存(例如将Rating的当前值保存到数据库等),注意用户所选的值是通过e.Value属性得到的,该属性为字符串类型。然后通过e.CallbackResult属性传递一个回调值到客户端,客户端得到该值后进行相应的处理。
下面顺便给出css样式和示例图片下载,读者可以自己去尝试一下!注意Rating的当前值是不能被用户点击的,如初始化时Rating的CurrentRating值为3,则用户点击第三个“星形”图标则不会触发点击事件,另外就是Rating可以被用户反复点击,你可以在服务端进行处理,如当用户点击之后将控件设为只读状态等。
.ratingStar
{
font-size: 0pt;
width: 13px;
height: 12px;
margin: 0px;
padding: 0px;
cursor: pointer;
display: block;
background-repeat: no-repeat;
}
.waitingRatingStar /*normal mode empty style*/
{
background-image: url(Rating_default.gif);
}
.filledRatingStar /*normal mode filled style*/
{
background-image: url(Rating_normal.gif);
}
.emptyRatingStar /*readonly mode empty style*/
{
background-image: url(Rating_empty.gif);
}以下是运行时的效果:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci AjaxToolKit怎么使用Rating控件. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1207
1207
 24
24
 Kawalan editor teks kaya biasa dalam rangka kerja pembangunan web bahasa Go
Jun 04, 2023 am 09:10 AM
Kawalan editor teks kaya biasa dalam rangka kerja pembangunan web bahasa Go
Jun 04, 2023 am 09:10 AM
Dengan populariti aplikasi web, editor teks kaya telah menjadi alat yang sangat diperlukan dalam pembangunan web. Apabila menggunakan bahasa Go untuk pembangunan web, kami juga perlu memilih kawalan editor teks kaya yang sesuai untuk memperkayakan tapak web dan aplikasi kami. Dalam artikel ini, kita akan membincangkan kawalan editor teks kaya biasa dalam pembangunan web bahasa Go. FroalaEditorFroalaEditor ialah kawalan editor teks kaya yang popular yang digunakan secara meluas dalam pembangunan web. ia mempunyai kemodenan
 Bagaimana untuk membuat kawalan excel
Mar 20, 2024 am 09:40 AM
Bagaimana untuk membuat kawalan excel
Mar 20, 2024 am 09:40 AM
Apabila kami menggunakan perisian pejabat excel, jika kami boleh menggunakan beberapa kawalan dengan mahir, ia boleh membantu kami mencipta lebih banyak kesan profesional dalam borang excel Contohnya, menambah kawalan pemilihan boleh menjadikan pengisi borang melengkapkan borang dengan mudah. Di bawah, kami akan menunjukkan cara membuat kawalan pemilihan excel Kami harap ia akan membantu anda! 1. Pertama, kami mencipta dan membuka jadual excel kosong. 2. Tambah tab "Alat Pembangunan", klik butang fail di sebelah kiri atas, dan cari "Pilihan Excel". Selepas itu, kami mencari alat pembangunan dalam pilihan reben tersuai dan semaknya supaya tanda semak muncul di hadapannya. 3. Kembali ke antara muka kerja Excel dan anda boleh melihat tab "Alat Pembangunan" Secara umumnya, ia tidak
 Cara menggunakan kawalan panel
Oct 10, 2023 am 09:36 AM
Cara menggunakan kawalan panel
Oct 10, 2023 am 09:36 AM
Langkah-langkah untuk menggunakan kawalan panel adalah untuk mula-mula mencipta kawalan Panel dan menetapkan lebar, ketinggian, warna latar belakang, warna sempadan, lebar dan padding sempadan, mencipta dua butang dan menambahnya pada kawalan Panel, dan akhirnya Tambah kawalan Panel ke borang tersebut.
 Apakah kawalan Ajax biasa? Ketahui lebih lanjut tentang ciri dan keupayaannya
Jan 17, 2024 am 11:11 AM
Apakah kawalan Ajax biasa? Ketahui lebih lanjut tentang ciri dan keupayaannya
Jan 17, 2024 am 11:11 AM
Pemahaman mendalam tentang kawalan Ajax: Apakah yang biasa? Pengenalan: Dalam pembangunan Web moden, Ajax (JavaScript Asynchronous dan XML) telah menjadi teknologi popular, yang boleh merealisasikan penyegaran separa halaman web dan meningkatkan pengalaman pengguna. Dalam pembangunan, kami biasanya menggunakan kawalan Ajax untuk memudahkan dan mempercepatkan proses pembangunan kami. Artikel ini akan melihat secara mendalam tentang kawalan Ajax dan memperkenalkan beberapa kawalan biasa dan fungsinya. 1. jQueryAjax: jQueryA
 Mendedahkan Kawalan Standard Web Penting: Analisis Mendalam Elemen Antara Muka
Jan 13, 2024 pm 12:19 PM
Mendedahkan Kawalan Standard Web Penting: Analisis Mendalam Elemen Antara Muka
Jan 13, 2024 pm 12:19 PM
Kawalan Standard Web Didedahkan: Analisis Elemen Antara Muka Penting Pengenalan: Kawalan standard web merupakan bahagian yang sangat diperlukan dalam reka bentuk web. Ia menyediakan pengguna pengalaman interaktif yang kaya dan antara muka yang mesra, dan memainkan peranan penting. Artikel ini akan mendedahkan beberapa kawalan standard Web yang penting dan menganalisis fungsi dan kaedah penggunaannya untuk pembaca. 1. Kawalan butang Kawalan butang ialah salah satu elemen yang paling biasa dan asas dalam reka bentuk antara muka Web, digunakan untuk mencetuskan operasi tertentu. Ia biasanya mempunyai atribut berikut: Kandungan teks: maklumat teks yang dipaparkan pada butang. gaya
 Apakah kawalan
Oct 28, 2022 pm 03:51 PM
Apakah kawalan
Oct 28, 2022 pm 03:51 PM
Kawalan merujuk kepada pengkapsulan data dan kaedah kawalan boleh mempunyai sifat dan kaedah mereka sendiri, di mana sifat adalah pelawat mudah kepada data kawalan, dan kaedah adalah beberapa fungsi yang mudah dan boleh dilihat Proses penciptaan kawalan termasuk reka bentuk, pembangunan, dan penyahpepijatan ;Kepentingan terbesar mencipta kawalan adalah untuk merangkum kerja berulang, dan kedua, untuk mengembangkan fungsi kawalan sedia ada.
 Ketahui tentang kawalan Ajax yang paling popular!
Jan 17, 2024 am 09:47 AM
Ketahui tentang kawalan Ajax yang paling popular!
Jan 17, 2024 am 09:47 AM
Dalam pembangunan Web, teknologi Ajax membenarkan komunikasi tak segerak antara halaman web dan pelayan, meningkatkan kelajuan tindak balas dan pengalaman pengguna halaman web dengan sangat baik. Kawalan Ajax ialah sejenis alat yang dibangunkan atas dasar ini, yang boleh membantu kami melaksanakan pelbagai fungsi dengan lebih mudah dan meningkatkan kecekapan pembangunan. Artikel ini akan memperkenalkan dan menganalisis beberapa kawalan Ajax yang lebih biasa digunakan. 1. jQuery jQuery ialah perpustakaan Javascript yang paling popular. Sokongan Ajaxnya sangat berkuasa dan ia agak mudah digunakan. Oleh Mu
 Bagaimana untuk menyelesaikan masalah bahawa pelayar tepi tidak boleh memasang kawalan pejabat
Jan 06, 2024 pm 05:01 PM
Bagaimana untuk menyelesaikan masalah bahawa pelayar tepi tidak boleh memasang kawalan pejabat
Jan 06, 2024 pm 05:01 PM
Rakan pejabat perlu memasang kawalan pejabat pada pelayar jika mereka ingin melihat fail pengumuman di oa Namun, ramai pengguna gagal memasangnya kaedah tertentu di bawah. Kawalan pejabat pelayar tepi tidak boleh dipasang: 1. Pergi ke pelayar tepi->Tetapan->Lagi Alat->Pilihan Internet. 2. Klik "Privasi" dan nyahtanda "Dayakan penyekat pop timbul". 3. Tambahkan tapak yang dipercayai dalam "Keselamatan" dan tambahkan alamat OA pada tapak yang dipercayai. 4. Klik "Tahap Tersuai" dalam bar tugas "Keselamatan". 5. Dalam "ActiveX Controls and Plug-in", tetapkan semua item kepada "Enabled". 6




