Echarts如何下载.js文件格式的中国地图
这篇文章介绍的内容是关于Echarts如何下载.js文件格式的中国地图,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
早上用到Echarts的中国地图map时,需要用到china.js文件,但Echarts的官网地图js下载已经暂停提供下载了,找了下,有如下链接可下载到:
1.Github地址:https://github.com/apache/incubator-echarts
2.百度云网盘(如果失效请留言,我会尽快更新):
链接: https://pan.baidu.com/s/1j_edGU2ka9YeHBTErqDWdg 密码: ft9n
下载好后,需要在html或jsp中引入链接如下:
<script type="text/javascript" src="echarts/china.js"></script>
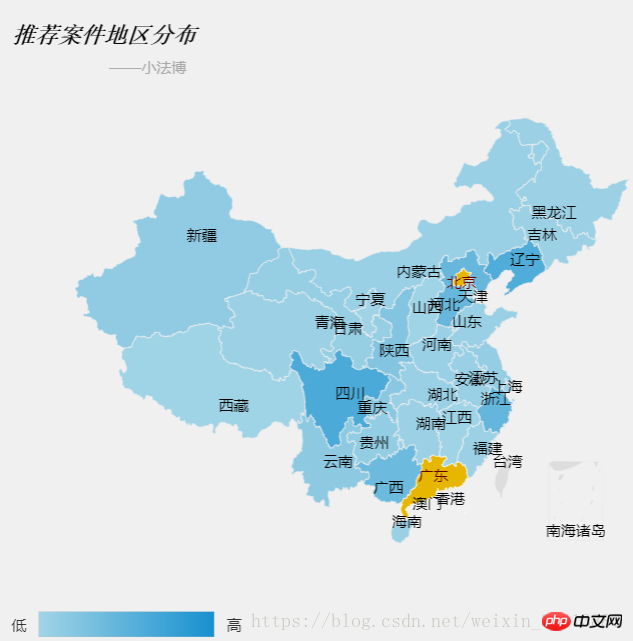
最终效果如下: 
这里再说下,关于地图的主题也可以去官网下载js文件,如下载的是shine主题,以下代码引入:
<script type="text/javascript" src="echarts/shine.js"></script>
.........
var myChart = echarts.init(document.getElementById('main'),'shine');.........
相关推荐:
Atas ialah kandungan terperinci Echarts如何下载.js文件格式的中国地图. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Cara menggunakan antara muka php dan ECharts untuk menjana carta statistik visual
Dec 18, 2023 am 11:39 AM
Cara menggunakan antara muka php dan ECharts untuk menjana carta statistik visual
Dec 18, 2023 am 11:39 AM
Dalam konteks hari ini di mana visualisasi data menjadi semakin penting, ramai pembangun berharap untuk menggunakan pelbagai alatan untuk menjana pelbagai carta dan laporan dengan cepat supaya mereka boleh memaparkan data dengan lebih baik dan membantu pembuat keputusan membuat pertimbangan yang pantas. Dalam konteks ini, menggunakan antara muka Php dan perpustakaan ECharts boleh membantu ramai pembangun menjana carta statistik visual dengan cepat. Artikel ini akan memperkenalkan secara terperinci cara menggunakan antara muka Php dan perpustakaan ECharts untuk menjana carta statistik visual. Dalam pelaksanaan khusus, kami akan menggunakan MySQL
 Langkah-langkah untuk melukis papan pemuka menggunakan antara muka ECharts dan Python
Dec 18, 2023 am 08:40 AM
Langkah-langkah untuk melukis papan pemuka menggunakan antara muka ECharts dan Python
Dec 18, 2023 am 08:40 AM
Langkah-langkah untuk melukis papan pemuka menggunakan antara muka ECharts dan Python memerlukan contoh kod khusus: ECharts ialah alat visualisasi data yang sangat baik yang boleh melakukan pemprosesan data dan lukisan grafik melalui antara muka Python. Artikel ini akan memperkenalkan langkah khusus untuk melukis papan pemuka menggunakan antara muka ECharts dan Python serta menyediakan kod sampel. Kata kunci: ECharts, antara muka Python, papan pemuka, visualisasi data Pengenalan Papan pemuka ialah bentuk visualisasi data yang biasa digunakan, yang menggunakan
 Cara menggunakan peta haba peta untuk memaparkan haba bandar dalam ECharts
Dec 18, 2023 pm 04:00 PM
Cara menggunakan peta haba peta untuk memaparkan haba bandar dalam ECharts
Dec 18, 2023 pm 04:00 PM
Cara menggunakan peta haba peta untuk memaparkan haba bandar dalam ECharts ECharts ialah perpustakaan carta visual berkuasa yang menyediakan pelbagai jenis carta untuk digunakan oleh pembangun, termasuk peta haba peta. Peta haba peta boleh digunakan untuk menunjukkan populariti bandar atau wilayah, membantu kami memahami dengan cepat populariti atau kepadatan tempat yang berbeza. Artikel ini akan memperkenalkan cara menggunakan peta haba peta dalam ECharts untuk memaparkan haba bandar dan menyediakan contoh kod untuk rujukan. Pertama, kami memerlukan fail peta yang mengandungi maklumat geografi, EC
 Cara menggunakan carta kalendar untuk memaparkan data masa dalam ECharts
Dec 18, 2023 am 08:52 AM
Cara menggunakan carta kalendar untuk memaparkan data masa dalam ECharts
Dec 18, 2023 am 08:52 AM
Cara menggunakan carta kalendar untuk memaparkan data masa dalam ECharts ECharts (pustaka carta JavaScript sumber terbuka Baidu) ialah alat visualisasi data yang berkuasa dan mudah digunakan. Ia menawarkan pelbagai jenis carta, termasuk carta garisan, carta bar, carta pai dan banyak lagi. Carta kalendar ialah jenis carta yang sangat tersendiri dan praktikal dalam ECharts, yang boleh digunakan untuk memaparkan data berkaitan masa. Artikel ini akan memperkenalkan cara menggunakan carta kalendar dalam ECharts dan memberikan contoh kod khusus. Pertama, anda perlu menggunakan
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bagaimana untuk memasukkan grafik dan teks peta China ke dalam dokumen wps
Mar 27, 2024 pm 02:01 PM
Bagaimana untuk memasukkan grafik dan teks peta China ke dalam dokumen wps
Mar 27, 2024 pm 02:01 PM
1. Buka perisian wps dan masukkan antara muka operasi teks wps. 2. Cari pilihan sisipan dalam antara muka ini. 3. Klik pilihan Sisipkan dan cari pilihan Bentuk dalam kawasan penyuntingannya. 4. Klik pilihan bentuk dan cari pilihan yang disyorkan dalam sub-menunya. 5. Cari pilihan peta China dalam pilihan yang disyorkan. 6. Klik pada pilihan peta China dan seretnya dengan butang kiri tetikus di kawasan input penyuntingan untuk mendapatkan peta China yang kami perlukan.
 Cara menggunakan antara muka ECharts dan php untuk menjana carta statistik
Dec 18, 2023 pm 01:47 PM
Cara menggunakan antara muka ECharts dan php untuk menjana carta statistik
Dec 18, 2023 pm 01:47 PM
Cara menggunakan antara muka ECharts dan PHP untuk menjana carta statistik Pengenalan: Dalam pembangunan aplikasi web moden, visualisasi data ialah pautan yang sangat penting, yang boleh membantu kami memaparkan dan menganalisis data secara intuitif. ECharts ialah perpustakaan carta JavaScript sumber terbuka yang berkuasa Ia menyediakan pelbagai jenis carta dan fungsi interaktif yang kaya, dan boleh menjana pelbagai carta statistik dengan mudah. Artikel ini akan memperkenalkan cara menggunakan antara muka ECharts dan PHP untuk menjana carta statistik, dan memberikan contoh kod khusus. 1. Gambaran keseluruhan ECha
 Adakah ECharts bergantung pada jQuery? Analisis mendalam
Feb 27, 2024 am 08:39 AM
Adakah ECharts bergantung pada jQuery? Analisis mendalam
Feb 27, 2024 am 08:39 AM
Adakah ECharts perlu bergantung pada jQuery? Tafsiran terperinci memerlukan contoh kod khusus ECharts ialah perpustakaan visualisasi data yang sangat baik yang menyediakan pelbagai jenis carta dan fungsi interaktif dan digunakan secara meluas dalam pembangunan web. Apabila menggunakan ECharts, ramai orang akan mempunyai soalan: Adakah ECharts perlu bergantung pada jQuery? Artikel ini akan menerangkan perkara ini secara terperinci dan memberikan contoh kod khusus. Pertama sekali, untuk menjadi jelas, ECharts sendiri tidak bergantung pada jQuery;




