js如何实现轮播效果
本篇文章给大家分享的内容是js如何实现轮播效果,有着一定的参考价值,有需要的朋友可以参考一下
网上有很多的例子介绍,在这里我所做的无缝滚动就是 通过改变元素的left值让图片呈现左右滚动的效果。
我们首先看一下 p+css 的结构样式: 
p+css代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
ul,ol{
list-style: none;
}
/*消除图片底部3像素距离*/
img{
vertical-align: top;
}
.scroll{
width: 500px;
height: 200px;
margin: 100px auto;
border: 1px solid #ccc;
padding: 7px;
overflow: hidden;
position: relative;
}
.box{
width: 500px;
height: 200px;
overflow: hidden;
position: relative;
}
.box ul{
width: 600%;
position: absolute;
left: 0;
top: 0;
}
.box ul li{
float: left;
}
.scroll ol{
position: absolute;
right: 10px;
bottom: 10px;
}
.scroll ol li{
float: left;
width: 20px;
height: 20px;
background: pink;
text-align: center;
line-height: 20px;
border-radius: 50%;
background-color: pink;
margin-left:10px ;
cursor: pointer; }
.scroll ol li.current{
background-color: purple; }
</style>
</head>
<body>
<p id="scroll" class="scroll">
<p id="box" class="box">
<ul id="ul">
<li><img src="images/1.jpg" width="500" height="200"></li>
<li><img src="images/2.jpg" width="500" height="200"></li>
<li><img src="images/3.jpg" width="500" height="200"></li>
<li><img src="images/4.jpg" width="500" height="200"></li>
<li><img src="images/5.jpg" width="500" height="200"></li>
</ul>
<ol id="ol">
<li class="current">1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ol>
</p>
</p>
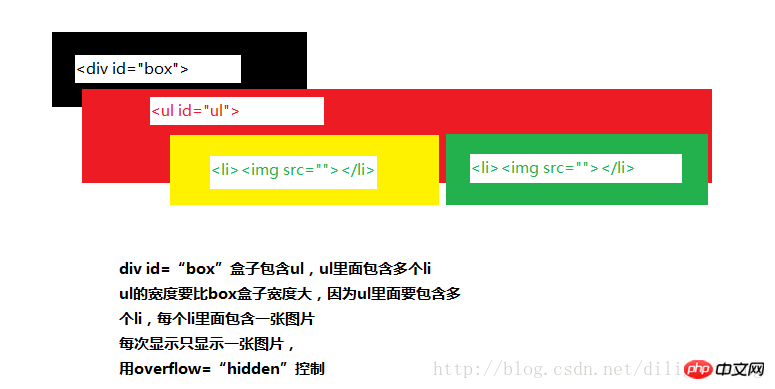
</body></html>展示效果如图: 
接下来我们要将js 代码 ,
再此之前 我们要明白,小圆点 1 2 3 并不是写死的,它是根据ul li中的图片张数来决定的 ,所以 我们要先把p中ol li中的代码去掉
要实现无缝滚动 就需要多一张图片才行 ,即克隆第一张图片,放到最后面。此时css布局保留,p中只剩下:
<body>
<p id="scroll" class="scroll">
<p id="box" class="box">
<ul id="ul">
<li><img src="images/1.jpg" width="500" height="200"></li>
<li><img src="images/2.jpg" width="500" height="200"></li>
<li><img src="images/3.jpg" width="500" height="200"></li>
<li><img src="images/4.jpg" width="500" height="200"></li>
<li><img src="images/5.jpg" width="500" height="200"></li>
</ul>
</p>
</p>
</body>此时我们用js代码生成小圆点
var scroll = document.getElementById("scroll"); // 获得大盒子
var ul = document.getElementById("ul"); // 获得ul
var ulLis = ul.children;// 获得ul的盒子 以此来生成ol中li的个数
var liWidth = ul.children[0].offsetWidth;// 获得每个li的宽度
// 操作元素
// 因为要做无缝滚动,所以要克隆第一张,放到最后一张后面
// 1. 克隆元素
ul.appendChild(ul.children[0].cloneNode(true)); // 2.创建ol 和li
vaar ol = document.createElement("ol");//创建ol元素
scroll.appendChild(ol);// 把ol放到scroll盒子里面去
for (var i=0;i<ulLis.length-1;i++) { var li = document.createElement("li");// 创建li元素
li.innerHTML = i + 1;// 给li里面添加文字 1 2 3 4 5
ol.appendChild(li);// 将li元素添加到ol里面
}
ol.children[0].className = "current";// ol中的第一个li背景色为purple此时ol li元素即小圆点创建完毕 我们接着用js做动画
动画部分包括:
1.鼠标经过第几个小圆点,就要展示第几张图片,并且小圆点的颜色也发生变化
2.图片自动轮播,(这需要一个定时器)
3.鼠标经过图片,图片停止自动播放(这需要清除定时器)
4.鼠标离开图片,图片继续自动轮播 (重新开始定时器)
这里我们封装了一个animate()动画函数
// 动画函数 第一个参数,代表谁动 第二个参数 动多少
// 让图片做匀速运动,匀速动画的原理是 当前的位置 + 速度 即 offsetLeft + speed
function animate(obj,target){
// 首先清除掉定时器
clearInterval(obj.timer); // 用来判断 是+ 还是 - 即说明向左走还是向右走
var speed = obj.offsetLeft < target ? 15 : -15;
obj.timer = setInterval(function(){
var result = target - obj.offsetLeft;//它们的差值不会超过speed
obj.style.left = obj.offsetLeft + speed + "px"; // 有可能有小数的存在,所以在这里要做个判断
if (Math.abs(result) <= Math.abs(speed)) {
clearInterval(obj.timer);
obj.style.left = target + "px";
}
},10);
}定时器 函数
var timer = null; // 轮播图的定时器
var key = 0;// 控制播放的张数
var circle = 0;// 控制小圆点
timer = setInterval(autoplay,1000);// 自动轮播
function autoplay(){
/*自动轮播时,要对播放的张数key进行一个判断,如果播放的张数超过ulLis.length-1,
就要重头开始播放. 因为我们克隆了第一张并将其放在最后面,所以我们要从第二张图片开始播放*/
key++; // 先++
if(key > ulLis.length-1){// 后判断
ul.style.left = 0; // 迅速调回
key = 1; // 因为第6张是第一张,所以播放的时候是从第2张开始播放
} // 动画部分
animate(ul,-key*liWidth); // 小圆点circle 当显示第几张图片是,对应的小圆点的颜色也发生变化
/*同理,对小圆点也要有一个判断*/
circle++; if (circle > olLis.length-1) {
circle = 0;
} // 小圆点颜色发生变化
for (var i = 0 ; i < olLis.length;i++) { // 先清除掉所用的小圆点类名
olLis[i].className = "";
} // 给当前的小圆点 添加一个类名
olLis[circle].className = "current";
}好啦,这里我们展示了主要代码,具体代码,查看这里下载js实现轮播效果
Atas ialah kandungan terperinci js如何实现轮播效果. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1207
1207
 24
24
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).
 JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript ialah bahasa pengaturcaraan yang digunakan secara meluas dalam pembangunan web, manakala WebSocket ialah protokol rangkaian yang digunakan untuk komunikasi masa nyata. Menggabungkan fungsi berkuasa kedua-duanya, kami boleh mencipta sistem pemprosesan imej masa nyata yang cekap. Artikel ini akan memperkenalkan cara untuk melaksanakan sistem ini menggunakan JavaScript dan WebSocket, dan memberikan contoh kod khusus. Pertama, kita perlu menjelaskan keperluan dan matlamat sistem pemprosesan imej masa nyata. Katakan kita mempunyai peranti kamera yang boleh mengumpul data imej masa nyata




