hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Pelajari pemalam jQuery EasyUI EasyUI dengan mudah untuk mencipta menu_jquery pokok
Pelajari pemalam jQuery EasyUI EasyUI dengan mudah untuk mencipta menu_jquery pokok
Pelajari pemalam jQuery EasyUI EasyUI dengan mudah untuk mencipta menu_jquery pokok
1. EasyUI menggunakan tag untuk mencipta menu pokok
Sebatang pokok boleh dibuat daripada penanda. Menu pokok easyui (Pokok) juga boleh ditakrifkan dalam elemen
- Elemen
- akan menghasilkan nod pokok, dan elemen

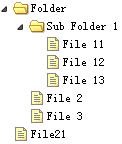
Buat menu pokok (Pokok)
<ul class="easyui-tree"> <li> <span>Folder</span> <ul> <li> <span>Sub Folder 1</span> <ul> <li><span>File 11</span></li> <li><span>File 12</span></li> <li><span>File 13</span></li> </ul> </li> <li><span>File 2</span></li> <li><span>File 3</span></li> </ul> </li> <li><span>File21</span></li> </ul>Salin selepas log masuk2. Cipta menu pokok tak segerak dengan EasyUI
Untuk mencipta menu pokok tak segerak (Pokok), setiap nod pokok mesti mempunyai atribut 'id', yang akan diserahkan kembali ke pelayan untuk mendapatkan data nod anak.
Buat menu pokok (Pokok)
<ul id="tt" class="easyui-tree" url="tree2_getdata.php"> </ul>
Salin selepas log masukKod sisi pelayan
$id = isset($_POST['id']) ? intval($_POST['id']) : 0; include 'conn.php'; $result = array(); $rs = mysql_query("select * from nodes where parentId=$id"); while($row = mysql_fetch_array($rs)){ $node = array(); $node['id'] = $row['id']; $node['text'] = $row['name']; $node['state'] = has_child($row['id']) ? 'closed' : 'open'; array_push($result,$node); } echo json_encode($result); function has_child($id){ $rs = mysql_query("select count(*) from nodes where parentId=$id"); $row = mysql_fetch_array($rs); return $row[0] > 0 ? true : false; }Salin selepas log masuk3. Tambahkan nod pada menu pokok EasyUI
Bahagian ini menunjukkan kepada anda cara melampirkan nod pada menu pokok (Pokok). Kami akan mencipta pokok makanan yang mengandungi nod buah-buahan dan sayur-sayuran, dan kemudian menambah beberapa buah lain pada nod buah sedia ada.
Buat pokok makanan
Mula-mula, kita cipta pokok makanan, kodnya kelihatan seperti ini:
<div style="width:200px;height:auto;border:1px solid #ccc;"> <ul id="tt" class="easyui-tree" url="tree_data.json"></ul> </div>
Salin selepas log masukSila ambil perhatian bahawa komponen pepohon ditakrifkan dalam teg
- dan data nod pepohon dimuatkan daripada URL "tree_data.json".
Dapatkan nod indukKemudian kami memilih nod buah dengan mengklik pada nod dan kami akan menambah beberapa data buah lain. Jalankan kaedah getSelected untuk mendapatkan nod pemprosesan:
nod var = $('#tt').tree('getSelected');
Hasil pulangan kaedah getSelected ialah objek javascript, yang mempunyai atribut id, teks dan sasaran. Atribut sasaran ialah objek DOM yang merujuk kepada nod yang dipilih dan kaedah tambahnya akan digunakan untuk menambah nod anak.
Nod Tambahanvar node = $('#tt').tree('getSelected'); if (node){ var nodes = [{ "id":13, "text":"Raspberry" },{ "id":14, "text":"Cantaloupe" }]; $('#tt').tree('append', { parent:node.target, data:nodes }); }Salin selepas log masukApabila menambah beberapa buah, anda akan melihat:

Seperti yang anda lihat, tidaklah sukar untuk melampirkan nod menggunakan pemalam Tree easyui.
4 EasyUI mencipta menu pokok dengan kotak semak
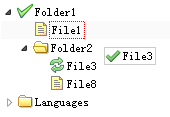
pemalam Easyui's Tree membolehkan anda membuat pepohon kotak semak. Jika anda mengklik kotak semak nod, maklumat nod yang diklik akan diwarisi ke atas dan ke bawah. Sebagai contoh: klik pada kotak semak nod 'tomato' dan anda akan melihat bahawa nod 'Sayur-sayuran' kini hanya dipilih separa.
Buat pepohon kotak semak
<ul id="tt" class="easyui-tree" url="data/tree_data.json" checkbox="true"> </ul>
Salin selepas log masuk5. Kawalan seret dan lepas menu pokok EasyUI
Apabila menggunakan pemalam Tree dalam aplikasi, fungsi seret dan lepas diperlukan untuk membolehkan pengguna menukar kedudukan nod. Untuk mendayakan operasi seret dan lepas, anda hanya perlu menetapkan sifat 'dnd' pemalam Tree kepada benar.
Buat menu pokok (Pokok)
$('#tt').tree({ dnd: true, url: 'tree_data.json' });Salin selepas log masukApabila operasi jatuh berlaku pada nod pokok, peristiwa 'onDrop' akan dicetuskan dan anda harus melakukan beberapa atau lebih operasi, seperti menyimpan keadaan nod ke pelayan jauh, dsb.
onDrop: function(targetNode, source, point){ var targetId = $(target).tree('getNode', targetNode).id; $.ajax({ url: '...', type: 'post', dataType: 'json', data: { id: source.id, targetId: targetId, point: point } }); }Salin selepas log masuk六、EasyUI树形菜单加载父/子节点
通常表示一个树节点的方式就是在每一个节点存储一个 parentid。 这个也被称为邻接列表模型。 直接加载这些数据到树形菜单(Tree)是不允许的。 但是我们可以在加载树形菜单之前,把它转换为标准标准的树形菜单(Tree)数据格式。 树(Tree)插件提供一个 'loadFilter' 选项函数,它可以实现这个功能。 它提供一个机会来改变任何一个进入数据。 本教程向您展示如何使用 'loadFilter' 函数加载父/子节点到树形菜单(Tree)。
父/子节点数据
[ {"id":1,"parendId":0,"name":"Foods"}, {"id":2,"parentId":1,"name":"Fruits"}, {"id":3,"parentId":1,"name":"Vegetables"}, {"id":4,"parentId":2,"name":"apple"}, {"id":5,"parentId":2,"name":"orange"}, {"id":6,"parentId":3,"name":"tomato"}, {"id":7,"parentId":3,"name":"carrot"}, {"id":8,"parentId":3,"name":"cabbage"}, {"id":9,"parentId":3,"name":"potato"}, {"id":10,"parentId":3,"name":"lettuce"} ] 使用 'loadFilter' 创建树形菜单(Tree) $('#tt').tree({ url: 'data/tree6_data.json', loadFilter: function(rows){ return convert(rows); } });Salin selepas log masuk转换的实现
function convert(rows){ function exists(rows, parentId){ for(var i=0; i<rows.length; i++){ if (rows[i].id == parentId) return true; } return false; } var nodes = []; // get the top level nodes for(var i=0; i<rows.length; i++){ var row = rows[i]; if (!exists(rows, row.parentId)){ nodes.push({ id:row.id, text:row.name }); } } var toDo = []; for(var i=0; i<nodes.length; i++){ toDo.push(nodes[i]); } while(toDo.length){ var node = toDo.shift(); // the parent node // get the children nodes for(var i=0; i<rows.length; i++){ var row = rows[i]; if (row.parentId == node.id){ var child = {id:row.id,text:row.name}; if (node.children){ node.children.push(child); } else { node.children = [child]; } toDo.push(child); } } } return nodes; }Salin selepas log masuk以上就是关于EasyUI创建树形菜单的基本操作方法,希望大家可以学以致用,真正的掌握其中的技巧。
- senarai tidak tertib menyediakan struktur pokok asas. Setiap elemen

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1389
1389
 52
52
 Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
Feb 27, 2024 pm 06:45 PM
Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
Feb 27, 2024 pm 06:45 PM
Penjelasan terperinci kaedah rujukan jQuery: Panduan Mula Pantas jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas dalam pembangunan tapak web Ia memudahkan pengaturcaraan JavaScript dan menyediakan pemaju dengan fungsi dan ciri yang kaya. Artikel ini akan memperkenalkan kaedah rujukan jQuery secara terperinci dan menyediakan contoh kod khusus untuk membantu pembaca bermula dengan cepat. Memperkenalkan jQuery Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam fail HTML. Ia boleh diperkenalkan melalui pautan CDN atau dimuat turun
 Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery? Dalam jQuery, kaedah menghantar permintaan PUT adalah serupa dengan menghantar jenis permintaan lain, tetapi anda perlu memberi perhatian kepada beberapa butiran dan tetapan parameter. Permintaan PUT biasanya digunakan untuk mengemas kini sumber, seperti mengemas kini data dalam pangkalan data atau mengemas kini fail pada pelayan. Berikut ialah contoh kod khusus menggunakan kaedah permintaan PUT dalam jQuery. Mula-mula, pastikan anda memasukkan fail perpustakaan jQuery, kemudian anda boleh menghantar permintaan PUT melalui: $.ajax({u
 Analisis mendalam: kelebihan dan kekurangan jQuery
Feb 27, 2024 pm 05:18 PM
Analisis mendalam: kelebihan dan kekurangan jQuery
Feb 27, 2024 pm 05:18 PM
jQuery ialah perpustakaan JavaScript yang pantas, kecil dan kaya dengan ciri yang digunakan secara meluas dalam pembangunan bahagian hadapan. Sejak dikeluarkan pada tahun 2006, jQuery telah menjadi salah satu alat pilihan untuk banyak pembangun, tetapi dalam aplikasi praktikal, ia juga mempunyai beberapa kelebihan dan kekurangan. Artikel ini akan menyediakan analisis mendalam tentang kelebihan dan kekurangan jQuery dan menggambarkannya dengan contoh kod khusus. Kelebihan: 1. Sintaks ringkas Reka bentuk sintaks jQuery adalah ringkas dan jelas, yang boleh meningkatkan kebolehbacaan dan kecekapan menulis kod. sebagai contoh,
 Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery? Dalam pembangunan bahagian hadapan, kita sering menghadapi keperluan untuk memanipulasi atribut ketinggian elemen. Kadangkala, kita mungkin perlu menukar ketinggian unsur secara dinamik, dan kadangkala kita perlu mengalih keluar atribut ketinggian unsur. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk mengalih keluar atribut ketinggian elemen dan memberikan contoh kod khusus. Sebelum menggunakan jQuery untuk mengendalikan atribut ketinggian, kita perlu terlebih dahulu memahami atribut ketinggian dalam CSS. Atribut ketinggian digunakan untuk menetapkan ketinggian elemen
 Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Tajuk: Petua jQuery: Cepat ubah suai teks semua teg pada halaman Dalam pembangunan web, kita selalunya perlu mengubah suai dan mengendalikan elemen pada halaman. Apabila menggunakan jQuery, kadangkala anda perlu mengubah suai kandungan teks semua teg dalam halaman sekaligus, yang boleh menjimatkan masa dan tenaga. Berikut akan memperkenalkan cara menggunakan jQuery untuk mengubah suai teks semua teg pada halaman dengan cepat, dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan fail perpustakaan jQuery dan memastikan bahawa kod berikut dimasukkan ke dalam halaman: <
 Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Tajuk: Gunakan jQuery untuk mengubah suai kandungan teks semua teg jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas untuk mengendalikan operasi DOM. Dalam pembangunan web, kita sering menghadapi keperluan untuk mengubah suai kandungan teks tag pautan (tag) pada halaman. Artikel ini akan menerangkan cara menggunakan jQuery untuk mencapai matlamat ini dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam halaman. Tambahkan kod berikut dalam fail HTML:
 Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ialah perpustakaan JavaScript popular yang digunakan secara meluas untuk mengendalikan manipulasi DOM dan pengendalian acara dalam halaman web. Dalam jQuery, kaedah eq() digunakan untuk memilih elemen pada kedudukan indeks tertentu Senario penggunaan dan aplikasi khusus adalah seperti berikut. Dalam jQuery, kaedah eq() memilih elemen pada kedudukan indeks yang ditentukan. Kedudukan indeks mula dikira dari 0, iaitu indeks elemen pertama ialah 0, indeks elemen kedua ialah 1, dan seterusnya. Sintaks kaedah eq() adalah seperti berikut: $("s
 Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu? Apabila menggunakan jQuery untuk mengendalikan elemen DOM, anda sering menghadapi situasi di mana anda perlu menentukan sama ada sesuatu elemen mempunyai atribut tertentu. Dalam kes ini, kita boleh melaksanakan fungsi ini dengan mudah dengan bantuan kaedah yang disediakan oleh jQuery. Berikut akan memperkenalkan dua kaedah yang biasa digunakan untuk menentukan sama ada elemen jQuery mempunyai atribut khusus, dan melampirkan contoh kod tertentu. Kaedah 1: Gunakan kaedah attr() dan operator jenis // untuk menentukan sama ada elemen mempunyai atribut tertentu