jQuery EasyUI插件怎么创建菜单链接按钮
这次给大家带来jQuery EasyUI插件怎么创建菜单链接按钮,jQuery EasyUI插件创建菜单链接按钮的注意事项有哪些,下面就是实战案例,一起来看一下。

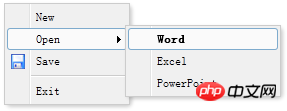
菜单(Menu)定义在一些 p 标记中,如下所示:
<p id="mm" class="easyui-menu" style="width:120px;"> <p onclick="javascript:alert('new')">New</p> <p> <span>Open</span> <p style="width:150px;"> <p><b>Word</b></p> <p>Excel</p> <p>PowerPoint</p> </p> </p> <p icon="icon-save">Save</p> <p class="menu-sep"></p> <p>Exit</p> </p>
当菜单创建之后是不显示的,调用 'show' 方法显示它或者调用 'hide' 方法隐藏它:
$('#mm').menu('show', {
left: 200,
top: 100
});创建链接按钮(Link Button)
通常情况下,使用

为了创建链接按钮(Link Button),所有您需要做的就是添加一个名为 'easyui-linkbutton' 的 class 属性到 元素:
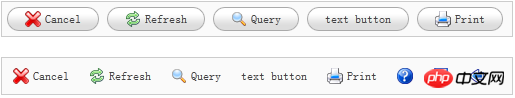
<p style="padding:5px;background:#fafafa;width:500px;border:1px solid #ccc"> <a href="#" class="easyui-linkbutton" iconCls="icon-cancel">Cancel</a> <a href="#" class="easyui-linkbutton" iconCls="icon-reload">Refresh</a> <a href="#" class="easyui-linkbutton" iconCls="icon-search">Query</a> <a href="#" class="easyui-linkbutton">text button</a> <a href="#" class="easyui-linkbutton" iconCls="icon-print">Print</a> </p> <p style="padding:5px;background:#fafafa;width:500px;border:1px solid #ccc"> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-cancel">Cancel</a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-reload">Refresh</a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-search">Query</a> <a href="#" class="easyui-linkbutton" plain="true">text button</a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-print">Print</a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-help"></a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-save"></a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-back"></a> </p>
正如您所看到的,iconCls 属性是一个 icon 的 CSS class 样式,它在按钮上显示一个 icon 图片。
有时候您需要禁用链接按钮(Link Button)或者启用它,下面的代码演示了如何禁用一个链接按钮(Link Button):
$(selector).linkbutton('disable'); // call the 'disable' method相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci jQuery EasyUI插件怎么创建菜单链接按钮. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Bagaimana untuk membuat folder pada Telefon Realme?
Mar 23, 2024 pm 02:30 PM
Bagaimana untuk membuat folder pada Telefon Realme?
Mar 23, 2024 pm 02:30 PM
Tajuk: Panduan Pemula Telefon Realme: Bagaimana Membuat Folder pada Telefon Realme? Dalam masyarakat hari ini, telefon bimbit telah menjadi alat yang sangat diperlukan dalam kehidupan manusia. Sebagai jenama telefon pintar popular, Telefon Realme digemari pengguna kerana sistem pengendaliannya yang ringkas dan praktikal. Dalam proses menggunakan telefon Realme, ramai orang mungkin menghadapi situasi di mana mereka perlu mengatur fail dan aplikasi pada telefon mereka, dan mencipta folder ialah cara yang berkesan. Artikel ini akan memperkenalkan cara membuat folder pada telefon Realme untuk membantu pengguna mengurus kandungan telefon mereka dengan lebih baik. Tidak.
 Cara mencipta keluarga dengan Gree+
Mar 01, 2024 pm 12:40 PM
Cara mencipta keluarga dengan Gree+
Mar 01, 2024 pm 12:40 PM
Ramai rakan menyatakan bahawa mereka ingin tahu cara membuat keluarga dalam perisian Gree+ Berikut adalah kaedah operasi untuk anda Rakan yang ingin mengetahui lebih lanjut, datang dan lihat dengan saya. Mula-mula, buka perisian Gree+ pada telefon mudah alih anda dan log masuk. Kemudian, dalam bar pilihan di bahagian bawah halaman, klik pilihan "Saya" di hujung kanan untuk memasuki halaman akaun peribadi. 2. Selepas datang ke halaman saya, terdapat pilihan "Buat Keluarga" di bawah "Keluarga". 3. Seterusnya lompat ke halaman untuk mencipta keluarga, masukkan nama keluarga yang akan ditetapkan dalam kotak input mengikut gesaan, dan klik butang "Simpan" di penjuru kanan sebelah atas selepas memasukkannya. 4. Akhir sekali, gesaan "simpan berjaya" akan muncul di bahagian bawah halaman, menunjukkan bahawa keluarga telah berjaya dibuat.
 Cara Membuat Poster Kenalan untuk iPhone Anda
Mar 02, 2024 am 11:30 AM
Cara Membuat Poster Kenalan untuk iPhone Anda
Mar 02, 2024 am 11:30 AM
Dalam iOS17, Apple telah menambahkan ciri poster kenalan pada apl Telefon dan Kenalan yang biasa digunakan. Ciri ini membolehkan pengguna menetapkan poster yang diperibadikan untuk setiap kenalan, menjadikan buku alamat lebih visual dan peribadi. Poster kenalan boleh membantu pengguna mengenal pasti dan mencari kenalan tertentu dengan lebih cepat, meningkatkan pengalaman pengguna. Melalui ciri ini, pengguna boleh menambah gambar atau logo tertentu pada setiap kenalan mengikut keutamaan dan keperluan mereka, menjadikan antara muka buku alamat lebih jelas Apple dalam iOS17 menyediakan pengguna iPhone dengan cara baru untuk mengekspresikan diri mereka, dan menambah poster kenalan yang boleh diperibadikan. Ciri Poster Kenalan membolehkan anda memaparkan kandungan unik dan diperibadikan apabila memanggil pengguna iPhone lain. awak
 Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery? Dalam jQuery, kaedah menghantar permintaan PUT adalah serupa dengan menghantar jenis permintaan lain, tetapi anda perlu memberi perhatian kepada beberapa butiran dan tetapan parameter. Permintaan PUT biasanya digunakan untuk mengemas kini sumber, seperti mengemas kini data dalam pangkalan data atau mengemas kini fail pada pelayan. Berikut ialah contoh kod khusus menggunakan kaedah permintaan PUT dalam jQuery. Mula-mula, pastikan anda memasukkan fail perpustakaan jQuery, kemudian anda boleh menghantar permintaan PUT melalui: $.ajax({u
 Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery? Dalam pembangunan bahagian hadapan, kita sering menghadapi keperluan untuk memanipulasi atribut ketinggian elemen. Kadangkala, kita mungkin perlu menukar ketinggian unsur secara dinamik, dan kadangkala kita perlu mengalih keluar atribut ketinggian unsur. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk mengalih keluar atribut ketinggian elemen dan memberikan contoh kod khusus. Sebelum menggunakan jQuery untuk mengendalikan atribut ketinggian, kita perlu terlebih dahulu memahami atribut ketinggian dalam CSS. Atribut ketinggian digunakan untuk menetapkan ketinggian elemen
 Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Tajuk: Petua jQuery: Cepat ubah suai teks semua teg pada halaman Dalam pembangunan web, kita selalunya perlu mengubah suai dan mengendalikan elemen pada halaman. Apabila menggunakan jQuery, kadangkala anda perlu mengubah suai kandungan teks semua teg dalam halaman sekaligus, yang boleh menjimatkan masa dan tenaga. Berikut akan memperkenalkan cara menggunakan jQuery untuk mengubah suai teks semua teg pada halaman dengan cepat, dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan fail perpustakaan jQuery dan memastikan bahawa kod berikut dimasukkan ke dalam halaman: <
 Bagaimana untuk mencipta perkataan dalam talian
Mar 21, 2024 pm 01:06 PM
Bagaimana untuk mencipta perkataan dalam talian
Mar 21, 2024 pm 01:06 PM
Adakah anda tahu cara membuat dokumen perkataan dalam talian? Dokumen perkataan dalam talian boleh membolehkan berbilang orang untuk bekerjasama dan mengedit dokumen dalam talian Ia mempunyai ruang storan awan berkapasiti besar. Dokumen boleh disimpan secara berpusat dan boleh dilog masuk dari pelbagai peranti. anda boleh melihat dan mengeditnya. Perkara yang paling penting ialah ia menyokong perkongsian satu klik, yang amat mudah untuk berkongsi dokumen anda dengan rakan sekerja. Hari ini kami akan memperkenalkan cara membuat dokumen perkataan dalam talian Sebenarnya, kaedahnya sangat mudah. 1. Mula-mula buka perisian wpsoffice pada komputer anda, kemudian pada halaman fail baharu, buka bar item teks, dan kemudian pilih pilihan dokumen dalam talian baharu. 2. Kemudian halaman dokumen baru akan dibuka, di mana kita boleh memilih templat dokumen dalam talian atau dokumen kosong.
 Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Tajuk: Gunakan jQuery untuk mengubah suai kandungan teks semua teg jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas untuk mengendalikan operasi DOM. Dalam pembangunan web, kita sering menghadapi keperluan untuk mengubah suai kandungan teks tag pautan (tag) pada halaman. Artikel ini akan menerangkan cara menggunakan jQuery untuk mencapai matlamat ini dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam halaman. Tambahkan kod berikut dalam fail HTML:




