jquery有哪些追加元素的方法
这次给大家带来jquery有哪些追加元素的方法,jquery追加元素的注意事项有哪些,下面就是实战案例,一起来看一下。
一、after()和before()方法的区别
after()——其方法是将方法里面的参数添加到jquery对象后面去;
如:A.after(B)的意思是将B放到A后面去;
before()——其方法是将方法里面的参数添加到jquery对象前面去。
如:A.before(B)的意思是将A放到B前面去;
二、insertAfter()和insertBefore()的方法的区别
其实是将元素对调位置;
可以是页面上已有元素;也可以是动态添加进来的元素。
如:A.insertAfter(B);即将A元素调换到B元素后面;
如CC
HELLO
使用$("span").insertAfter($("p"))后,就变为HELLO
CC了。两者位置调换了三、append()和appendTo()方法的区别
append()——其方法是将方法里面的参数添加到jquery对象中来;
如:A.append(B)的意思是将B放到A中来,后面追加,A的子元素的最后一个位置;
appendTo()——其方法是将jquery对象添加到appendTo指定的参数中去。
如:A.appendTo(B)的意思是将A放到B中去,后面追加,B的子元素的最后一个位置;
四、prepend()和prependTo()方法的区别
append()——其方法是将方法里面的参数添加到jquery对象中来;
如:A.append(B)的意思是将B放到A中来,插入到A的子元素的第一个位置;
appendTo()——其方法是将jquery对象添加到appendTo指定的参数中去。
如:A.appendTo(B)的意思是将A放到B中去,插入到B的子元素的第一个位置;
例子
1、insert局部方法
/**
* 在父级元素上操作DOM
* @param {Object} parent 父级元素,可以是element,也可以是Yquery对象
* @param {String} position 位置: beforebegin/afterbegin/beforeend/afterend
* @param {*} any 任何:string/text/object
* @param {Number} index 序号,如果大于0则复制节点
* @return {Undefined}
* @version 1.0
* 2013年12月2日17:08:26
*/
function _insert(parent, position, any, index) {
if ($.isFunction(any)) {
any = any.call(parent);
}
// 字符串
if ($.isString(any)) {
if (regTag.test(any)) {
parent.insertAdjacentHTML(position, any);
} else {
parent.insertAdjacentText(position, any);
}
}
// 数字
else if ($.isNumber(any)) {
parent.insertAdjacentText(position, any);
}
// 元素
else if ($.isElement(any)) {
parent.insertAdjacentElement(position, index > 0 ? any.cloneNode(!0) : any);
}
// Yquery
else if (_isYquery(any)) {
any.each(function() {
_insert(parent, position, this);
});
}
}2、append、prepend、before、after
$.fn = {
/**
* 追插
* 将元素后插到当前元素(集合)内
* @param {String/Element/Function} any
* @return this
* @version 1.0
* 2013年12月29日1:44:15
*/
append: function(any) {
return this.each(function(index) {
_insert(this, 'beforeend', any, index);
});
},
/**
* 补插
* 将元素前插到当前元素(集合)内
* @param {String/Element/Function} any
* @return this
* @version 1.0
* 2013年12月29日1:44:15
*/
prepend: function(any) {
return this.each(function(index) {
_insert(this, 'afterbegin', any, index);
});
},
/**
* 前插
* 将元素前插到当前元素(集合)前
* @param {String/Element/Function} any
* @return this
* @version 1.0
* 2013年12月29日1:44:15
*/
before: function(any) {
return this.each(function(index) {
_insert(this, 'beforebegin', any, index);
});
},
/**
* 后插
* 将元素后插到当前元素(集合)后
* @param {String/Element/Function} any
* @return this
* @version 1.0
* 2013年12月29日1:44:15
*/
after: function(any) {
return this.each(function(index) {
_insert(this, 'afterend', any, index);
});
}
};3、prependTo、prependTo、insertBefore、insertAfter
这些带后缀的与上面的不同的是,返回的结果不一样。如:
$('#demo').append('<a/>');
// => 返回的是 $('#demo')
$('<a/>').appendTo($('#demo'));
// => 返回的是$('a');因此两者的关系只是返回结果不一样,其他的都一样,可以这么解决:
_each({
appendTo: 'append',
prependTo: 'prepend',
insertBefore: 'before',
insertAfter: 'after'
}, function(key, val) {
$.fn[key] = function(selector) {
this.each(function() {
$(selector)[val](this);
});
return this;
};
});jquery 追加元素的方法(append prepend after before 的区别)
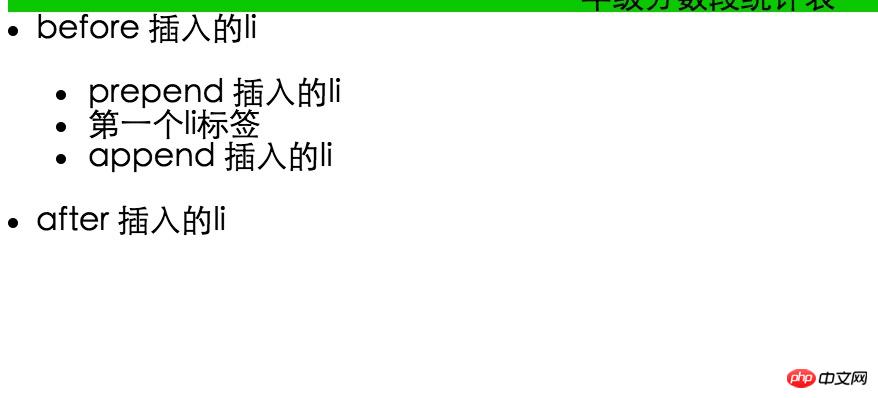
append() 方法在被选元素的结尾插入内容。
prepend() 方法在被选元素的开头插入内容。
after() 方法在被选元素之后插入内容。
before() 方法在被选元素之前插入内容。
<script type="text/javascript" src="http://common.jb51.net/jslib/jquery/jquery.min.js"></script>
<p class="testp">
<ul>
<li>第一个li标签</li>
</ul>
</p>
<script>
//append
$('.testp ul').append('<li>append 插入的li</li>');
//prepend
$('.testp ul').prepend('<li>prepend 插入的li</li>');
//after
$('.testp ul').after('<li>after 插入的li</li>');
//before
$('.testp ul').before('<li>before 插入的li</li>');
</script>效果图

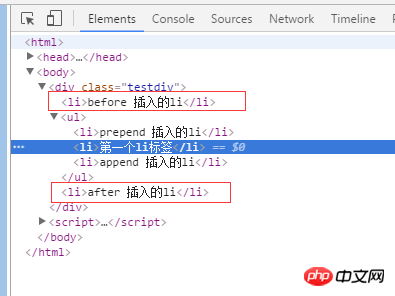
html结构图

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci jquery有哪些追加元素的方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1379
1379
 52
52
 Bagaimana untuk memadam rakan WeChat? Bagaimana untuk memadam rakan WeChat
Mar 04, 2024 am 11:10 AM
Bagaimana untuk memadam rakan WeChat? Bagaimana untuk memadam rakan WeChat
Mar 04, 2024 am 11:10 AM
WeChat ialah salah satu alat sembang arus perdana Kami boleh bertemu rakan baru, menghubungi rakan lama dan mengekalkan persahabatan antara rakan melalui WeChat. Sama seperti tidak ada jamuan yang tidak pernah berakhir, perselisihan faham akan berlaku apabila orang ramai bergaul antara satu sama lain. Apabila seseorang sangat mempengaruhi mood anda, atau anda mendapati pandangan anda tidak konsisten apabila anda bergaul, dan anda tidak boleh terus berkomunikasi, maka kami mungkin perlu memadamkan rakan WeChat. Bagaimana untuk memadam rakan WeChat? Langkah pertama untuk memadam rakan WeChat: ketik [Buku Alamat] pada antara muka utama WeChat langkah kedua: klik pada rakan yang ingin anda padamkan dan masukkan [Butiran]; sudut kanan; Langkah 4: Klik [Padam] di bawah Langkah 5: Selepas memahami gesaan halaman, klik [Padam Kenalan];
 Cara menulis novel dalam aplikasi Novel Percuma Tomato Kongsi tutorial cara menulis novel dalam Novel Tomato.
Mar 28, 2024 pm 12:50 PM
Cara menulis novel dalam aplikasi Novel Percuma Tomato Kongsi tutorial cara menulis novel dalam Novel Tomato.
Mar 28, 2024 pm 12:50 PM
Novel Tomato adalah perisian membaca novel yang sangat popular Kami sering mempunyai novel dan komik baru untuk dibaca dalam Novel Tomato Setiap novel dan komik sangat menarik ingin menulis ke dalam teks. Jadi bagaimana kita menulis novel di dalamnya? Kongsi tutorial novel Tomato tentang cara menulis novel 1. Mula-mula buka aplikasi novel percuma Tomato pada telefon bimbit anda dan klik pada Pusat Peribadi - Pusat Penulis 2. Lompat ke halaman Pembantu Penulis Tomato - klik pada Buat buku baru di penghujung novel.
 Bagaimana untuk memasukkan bios pada papan induk Berwarna-warni? Ajar anda dua kaedah
Mar 13, 2024 pm 06:01 PM
Bagaimana untuk memasukkan bios pada papan induk Berwarna-warni? Ajar anda dua kaedah
Mar 13, 2024 pm 06:01 PM
Papan induk berwarna-warni menikmati populariti tinggi dan bahagian pasaran dalam pasaran domestik China, tetapi sesetengah pengguna papan induk Berwarna-warni masih tidak tahu cara memasukkan bios untuk tetapan? Sebagai tindak balas kepada situasi ini, editor telah membawakan anda secara khas dua kaedah untuk memasukkan bios motherboard yang berwarna-warni. Datang dan cuba! Kaedah 1: Gunakan kekunci pintasan permulaan cakera U untuk terus memasuki sistem pemasangan cakera U Kekunci pintasan untuk papan induk Berwarna untuk memulakan cakera U dengan satu klik ialah ESC atau F11 Pertama, gunakan Black Shark Installation Master untuk mencipta Black Cakera but cakera Shark U, dan kemudian hidupkan komputer Apabila anda melihat skrin permulaan, tekan terus kekunci ESC atau F11 pada papan kekunci untuk memasuki tetingkap untuk pemilihan item permulaan secara berurutan ke tempat "USB " dipaparkan, dan kemudian
 Bagaimana untuk memulihkan kenalan yang dipadam pada WeChat (tutorial mudah memberitahu anda cara memulihkan kenalan yang dipadam)
May 01, 2024 pm 12:01 PM
Bagaimana untuk memulihkan kenalan yang dipadam pada WeChat (tutorial mudah memberitahu anda cara memulihkan kenalan yang dipadam)
May 01, 2024 pm 12:01 PM
Malangnya, orang sering memadamkan kenalan tertentu secara tidak sengaja atas sebab tertentu WeChat ialah perisian sosial yang digunakan secara meluas. Untuk membantu pengguna menyelesaikan masalah ini, artikel ini akan memperkenalkan cara mendapatkan semula kenalan yang dipadam dengan cara yang mudah. 1. Fahami mekanisme pemadaman kenalan WeChat Ini memberi kita kemungkinan untuk mendapatkan semula kenalan yang dipadamkan Mekanisme pemadaman kenalan dalam WeChat mengalih keluar mereka daripada buku alamat, tetapi tidak memadamkannya sepenuhnya. 2. Gunakan fungsi "Pemulihan Buku Kenalan" terbina dalam WeChat menyediakan "Pemulihan Buku Kenalan" untuk menjimatkan masa dan tenaga Pengguna boleh mendapatkan semula kenalan yang telah dipadamkan dengan cepat melalui fungsi ini. 3. Masuk ke halaman tetapan WeChat dan klik sudut kanan bawah, buka aplikasi WeChat "Saya" dan klik ikon tetapan di sudut kanan atas untuk memasuki halaman tetapan.
 Bagaimana untuk menetapkan saiz fon pada telefon mudah alih (mudah melaraskan saiz fon pada telefon bimbit)
May 07, 2024 pm 03:34 PM
Bagaimana untuk menetapkan saiz fon pada telefon mudah alih (mudah melaraskan saiz fon pada telefon bimbit)
May 07, 2024 pm 03:34 PM
Menetapkan saiz fon telah menjadi keperluan pemperibadian yang penting kerana telefon mudah alih menjadi alat penting dalam kehidupan seharian manusia. Untuk memenuhi keperluan pengguna yang berbeza, artikel ini akan memperkenalkan cara meningkatkan pengalaman penggunaan telefon mudah alih dan melaraskan saiz fon telefon mudah alih melalui operasi mudah. Mengapa anda perlu melaraskan saiz fon telefon mudah alih anda - Melaraskan saiz fon boleh menjadikan teks lebih jelas dan mudah dibaca - Sesuai untuk keperluan membaca pengguna yang berbeza umur - Mudah untuk pengguna yang kurang penglihatan menggunakan saiz fon fungsi tetapan sistem telefon mudah alih - Cara memasukkan antara muka tetapan sistem - Dalam Cari dan masukkan pilihan "Paparan" dalam antara muka tetapan - cari pilihan "Saiz Fon" dan laraskan saiz fon dengan pihak ketiga aplikasi - muat turun dan pasang aplikasi yang menyokong pelarasan saiz fon - buka aplikasi dan masukkan antara muka tetapan yang berkaitan - mengikut individu
 Ringkasan kaedah untuk mendapatkan hak pentadbir dalam Win11
Mar 09, 2024 am 08:45 AM
Ringkasan kaedah untuk mendapatkan hak pentadbir dalam Win11
Mar 09, 2024 am 08:45 AM
Ringkasan cara mendapatkan hak pentadbir Win11 Dalam sistem pengendalian Windows 11, hak pentadbir adalah salah satu kebenaran yang sangat penting yang membolehkan pengguna melakukan pelbagai operasi pada sistem. Kadangkala, kami mungkin perlu mendapatkan hak pentadbir untuk menyelesaikan beberapa operasi, seperti memasang perisian, mengubah suai tetapan sistem, dsb. Berikut meringkaskan beberapa kaedah untuk mendapatkan hak pentadbir Win11, saya harap ia dapat membantu anda. 1. Gunakan kekunci pintasan Dalam sistem Windows 11, anda boleh membuka gesaan arahan dengan cepat melalui kekunci pintasan.
 Rahsia penetasan telur naga mudah alih terbongkar (langkah demi langkah untuk mengajar anda cara berjaya menetas telur naga mudah alih)
May 04, 2024 pm 06:01 PM
Rahsia penetasan telur naga mudah alih terbongkar (langkah demi langkah untuk mengajar anda cara berjaya menetas telur naga mudah alih)
May 04, 2024 pm 06:01 PM
Permainan mudah alih telah menjadi sebahagian daripada kehidupan orang ramai dengan perkembangan teknologi. Ia telah menarik perhatian ramai pemain dengan imej telur naga yang comel dan proses penetasan yang menarik, dan salah satu permainan yang telah menarik perhatian ramai ialah versi mudah alih Dragon Egg. Untuk membantu pemain memupuk dan mengembangkan naga mereka sendiri dengan lebih baik dalam permainan, artikel ini akan memperkenalkan kepada anda cara menetas telur naga dalam versi mudah alih. 1. Pilih jenis telur naga yang sesuai Pemain perlu berhati-hati memilih jenis telur naga yang mereka suka dan sesuai dengan diri mereka, berdasarkan pelbagai jenis sifat dan kebolehan telur naga yang disediakan dalam permainan. 2. Tingkatkan tahap mesin pengeraman Pemain perlu meningkatkan tahap mesin pengeraman dengan menyelesaikan tugasan dan mengumpul prop Tahap mesin pengeraman menentukan kelajuan penetasan dan kadar kejayaan penetasan. 3. Kumpul sumber yang diperlukan untuk penetasan Pemain perlu berada dalam permainan
 Penjelasan terperinci tentang kaedah pertanyaan versi Oracle
Mar 07, 2024 pm 09:21 PM
Penjelasan terperinci tentang kaedah pertanyaan versi Oracle
Mar 07, 2024 pm 09:21 PM
Penjelasan terperinci tentang kaedah pertanyaan versi Oracle Oracle ialah salah satu sistem pengurusan pangkalan data hubungan yang paling popular di dunia Ia menyediakan fungsi yang kaya dan prestasi yang berkuasa dan digunakan secara meluas dalam perusahaan. Dalam proses pengurusan dan pembangunan pangkalan data, adalah sangat penting untuk memahami versi pangkalan data Oracle. Artikel ini akan memperkenalkan secara terperinci cara untuk menanyakan maklumat versi pangkalan data Oracle dan memberikan contoh kod khusus. Tanya versi pangkalan data pernyataan SQL dalam pangkalan data Oracle dengan melaksanakan pernyataan SQL yang mudah




