 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Pembangunan praktikal JavaScript menggunakan DeviceOne (1) Konfigurasi dan kemahiran start_javascript
Pembangunan praktikal JavaScript menggunakan DeviceOne (1) Konfigurasi dan kemahiran start_javascript
Pembangunan praktikal JavaScript menggunakan DeviceOne (1) Konfigurasi dan kemahiran start_javascript
Pada penghujung September 2015, DeviceOne Release telah dikeluarkan. Pada ketika ini, DeviceOne pada dasarnya telah melengkapkan sokongan untuk berbilang terminal. Berdasarkan DeviceOne anda boleh:
HTML5, Android, iOS, kod berbilang terminal Windows ditulis sekali dan digunakan semula di mana-mana
Penggunaan mudah dalam masa nyata.
UI Disetempatkan
Pada masa akan datang, saya akan memperkenalkan DeviceOne melalui satu siri artikel. Artikel ini memperkenalkan konfigurasi persekitaran dan cara menyediakan projek mudah. (Nota: Artikel ini terpakai untuk pembangunan iOS, Android dan Windows.)
Pada masa ini, pembangunan menggunakan DeviceOne boleh dijalankan pada sistem Windows atau Mac.
Berikut ialah pengenalan untuk menyediakan persekitaran DeviceOne Sama ada pembangunan aplikasi atau pembangunan komponen, anda perlu menyediakan persekitaran pembangunan hanya mengambil masa 3 minit.
1. Persekitaran perkakasan
Satu komputer PC atau MAC untuk pembangunan
Peranti mudah alih digunakan untuk nyahpepijat dan ujian, sama ada telefon mudah alih atau pad (android, ios dan windowsphone semuanya boleh diterima. Anda juga boleh mencuba emulator untuk Android).
2. Persekitaran perisian
Sistem pengendalian (disokong oleh MAC atau Windows)
Windows: 7 atau lebih tinggi sistem pengendalian.
MAC: 10.9 atau ke atas
Mudah alih:
Android: 4.0 ke atas sistem pengendalian
IOS: 7.0 atau lebih tinggi sistem pengendalian
WinPhone: 8.1 atau lebih tinggi sistem pengendalian
JDK: versi 1.7 dan ke atas
3. Persekitaran rangkaian
Persekitaran rangkaian luaran: Banyak fungsi memerlukan rangkaian luaran untuk beroperasi, dan pembangunan apl serta penyahpepijatan boleh dilakukan di luar talian.
4. Daftar akaun pembangun DeviceOne
Untuk menggunakan DeviceOne untuk membangunkan aplikasi, anda perlu mendaftar akaun pembangun pada www.deviceone.net alamat yang didaftarkan ialah Daftar
5 Muat turun pereka bentuk (IDE)
Pengguna perlu memuat turun dan menggunakan pereka bentuk (IDE) yang disediakan oleh DeviceOne untuk membangunkan aplikasi mudah alih Pereka bentuk menyediakan pendekatan WYSIWYG untuk membina UI, dan editor kod untuk menulis kod skrip logik atau javascript standard. fungsi penyahpepijatan masa yang disediakan oleh pereka bentuk untuk berinteraksi dengan peranti mudah alih sebenar untuk menyahpepijat aplikasi, dan akhirnya menerbitkan aplikasi akhir melalui fungsi pembungkusan yang disediakan oleh pereka bentuk.
Pereka pada masa ini mengandungi 2 versi utama, satu adalah berdasarkan Eclipse RCP, dan satu lagi ialah versi yang dibangunkan sendiri yang hanya menyokong Windows. Kami mengesyorkan semua orang menggunakan versi berasaskan Eclipse.
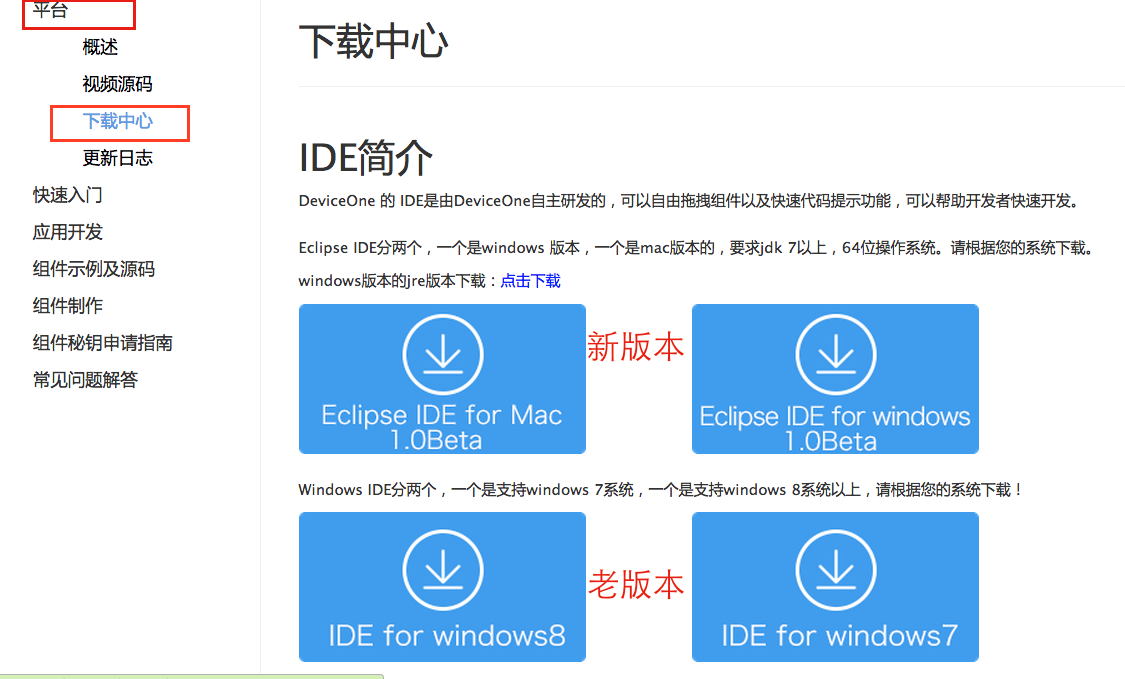
Alamat muat turun ialah http://docs.deviceone.net/ Platform—>Pusat Muat Turun

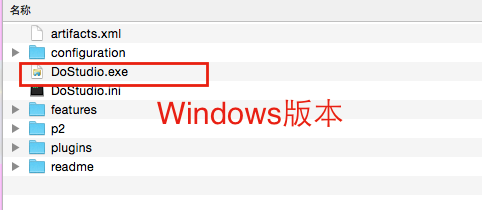
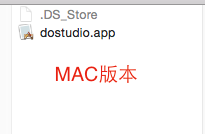
Pasang pereka bentuk dan cari terus fail zip yang baru anda muat turun. Buka zip ke lokasi yang sesuai. Pereka bentuk ini ialah versi hijau tanpa pemasangan Untuk versi Windows, pergi terus ke laluan fail yang dinyahmampat untuk mencari DoStudio.exe dan klik dua kali untuk membukanya. Selepas menyahmampat versi Mac, klik dua kali dostuio.app untuk memulakannya. Anda mungkin menghadapi beberapa masalah semasa proses permulaan Anda boleh merujuk kepada reka bentuk versi baharu untuk masalah pemasangan dan permulaan


Selepas persekitaran pembangunan disediakan, kami mula mencuba untuk membangunkan aplikasi mudah alih DeviceOne yang pertama Berikut adalah pengenalan langkah demi langkah kepada kaedah pembinaan aplikasi Hello DeviceOne
.1. Buat aplikasi baharu
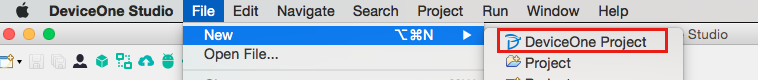
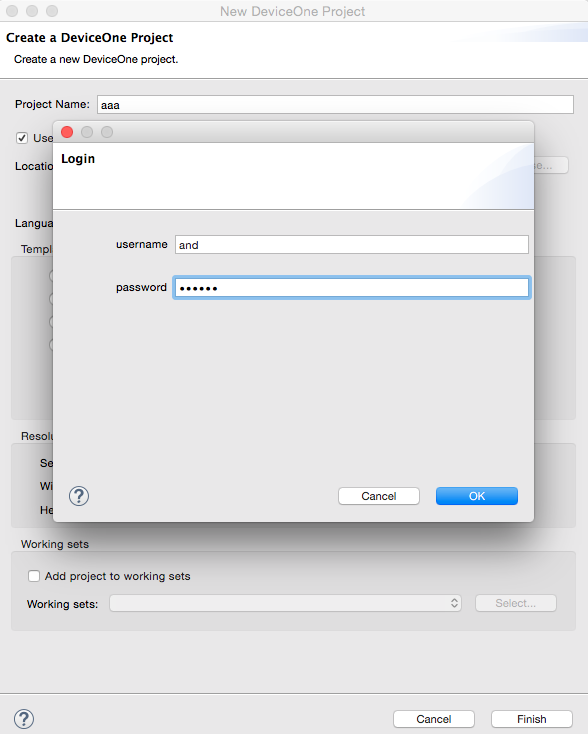
Mula-mula buka pereka bentuk dan klik Projek Baru Untuk mencipta projek baharu, anda perlu disambungkan ke Internet Masukkan kod pengesahan kata laluan pengguna dan log masuk. Tetapi selepas penciptaan, ia menyokong pembangunan luar talian dan penyahpepijatan.


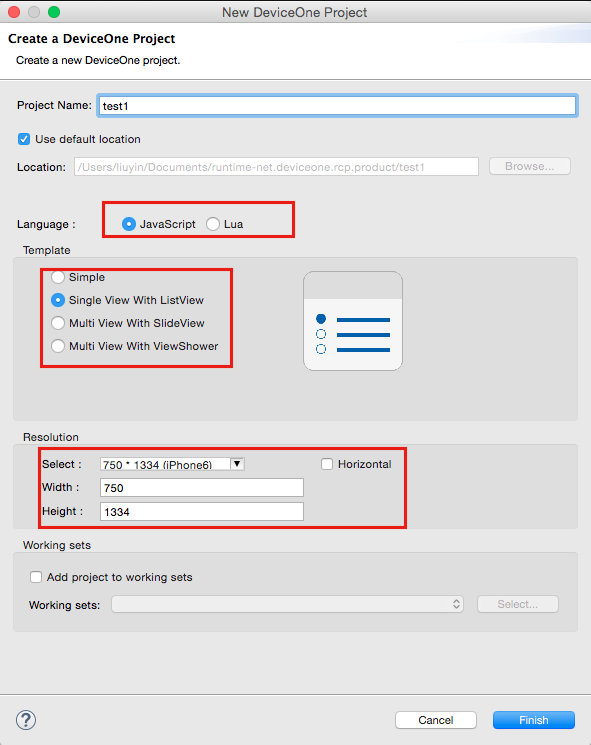
Isikan nama projek baharu dalam kotak dialog pop timbul dan pilih bahasa skrip bahagian hadapan yang anda mahu gunakan untuk menulis program Pada masa ini, anda boleh memilih JavaScript dan Lua Anda juga boleh mengkonfigurasi asas templat projek, termasuk templat halaman kosong dan paparan senarai Templat, dsb., anda juga boleh mengkonfigurasi resolusi skrin Selepas mengkonfigurasi semuanya, klik butang OK dan projek akan dijana secara automatik

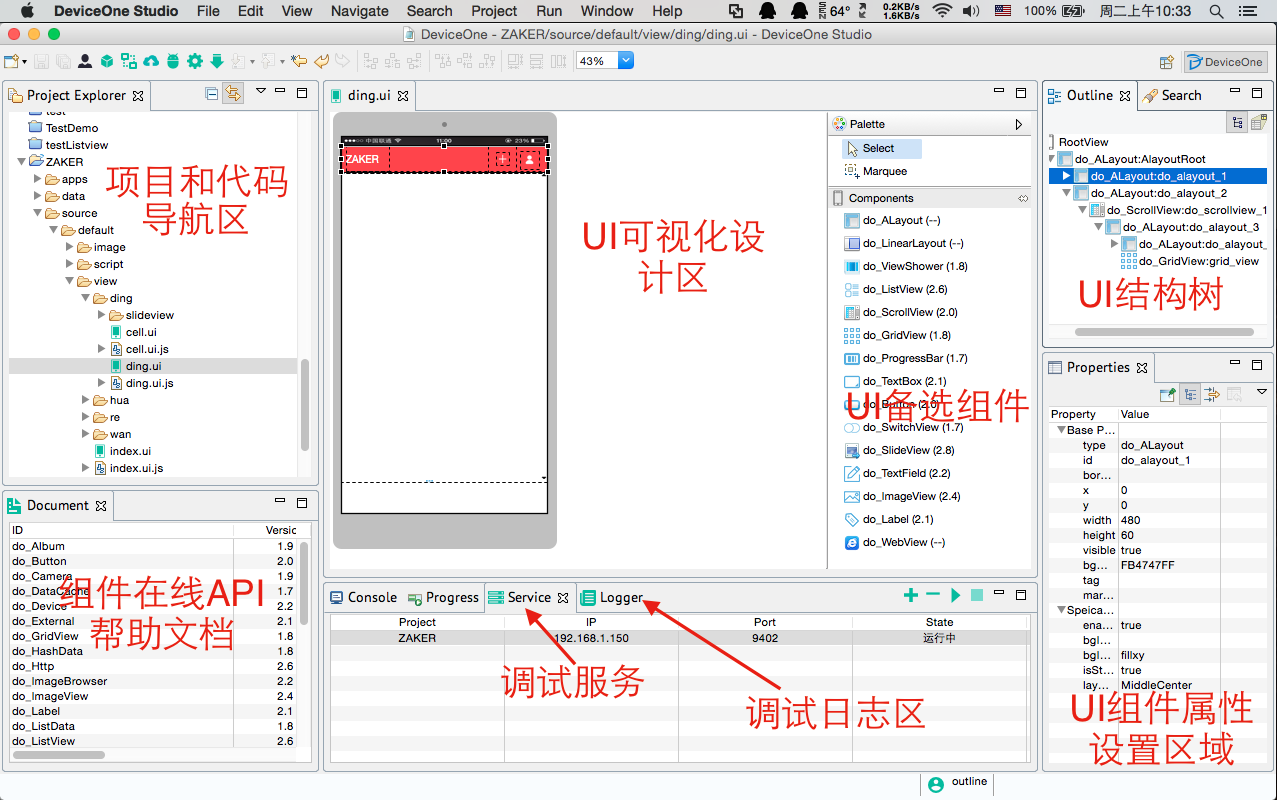
Kami dapat melihat halaman utama pereka bentuk seperti yang ditunjukkan di bawah kepada fungsi utama bahasa pembangunan yang lain. Untuk lebih banyak pengenalan struktur fail, sila rujuk dokumen "DeviceOne Application Structure". Untuk arahan terperinci tentang pereka bentuk, sila rujuk dokumen "Panduan Penggunaan Pereka".

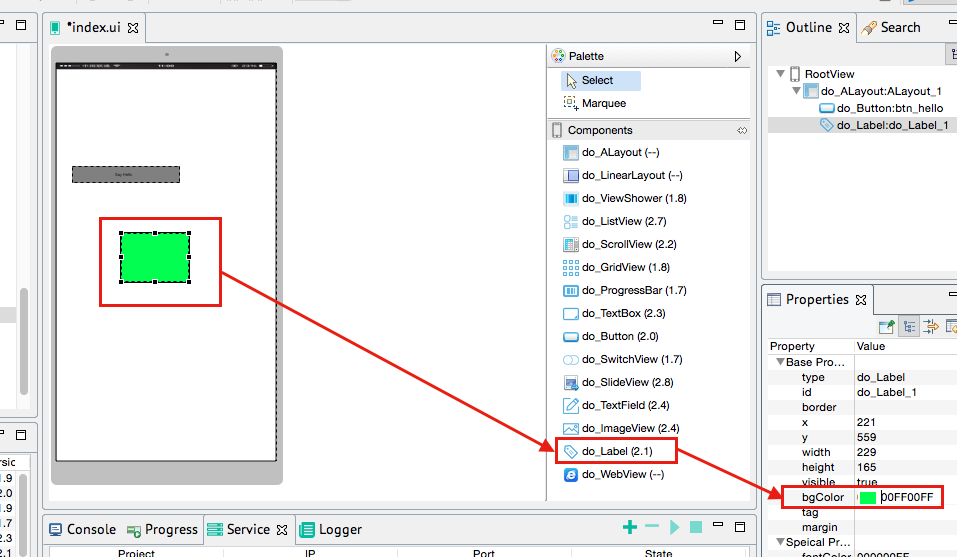
Kami boleh cuba menyeret komponen Label dalam "Senarai Kawalan" ke "Lihat Reka Bentuk" yang sepadan dengan fail index.ui dan tetapkan warna latar belakang Label kepada hijau. Reka bentuk paparan membolehkan WYSIWYG menyeret dan menetapkan sifat asas dan proprietari elemen antara muka.

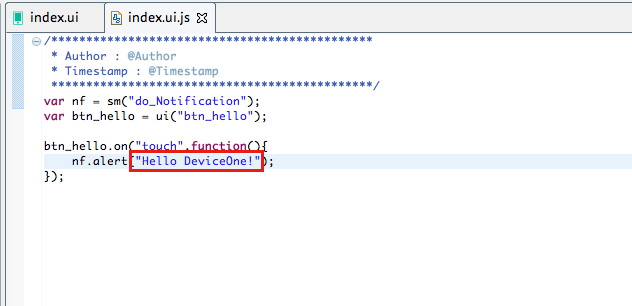
Mari ubah suai kod sumber index.ui.js sekali lagi dan tukar Hello World kepada Hello DeviceOne. Logik aplikasi berjalan boleh diubah suai dalam fail js.

Di atas adalah keseluruhan kandungan pembangunan sebenar JavaScript menggunakan konfigurasi DeviceOne (1) dan mula diperkenalkan dalam artikel ini. Saya harap anda menyukainya. Artikel seterusnya akan memperkenalkan kepada anda Pembangunan JavaScript menggunakan DeviceOne (2) Menjana pakej pemasangan debugging , sila terus ambil perhatian, kawan-kawan yang suka boleh klik terus untuk mengetahui lebih lanjut.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Penjelasan terperinci mengenai kaedah penggantian rentetan javascript dan Soalan Lazim Artikel ini akan meneroka dua cara untuk menggantikan watak rentetan dalam JavaScript: Kod JavaScript dalaman dan HTML dalaman untuk laman web. Ganti rentetan di dalam kod JavaScript Cara yang paling langsung ialah menggunakan kaedah pengganti (): str = str.replace ("cari", "ganti"); Kaedah ini hanya menggantikan perlawanan pertama. Untuk menggantikan semua perlawanan, gunakan ungkapan biasa dan tambahkan bendera global g: str = str.replace (/fi
 8 plugin susun atur halaman jquery yang menakjubkan
Mar 06, 2025 am 12:48 AM
8 plugin susun atur halaman jquery yang menakjubkan
Mar 06, 2025 am 12:48 AM
Leverage JQuery untuk Layouts Laman Web yang mudah: 8 Plugin Essential JQuery memudahkan susun atur laman web dengan ketara. Artikel ini menyoroti lapan plugin jQuery yang kuat yang menyelaraskan proses, terutamanya berguna untuk penciptaan laman web manual
 Bina Aplikasi Web Ajax anda sendiri
Mar 09, 2025 am 12:11 AM
Bina Aplikasi Web Ajax anda sendiri
Mar 09, 2025 am 12:11 AM
Jadi di sini anda, bersedia untuk mempelajari semua perkara ini yang dipanggil Ajax. Tetapi, apa sebenarnya? Istilah Ajax merujuk kepada kumpulan teknologi longgar yang digunakan untuk membuat kandungan web yang dinamik dan interaktif. Istilah Ajax, yang asalnya dicipta oleh Jesse J
 10 helaian cheat mudah alih untuk pembangunan mudah alih
Mar 05, 2025 am 12:43 AM
10 helaian cheat mudah alih untuk pembangunan mudah alih
Mar 05, 2025 am 12:43 AM
Siaran ini menyusun helaian cheat berguna, panduan rujukan, resipi cepat, dan coretan kod untuk perkembangan aplikasi Android, BlackBerry, dan iPhone. Tiada pemaju harus tanpa mereka! Panduan Rujukan Gesture Touch (PDF) Sumber yang berharga untuk desig
 Tingkatkan pengetahuan jQuery anda dengan penonton sumber
Mar 05, 2025 am 12:54 AM
Tingkatkan pengetahuan jQuery anda dengan penonton sumber
Mar 05, 2025 am 12:54 AM
JQuery adalah rangka kerja JavaScript yang hebat. Walau bagaimanapun, seperti mana -mana perpustakaan, kadang -kadang perlu untuk mendapatkan di bawah tudung untuk mengetahui apa yang sedang berlaku. Mungkin kerana anda mengesan bug atau hanya ingin tahu tentang bagaimana jQuery mencapai UI tertentu
 10 JQuery Fun and Games Plugin
Mar 08, 2025 am 12:42 AM
10 JQuery Fun and Games Plugin
Mar 08, 2025 am 12:42 AM
10 Plugin Permainan JQuery yang menyeronokkan untuk menjadikan laman web anda lebih menarik dan meningkatkan keletihan pengguna! Walaupun Flash masih merupakan perisian terbaik untuk membangunkan permainan web kasual, jQuery juga boleh menghasilkan kesan yang mengejutkan, dan walaupun tidak setanding dengan permainan flash aksi tulen, dalam beberapa kes, anda juga boleh bersenang -senang di penyemak imbas anda. permainan jquery tic toe "Hello World" pengaturcaraan permainan kini mempunyai versi jQuery. Kod sumber JQuery Game Composition Crazy Word Ini adalah permainan mengisi kosong, dan ia dapat menghasilkan beberapa hasil yang pelik kerana tidak mengetahui konteks perkataan. Kod sumber JQuery Mine Sweeping Game
 Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Artikel membincangkan membuat, menerbitkan, dan mengekalkan perpustakaan JavaScript, memberi tumpuan kepada perancangan, pembangunan, ujian, dokumentasi, dan strategi promosi.
 JQuery Parallax Tutorial - Latar Belakang Header Animasi
Mar 08, 2025 am 12:39 AM
JQuery Parallax Tutorial - Latar Belakang Header Animasi
Mar 08, 2025 am 12:39 AM
Tutorial ini menunjukkan cara membuat kesan latar belakang paralaks yang menawan menggunakan jQuery. Kami akan membina sepanduk header dengan imej berlapis yang mewujudkan kedalaman visual yang menakjubkan. Plugin yang dikemas kini berfungsi dengan JQuery 1.6.4 dan kemudian. Muat turun





