
这次给大家带来jquery+css3实现鼠标与表单互动,jquery+css3实现鼠标与表单互动的注意事项有哪些,下面就是实战案例,一起来看一下。
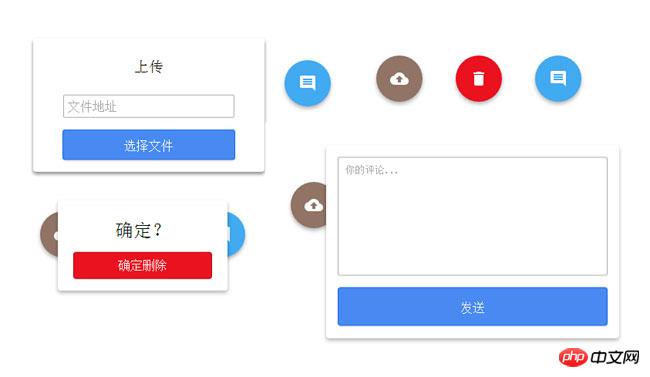
效果图展示如下:

在线预览 源码下载
html代码:
<p class="buttonCollection"> <p class="qutton" id="qutton_upload"> <p class="qutton_dialog" id="uploadDialog"> <h2>上传</h2> <p class="urlField"> <input type="text" id="fileUrl" placeholder="文件地址" /> </p> <p id="button_basic_upload">选择文件</p> </p> </p> <p class="qutton" id="qutton_delete"> <p class="qutton_dialog" id="deleteDialog"> <h2>确定?</h2> <p id="button_basic_confirm_delete">确定删除</p> </p> </p> <p class="qutton" id="qutton_comment"> <p class="qutton_dialog" id="commentDialog"> <textarea name="comment" id="commentInput" placeholder="你的评论..."></textarea> <p id="button_basic_submit_comment">发送</p> </p> </p> </p>
js代码:
$(function () {
var quttonUpload = Qutton.getInstance($('#qutton_upload'));
quttonUpload.init({
icon: 'images/icon_upload.png',
backgroundColor: '#917466'
});
var quttonDelete = Qutton.getInstance($('#qutton_delete'));
quttonDelete.init({
icon: 'images/icon_delete.png',
backgroundColor: "#eb1220"
});
var quttonComment = Qutton.getInstance($('#qutton_comment'));
quttonComment.init({
icon: 'images/icon_comment.png',
backgroundColor: "#41aaf1"
});
});相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci jquery+css3实现鼠标与表单互动. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




