vuex里mapState,mapGetters使用详解
这次给大家带来vuex里mapState,mapGetters使用详解,vuex里mapState,mapGetters使用的注意事项有哪些,下面就是实战案例,一起来看一下。
一、介绍 vuex里面的四大金刚:State, Mutations,Actions,Getters
(上次记得关于vuex笔记 http://www.jb51.net/article/138229.htm,是一个简单的应用;这是一些简单的vue的小组件方法: http://www.jb51.net/article/138230.htm)
何为四大金刚?
1.State (这里可以是 小写的 state,跟官网保持一致,采用大写,因为个人习惯,后面的代码介绍采用小写)
vuex的状态管理,需要依赖它的状态树,官网说:
Vuex 使用单一状态树——是的,用一个对象就包含了全部的应用层级状态。至此它便作为一个“唯一数据源 (SSOT)”而存在。这也意味着,每个应用将仅仅包含一个 store 实例。单一状态树让我们能够直接地定位任一特定的状态片段,在调试的过程中也能轻易地取得整个当前应用状态的快照。
简单粗暴理解: 我们要把我们需要做状态管理的量放到这里来,然后在后面的操作动它
我们来声明一个state:
const state = {
blogTitle: '迩伶贰blog',
views: 10,
blogNumber: 100,
total: 0,
todos: [
{id: 1, done: true, text: '我是码农'},
{id: 2, done: false, text: '我是码农202号'},
{id: 3, done: true, text: '我是码农202号'}
]
}2. Mutation
我们有了state状态树,我们要改变它的状态(值),就必须用vue指定唯一方法 mutation,官网说:
更改 Vuex 的 store 中的状态的唯一方法是提交 mutation。Vuex 中的 mutation 非常类似于事件:每个 mutation 都有一个字符串的 事件类型 (type) 和 一个 回调函数 (handler)。
简单粗暴理解:任何不以mutation的方式改变state的值,都是耍流氓(违法)
我们来一个mutation:
const mutation = {
addViews (state) {
state.views++
},
blogAdd (state) {
state.blogNumber++
},
clickTotal (state) {
state.total++
}
}3.Action
action 的作用跟mutation的作用是一致的,它提交mutation,从而改变state,是改变state的一个增强版,官网说:
Action 类似于 mutation,不同在于:
Action 提交的是 mutation,而不是直接变更状态。
Action 可以包含任意异步操作。
简单粗暴理解: 额,这总结的差不多了,就这样理解吧!
我们来一个action:
const actions = {
addViews ({commit}) {
commit('addViews')
},
clickTotal ({commit}) {
commit('clickTotal')
},
blogAdd ({commit}) {
commit('blogAdd')
}
}4.Getter
官网说:有时候我们需要从 store 中的 state 中派生出一些状态,例如对列表进行过滤并计数。减少我们对这些状态数据的操作
简单粗暴理解:状态树上的数据比较复杂了,我们使用的时候要简化操作,上面的state.todos 是一个对象,在组件中挑不同的数据时,需要对其做下处理,这样每次需要一次就处理一次,我们简化操作,将其在getter中处理好,然后export 一个方法;(额,好像说复杂了)
我们来一个getter:
const getters = {
getToDo (state) {
return state.todos.filter(item => item.done === true)
// filter 迭代过滤器 将每个item的值 item.done == true 挑出来, 返回的是一个数组
}
}二、使用
学不用,傻学,没啥用,我们得用起来:
1、src 下新建文件
我们在项目(vue-cli 脚手架)下 src 文件夹下新建一个 store,在这个store下新建 index.js 文件,将上面的代码填入,如下面完整的内容:
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const state = {
blogTitle: '迩伶贰blog',
views: 10,
blogNumber: 100,
total: 0,
todos: [
{id: 1, done: true, text: '我是码农'},
{id: 2, done: false, text: '我是码农202号'},
{id: 3, done: true, text: '我是码农202号'}
]
}
const actions = {
addViews ({commit}) {
commit('addViews')
},
clickTotal ({commit}) {
commit('clickTotal')
},
blogAdd ({commit}) {
commit('blogAdd')
}
}
const mutations = {
addViews (state) {
state.views++
},
blogAdd (state) {
state.blogNumber++
},
clickTotal (state) {
state.total++
}
}
const getters = {
getToDo (state) {
return state.todos.filter(item => item.done === true)
// filter 迭代过滤器 将每个item的值 item.done == true 挑出来, 返回的是一个数组
}
}
export default new Vuex.Store({
state,
actions,
mutations,
getters
})
// 将四大金刚挂载到 vuex的Store下2、main.js 导入文件
import Vue from 'vue'
import App from './App'
import router from './router/router.js'
// 引入 状态管理 vuex
import store from './store'
// 引入elementUI
import ElementUI from 'element-ui'
// 引入element的css
import 'element-ui/lib/theme-chalk/index.css'
// 引入font-awesome的css
import 'font-awesome/css/font-awesome.css'
// 引入自己的css
import './assets/css/custom-styles.css'
Vue.config.productionTip = false
Vue.use(ElementUI)
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
store,
template: '<App/>',
components: { App }
})请着重看加粗部分,非加粗部分是import 其他项目功能
3、组件中使用
先上这个组件代码:
<template>
<p>
<h4>vuex的状态管理数据</h4>
<h5>博客标题</h5>
<i>
{{this.$store.state.blogTitle}}
</i>
<h5>todos里面的信息</h5>
<ul>
<li v-for = "item in todosALise" :key="item.id">
<span>{{item.text}}</span> <br>
<span>{{item.done}}</span>
</li>
</ul>
<h5>初始化访问量</h5>
<p>
mapState方式 {{viewsCount}};<br>
直接使用views {{this.$store.state.views}}
</p>
<h4>blogNumber数字 </h4>
<span>state中blogNumber:{{this.$store.state.blogNumber}}</span>
<h4>总计</h4>
<span>state中total:{{this.$store.state.total}}</span>
<p>
<button @click="totalAlise">点击增加total</button>
</p>
</p>
</template>
<style>
</style>
<script>
import { mapState, mapGetters, mapActions, mapMutations } from 'vuex'
export default {
data () {
return {
checked: true
}
},
created () {
// this.$store.dispatch('addViews') // 直接通过store的方法 触发action, 改变 views 的值
this.blogAdd() // 通过mapActions 触发mutation 从而commit ,改变state的值
},
computed: {
...mapState({
viewsCount: 'views'
}),
...mapGetters({
todosALise: 'getToDo' // getToDo 不是字符串,对应的是getter里面的一个方法名字 然后将这个方法名字重新取一个别名 todosALise
})
},
methods: {
...mapMutations({
totalAlise: 'clickTotal' // clickTotal 是mutation 里的方法,totalAlise是重新定义的一个别名方法,本组件直接调用这个方法
}),
...mapActions({
blogAdd: 'blogAdd' // 第一个blogAdd是定义的一个函数别名称,挂载在到this(vue)实例上,后面一个blogAdd 才是actions里面函数方法名称
})
} } </script>mapState, mapGetters, mapActions, mapMutations
这些名字呢,是对应四大金刚的一个辅助函数,
a).mapState,官网说:
当一个组件需要获取多个状态时候,将这些状态都声明为计算属性会有些重复和冗余。为了解决这个问题,我们可以使用 mapState 辅助函数帮助我们生成计算属性,让你少按几次键:
对于官网给出的例子,截个图,供学习,详情请进官网:https://vuex.vuejs.org/zh-cn/state.html , 我记录下官网说的少的 ...mapState() 方法

vue 现在好多例子,都是用es6 写的,es6中增加了好多神兵利器,我们也得用用。我们也要用‘对象展开运算符',这个具体的用法,请参考具体的学习资料,我们主要讲讲 ...mapState({...}) 是什么鬼。
下面实例代码中:
html:
<p>
mapState方式 {{viewsCount}};<br>
直接使用views {{this.$store.state.views}}
</p>js:
...mapState({
viewsCount: 'views'
}), 我们需要使用一个工具函数将多个对象合并为一个,这个 ... 方法就合适了,将多个函数方法合并成一个对象,并且将vuex中的this.$store.views
映射到this.viewsCount (this -> vue)上面来,这样在多个状态时可以避免重复使用,而且当映射的值和state 的状态值是相等的时候,可以是直接使用
...mapState({
'views'
}),b).mapMutations 其实跟mapState 的作用是类似的,将组件中的 methods 映射为 store.commit 调用
上面的代码:
html:
<span>{{this.$store.state.total}}</span>
<p>
<button @click="totalAlise">点击增加total</button>
</p>js:
...mapMutations({
totalAlise: 'clickTotal' // clickTotal 是mutation 里的方法,totalAlise是重新定义的一个别名方法,本组件直接调用这个方法
})c). mapActions, action的一个辅助函数,将组件的 methods 映射为 store.dispatch 调用
上例代码:
html:
<h4>blogNumber数字 </h4>
<span>state中blogNumber:{{this.$store.state.blogNumber}}</span>js:
方法调用:
created () {
// this.$store.dispatch('blogAdd') // 直接通过store的方法 触发action, 改变 views 的值
this.blogAdd() // 通过mapActions 触发mutation 从而commit ,改变state的值
},方法定义:
...mapActions({
blogAdd: 'blogAdd' // blogAdd是定义的一个函数别名称,挂载在到this(vue)实例上,blogAdd 才是actions里面函数方法名称 })d). mapGetter 仅仅是将 store 中的 getter 映射到局部计算属性:
html:
<h5>todos里面的信息</h5>
<ul>
<li v-for = "item in todosALise" :key="item.id">
// <li v-for = "item in this.$store.state.todos" :key="item.id"> 这里就是直接读取store的值,没有做过滤操作,如果需要过滤。
还需要单独写方法操作
<span>{{item.text}}</span> <br>
<span>{{item.done}}</span>
</li>
</ul>js:
...mapGetters({
todosALise: 'getToDo' // getToDo 不是字符串,对应的是getter里面的一个方法名字 然后将这个方法名字重新取一个别名 todosALise
}),这个 getToDo 是在getters 定义的一个方法,它将todos 里的对象属性done为true的之过滤出来
getToDo (state) {
return state.todos.filter(item => item.done === true)
// filter 迭代过滤器 将每个item的值 item.done == true 挑出来, 返回的是一个数组
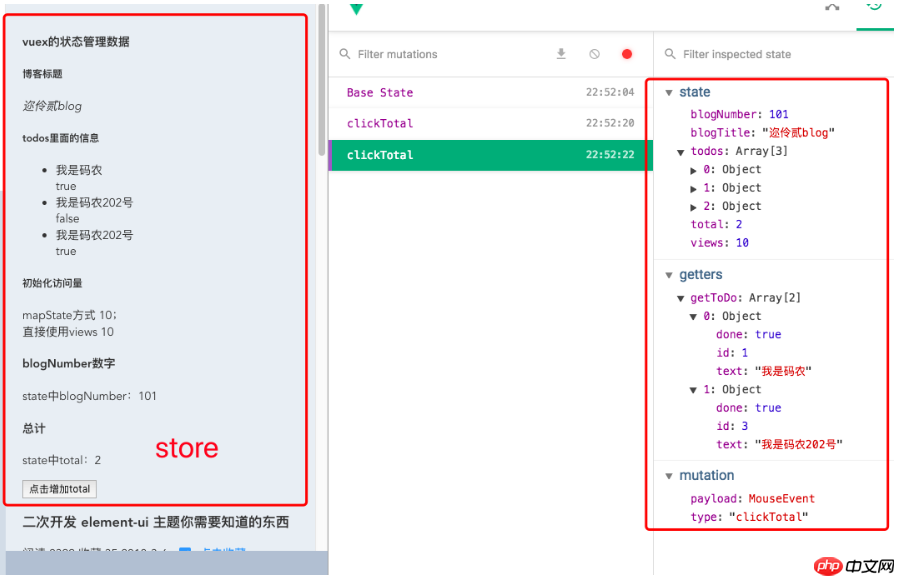
}上面代码操作后的效果截图:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci vuex里mapState,mapGetters使用详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
![Bagaimana untuk menyelesaikan masalah 'Ralat: [vuex] jenis tindakan yang tidak diketahui: xxx' apabila menggunakan vuex dalam aplikasi Vue?](https://img.php.cn/upload/article/000/887/227/168766615217161.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Bagaimana untuk menyelesaikan masalah 'Ralat: [vuex] jenis tindakan yang tidak diketahui: xxx' apabila menggunakan vuex dalam aplikasi Vue?
Jun 25, 2023 pm 12:09 PM
Bagaimana untuk menyelesaikan masalah 'Ralat: [vuex] jenis tindakan yang tidak diketahui: xxx' apabila menggunakan vuex dalam aplikasi Vue?
Jun 25, 2023 pm 12:09 PM
Dalam projek Vue.js, vuex ialah alat pengurusan keadaan yang sangat berguna. Ia membantu kami berkongsi keadaan antara berbilang komponen dan menyediakan cara yang boleh dipercayai untuk mengurus perubahan keadaan. Tetapi apabila menggunakan vuex, kadangkala anda akan menghadapi ralat "Error:[vuex]unknownactiontype:xxx". Artikel ini akan menerangkan punca dan penyelesaian ralat ini. 1. Punca ralat Apabila menggunakan vuex, kita perlu menentukan beberapa tindakan dan mu
![Bagaimana untuk menyelesaikan masalah 'Ralat: [vuex] tidak mengubah keadaan kedai vuex di luar pengendali mutasi apabila menggunakan vuex dalam aplikasi Vue?](https://img.php.cn/upload/article/000/000/164/168760467048976.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Bagaimana untuk menyelesaikan masalah 'Ralat: [vuex] tidak mengubah keadaan kedai vuex di luar pengendali mutasi apabila menggunakan vuex dalam aplikasi Vue?
Jun 24, 2023 pm 07:04 PM
Bagaimana untuk menyelesaikan masalah 'Ralat: [vuex] tidak mengubah keadaan kedai vuex di luar pengendali mutasi apabila menggunakan vuex dalam aplikasi Vue?
Jun 24, 2023 pm 07:04 PM
Dalam aplikasi Vue, menggunakan vuex ialah kaedah pengurusan keadaan biasa. Walau bagaimanapun, apabila menggunakan vuex, kadangkala kita mungkin menghadapi mesej ralat sedemikian: "Ralat:[vuex]donotmutatevuexstorestateoutsidemutationhandlers Apakah maksud mesej ralat ini? Mengapa mesej ralat ini muncul? Bagaimana untuk membetulkan ralat ini? Artikel ini akan membincangkan isu ini secara terperinci. Mesej ralat mengandungi
 Amalan terbaik untuk menggunakan Vuex untuk mengurus keadaan global dalam Vue2.x
Jun 09, 2023 pm 04:07 PM
Amalan terbaik untuk menggunakan Vuex untuk mengurus keadaan global dalam Vue2.x
Jun 09, 2023 pm 04:07 PM
Vue2.x ialah salah satu rangka kerja bahagian hadapan paling popular pada masa ini, yang menyediakan Vuex sebagai penyelesaian untuk mengurus keadaan global. Menggunakan Vuex boleh menjadikan pengurusan negeri lebih jelas dan lebih mudah diselenggarakan Amalan terbaik Vuex akan diperkenalkan di bawah untuk membantu pembangun menggunakan Vuex dengan lebih baik dan meningkatkan kualiti kod. 1. Gunakan keadaan organisasi modular Vuex menggunakan pepohon keadaan tunggal untuk mengurus semua keadaan aplikasi, mengekstrak keadaan daripada komponen, menjadikan pengurusan negeri lebih jelas dan lebih mudah difahami. Dalam aplikasi dengan banyak keadaan, modul mesti digunakan
 Cara menggunakan Vuex dalam Vue3
May 14, 2023 pm 08:28 PM
Cara menggunakan Vuex dalam Vue3
May 14, 2023 pm 08:28 PM
Apakah yang Vuex lakukan? Vue rasmi: Alat pengurusan negeri Apakah pengurusan negeri yang perlu dikongsi di antara pelbagai komponen, dan ia responsif, satu perubahan, semua perubahan? Contohnya, beberapa maklumat status yang digunakan secara global: status log masuk pengguna, nama pengguna, maklumat lokasi geografi, item dalam troli beli-belah, dll. Pada masa ini, kami memerlukan alat sedemikian untuk pengurusan status global, dan Vuex ialah alat sedemikian. Pengurusan keadaan halaman tunggal Paparan–>Tindakan–>Lapisan paparan keadaan (paparan) mencetuskan tindakan (tindakan) untuk menukar keadaan (keadaan) dan bertindak balas semula untuk melihat lapisan (pandangan) vuex (Vue3.
 Ketahui lebih lanjut tentang prinsip pelaksanaan vuex
Mar 20, 2023 pm 06:14 PM
Ketahui lebih lanjut tentang prinsip pelaksanaan vuex
Mar 20, 2023 pm 06:14 PM
Apabila ditanya dalam temu bual tentang prinsip pelaksanaan vuex, bagaimanakah anda harus menjawab? Artikel berikut akan memberi anda pemahaman yang mendalam tentang prinsip pelaksanaan vuex. Saya harap ia akan membantu anda!
 Bagaimana untuk menyelesaikan masalah 'TypeError: Tidak dapat membaca harta 'xxx' undefined' apabila menggunakan vuex dalam aplikasi Vue?
Aug 18, 2023 pm 09:24 PM
Bagaimana untuk menyelesaikan masalah 'TypeError: Tidak dapat membaca harta 'xxx' undefined' apabila menggunakan vuex dalam aplikasi Vue?
Aug 18, 2023 pm 09:24 PM
Menggunakan Vuex dalam aplikasi Vue adalah operasi yang sangat biasa. Walau bagaimanapun, kadangkala apabila menggunakan Vuex, anda akan menemui mesej ralat "TypeError: Cannotreadproperty'xxx'ofundefined". Sebab masalah ini sebenarnya sangat jelas Ia adalah kerana apabila memanggil atribut Vuex tertentu, atribut ini tidak ditetapkan dengan betul.
 Cara menggunakan vuex dalam vue3+vite
Jun 03, 2023 am 09:10 AM
Cara menggunakan vuex dalam vue3+vite
Jun 03, 2023 am 09:10 AM
Langkah khusus: 1. Pasang vuex (vue3 disyorkan 4.0+) pnpmivuex-S2, konfigurasikan konfigurasi global importstorefrom'@/store'//hx-app dalam main.js constapp=createApp(App)app.use(store) 3 . Cipta folder dan fail baharu yang berkaitan Di sini, konfigurasikan berbilang js di dalam vuex yang berbeza untuk meletakkan halaman dan fail yang berbeza, kemudian gunakan fail teras Import.meta.glob daripada
 Bagaimana untuk menggunakan vuex untuk komunikasi komponen dalam Vue?
Jul 19, 2023 pm 06:16 PM
Bagaimana untuk menggunakan vuex untuk komunikasi komponen dalam Vue?
Jul 19, 2023 pm 06:16 PM
Bagaimana untuk menggunakan vuex untuk komunikasi komponen dalam Vue? Vue ialah rangka kerja JavaScript popular yang menggunakan model pembangunan berasaskan komponen, membolehkan kami membina aplikasi yang kompleks dengan lebih mudah. Dalam proses pembangunan komponen Vue, kita sering menghadapi situasi yang memerlukan komunikasi antara komponen yang berbeza. Vuex ialah alat pengurusan negeri yang disyorkan secara rasmi oleh Vue Ia menyediakan pengurus storan berpusat dan menyelesaikan masalah komunikasi antara komponen. Artikel ini akan memperkenalkan cara menggunakan Vuex untuk komunikasi komponen dalam Vue






