AngularJS基础入门介绍
这篇文章介绍的内容是关于angularjs基础入门介绍,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下。
关键点:
前端JS框架:封装了使用JS开发前端重复功能,扩展了HTML,主要用于页面操作和显示。
核心:MVC、模块化、双向数据绑定、依赖注入、语义化标签、表达式等。【相关视频教程推荐:angularjs视频教程】
双向数据绑定
引入相关js文件
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--引入Angularjs-->
<script type="text/javascript" src="../js/angular.min.js" ></script>
</head>
<body>
<!--匿名应用模块-->
<p ng-app="">
<input ng-model="username" name="username"/>
<input ng-model="username"/>
<p>{{username}}</p>
<p ng-bind="username"></p>
</p>
</body>
</html>Salin selepas log masuk |
ng-app=””匿名应用模块,一般要写名字,便于后面初始化
ng-model:自动绑定表单元素的value的值到Angularjs内部变量中。
ng-bind:作用等同于表达式,但用法不同。一般用于绑定非表单元素,用来显示变量的。
ng-bind和{{}}区别:前者会将标签的子标签的所有内容替换为变量的内容,后者只是在当前位置显示变量的内容。
基于模块化的MVC(MVVM)
视图:主要指HTML静态页面数据标签,主要是用来显示。
模型:主要只填充视图的、逻辑处理的一些数据。比如json、变量
控制:一些js代码,编写逻辑。主要是获取模型、填充视图、从视图获取数据、填充模型。
m和vm的转换:
比如变量:
var username=”XiaoQi”; $scope.username=username;
vm的变量其实就是绑定到全局变量$scope中属性。
页面上:{{username}}
注意:Angularjs变量在页面上不能加$scope。
如果是定时器等内部js改变了变量,那么默认情况下Angularjs不能实现双向数据的绑定显示,需要使用$.digest强制通知(刷新)
页面打开时初始化内容示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--引入Angularjs-->
<script type="text/javascript" src="../js/angular.min.js" ></script>
</head>
<body>
<!--<p ng-app="myApp" ng-controller="myCtrl" ng-init="username='Jack'">-->
<p ng-app="myApp" ng-controller="myCtrl">
<input ng-model="username"/>
<p>{{username}}</p>
</p>
<!--控制器-->
<script type="text/javascript">
//初始化应用模块
//参数1:应用模块的名字
//参数2:使用扩展模块,这里没有
var myApp=angular.module("myApp",[]);
//初始化控制器:认为控制器绑定了一堆js
//参数1:控制器的名字
//参数2:js函数
myApp.controller("myCtrl",["$scope",function ($scope) {
//初始化变量
$scope.username="XiaoQi";
//可以写任何的js
}]);
</script>
</body>
</html>Salin selepas log masuk |
注意:
如果定义了有名字的应用模块和控制器,那么必须使用js初始化它!
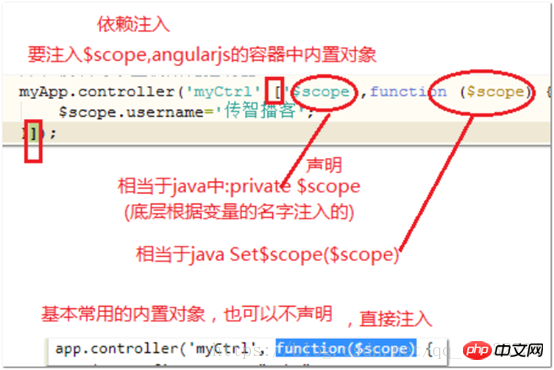
依赖注入DI

按钮事件绑定
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--引入Angularjs-->
<script type="text/javascript" src="../js/angular.min.js" ></script>
</head>
<body>
<!--视图-->
<p ng-app="myApp" ng-controller="myCtrl">
<input ng-model="username"/>
<input type="button" value="清空数据1" ng-click="clearMsg()"/>
<input type="button" value="清空数据2" ng-click="username=''"/>
<p>Hello {{username}}</p>
</p>
<!--控制器-->
<script type="text/javascript">
//初始化应用模块
var myApp=angular.module("myApp",[]);
//初始化控制器
myApp.controller("myCtrl",["$scope",function($scope){
//初始化一个angularjs的事件
$scope.clearMsg=function(){
//清空数据
$scope.username="";
};
}]);
</script>
</body>
</html>Salin selepas log masuk |
重复遍历
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--引入Angularjs-->
<script type="text/javascript" src="../js/angular.min.js" ></script>
</head>
<body>
<!--视图-->
<p ng-app="myApp" ng-controller="myCtrl">
<table border="1">
<tr>
<th>序号</th>
<th>商品编号</th>
<th>商品名称</th>
<th>商品价格</th>
</tr>
<tr ng-repeat="product in products">
<td>{{$index+1}}</td>
<td>{{product.id}}</td>
<td>{{product.name}}</td>
<td>{{product.price}}</td>
</tr>
</table>
</p>
<!--控制器-->
<script type="text/javascript">
angular.module("myApp",[])
.controller("myCtrl",["$scope",function($scope){
//json数组
$scope.products=[
{"id":1001,"name":"电视机","price":998},
{"id":1002,"name":"洗衣机","price":988898}
];
}])
</script>
</body>
</html>Salin selepas log masuk |
product:随便写,每次遍历时的临时angularjs的对象,这里指每一个json对象。
路由机制
之前:include包含页面,只是复用页面,但复用后的页面也是整体刷新的。
通过angularjs的路由,可以实现,部分刷新,实现重复的头和尾可以不刷新。而且多视图单页面效果。
底层实现:通过html中#(锚点)来实现的。
官方例子:

写法:url+#+子路径(要在中间显示的)
引入路由模块:
<!--引入路由模块-->
<script type="text/javascript" src="../js/angular-route.min.js" ></script>Salin selepas log masuk |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--引入Angularjs-->
<script type="text/javascript" src="../js/angular.min.js" ></script>
<!--引入路由模块-->
<script type="text/javascript" src="../js/angular-route.min.js" ></script>
</head>
<body>
<p ng-app="myApp">
<p>===========我是头<br />
<a href="#/">首页</a>
<a href="#/computer">电脑分类</a>
<a href="#/money">财务管理</a>
</p>
<!--路由中的包含的页面的显示,只能有一个元素-->
<p ng-view></p>
<p>==========我是脚</p>
</p>
<!--控制器-->
<script type="text/javascript">
angular.module("myApp",['ngRoute'])
//angularjs的配置,在配置中配置路由内容
.config(['$routeProvider', function($routeProvider){
$routeProvider
//template中支持html标签
.when('/',{template:'这是<h1>首页页面</h1>'})
//.when('/computer',{template:'这是电脑分类页面'})
.when('/computer',{templateUrl:'computer.html'})
.when('/money',{template:'这是财务页面'})
//如果都匹配不上,则跳转到一个页面
.otherwise({redirectTo:'/'});
}]);
</script>
</body>
</html>Salin selepas log masuk |
ng-view:用来显示路由的结果的内容
when:判断语句
template:html的结果,支持html标签
templateUrl:支持加载另外的页面
相关推荐:
angularjs和angular4的区别。为什么使用angular4
Atas ialah kandungan terperinci AngularJS基础入门介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 2022年最新5款的angularjs教程从入门到精通
Jun 15, 2017 pm 05:50 PM
2022年最新5款的angularjs教程从入门到精通
Jun 15, 2017 pm 05:50 PM
Javascript 是一个非常有个性的语言. 无论是从代码的组织, 还是代码的编程范式, 还是面向对象理论都独具一格. 而很早就在争论的Javascript 是不是面向对象语言这个问题, 显然已有答案. 但是, 即使 Javascript 叱咤风云二十年, 如果想要看懂 jQuery, Angularjs, 甚至是 React 等流行框架, 观看《黑马云课堂JavaScript 高级框架设计视频教程》就对了。
 Gunakan PHP dan AngularJS untuk membina tapak web responsif untuk menyediakan pengalaman pengguna yang berkualiti tinggi
Jun 27, 2023 pm 07:37 PM
Gunakan PHP dan AngularJS untuk membina tapak web responsif untuk menyediakan pengalaman pengguna yang berkualiti tinggi
Jun 27, 2023 pm 07:37 PM
Dalam era maklumat hari ini, laman web telah menjadi alat penting untuk orang ramai mendapatkan maklumat dan berkomunikasi. Tapak web responsif boleh menyesuaikan diri dengan pelbagai peranti dan memberikan pengguna pengalaman berkualiti tinggi, yang telah menjadi tumpuan dalam pembangunan tapak web moden. Artikel ini akan memperkenalkan cara menggunakan PHP dan AngularJS untuk membina tapak web responsif untuk memberikan pengalaman pengguna yang berkualiti tinggi. Pengenalan kepada PHP PHP ialah bahasa pengaturcaraan sisi pelayan sumber terbuka yang sesuai untuk pembangunan web. PHP mempunyai banyak kelebihan, seperti mudah dipelajari, merentas platform, perpustakaan alat yang kaya, kecekapan pembangunan
 Bina aplikasi web menggunakan PHP dan AngularJS
May 27, 2023 pm 08:10 PM
Bina aplikasi web menggunakan PHP dan AngularJS
May 27, 2023 pm 08:10 PM
Dengan pembangunan berterusan Internet, aplikasi Web telah menjadi bahagian penting dalam pembinaan maklumat perusahaan dan cara kerja pemodenan yang diperlukan. Untuk menjadikan aplikasi web mudah dibangunkan, diselenggara dan dikembangkan, pembangun perlu memilih rangka kerja teknikal dan bahasa pengaturcaraan yang sesuai dengan keperluan pembangunan mereka. PHP dan AngularJS ialah dua teknologi pembangunan web yang sangat popular. Kedua-duanya adalah penyelesaian bahagian pelayan dan bahagian pelanggan. Penggunaan gabungan mereka boleh meningkatkan kecekapan pembangunan dan pengalaman pengguna aplikasi web. Kelebihan PHPPHP
 Bagaimana untuk menggunakan AngularJS dalam pengaturcaraan PHP?
Jun 12, 2023 am 09:40 AM
Bagaimana untuk menggunakan AngularJS dalam pengaturcaraan PHP?
Jun 12, 2023 am 09:40 AM
Dengan populariti aplikasi web, rangka kerja bahagian hadapan AngularJS telah menjadi semakin popular. AngularJS ialah rangka kerja JavaScript yang dibangunkan oleh Google yang membantu anda membina aplikasi web dengan keupayaan aplikasi web dinamik. Sebaliknya, untuk pengaturcaraan bahagian belakang, PHP ialah bahasa pengaturcaraan yang sangat popular. Jika anda menggunakan PHP untuk pengaturcaraan sisi pelayan, maka menggunakan PHP dengan AngularJS akan membawa lebih banyak kesan dinamik ke tapak web anda.
 Bina aplikasi web satu halaman menggunakan Flask dan AngularJS
Jun 17, 2023 am 08:49 AM
Bina aplikasi web satu halaman menggunakan Flask dan AngularJS
Jun 17, 2023 am 08:49 AM
Dengan perkembangan pesat teknologi Web, Aplikasi Web Halaman Tunggal (SinglePage Application, SPA) telah menjadi model aplikasi Web yang semakin popular. Berbanding dengan aplikasi web berbilang halaman tradisional, kelebihan terbesar SPA ialah pengalaman pengguna lebih lancar, dan tekanan pengkomputeran pada pelayan juga sangat berkurangan. Dalam artikel ini, kami akan memperkenalkan cara membina SPA mudah menggunakan Flask dan AngularJS. Flask ialah Py ringan
 Gunakan PHP dan AngularJS untuk membangunkan platform pengurusan fail dalam talian untuk memudahkan pengurusan fail
Jun 27, 2023 pm 01:34 PM
Gunakan PHP dan AngularJS untuk membangunkan platform pengurusan fail dalam talian untuk memudahkan pengurusan fail
Jun 27, 2023 pm 01:34 PM
Dengan populariti Internet, semakin ramai orang menggunakan rangkaian untuk memindahkan dan berkongsi fail. Namun, atas pelbagai sebab, pengurusan fail menggunakan kaedah tradisional seperti FTP tidak dapat memenuhi keperluan pengguna moden. Oleh itu, mewujudkan platform pengurusan fail dalam talian yang mudah digunakan, cekap dan selamat telah menjadi satu trend. Platform pengurusan fail dalam talian yang diperkenalkan dalam artikel ini adalah berdasarkan PHP dan AngularJS Ia boleh melakukan muat naik, memuat turun, mengedit, memadam dan operasi lain dengan mudah, dan menyediakan satu siri fungsi yang berkuasa, seperti perkongsian fail, carian,
 Cara menggunakan PHP dan AngularJS untuk pembangunan bahagian hadapan
May 11, 2023 pm 05:18 PM
Cara menggunakan PHP dan AngularJS untuk pembangunan bahagian hadapan
May 11, 2023 pm 05:18 PM
Dengan populariti dan perkembangan Internet, pembangunan bahagian hadapan menjadi semakin penting. Sebagai pembangun bahagian hadapan, kita perlu memahami dan menguasai pelbagai alatan dan teknologi pembangunan. Antaranya, PHP dan AngularJS adalah dua alat yang sangat berguna dan popular. Dalam artikel ini, kami akan menerangkan cara menggunakan kedua-dua alat ini untuk pembangunan bahagian hadapan. 1. Pengenalan kepada PHP PHP ialah bahasa skrip bahagian pelayan sumber terbuka yang popular Ia sesuai untuk pembangunan web dan boleh dijalankan pada pelayan web dan pelbagai sistem pengendalian. Kelebihan PHP adalah kesederhanaan, kelajuan dan kemudahan
 AngularJS基础入门介绍
Apr 21, 2018 am 10:37 AM
AngularJS基础入门介绍
Apr 21, 2018 am 10:37 AM
这篇文章介绍的内容是关于AngularJS基础入门介绍,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下。




