webpack搭建ReactApp步骤详解
这次给大家带来webpack搭建ReactApp步骤详解,webpack搭建ReactApp的注意事项有哪些,下面就是实战案例,一起来看一下。
npm install -g create-react-app create-react-app my-app cd my-app npm start
使用淘宝 NPM 镜像
使用 React 和 Webpack 需要安装很多依赖包,不走代理的话速度会非常慢,也很容易出错,所以这里推荐使用淘宝的 npm 镜像来安装,速度非常理想。
使用淘宝镜像安装 npm 包只需要两步即可:
安装 cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
使用 cnpm 来安装包
只需要将 npm 替换成 cnpm 即可获得高速下载。
cnpm install [name]
下文中给出的所有安装依赖包的命令都使用 cnpm 安装的。你也可以用 npm。
开始第一个 React
初始化一个 json 配置文件
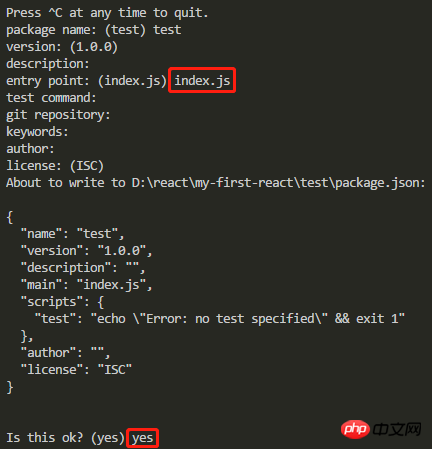
npm init
执行上面这条命令后输入一些信息即可创建 json 文件,这个文件也可以手动建。entry point 要填 index.js,其他的随意。

安装 React
cnpm install react react-dom --save
安装编译工具 babel
复制代码 代码如下:
cnpm install babel-core babel-loader babel-preset-react babel-preset-es2015 --save-dev
安装打包工具 wepback
全局的和当前文件夹的最好都装上,这样可以花式打包。
cnpm install webpack webpack-cli --save-dev cnpm install webpack-dev-server --save-dev cnpm install webpack webpack-cli -g cnpm install webpack-dev-server -g
配置 webpack
为了方便,以下所有文件都建在同一个文件夹下面。
新建 webpack.config.js 并添加以下内容
const path =require('path');
module.exports = {
entry: path.resolve(dirname, 'index.js'),
output: {
path: path.resolve(dirname, ''),
filename: "bundle.js"
},
mode: 'development',
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
loader: "babel-loader",
options: {
presets: ["es2015","react"]
}
}
]
}
};在 webpack4 中 mode 属性如果不指定会有警告。
创建测试文件
新建 index.js 文件
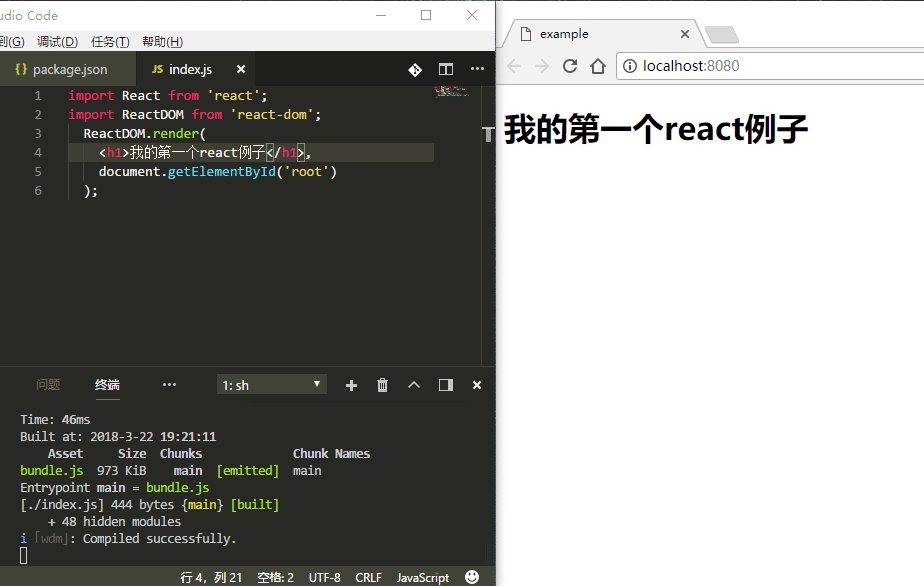
import React from 'react';
import ReactDOM from 'react-dom';
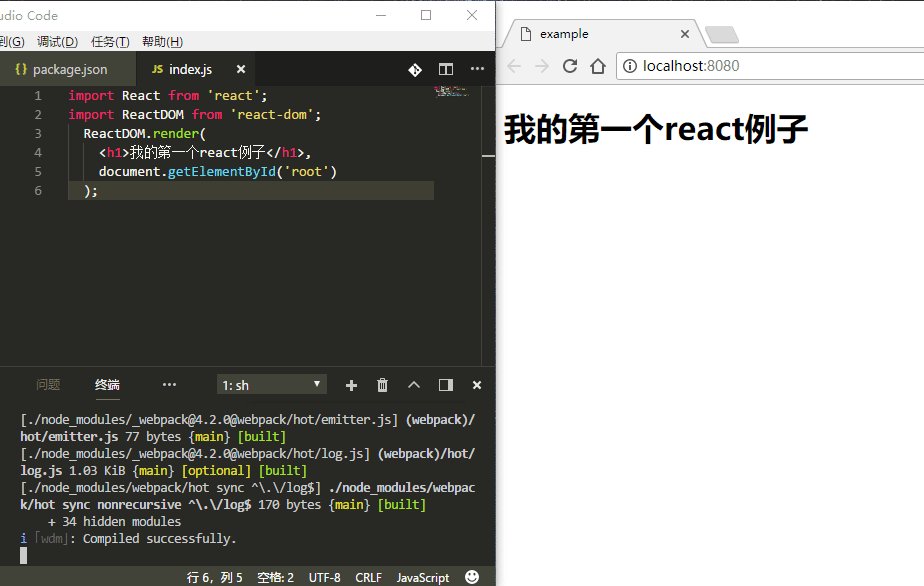
ReactDOM.render(
<h1>我的第一个react例子</h1>,
document.getElementById('root')
);新建 index.html 文件
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>example</title> </head> <body> <p id="root"></p> <script src="bundle.js"></script> </body> </html>
启动
最后执行 webpack 即可将 index.js 打包生成浏览器可执行的 bundle.js 文件。此时,index.html 文件已经可在浏览器中执行了。
附上我的 package.json 文件,直接执行 cnpm install 就能安装所有依赖。
{
"name": "myapp",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "webpack",
"start:dev": "webpack-dev-server"
},
"author": "",
"license": "ISC",
"devDependencies": {
"babel-core": "^6.26.0",
"babel-loader": "^7.1.4",
"babel-preset-es2015": "^6.24.1",
"babel-preset-react": "^6.24.1",
"webpack": "^4.2.0",
"webpack-cli": "^2.0.12",
"webpack-dev-server": "^3.1.1"
},
"dependencies": {
"react": "^16.2.0",
"react-dom": "^16.2.0"
}
}热启动
如果 index.js 发生了改变,则需要再编译打包一次,才能更新 bundle.js 文件,这样效率非常低。webpack 提供了一条命令可以实时进行编译打包。
webpack --watch
执行这条命令后,index.js 文件就能被动态编译打包了,非常方便。
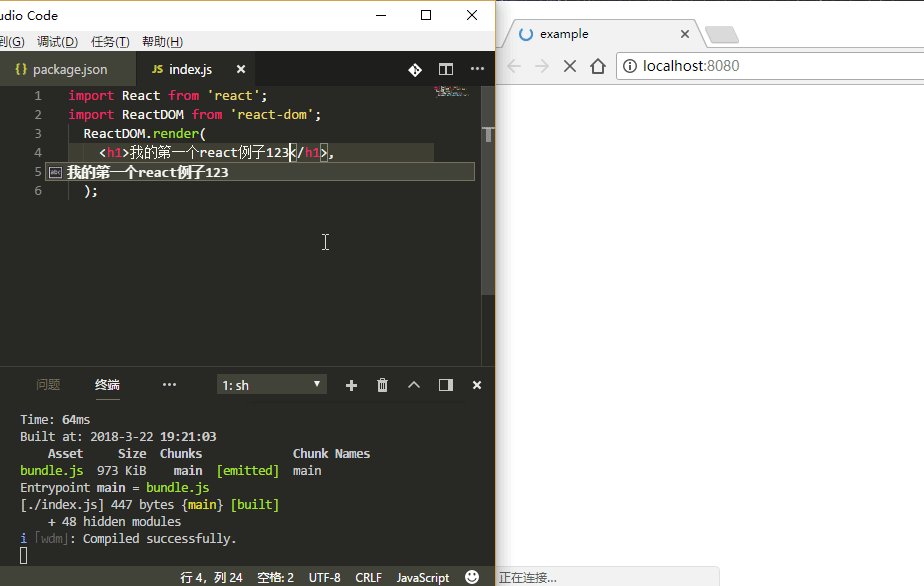
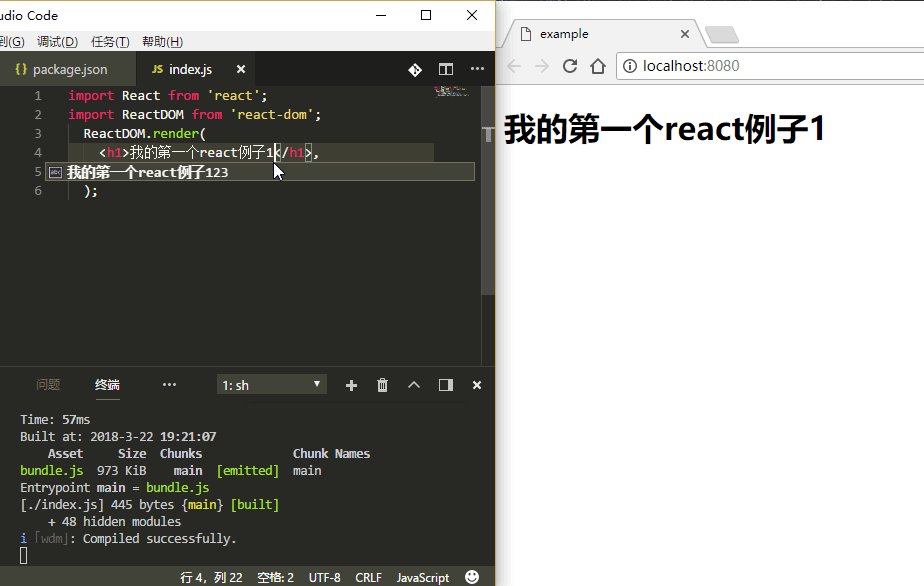
不过上面的热启动还是很麻烦,还要手动刷新浏览器,这里还有很牛逼的。
直接执行 webpack-dev-server 即可自动刷新浏览器

如果要换端口的话,在启动命令后面加上--port 端口号即可,例如:webpack-dev-server --port 8001
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci webpack搭建ReactApp步骤详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Tutorial Bermula VUE3: Membungkus dan Membina dengan Webpack
Jun 15, 2023 pm 06:17 PM
Tutorial Bermula VUE3: Membungkus dan Membina dengan Webpack
Jun 15, 2023 pm 06:17 PM
Vue ialah rangka kerja JavaScript yang sangat baik yang boleh membantu kami membina aplikasi web yang interaktif dan cekap dengan cepat. Vue3 ialah versi terkini Vue, yang memperkenalkan banyak ciri dan fungsi baharu. Webpack kini merupakan salah satu pembungkus modul JavaScript dan alat binaan yang paling popular, yang boleh membantu kami mengurus pelbagai sumber dalam projek kami. Artikel ini akan memperkenalkan cara menggunakan Webpack untuk membungkus dan membina aplikasi Vue3. 1. Pasang Webpack
 Cara menggunakan kedi pelayan web Nginx
May 30, 2023 pm 12:19 PM
Cara menggunakan kedi pelayan web Nginx
May 30, 2023 pm 12:19 PM
Pengenalan kepada Caddy Caddy ialah pelayan web yang berkuasa dan berskala tinggi yang pada masa ini mempunyai 38K+ bintang di Github. Caddy ditulis dalam bahasa Go dan boleh digunakan untuk pengehosan sumber statik dan proksi terbalik. Caddy mempunyai ciri-ciri utama berikut: Berbanding dengan konfigurasi kompleks Nginx, konfigurasi Caddyfile asalnya adalah sangat mudah secara dinamik melalui AdminAPI yang disediakannya, ia menyokong konfigurasi HTTPS automatik secara lalai, dan boleh memohon sijil HTTPS secara automatik; dan konfigurasikannya; ia boleh dikembangkan kepada data Berpuluh-puluh ribu tapak boleh dilaksanakan di mana-mana tanpa kebergantungan tambahan yang ditulis dalam bahasa Go, keselamatan memori lebih terjamin. Pertama sekali, kami memasangnya terus dalam CentO
 Bagaimana untuk melaksanakan pengesahan borang untuk aplikasi web menggunakan Golang
Jun 24, 2023 am 09:08 AM
Bagaimana untuk melaksanakan pengesahan borang untuk aplikasi web menggunakan Golang
Jun 24, 2023 am 09:08 AM
Pengesahan borang adalah pautan yang sangat penting dalam pembangunan aplikasi web Ia boleh menyemak kesahihan data sebelum menyerahkan data borang untuk mengelakkan kelemahan keselamatan dan ralat data dalam aplikasi. Pengesahan borang untuk aplikasi web boleh dilaksanakan dengan mudah menggunakan Golang Artikel ini akan memperkenalkan cara menggunakan Golang untuk melaksanakan pengesahan borang untuk aplikasi web. 1. Elemen asas pengesahan borang Sebelum memperkenalkan cara melaksanakan pengesahan borang, kita perlu mengetahui apakah elemen asas pengesahan borang. Unsur bentuk: unsur bentuk ialah
 Menggunakan Jetty7 untuk pemprosesan pelayan Web dalam pembangunan API Java
Jun 18, 2023 am 10:42 AM
Menggunakan Jetty7 untuk pemprosesan pelayan Web dalam pembangunan API Java
Jun 18, 2023 am 10:42 AM
Menggunakan Jetty7 untuk Pemprosesan Pelayan Web dalam Pembangunan JavaAPI Dengan pembangunan Internet, pelayan Web telah menjadi bahagian teras pembangunan aplikasi dan juga menjadi tumpuan banyak perusahaan. Untuk memenuhi keperluan perniagaan yang semakin meningkat, ramai pembangun memilih untuk menggunakan Jeti untuk pembangunan pelayan web, dan fleksibiliti dan skalabilitinya diiktiraf secara meluas. Artikel ini akan memperkenalkan cara menggunakan Jetty7 dalam pembangunan JavaAPI untuk We
 Perlindungan masa nyata terhadap rentetan penyekat muka di web (berdasarkan pembelajaran mesin)
Jun 10, 2023 pm 01:03 PM
Perlindungan masa nyata terhadap rentetan penyekat muka di web (berdasarkan pembelajaran mesin)
Jun 10, 2023 pm 01:03 PM
Benteng penghalang muka bermakna sebilangan besar benteng terapung tanpa menyekat orang dalam video, menjadikannya kelihatan seperti terapung dari belakang orang itu. Pembelajaran mesin telah popular selama beberapa tahun, tetapi ramai orang tidak tahu bahawa keupayaan ini juga boleh dijalankan dalam penyemak imbas Artikel ini memperkenalkan proses pengoptimuman praktikal dalam rentetan video penyelesaian ini, dengan harapan dapat membukanya beberapa idea. mediapipeDemo (https://google.github.io/mediapipe/) menunjukkan prinsip pelaksanaan rentetan penyekat muka arus perdana atas permintaan sehingga pengiraan latar belakang pelayan video untuk mengekstrak kawasan potret dalam skrin video dan menukarnya kepada storan svg klien semasa memainkan video Muat turun svg dari pelayan dan gabungkannya dengan rentetan, potret
 Bagaimana untuk mengkonfigurasi nginx untuk memastikan bahawa pelayan frps dan web berkongsi port 80
Jun 03, 2023 am 08:19 AM
Bagaimana untuk mengkonfigurasi nginx untuk memastikan bahawa pelayan frps dan web berkongsi port 80
Jun 03, 2023 am 08:19 AM
Pertama sekali, anda akan ragu-ragu, apakah itu frp? Ringkasnya, frp ialah alat penembusan intranet Selepas mengkonfigurasi klien, anda boleh mengakses intranet melalui pelayan. Sekarang pelayan saya telah menggunakan nginx sebagai laman web, dan hanya terdapat satu port 80. Jadi apakah yang perlu saya lakukan jika pelayan FRP juga mahu menggunakan port 80? Selepas membuat pertanyaan, ini boleh dicapai dengan menggunakan proksi terbalik nginx. Untuk menambah: frps ialah pelayan, frpc ialah pelanggan. Langkah 1: Ubah suai fail konfigurasi nginx.conf dalam pelayan dan tambahkan parameter berikut pada http{} dalam nginx.conf, server{listen80
 Apakah standard web?
Oct 18, 2023 pm 05:24 PM
Apakah standard web?
Oct 18, 2023 pm 05:24 PM
Piawaian web ialah satu set spesifikasi dan garis panduan yang dibangunkan oleh W3C dan organisasi lain yang berkaitan Ia termasuk penyeragaman HTML, CSS, JavaScript, DOM, kebolehcapaian Web dan pengoptimuman prestasi Dengan mengikut piawaian ini, keserasian halaman boleh dipertingkatkan. kebolehcapaian, kebolehselenggaraan dan prestasi. Matlamat standard web adalah untuk membolehkan kandungan web dipaparkan dan berinteraksi secara konsisten pada platform, pelayar dan peranti yang berbeza, memberikan pengalaman pengguna yang lebih baik dan kecekapan pembangunan.
 Bagaimana untuk mendayakan akses pentadbiran daripada UI web kokpit
Mar 20, 2024 pm 06:56 PM
Bagaimana untuk mendayakan akses pentadbiran daripada UI web kokpit
Mar 20, 2024 pm 06:56 PM
Kokpit ialah antara muka grafik berasaskan web untuk pelayan Linux. Ia bertujuan terutamanya untuk memudahkan pengurusan pelayan Linux untuk pengguna baharu/pengguna pakar. Dalam artikel ini, kami akan membincangkan mod akses Cockpit dan cara menukar akses pentadbiran kepada Cockpit daripada CockpitWebUI. Topik Kandungan: Mod Kemasukan Kokpit Mencari Mod Akses Kokpit Semasa Dayakan Capaian Pentadbiran untuk Kokpit daripada CockpitWebUI Melumpuhkan Capaian Pentadbiran untuk Kokpit daripada CockpitWebUI Kesimpulan Mod Kemasukan Kokpit Kokpit mempunyai dua mod capaian: Capaian Terhad: Ini adalah lalai untuk mod capaian kokpit. Dalam mod akses ini anda tidak boleh mengakses pengguna web dari kokpit






