
本篇文章给大家分享的内容是PHP全站开发工程师-扩展之CSS动画和animate.css和wow.js ,有需要的朋友可以参考一下
CSS3,我们可以创建动画,它可以取代许多网页动画图像,Flash动画,和JAVAScripts。
@keyframes规则内指定一个CSS样式和动画将逐步从目前的样式更改为新的样式。
属性 |
描述 |
CSS |
@keyframes |
规定动画。 |
3 |
animation |
所有动画属性的简写属性,除了 animation-play-state 属性。 |
3 |
animation-name |
规定 @keyframes 动画的名称。 |
3 |
animation-duration |
规定动画完成一个周期所花费的秒或毫秒。默认是 0。 |
3 |
animation-timing-function |
规定动画的速度曲线。默认是 "ease"。 |
3 |
animation-delay |
规定动画何时开始。默认是 0。 |
3 |
animation-iteration-count |
规定动画被播放的次数。默认是 1。Infinite:无限循环 |
3 |
animation-direction |
规定动画是否在下一周期逆向地播放。默认是 "normal"。 |
3 |
animation-play-state |
规定动画是否正在运行或暂停。默认是 "running"。 |
3 |
值 |
描述 |
linear |
动画从头到尾的速度是相同的。 |
ease |
默认。动画以低速开始,然后加快,在结束前变慢。 |
ease-in |
动画以低速开始。 |
ease-out |
动画以低速结束。 |
ease-in-out |
动画以低速开始和结束。 |
cubic-bezier(n,n,n,n) |
在 cubic-bezier 函数中自己的值。可能的值是从 0 到 1 的数值。 |
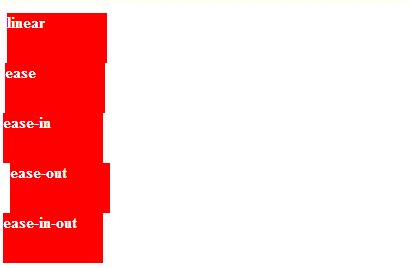
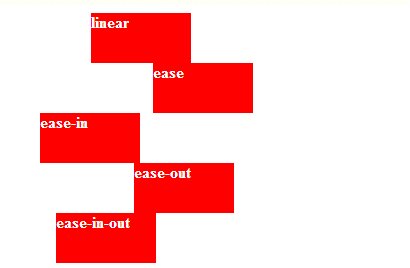
实例:demo01
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
p {
width: 100px;
height: 50px;
background: red;
color: white;
font-weight: bold;
position: relative;
animation: mymove 5s;
-webkit-animation: mymove 5s;
}
#p1 {animation-timing-function: linear; }
#p2 {animation-timing-function: ease; }
#p3 {animation-timing-function: ease-in; }
#p4 {animation-timing-function: ease-out; }
#p5 {animation-timing-function: ease-in-out; }
#p1 {-webkit-animation-timing-function: linear; }
#p2 {-webkit-animation-timing-function: ease; }
#p3 {-webkit-animation-timing-function: ease-in; }
#p4 {-webkit-animation-timing-function: ease-out; }
#p5 {-webkit-animation-timing-function: ease-in-out; }
@keyframes mymove {
from {left: 0px; }
to {left: 300px; }
}
@-webkit-keyframes mymove{
from {left: 0px; }
to {left: 300px; }
}
</style>
</head>
<body>
<p id="p1">linear</p>
<p id="p2">ease</p>
<p id="p3">ease-in</p>
<p id="p4">ease-out</p>
<p id="p5">ease-in-out</p>
</body>
</html>
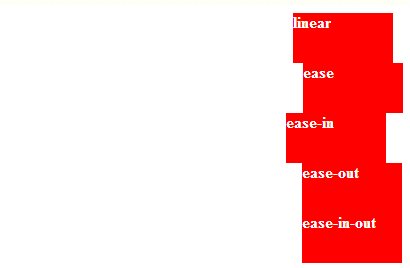
下面的效果和上面实例一样
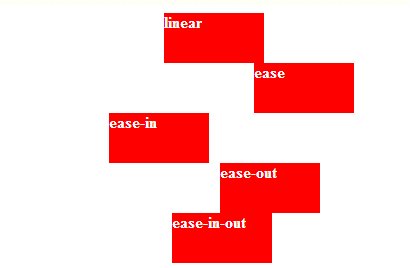
实例:demo02
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
p
{
width:100px;
height:50px;
background:red;
color:white;
font-weight:bold;
position:relative;
animation:mymove 5s infinite;
-webkit-animation:mymove 5s infinite;
}
#p1 {animation-timing-function:cubic-bezier(0,0,0.25,1);}
#p2 {animation-timing-function:cubic-bezier(0.25,0.1,0.25,1);}
#p3 {animation-timing-function:cubic-bezier(0.42,0,1,1);}
#p4 {animation-timing-function:cubic-bezier(0,0,0.58,1);}
#p5 {animation-timing-function:cubic-bezier(0.42,0,0.58,1);}
#p1 {-webkit-animation-timing-function:cubic-bezier(0,0,0.25,1);}
#p2 {-webkit-animation-timing-function:cubic-bezier(0.25,0.1,0.25,1);}
#p3 {-webkit-animation-timing-function:cubic-bezier(0.42,0,1,1);}
#p4 {-webkit-animation-timing-function:cubic-bezier(0,0,0.58,1);}
#p5 {-webkit-animation-timing-function:cubic-bezier(0.42,0,0.58,1);}
@keyframes mymove
{
from {left:0px;}
to {left:300px;}
}
@-webkit-keyframes mymove /* Safari and Chrome */
{
from {left:0px;}
to {left:300px;}
}
</style>
</head>
<body>
<p id="p1">linear</p>
<p id="p2">ease</p>
<p id="p3">ease-in</p>
<p id="p4">ease-out</p>
<p id="p5">ease-in-out</p>
</body>
</html>值 | 描述 |
normal | 默认值。动画按正常播放。 |
reverse | 动画反向播放。 |
alternate | 动画在奇数次(1、3、5...)正向播放,在偶数次(2、4、6...)反向播放。 |
alternate-reverse | 动画在奇数次(1、3、5...)反向播放,在偶数次(2、4、6...)正向播放。 |
值 | 描述 |
paused | 指定暂停动画 |
running | 指定正在运行的动画 |
实例:demo03
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
p {
width: 100px;
height: 100px;
background: red;
position: relative;
animation-name: myfirst;
animation-duration: 5s;
animation-timing-function: linear;
animation-delay: 2s;
animation-iteration-count: infinite;
animation-direction: alternate;
animation-play-state: running;
-webkit-animation-name: myfirst;
-webkit-animation-duration: 5s;
-webkit-animation-timing-function: linear;
-webkit-animation-delay: 2s;
-webkit-animation-iteration-count: infinite;
-webkit-animation-direction: alternate;
-webkit-animation-play-state: running;
}
@keyframes myfirst {
0% {
background: red;
left: 0px;
top: 0px;
}
25% {
background: yellow;
left: 200px;
top: 0px;
}
50% {
background: blue;
left: 200px;
top: 200px;
}
75% {
background: green;
left: 0px;
top: 200px;
}
100% {
background: red;
left: 0px;
top: 0px;
}
}
@-webkit-keyframes myfirst{
0% {
background: red;
left: 0px;
top: 0px;
}
25% {
background: yellow;
left: 200px;
top: 0px;
}
50% {
background: blue;
left: 200px;
top: 200px;
}
75% {
background: green;
left: 0px;
top: 200px;
}
100% {
background: red;
left: 0px;
top: 0px;
}
}
</style>
</head>
<body>
<p></p>
</body>
</html>
与上面的动画相同,但是使用了简写的动画 animation 属性:
实例:demo04
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
p{
width:100px;
height:100px;
background:red;
position:relative;
animation:myfirst 5s linear 2s infinite alternate;
-moz-animation:myfirst 5s linear 2s infinite alternate;
-webkit-animation:myfirst 5s linear 2s infinite alternate;
-o-animation:myfirst 5s linear 2s infinite alternate;
}
@keyframes myfirst {
0% {background:red; left:0px; top:0px;}
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;}
}
@-moz-keyframes myfirst {
0% {background:red; left:0px; top:0px;}
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;}
}
@-webkit-keyframes myfirst {
0% {background:red; left:0px; top:0px;}
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;}
}
@-o-keyframes myfirst {
0% {background:red; left:0px; top:0px;}
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;}
}
</style>
</head>
<body>
<p></p>
</body>
</html>Animate.css是某位大牛写好的动画效果集合,需要的时候可以直接下载导入到项目中,在需要的元素上添加相关的类即可使用相对应的动画效果。
Animate.css:源码版下载
Animate.min.css压缩版下载
如:
bounce
Animated:表示使用Animate.css的动画
Infinite:表示动画效果无限循环
Bounce:是动画效果
动画效果有很多,下面的案例就展示了各种动画效果
实例:demo05
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" href="css/animate.min.css" />
<style type="text/css">
#content{
padding-top: 20%;
}
#test {
width: 50%;
line-height: 100px;
margin: auto;
background-color: rgba(10, 10, 10, 0.2);
text-align: center;
}
select{
display: block;
height: 45px;
margin: auto;
}
</style>
<script type="text/javascript">
window.onload = function(){
document.getElementById('select').onchange = function(){
val = this.options[this.selectedIndex].value;
document.getElementById('test').setAttribute('class','animated infinite '+val);
}
}
</script>
</head>
<body>
<p id="content">
<p id="test">bounce</p>
</p>
<select id="select">
<optgroup label="Attention Seekers">
<option value="bounce">bounce</option>
<option value="flash">flash</option>
<option value="pulse">pulse</option>
<option value="rubberBand">rubberBand</option>
<option value="shake">shake</option>
<option value="swing">swing</option>
<option value="tada">tada</option>
<option value="wobble">wobble</option>
<option value="jello">jello</option>
</optgroup>
<optgroup label="Bouncing Entrances">
<option value="bounceIn">bounceIn</option>
<option value="bounceInDown">bounceInDown</option>
<option value="bounceInLeft">bounceInLeft</option>
<option value="bounceInRight">bounceInRight</option>
<option value="bounceInUp">bounceInUp</option>
</optgroup>
<optgroup label="Bouncing Exits">
<option value="bounceOut">bounceOut</option>
<option value="bounceOutDown">bounceOutDown</option>
<option value="bounceOutLeft">bounceOutLeft</option>
<option value="bounceOutRight">bounceOutRight</option>
<option value="bounceOutUp">bounceOutUp</option>
</optgroup>
<optgroup label="Fading Entrances">
<option value="fadeIn">fadeIn</option>
<option value="fadeInDown">fadeInDown</option>
<option value="fadeInDownBig">fadeInDownBig</option>
<option value="fadeInLeft">fadeInLeft</option>
<option value="fadeInLeftBig">fadeInLeftBig</option>
<option value="fadeInRight">fadeInRight</option>
<option value="fadeInRightBig">fadeInRightBig</option>
<option value="fadeInUp">fadeInUp</option>
<option value="fadeInUpBig">fadeInUpBig</option>
</optgroup>
<optgroup label="Fading Exits">
<option value="fadeOut">fadeOut</option>
<option value="fadeOutDown">fadeOutDown</option>
<option value="fadeOutDownBig">fadeOutDownBig</option>
<option value="fadeOutLeft">fadeOutLeft</option>
<option value="fadeOutLeftBig">fadeOutLeftBig</option>
<option value="fadeOutRight">fadeOutRight</option>
<option value="fadeOutRightBig">fadeOutRightBig</option>
<option value="fadeOutUp">fadeOutUp</option>
<option value="fadeOutUpBig">fadeOutUpBig</option>
</optgroup>
<optgroup label="Flippers">
<option value="flip">flip</option>
<option value="flipInX">flipInX</option>
<option value="flipInY">flipInY</option>
<option value="flipOutX">flipOutX</option>
<option value="flipOutY">flipOutY</option>
</optgroup>
<optgroup label="Lightspeed">
<option value="lightSpeedIn">lightSpeedIn</option>
<option value="lightSpeedOut">lightSpeedOut</option>
</optgroup>
<optgroup label="Rotating Entrances">
<option value="rotateIn">rotateIn</option>
<option value="rotateInDownLeft">rotateInDownLeft</option>
<option value="rotateInDownRight">rotateInDownRight</option>
<option value="rotateInUpLeft">rotateInUpLeft</option>
<option value="rotateInUpRight">rotateInUpRight</option>
</optgroup>
<optgroup label="Rotating Exits">
<option value="rotateOut">rotateOut</option>
<option value="rotateOutDownLeft">rotateOutDownLeft</option>
<option value="rotateOutDownRight">rotateOutDownRight</option>
<option value="rotateOutUpLeft">rotateOutUpLeft</option>
<option value="rotateOutUpRight">rotateOutUpRight</option>
</optgroup>
<optgroup label="Sliding Entrances">
<option value="slideInUp">slideInUp</option>
<option value="slideInDown">slideInDown</option>
<option value="slideInLeft">slideInLeft</option>
<option value="slideInRight">slideInRight</option>
</optgroup>
<optgroup label="Sliding Exits">
<option value="slideOutUp">slideOutUp</option>
<option value="slideOutDown">slideOutDown</option>
<option value="slideOutLeft">slideOutLeft</option>
<option value="slideOutRight">slideOutRight</option>
</optgroup>
<optgroup label="Zoom Entrances">
<option value="zoomIn">zoomIn</option>
<option value="zoomInDown">zoomInDown</option>
<option value="zoomInLeft">zoomInLeft</option>
<option value="zoomInRight">zoomInRight</option>
<option value="zoomInUp">zoomInUp</option>
</optgroup>
<optgroup label="Zoom Exits">
<option value="zoomOut">zoomOut</option>
<option value="zoomOutDown">zoomOutDown</option>
<option value="zoomOutLeft">zoomOutLeft</option>
<option value="zoomOutRight">zoomOutRight</option>
<option value="zoomOutUp">zoomOutUp</option>
</optgroup>
<optgroup label="Specials">
<option value="hinge">hinge</option>
<option value="jackInTheBox">jackInTheBox</option>
<option value="rollIn">rollIn</option>
<option value="rollOut">rollOut</option>
</optgroup>
</select>
</body>
</html>
Wow.js是javascript动画插件,经常配合animate.css一起使用。动画效果会在元素第一次出现在页面中时起作用。
wow.js:源码版下载
wow.min.js压缩版下载
Wow.js的使用方法
引入wow.js
在需要使用的元素上添加class=”wow”
使用js初始化
实例:demo06
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" href="css/animate.min.css" />
<script src="js/wow.min.js" type="text/javascript" charset="utf-8"></script>
<style type="text/css">
#content {
padding-top: 20%;
}
#test {
width: 50%;
line-height: 100px;
margin: auto;
background-color: rgba(10, 10, 10, 0.2);
text-align: center;
}
</style>
<script type="text/javascript">
var wow = new WOW({
boxClass: 'wow', // 动画使用的class
animateClass: 'animated infinite', // 附加的class
offset: 0, // 当元素进入页面多少位置的时候开始动画,默认0
mobile: true, // 是否在移动设备上显示动画效果,默认true
live: true, // 是否异步加载内容,默认true
callback: function(box) {},
scrollContainer: null
});
wow.init();
</script>
</head>
<body>
<p id="content">
<p id="test" class="wow bounce">bounce</p>
</p>
</body>
</html>
相关推荐:
vscode(Visual Studio Code)配置PHP开发环境的方法(已测)_编程开发_软件教程
Atas ialah kandungan terperinci PHP全站开发工程师-扩展之CSS动画和animate.css和wow.js . Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




