
这次给大家带来解决在vue项目中背景图片因路径不对而报错的问题,解决在vue项目中背景图片因路径不对而报错的注意事项有哪些,下面就是实战案例,一起来看一下。
解决方法:

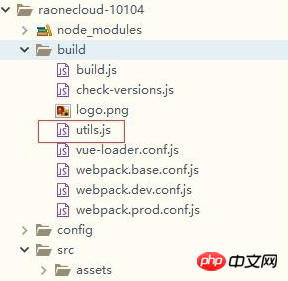
在utils.js里边

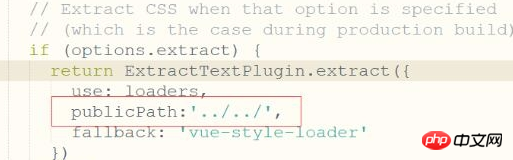
加上publicPath:'../../',
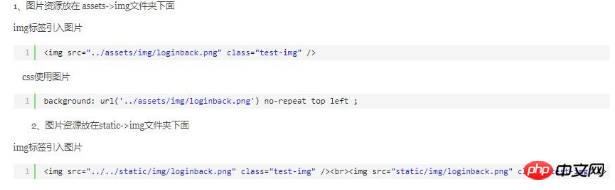
在引入图片或者背景图的时候,使用方法:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci 解决在vue项目中背景图片因路径不对而报错的问题. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk menggantikan imej latar belakang ppt secara seragam
Bagaimana untuk menggantikan imej latar belakang ppt secara seragam
 Bagaimana untuk menetapkan gambar latar belakang ppt
Bagaimana untuk menetapkan gambar latar belakang ppt
 penyelesaian laluan fakepath
penyelesaian laluan fakepath
 Cara menggunakan oracleparameter
Cara menggunakan oracleparameter
 Perbezaan antara linux dan windows
Perbezaan antara linux dan windows
 Bagaimana untuk mendaftar dompet Bitcoin
Bagaimana untuk mendaftar dompet Bitcoin
 Pengendalian pengecualian InvocationTargetException
Pengendalian pengecualian InvocationTargetException
 Bagaimana untuk menyelesaikan masalah yang pautan mysql melaporkan 10060
Bagaimana untuk menyelesaikan masalah yang pautan mysql melaporkan 10060
 Caj sewa pelayan
Caj sewa pelayan




