如何用JS来生成一个简单计算机
本篇文章给大家分享的内容是如何用JS来生成一个简单计算机,有着一定的参考价值,有需要的朋友可以参考一下
第一步:html写好结构
用到p元素、table元素、input元素、button元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js简单计算器</title>
<link rel="stylesheet" href="counter.css">
</head>
<body>
<p>
<table>
<tr>
<td colspan="4"><input type="text" id="input" value="0"></td>
</tr>
<tr>
<td colspan="2"><button class="click" id="reset">C</button></td>
<td colspan="2"><button class="click" id="reset1">D</button></td>
</tr>
<tr>
<td><button class="click">7</button></td>
<td><button class="click">8</button></td>
<td><button class="click">9</button></td>
<td><button class="click">+</button></td>
</tr>
<tr>
<td><button class="click">4</button></td>
<td><button class="click">5</button></td>
<td><button class="click">6</button></td>
<td><button class="click">-</button></td>
</tr>
<tr>
<td><button class="click">1</button></td>
<td><button class="click">2</button></td>
<td><button class="click">3</button></td>
<td><button class="click">*</button></td>
</tr>
<tr>
<td><button class="click">.</button></td>
<td><button class="click">0</button></td>
<td><button class="click">=</button></td>
<td><button class="click">/</button></td>
</tr>
</table>
</p>
<script type="text/javascript" src="counter.js"></script>
</body>
</html>第二步:css添加样式 使用外部样式链接 counter.css
*{
margin: 0;
padding: 0;
}
p{
width: 290px;
height: 338px;
margin: 20px auto;
border: 1px solid black;
}
#input,#reset,.click{
text-align: center;
font-size: 16px;
font-weight: 700;
}
#input{
width: 282px;
height: 50px;
text-align: right;
}
#reset{
width: 142px;
height: 50px;
}
#reset1{
width: 142px;
height: 50px;
}
.click{
display: inline-block;
width: 70px;
height: 55px;
}第三步:添加js事件对计算机进行操作
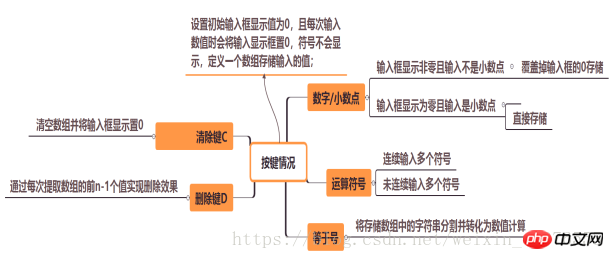
思路:

用到的知识点:
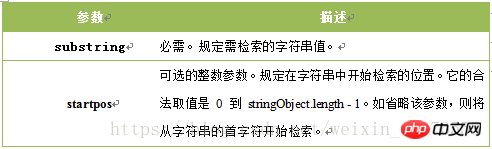
indexOf()方法返回某个指定字符串值在字符串中首次出现的位置;
语法 stringObject.indexOf(substring,startpos)

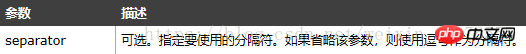
join() 方法用于把数组中的所有元素放入一个字符串。

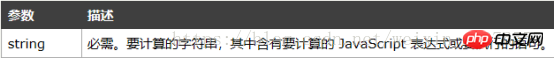
eval() 函数可计算某个字符串,并执行其中的的 JavaScript 代码;
语法:eval(string)

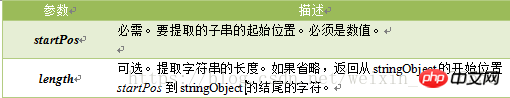
substr()方法从字符串中提取从startPos位置开始的指定数目的字符串;
语法:stringObject.substr(startPos,length)

代码:
/*获取操作对象*/
var key=false;
var res=[];
var text=document.getElementById("input");
var btn=document.getElementsByClassName("click");
for(var i=0;i<btn.length;i++){
btn[i].onclick=function(){
var txt=this.innerHTML;
/*按键情况分类*/
if(!isNaN(txt)||txt==".")
{
key=false;
if(text.value==0 && txt!=".")
{
text.value=txt;
}
else/*(text.value==0&&txt==".")*/
{
if(text.value.indexOf(".")!=-1)//indexOf()检索的字符串值没有出现,则该方法返回 -1;
{
if(txt!=".")
{
text.value+=txt;
}
}
else
{
text.value+=txt;
}
}
}
else if(txt=='+'||txt=='-'||txt=='*'||txt=='/')
{
if(key) {
if (isNaN(res[res.length-1])&&res.length>0)
{
res[res.length-1]=txt;
return;
}
}
key=true;
res[res.length]=text.value;
res[res.length]=txt;
text.value=0;
}
else if(txt=='C')
{
res=[];
text.value=0;
}
else if(txt=='D')
{
text.value=text.value.substr(0,text.value.length-1);
}
else if(txt=='=')
{
res[res.length]=text.value;
//text.value=eval(res.split(" ",res.length-1));
console.log(res);//输出分割后的数组
text.value=eval(res.join(""));//join("")字符串用空格分割,eval()字符串转化为数值,用数值运算赋给文本框
res=[];
}
}
}Atas ialah kandungan terperinci 如何用JS来生成一个简单计算机. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1657
1657
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1231
1231
 24
24
 Desktop Jauh tidak boleh mengesahkan identiti komputer jauh
Feb 29, 2024 pm 12:30 PM
Desktop Jauh tidak boleh mengesahkan identiti komputer jauh
Feb 29, 2024 pm 12:30 PM
Perkhidmatan Desktop Jauh Windows membolehkan pengguna mengakses komputer dari jauh, yang sangat mudah untuk orang yang perlu bekerja dari jauh. Walau bagaimanapun, masalah boleh dihadapi apabila pengguna tidak dapat menyambung ke komputer jauh atau apabila Desktop Jauh tidak dapat mengesahkan identiti komputer. Ini mungkin disebabkan oleh isu sambungan rangkaian atau kegagalan pengesahan sijil. Dalam kes ini, pengguna mungkin perlu menyemak sambungan rangkaian, memastikan komputer jauh berada dalam talian dan cuba menyambung semula. Selain itu, memastikan bahawa pilihan pengesahan komputer jauh dikonfigurasikan dengan betul adalah kunci untuk menyelesaikan isu tersebut. Masalah sedemikian dengan Perkhidmatan Desktop Jauh Windows biasanya boleh diselesaikan dengan menyemak dan melaraskan tetapan dengan teliti. Desktop Jauh tidak boleh mengesahkan identiti komputer jauh kerana perbezaan masa atau tarikh. Sila pastikan pengiraan anda
 Kedudukan Sains Komputer Kebangsaan 2024 CSRankings Dikeluarkan! CMU mendominasi senarai, MIT terkeluar daripada 5 teratas
Mar 25, 2024 pm 06:01 PM
Kedudukan Sains Komputer Kebangsaan 2024 CSRankings Dikeluarkan! CMU mendominasi senarai, MIT terkeluar daripada 5 teratas
Mar 25, 2024 pm 06:01 PM
Kedudukan Utama Sains Komputer Kebangsaan 2024CSRankings baru sahaja dikeluarkan! Tahun ini, dalam ranking universiti CS terbaik di Amerika Syarikat, Carnegie Mellon University (CMU) berada di antara yang terbaik di negara ini dan dalam bidang CS, manakala University of Illinois di Urbana-Champaign (UIUC) telah menduduki tempat kedua selama enam tahun berturut-turut. Georgia Tech menduduki tempat ketiga. Kemudian, Universiti Stanford, Universiti California di San Diego, Universiti Michigan, dan Universiti Washington terikat di tempat keempat di dunia. Perlu diingat bahawa kedudukan MIT jatuh dan jatuh daripada lima teratas. CSRankings ialah projek ranking universiti global dalam bidang sains komputer yang dimulakan oleh Profesor Emery Berger dari Pusat Pengajian Sains Komputer dan Maklumat di Universiti Massachusetts Amherst. Kedudukan adalah berdasarkan objektif
 Tidak dapat membuka objek Dasar Kumpulan pada komputer ini
Feb 07, 2024 pm 02:00 PM
Tidak dapat membuka objek Dasar Kumpulan pada komputer ini
Feb 07, 2024 pm 02:00 PM
Kadangkala, sistem pengendalian mungkin tidak berfungsi apabila menggunakan komputer. Masalah yang saya hadapi hari ini ialah apabila mengakses gpedit.msc, sistem menggesa objek Dasar Kumpulan tidak boleh dibuka kerana kebenaran yang betul mungkin tiada. Objek Dasar Kumpulan pada komputer ini tidak dapat dibuka Penyelesaian: 1. Apabila mengakses gpedit.msc, sistem menggesa bahawa objek Dasar Kumpulan pada komputer ini tidak boleh dibuka kerana kekurangan kebenaran. Butiran: Sistem tidak dapat mengesan laluan yang ditentukan. 2. Selepas pengguna mengklik butang tutup, tetingkap ralat berikut muncul. 3. Semak rekod log dengan segera dan gabungkan maklumat yang direkodkan untuk mendapati bahawa masalahnya terletak pada fail C:\Windows\System32\GroupPolicy\Machine\registry.pol
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami




