python3+PyQt5+Qt Designer实现堆叠窗口部件
这篇文章主要为大家详细介绍了python3+PyQt5+Qt Designer实现堆叠窗口部件,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
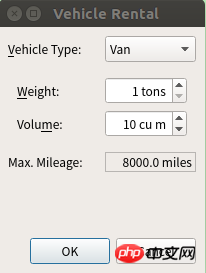
本文是对《Python Qt GUI快速编程》的第9章的堆叠窗口例子Vehicle Rental用Python3+PyQt5+Qt Designer进行改写。
第一部分无借用Qt Designer,完全用代码实现。
第二部分则借用Qt Designer,快速实现。
第一部分:
import sys
from PyQt5.QtCore import (Qt)
from PyQt5.QtWidgets import (QApplication, QComboBox, QDialog,
QDialogButtonBox, QFrame, QGridLayout, QHBoxLayout, QLabel,
QSpinBox, QStackedWidget, QVBoxLayout, QWidget)
class VehicleRentalDlg(QDialog):
def __init__(self, parent=None):
super(VehicleRentalDlg, self).__init__(parent)
vehicleLabel = QLabel("&Vehicle Type:")
self.vehicleComboBox = QComboBox()
vehicleLabel.setBuddy(self.vehicleComboBox)
self.vehicleComboBox.addItems(["Car", "Van"])
colorLabel = QLabel("Co&lor:")
self.colorComboBox = QComboBox()
colorLabel.setBuddy(self.colorComboBox)
self.colorComboBox.addItems(["Black", "Blue", "Green", "Red",
"Silver", "White", "Yellow"])
seatsLabel = QLabel("&Seats:")
self.seatsSpinBox = QSpinBox()
seatsLabel.setBuddy(self.seatsSpinBox)
self.seatsSpinBox.setRange(2, 12)
self.seatsSpinBox.setValue(4)
self.seatsSpinBox.setAlignment(Qt.AlignRight|Qt.AlignVCenter)
weightLabel = QLabel("&Weight:")
self.weightSpinBox = QSpinBox()
weightLabel.setBuddy(self.weightSpinBox)
self.weightSpinBox.setRange(1, 8)
self.weightSpinBox.setValue(1)
self.weightSpinBox.setAlignment(Qt.AlignRight|Qt.AlignVCenter)
self.weightSpinBox.setSuffix(" tons")
volumeLabel = QLabel("Volu&me")
self.volumeSpinBox = QSpinBox()
volumeLabel.setBuddy(self.volumeSpinBox)
self.volumeSpinBox.setRange(4, 22)
self.volumeSpinBox.setValue(10)
self.volumeSpinBox.setAlignment(Qt.AlignRight|Qt.AlignVCenter)
self.volumeSpinBox.setSuffix(" cu m")
mileageLabel = QLabel("Max. Mileage")
self.mileageLabel = QLabel("1000 miles")
self.mileageLabel.setAlignment(Qt.AlignRight|Qt.AlignVCenter)
self.mileageLabel.setFrameStyle(QFrame.StyledPanel|QFrame.Sunken)
self.buttonBox = QDialogButtonBox(QDialogButtonBox.Ok|
QDialogButtonBox.Cancel)
self.stackedWidget = QStackedWidget()
carWidget = QWidget()
carLayout = QGridLayout()
carLayout.addWidget(colorLabel, 0, 0)
carLayout.addWidget(self.colorComboBox, 0, 1)
carLayout.addWidget(seatsLabel, 1, 0)
carLayout.addWidget(self.seatsSpinBox, 1, 1)
carWidget.setLayout(carLayout)
self.stackedWidget.addWidget(carWidget)
vanWidget = QWidget()
vanLayout = QGridLayout()
vanLayout.addWidget(weightLabel, 0, 0)
vanLayout.addWidget(self.weightSpinBox, 0, 1)
vanLayout.addWidget(volumeLabel, 1, 0)
vanLayout.addWidget(self.volumeSpinBox, 1, 1)
vanWidget.setLayout(vanLayout)
self.stackedWidget.addWidget(vanWidget)
topLayout = QHBoxLayout()
topLayout.addWidget(vehicleLabel)
topLayout.addWidget(self.vehicleComboBox)
bottomLayout = QHBoxLayout()
bottomLayout.addWidget(mileageLabel)
bottomLayout.addWidget(self.mileageLabel)
layout = QVBoxLayout()
layout.addLayout(topLayout)
layout.addWidget(self.stackedWidget)
layout.addLayout(bottomLayout)
layout.addWidget(self.buttonBox)
self.setLayout(layout)
self.buttonBox.accepted.connect(self.accept)
self.buttonBox.rejected.connect(self.reject)
self.vehicleComboBox.currentIndexChanged[str].connect(self.setWidgetStack)
self.weightSpinBox.valueChanged[int].connect(self.weightChanged)
self.setWindowTitle("Vehicle Rental")
def setWidgetStack(self, text):
if text == "Car":
self.stackedWidget.setCurrentIndex(0)
self.mileageLabel.setText("1000 miles")
else:
self.stackedWidget.setCurrentIndex(1)
self.weightChanged(self.weightSpinBox.value())
def weightChanged(self, amount):
self.mileageLabel.setText("{0} miles".format(8000 / amount))
app = QApplication(sys.argv)
form = VehicleRentalDlg()
form.show()
app.exec_()第二部分:
/home/yrd/eric_workspace/Vehicle/Ui_vehiclerentaldlg.py
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file '/home/yrd/eric_workspace/Vehicle/vehiclerentaldlg.ui'
#
# Created by: PyQt5 UI code generator 5.7
#
# WARNING! All changes made in this file will be lost!
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_VehicleRentalDlg(object):
def setupUi(self, VehicleRentalDlg):
VehicleRentalDlg.setObjectName("VehicleRentalDlg")
VehicleRentalDlg.resize(206, 246)
self.gridlayout = QtWidgets.QGridLayout(VehicleRentalDlg)
self.gridlayout.setContentsMargins(9, 9, 9, 9)
self.gridlayout.setSpacing(6)
self.gridlayout.setObjectName("gridlayout")
self.buttonBox = QtWidgets.QDialogButtonBox(VehicleRentalDlg)
self.buttonBox.setOrientation(QtCore.Qt.Horizontal)
self.buttonBox.setStandardButtons(QtWidgets.QDialogButtonBox.Cancel|QtWidgets.QDialogButtonBox.Ok)
self.buttonBox.setObjectName("buttonBox")
self.gridlayout.addWidget(self.buttonBox, 4, 0, 1, 1)
spacerItem = QtWidgets.QSpacerItem(188, 16, QtWidgets.QSizePolicy.Minimum, QtWidgets.QSizePolicy.Expanding)
self.gridlayout.addItem(spacerItem, 3, 0, 1, 1)
self.hboxlayout = QtWidgets.QHBoxLayout()
self.hboxlayout.setContentsMargins(0, 0, 0, 0)
self.hboxlayout.setSpacing(6)
self.hboxlayout.setObjectName("hboxlayout")
self.label_6 = QtWidgets.QLabel(VehicleRentalDlg)
self.label_6.setObjectName("label_6")
self.hboxlayout.addWidget(self.label_6)
self.mileageLabel = QtWidgets.QLabel(VehicleRentalDlg)
self.mileageLabel.setFrameShape(QtWidgets.QFrame.StyledPanel)
self.mileageLabel.setFrameShadow(QtWidgets.QFrame.Sunken)
self.mileageLabel.setAlignment(QtCore.Qt.AlignRight|QtCore.Qt.AlignTrailing|QtCore.Qt.AlignVCenter)
self.mileageLabel.setObjectName("mileageLabel")
self.hboxlayout.addWidget(self.mileageLabel)
self.gridlayout.addLayout(self.hboxlayout, 2, 0, 1, 1)
self.stackedWidget = QtWidgets.QStackedWidget(VehicleRentalDlg)
self.stackedWidget.setObjectName("stackedWidget")
self.page_2 = QtWidgets.QWidget()
self.page_2.setObjectName("page_2")
self.gridlayout1 = QtWidgets.QGridLayout(self.page_2)
self.gridlayout1.setContentsMargins(9, 9, 9, 9)
self.gridlayout1.setSpacing(6)
self.gridlayout1.setObjectName("gridlayout1")
self.colorComboBox = QtWidgets.QComboBox(self.page_2)
self.colorComboBox.setObjectName("colorComboBox")
self.colorComboBox.addItem("")
self.colorComboBox.addItem("")
self.colorComboBox.addItem("")
self.colorComboBox.addItem("")
self.colorComboBox.addItem("")
self.colorComboBox.addItem("")
self.colorComboBox.addItem("")
self.gridlayout1.addWidget(self.colorComboBox, 0, 1, 1, 1)
self.label_4 = QtWidgets.QLabel(self.page_2)
self.label_4.setObjectName("label_4")
self.gridlayout1.addWidget(self.label_4, 0, 0, 1, 1)
self.label_5 = QtWidgets.QLabel(self.page_2)
self.label_5.setObjectName("label_5")
self.gridlayout1.addWidget(self.label_5, 1, 0, 1, 1)
self.seatsSpinBox = QtWidgets.QSpinBox(self.page_2)
self.seatsSpinBox.setAlignment(QtCore.Qt.AlignRight)
self.seatsSpinBox.setMinimum(2)
self.seatsSpinBox.setMaximum(12)
self.seatsSpinBox.setProperty("value", 4)
self.seatsSpinBox.setObjectName("seatsSpinBox")
self.gridlayout1.addWidget(self.seatsSpinBox, 1, 1, 1, 1)
self.stackedWidget.addWidget(self.page_2)
self.page = QtWidgets.QWidget()
self.page.setObjectName("page")
self.gridlayout2 = QtWidgets.QGridLayout(self.page)
self.gridlayout2.setContentsMargins(9, 9, 9, 9)
self.gridlayout2.setSpacing(6)
self.gridlayout2.setObjectName("gridlayout2")
self.weightSpinBox = QtWidgets.QSpinBox(self.page)
self.weightSpinBox.setAlignment(QtCore.Qt.AlignRight)
self.weightSpinBox.setMinimum(1)
self.weightSpinBox.setMaximum(8)
self.weightSpinBox.setObjectName("weightSpinBox")
self.gridlayout2.addWidget(self.weightSpinBox, 0, 1, 1, 1)
self.label_3 = QtWidgets.QLabel(self.page)
self.label_3.setObjectName("label_3")
self.gridlayout2.addWidget(self.label_3, 1, 0, 1, 1)
self.label_2 = QtWidgets.QLabel(self.page)
self.label_2.setObjectName("label_2")
self.gridlayout2.addWidget(self.label_2, 0, 0, 1, 1)
self.volumeSpinBox = QtWidgets.QSpinBox(self.page)
self.volumeSpinBox.setAlignment(QtCore.Qt.AlignRight)
self.volumeSpinBox.setMinimum(4)
self.volumeSpinBox.setMaximum(22)
self.volumeSpinBox.setProperty("value", 10)
self.volumeSpinBox.setObjectName("volumeSpinBox")
self.gridlayout2.addWidget(self.volumeSpinBox, 1, 1, 1, 1)
self.stackedWidget.addWidget(self.page)
self.gridlayout.addWidget(self.stackedWidget, 1, 0, 1, 1)
self.hboxlayout1 = QtWidgets.QHBoxLayout()
self.hboxlayout1.setContentsMargins(0, 0, 0, 0)
self.hboxlayout1.setSpacing(6)
self.hboxlayout1.setObjectName("hboxlayout1")
self.label = QtWidgets.QLabel(VehicleRentalDlg)
self.label.setObjectName("label")
self.hboxlayout1.addWidget(self.label)
self.vehicleComboBox = QtWidgets.QComboBox(VehicleRentalDlg)
self.vehicleComboBox.setObjectName("vehicleComboBox")
self.vehicleComboBox.addItem("")
self.vehicleComboBox.addItem("")
self.hboxlayout1.addWidget(self.vehicleComboBox)
self.gridlayout.addLayout(self.hboxlayout1, 0, 0, 1, 1)
self.label_4.setBuddy(self.colorComboBox)
self.label_5.setBuddy(self.seatsSpinBox)
self.label_3.setBuddy(self.volumeSpinBox)
self.label_2.setBuddy(self.seatsSpinBox)
self.label.setBuddy(self.vehicleComboBox)
self.retranslateUi(VehicleRentalDlg)
self.stackedWidget.setCurrentIndex(0)
self.vehicleComboBox.currentIndexChanged['int'].connect(self.stackedWidget.setCurrentIndex)
self.buttonBox.accepted.connect(VehicleRentalDlg.accept)
self.buttonBox.rejected.connect(VehicleRentalDlg.reject)
QtCore.QMetaObject.connectSlotsByName(VehicleRentalDlg)
def retranslateUi(self, VehicleRentalDlg):
_translate = QtCore.QCoreApplication.translate
VehicleRentalDlg.setWindowTitle(_translate("VehicleRentalDlg", "Vehicle Rental"))
self.label_6.setText(_translate("VehicleRentalDlg", "Max. Mileage:"))
self.mileageLabel.setText(_translate("VehicleRentalDlg", "1000 miles"))
self.colorComboBox.setItemText(0, _translate("VehicleRentalDlg", "Black"))
self.colorComboBox.setItemText(1, _translate("VehicleRentalDlg", "Blue"))
self.colorComboBox.setItemText(2, _translate("VehicleRentalDlg", "Green"))
self.colorComboBox.setItemText(3, _translate("VehicleRentalDlg", "Red"))
self.colorComboBox.setItemText(4, _translate("VehicleRentalDlg", "Silver"))
self.colorComboBox.setItemText(5, _translate("VehicleRentalDlg", "White"))
self.colorComboBox.setItemText(6, _translate("VehicleRentalDlg", "Yellow"))
self.label_4.setText(_translate("VehicleRentalDlg", "Co&lor:"))
self.label_5.setText(_translate("VehicleRentalDlg", "&Seats:"))
self.weightSpinBox.setSuffix(_translate("VehicleRentalDlg", " tons"))
self.label_3.setText(_translate("VehicleRentalDlg", "Volu&me:"))
self.label_2.setText(_translate("VehicleRentalDlg", "&Weight:"))
self.volumeSpinBox.setSuffix(_translate("VehicleRentalDlg", " cu m"))
self.label.setText(_translate("VehicleRentalDlg", "&Vehicle Type:"))
self.vehicleComboBox.setItemText(0, _translate("VehicleRentalDlg", "Car"))
self.vehicleComboBox.setItemText(1, _translate("VehicleRentalDlg", "Van"))/home/yrd/eric_workspace/Vehicle/vehiclerentaldlg.py
# -*- coding: utf-8 -*-
"""
Module implementing VehicleRentalDlg.
"""
import sys
from PyQt5.QtCore import pyqtSlot
from PyQt5.QtWidgets import QDialog,QApplication
from Ui_vehiclerentaldlg import Ui_VehicleRentalDlg
class VehicleRentalDlg(QDialog, Ui_VehicleRentalDlg):
"""
Class documentation goes here.
"""
def __init__(self, parent=None):
"""
Constructor
@param parent reference to the parent widget
@type QWidget
"""
super(VehicleRentalDlg, self).__init__(parent)
self.setupUi(self)
self.vehicleComboBox.setFocus()
@pyqtSlot(int)
def on_weightSpinBox_valueChanged(self, amount):
self.mileageLabel.setText("{0} miles".format(8000 / amount))
@pyqtSlot(str)
def on_vehicleComboBox_currentIndexChanged(self, text):
if text == "Car":
self.mileageLabel.setText("1000 miles")
else:
self.on_weightSpinBox_valueChanged(
self.weightSpinBox.value())
if __name__ == "__main__":
app = QApplication(sys.argv)
form = VehicleRentalDlg()
form.show()
app.exec_()运行结果:

相关推荐:
python3+PyQt5+Qt Designer实现扩展对话框
Atas ialah kandungan terperinci python3+PyQt5+Qt Designer实现堆叠窗口部件. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Apakah kekunci pintasan untuk skrin penuh dalam Windows 7?
Jun 29, 2023 pm 07:33 PM
Apakah kekunci pintasan untuk skrin penuh dalam Windows 7?
Jun 29, 2023 pm 07:33 PM
Apakah kekunci pintasan untuk skrin penuh dalam Windows 7? Apabila kita menggunakan sistem win7, kadang-kadang apabila kita membuka perisian, tetingkap yang berjalan tidak skrin penuh Pada masa ini, kita perlu memaksimumkan tetingkap melalui tetikus. Jadi apakah kekunci pintasan yang ada untuk bertukar dengan cepat antara paparan tetingkap yang dimaksimumkan? Seterusnya, saya akan berkongsi dengan anda tutorial kekunci pintasan untuk tetingkap win7 skrin penuh. 1. Alt+Enter program umum, termasuk kebanyakan permainan, yang tidak mempunyai kekunci pintasan skrin penuh mereka sendiri. 2. F11 Hampir semua pelayar boleh menggunakan kekunci pintasan ini untuk pergi ke skrin penuh. 3. Alt+V+U Kebanyakan alatan dokumen, termasuk dokumen perkataan, boleh menggunakan kekunci pintasan ini untuk pergi ke skrin penuh. 4. Ctrl+F/Space Banyak perisian pemain membenarkan penonton untuk
 Bagaimana untuk menetapkan Google Chrome untuk membuka tetingkap baharu setiap kali
Mar 06, 2024 pm 06:19 PM
Bagaimana untuk menetapkan Google Chrome untuk membuka tetingkap baharu setiap kali
Mar 06, 2024 pm 06:19 PM
Bagaimana untuk menetapkan Google Chrome untuk membuka tetingkap baharu setiap kali? Pengguna yang jahat suka menggunakan Google Chrome untuk bekerja atau belajar Penyemak imbas ini selamat, pantas dan mudah untuk menetapkannya. Seterusnya, editor akan membawakan anda tutorial tentang menyediakan tetingkap baharu setiap kali anda membuka Google Chrome Rakan-rakan yang berminat boleh datang dan mempelajarinya. Tutorial menyediakan tetingkap baharu setiap kali Google Chrome dibuka 1. Selepas mengklik dua kali Google Chrome pada desktop komputer untuk membukanya, klik pada ikon [tiga titik] di penjuru kanan sebelah atas. 2. Cari pilihan [Tetapan] dan masukkan halaman (seperti yang ditunjukkan dalam gambar). 3. Pergi ke Google Chrome
 Apakah yang perlu saya lakukan jika bar tugas Win7 dipaparkan dalam tetingkap kanan desktop?
Jun 29, 2023 pm 07:41 PM
Apakah yang perlu saya lakukan jika bar tugas Win7 dipaparkan dalam tetingkap kanan desktop?
Jun 29, 2023 pm 07:41 PM
Apakah yang perlu saya lakukan jika bar tugas Win7 dipaparkan dalam tetingkap di sebelah kanan desktop? Dalam keadaan biasa, bar tugas berada di bahagian bawah skrin secara lalai, tetapi baru-baru ini beberapa pengguna Win7 mendapati bar tugas telah berpindah ke tetingkap kanan skrin apabila mereka menghidupkan komputer Jadi adakah terdapat cara untuk menukarnya kembali ? Ramai rakan tidak tahu bagaimana untuk beroperasi secara terperinci Editor di bawah telah menyusun langkah-langkah untuk menyelesaikan masalah bar tugas Win7 yang dipaparkan dalam tetingkap di sebelah kanan desktop Jika anda berminat, ikuti editor untuk mengambil a lihat di bawah! Bar tugas Win7 dipaparkan dalam tetingkap di sebelah kanan desktop Langkah penyelesaian 1. Mula-mula, kita klik kanan bar tugas dalam tetingkap di sebelah kanan desktop dan pilih Properties, seperti yang ditunjukkan di bawah: 2. Dalam dibuka. bar tugas dan tetingkap sifat, klik pada bar tugas pada skrin Pilih lokasi bawah, semak Kunci bar tugas, dan klik
 Bagaimana untuk menutup pop timbul pengiklanan permainan komputer
Jul 07, 2023 pm 08:57 PM
Bagaimana untuk menutup pop timbul pengiklanan permainan komputer
Jul 07, 2023 pm 08:57 PM
Ramai netizen percaya bahawa mereka akan menemui beberapa tetingkap timbul iklan semasa bermain pada komputer Windows 10 Kadangkala apabila bermain permainan, tetingkap timbul iklan permainan mungkin muncul, mengakibatkan pengalaman yang buruk. Jadi apakah yang perlu saya lakukan jika iklan permainan berkelip di sudut kanan bawah komputer win10 saya? Bagaimana untuk menutup pop timbul pengiklanan permainan komputer? Editor berikut akan mengajar anda cara menutup pop timbul iklan permainan pada komputer anda. Bagaimana untuk menutup pop timbul pengiklanan permainan komputer. Langkah 1: Cari nama proses tetingkap timbul yang berkelip 1. Apabila tetingkap timbul yang berkelip muncul, jangan tutupnya lagi Klik kanan untuk membuka tetapan bar tugas di bahagian bawah komputer. 2. Cari kawasan pemberitahuan di bawah bar tugas dan klik Tunjukkan ikon yang dipilih pada bar tugas. 3. Ikon yang disenaraikan di sini pernah muncul pada bar tugas anda, jadi walaupun anda menutup tetingkap pop timbul, ia masih dirakam di sini. awak
 Tutorial tetapan warna tetingkap Windows 10
Jul 08, 2023 pm 11:25 PM
Tutorial tetapan warna tetingkap Windows 10
Jul 08, 2023 pm 11:25 PM
Ramai pelanggan Windows 10 merasakan bahawa warna tetingkap lalai komputer mereka tidak cantik Jika mereka mahu menetapkannya kepada warna lain, bagaimana mereka harus menetapkannya? Anda perlu terlebih dahulu memasuki panel tetapan, cari entri pemperibadian, dan kemudian klik pada warna Panel warna akan muncul, di mana anda boleh memilih warna yang anda mahu, simpan tetapan kemudian, dan warna akan ditukar. Anda boleh membuka tetingkap dan melihat bahawa warna telah berubah. Cara menetapkan warna tetingkap dalam Windows 10: 1. Menukar warna sempadan tetingkap adalah sangat mudah Pertama, masukkan konfigurasi sistem. 2. Kemudian klik "Peribadikan", seperti yang ditunjukkan dalam gambar. 3. Dalam tetingkap pop timbul, pilih butang "Warna" pada lajur kiri. 4. Kemudian pilih warna yang dikehendaki daripada senarai warna di sebelah kanan, dan kemudian klik OK
 Alat reka bentuk AI Microsoft Microsoft Designer membuka beta awam dan menyokong bar sisi Edge
May 02, 2023 am 11:52 AM
Alat reka bentuk AI Microsoft Microsoft Designer membuka beta awam dan menyokong bar sisi Edge
May 02, 2023 am 11:52 AM
Menurut berita pada 28 April, Microsoft Designer, pertama kali dikeluarkan pada Oktober 2022, ialah alat reka bentuk baharu yang dikuasakan oleh keupayaan AI generatif, termasuk DALL.E2 OpenAI. Hari ini Microsoft mendedahkan bahawa Microsoft Designer kini tersedia untuk digunakan oleh sesiapa sahaja dalam pratonton awam penuh. Jika anda ingin mencipta beberapa karya reka bentuk berkualiti profesional dengan cepat, seperti siaran media sosial, jemputan, poskad digital, dll., anda mungkin terfikir untuk menggunakan perisian reka bentuk profesional seperti Photoshop dan Illustrator. Walau bagaimanapun, kos pembelajaran dan kesukaran menggunakan perisian ini boleh menjadi mahal. Designer ialah aplikasi berasaskan web
 Bagaimana untuk menggunakan pintasan papan kekunci untuk bertukar antara tetingkap aplikasi dalam Ubuntu Unity?
Dec 29, 2023 pm 08:27 PM
Bagaimana untuk menggunakan pintasan papan kekunci untuk bertukar antara tetingkap aplikasi dalam Ubuntu Unity?
Dec 29, 2023 pm 08:27 PM
Sejak desktop Unity diperkenalkan kepada Ubuntu, konsep reka bentuk yang ringkas dan praktikal serta antara muka pengguna yang cantik dan cekap telah menjadi semakin popular. Mari kongsikan beberapa petua praktikal tentang menggunakan kekunci pintasan dalam desktop Unity apabila menukar tetingkap aplikasi. 1. Gunakan kombinasi kekunci Alt+Tab untuk bertukar antara program yang berbeza pada desktop semasa 1. Tekan kombinasi kekunci Alt+Tab, dan bar penukaran program akan dipaparkan pada skrin, dan kemudian klik kekunci Tab berulang kali, dan program dalam bar pensuisan akan Halo putih dipaparkan mengikut urutan dari kiri ke kanan Apabila halo mencapai program sasaran, lepaskan kekunci dan program sasaran serta-merta menjadi tetingkap semasa. 2. Petua: 1) Mula-mula tekan dan tahan kekunci Alt di sebelah kanan, dan kemudian tekan kekunci Tab Jika terdapat banyak program dibuka pada masa ini, program sasaran akan
 Bagaimana untuk membaiki tingkap yang tersekat dalam mod kapal terbang pada Windows 10
Apr 13, 2023 am 11:07 AM
Bagaimana untuk membaiki tingkap yang tersekat dalam mod kapal terbang pada Windows 10
Apr 13, 2023 am 11:07 AM
Jika anda menghidupkan mod kapal terbang (juga dikenali sebagai mod kapal terbang), sambungan Bluetooth, Wi-Fi dan Internet akan dimatikan secara automatik. Oleh itu, anda tidak boleh menggunakan mana-mana aplikasi yang bergantung pada Internet. Walau bagaimanapun, walaupun Mod Pesawat dihidupkan, anda masih boleh menghidupkan pilihan Bluetooth dan Wi-Fi secara manual. Kadangkala, peranti tersekat dalam mod kapal terbang dan anda tidak dapat melakukan operasi yang diperlukan pada peranti tertentu itu. Apabila ini berlaku, orang ramai tidak tahu apa-apa. Tetapi dalam artikel ini, kami mempunyai penyelesaian berbeza yang boleh membantu anda menyelesaikan masalah ini. Cubalah dan lihat jika masalah itu telah diselesaikan. Mari mulakan! Kaedah 1 – Matikan Mod Pesawat menggunakan Tetapan Windows Langkah 1 – Gunakan kekunci Windows + I serentak untuk membuka Langkah Tetapan Tetingkap




