
这篇文章介绍的内容是关于DWR如何实现Ajax,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
一、 Ajax的介绍。
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。
AJAX 不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行。
二、 DWR的介绍
1. 官网地址 http://directwebremoting.org
2. DWR is Easy Ajax for Java。DWR(Direct Web Remoting)是一个用于改善web页面与Java类交互的远程服务器端Ajax开源框架,可以帮助开发人员开发包含AJAX技术的网站。它可以允许在浏览器里的代码使用运行在WEB服务器上的JAVA函数,就像它就在浏览器里一样。
三、 代码实现
1. jar包下载
下载地址最好去官网下载。总共不到1M,所以不需要下载多久。
下载地址:https://github.com/directwebremoting/dwr/releases/download/3.0.2-RELEASE/dwr.jar
2. 配置dwr
(1)eclipse或者myeclipse创建web项目此处不再重复,需要注意的是最好是选择显示web.xml文件,因为后面用得到。
(2)在WEB-INF目录下创建 dwr.xml 文件。这个就是DWR的配置文件。配置文件中的代码如下:
其他地方一般不需要更改,需要注意的是javascript="Demo"此处的"Demo"可以自己起名,
还有value="cn.smileyan.cy.Cyservice"这个也可以自己修改。注意要与src目录下一一对应。
也就是说我在cn.smileyan.cy包下有个类名字叫做Cyservice,这个类是Ajax方法与后台交流的关键类。
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE dwr PUBLIC "-//GetAhead Limited//DTD Direct Web Remoting 3.0//EN" "http://getahead.org/dwr/dwr30.dtd">
<dwr>
<allow>
<create creator="new" javascript="Demo" scope="application">
<include method="get"/>
<param name="class" value="cn.smileyan.cy.Cyservice"/>
</create>
</allow>
</dwr>
(3) web.xml中添加DWR配置
<servlet>
<display-name>DWR Servlet</display-name>
<servlet-name>dwr-invoker</servlet-name>
<servlet-class>org.directwebremoting.servlet.DwrServlet</servlet-class>
<init-param>
<param-name>debug</param-name>
<param-value>true</param-value>
</init-param>
</servlet>
<servlet-mapping>
<servlet-name>dwr-invoker</servlet-name>
<url-pattern>/dwr/*</url-pattern>
</servlet-mapping>3. 前端代码
特别提醒,需要注意引入DWR的script代码,记得对应到Demo.js
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Insert title here</title>
<script type="text/javascript" src="dwr/engine.js"></script>
<script type="text/javascript" src="dwr/util.js"></script>
<script type="text/javascript" src="dwr/interface/Demo.js"></script>
<script>
function doTest(){
Demo.get(callback); /*此处.get对应的是Java类中的方法*/
}
var callback = function dddddddd(data){
dwr.util.setValue("demo",data);
}
</script>
</head>
<body>
<input type="button" value="time" onClick="doTest()"/>
<input type="text" id="demo" size="40">
</body>
</html>4. JAVA代码
package cn.smileyan.cy;
public class Cyservice {
public String get(String str) {
return "Hello DWR !";
}
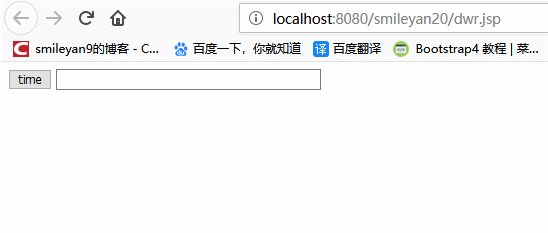
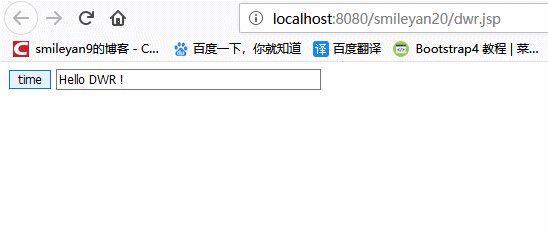
}5. 运行,然后点击按钮查看效果

四、 总结
这个例子非常简单,但是这个与简答的js实现隐藏与显示是不同的,因为这个其实是把java代码转换成js代码,也就是Cyservice类对应成了Demo.js,Demo.get方法实际调用的是Cyservice的对象的get方法。
这样做的好处就是在没有跳转的情况下实现了与后台的交互,大大提高了用户体验。
相关推荐:
Atas ialah kandungan terperinci DWR如何实现Ajax. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




