js中的基本类型和引用类型
本篇文章给大家分享的内容是关于js中的基本类型和引用类型,有着一定的参考价值,有需要的朋友可以参考一下
js中的基本类型和引用类型
转载自https://blog.csdn.net/shuidinaozhongyan/article/details/72520842
基本类型:Number,String,Boolean,Null,undefined。
引用类型:Object,Array,Date,RegExp,Function
null和undefined的区别。
参考:http://www.ruanyifeng.com/blog/2014/03/undefined-vs-null.html
一、相似性
1.在JavaScript中,将一个变量赋值为undefined或null,老实说,几乎没区别。
var a=null; var b=undefined;
2.undefined和null在if语句中,都会被自动转为false,相等运算符甚至直接报告两者相等。
if (!undefined)
console.log('undefined is false');// undefined is falseif (!null)
console.log('null is false');// null is falseundefined == null// true<span style="font-family:Georgia, serif;color:#111111;"><span style="font-size:16px;letter-spacing:-.12px;word-spacing:2.4px;background-color:rgb(245,245,213);"><strong>
</strong></span></span>上面代码说明,两者的行为是何等相似!
既然undefined和null的含义与用法都差不多,为什么要同时设置两个这样的值,这不是无端增加JavaScript的复杂度,令初学者困扰吗?Google公司开发的JavaScript语言的替代品Dart语言,就明确规定只有null,没有undefined!
二、
最近,我在读新书《Speaking JavaScript》时,意外发现了这个问题的答案!
原来,这与JavaScript的历史有关。1995年JavaScript诞生时,最初像Java一样,只设置了null作为表示”无”的值。
根据C语言的传统,null被设计成可以自动转为0。
Number(null)// 05 + null// 5
但是,JavaScript的设计者Brendan Eich,觉得这样做还不够,有两个原因。
首先,null像在Java里一样,被当成一个对象。但是,JavaScript的数据类型分成原始类型(primitive)和合成类型(complex)两大类,Brendan Eich觉得表示”无”的值最好不是对象。
其次,JavaScript的最初版本没有包括错误处理机制,发生数据类型不匹配时,往往是自动转换类型或者默默地失败。Brendan Eich觉得,如果null自动转为0,很不容易发现错误。
因此,Brendan Eich又设计了一个undefined。
三、最初设计
JavaScript的最初版本是这样区分的:null是一个表示”无”的对象,转为数值时为0;undefined是一个表示”无”的原始值,转为数值时为NaN。
Number(undefined)// NaN5 + undefined// NaN
四、目前的用法
但是,上面这样的区分,在实践中很快就被证明不可行。目前,null和undefined基本是同义的,只有一些细微的差别。
null表示”没有对象”,即该处不应该有值。典型用法是:
(1) 作为函数的参数,表示该函数的参数不是对象。
(2) 作为对象原型链的终点。
Object.getPrototypeOf(Object.prototype)
// null
undefined表示”缺少值”,就是此处应该有一个值,但是还没有定义。典型用法是:
(1)变量被声明了,但没有赋值时,就等于undefined。
(2) 调用函数时,应该提供的参数没有提供,该参数等于undefined。
(3)对象没有赋值的属性,该属性的值为undefined。
(4)函数没有返回值时,默认返回undefined。
var i;
i // undefinedfunction f(x){console.log(x)}
f() // undefinedvar o = new Object();
o.p // undefinedvar x = f();
x // undefinedObject是引用类型嘛?
Object是一个基础类型,其他所有类型都从Object继承了基本行为。比如原型链中它的原型为null。
引用类型和基本类型有什么区别?哪个是存在堆哪一个是存在栈上面的?
1.基本类型的变量是存放在栈区的(栈区指内存里的栈内存)
那么它的存储结构如下图:

栈区包括了 变量的标识符和变量的值。
2.
javascript和其他语言不同,其不允许直接访问内存中的位置,也就是说不能直接操作对象的内存空间,那我们操作啥呢? 实际上,是操作对象的引用,
所以引用类型的值是按引用访问的。
准确地说,引用类型的存储需要内存的栈区和堆区(堆区是指内存里的堆内存)共同完成,栈区内存保存变量标识符和指向堆内存中该对象的指针,
也可以说是该对象在堆内存的地址。
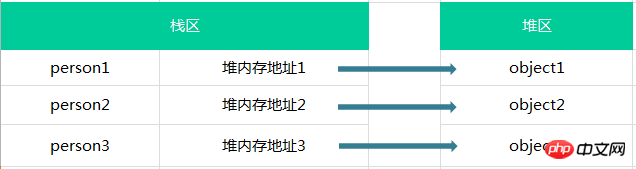
假如有以下几个对象:
var person1 = {name:'jozo'};var person2 = {name:'xiaom'};var person3 = {name:'xiaoq'};则这三个对象的在内存中保存的情况如下图:

js中的基本类型和引用类型
转载自https://blog.csdn.net/shuidinaozhongyan/article/details/72520842
基本类型:Number,String,Boolean,Null,undefined。
引用类型:Object,Array,Date,RegExp,Function
null和undefined的区别。
参考:http://www.ruanyifeng.com/blog/2014/03/undefined-vs-null.html
一、相似性
1.在JavaScript中,将一个变量赋值为undefined或null,老实说,几乎没区别。
var a=null; var b=undefined;
2.undefined和null在if语句中,都会被自动转为false,相等运算符甚至直接报告两者相等。
if (!undefined)
console.log('undefined is false');// undefined is falseif (!null)
console.log('null is false');// null is falseundefined == null// true<span style="font-family:Georgia, serif;color:#111111;"><span style="font-size:16px;letter-spacing:-.12px;word-spacing:2.4px;background-color:rgb(245,245,213);"><strong>
</strong></span></span>上面代码说明,两者的行为是何等相似!
既然undefined和null的含义与用法都差不多,为什么要同时设置两个这样的值,这不是无端增加JavaScript的复杂度,令初学者困扰吗?Google公司开发的JavaScript语言的替代品Dart语言,就明确规定只有null,没有undefined!
二、
最近,我在读新书《Speaking JavaScript》时,意外发现了这个问题的答案!
原来,这与JavaScript的历史有关。1995年JavaScript诞生时,最初像Java一样,只设置了null作为表示”无”的值。
根据C语言的传统,null被设计成可以自动转为0。
Number(null)// 05 + null// 5
但是,JavaScript的设计者Brendan Eich,觉得这样做还不够,有两个原因。
首先,null像在Java里一样,被当成一个对象。但是,JavaScript的数据类型分成原始类型(primitive)和合成类型(complex)两大类,Brendan Eich觉得表示”无”的值最好不是对象。
其次,JavaScript的最初版本没有包括错误处理机制,发生数据类型不匹配时,往往是自动转换类型或者默默地失败。Brendan Eich觉得,如果null自动转为0,很不容易发现错误。
因此,Brendan Eich又设计了一个undefined。
三、最初设计
JavaScript的最初版本是这样区分的:null是一个表示”无”的对象,转为数值时为0;undefined是一个表示”无”的原始值,转为数值时为NaN。
Number(undefined)// NaN5 + undefined// NaN
四、目前的用法
但是,上面这样的区分,在实践中很快就被证明不可行。目前,null和undefined基本是同义的,只有一些细微的差别。
null表示”没有对象”,即该处不应该有值。典型用法是:
(1) 作为函数的参数,表示该函数的参数不是对象。
(2) 作为对象原型链的终点。
Object.getPrototypeOf(Object.prototype)
// null
undefined表示”缺少值”,就是此处应该有一个值,但是还没有定义。典型用法是:
(1)变量被声明了,但没有赋值时,就等于undefined。
(2) 调用函数时,应该提供的参数没有提供,该参数等于undefined。
(3)对象没有赋值的属性,该属性的值为undefined。
(4)函数没有返回值时,默认返回undefined。
var i;
i // undefinedfunction f(x){console.log(x)}
f() // undefinedvar o = new Object();
o.p // undefinedvar x = f();
x // undefinedObject是引用类型嘛?
Object是一个基础类型,其他所有类型都从Object继承了基本行为。比如原型链中它的原型为null。
引用类型和基本类型有什么区别?哪个是存在堆哪一个是存在栈上面的?
1.基本类型的变量是存放在栈区的(栈区指内存里的栈内存)
那么它的存储结构如下图:

栈区包括了 变量的标识符和变量的值。
2.
javascript和其他语言不同,其不允许直接访问内存中的位置,也就是说不能直接操作对象的内存空间,那我们操作啥呢? 实际上,是操作对象的引用,
所以引用类型的值是按引用访问的。
准确地说,引用类型的存储需要内存的栈区和堆区(堆区是指内存里的堆内存)共同完成,栈区内存保存变量标识符和指向堆内存中该对象的指针,
也可以说是该对象在堆内存的地址。
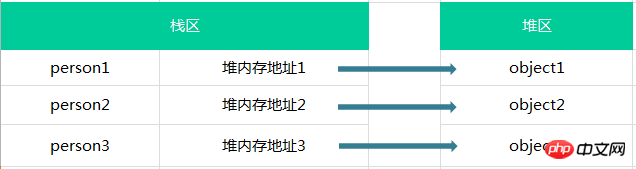
假如有以下几个对象:
var person1 = {name:'jozo'};var person2 = {name:'xiaom'};var person3 = {name:'xiaoq'};则这三个对象的在内存中保存的情况如下图:

相关推荐:
Atas ialah kandungan terperinci js中的基本类型和引用类型. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1209
1209
 24
24
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bagaimana untuk membuat akaun matriks video? Apakah jenis akaun matriks yang ada padanya?
Mar 21, 2024 pm 04:57 PM
Bagaimana untuk membuat akaun matriks video? Apakah jenis akaun matriks yang ada padanya?
Mar 21, 2024 pm 04:57 PM
Dengan populariti platform video pendek, pemasaran akaun matriks video telah menjadi kaedah pemasaran yang baru muncul. Dengan mencipta dan mengurus berbilang akaun pada platform yang berbeza, perniagaan dan individu boleh mencapai matlamat seperti promosi jenama, pertumbuhan peminat dan jualan produk. Artikel ini akan membincangkan cara menggunakan akaun matriks video dengan berkesan dan memperkenalkan pelbagai jenis akaun matriks video. 1. Bagaimana untuk membuat akaun video matriks? Untuk membuat akaun matriks video yang baik, anda perlu mengikuti langkah berikut: Pertama, anda mesti menjelaskan matlamat akaun matriks video anda, sama ada untuk komunikasi jenama, pertumbuhan peminat atau jualan produk. Mempunyai matlamat yang jelas membantu membangunkan strategi dengan sewajarnya. 2. Pilih platform: Pilih platform video pendek yang sesuai berdasarkan khalayak sasaran anda. Platform video pendek arus perdana termasuk Douyin, Kuaishou, Huoshan Video, dsb.
 Apakah faedah fungsi C++ mengembalikan jenis rujukan?
Apr 20, 2024 pm 09:12 PM
Apakah faedah fungsi C++ mengembalikan jenis rujukan?
Apr 20, 2024 pm 09:12 PM
Faedah fungsi mengembalikan jenis rujukan dalam C++ termasuk: Peningkatan prestasi: Melewati rujukan mengelakkan penyalinan objek, sekali gus menjimatkan memori dan masa. Pengubahsuaian langsung: Pemanggil boleh mengubah suai secara langsung objek rujukan yang dikembalikan tanpa menugaskannya semula. Kesederhanaan kod: Lulus melalui rujukan memudahkan kod dan tidak memerlukan operasi penugasan tambahan.
 Bagaimana untuk menggunakan rujukan C++ dan lulus parameter penunjuk?
Apr 12, 2024 pm 10:21 PM
Bagaimana untuk menggunakan rujukan C++ dan lulus parameter penunjuk?
Apr 12, 2024 pm 10:21 PM
Rujukan dan petunjuk dalam C++ adalah kedua-dua kaedah untuk menghantar parameter fungsi, tetapi terdapat perbezaan. Rujukan ialah alias untuk pembolehubah Mengubah suai rujukan akan mengubah suai pembolehubah asal, manakala penunjuk menyimpan alamat pembolehubah tidak akan mengubah suai pembolehubah asal. Apabila memilih untuk menggunakan rujukan atau penunjuk, anda perlu mempertimbangkan faktor seperti sama ada pembolehubah asal perlu diubah suai, sama ada nilai nol perlu diluluskan dan pertimbangan prestasi.
 Apakah jenis nilai pulangan fungsi Golang?
Apr 13, 2024 pm 05:42 PM
Apakah jenis nilai pulangan fungsi Golang?
Apr 13, 2024 pm 05:42 PM
Fungsi Go boleh mengembalikan berbilang nilai jenis yang berbeza Jenis nilai pulangan ditentukan dalam tandatangan fungsi dan dikembalikan melalui penyata pulangan. Sebagai contoh, fungsi boleh mengembalikan integer dan rentetan: funcgetDetails()(int,string). Dalam amalan, fungsi yang mengira luas bulatan boleh mengembalikan kawasan dan ralat pilihan: funccircleArea(radiusfloat64)(float64,error). Nota: Jika tandatangan fungsi tidak menyatakan jenis, nilai nol dikembalikan; adalah disyorkan untuk menggunakan penyataan pulangan dengan pengisytiharan jenis eksplisit untuk meningkatkan kebolehbacaan.




