怎样快速解决vue axios请求超时
这次给大家带来怎样快速解决vue axios请求超时,解决vue axios请求超时的注意事项有哪些,下面就是实战案例,一起来看一下。
具体原因
最近公司在做一个项目, 服务端数据接口用的是Php输出的API, 有时候在调用的过程中会失败, 在谷歌浏览器里边显示Provisional headers are shown。

按照搜索引擎给出来的解决方案,解决不了我的问题.
最近在研究AOP这个开发编程的概念,axios开发说明里边提到的栏截器(axios.Interceptors)应该是这种机制,降低代码耦合度,提高程序的可重用性,同时提高了开发的效率。
带坑的解决方案一
我的经验有限,觉得唯一能做的,就是axios请求超时之后做一个重新请求。通过研究 axios的使用说明,给它设置一个timeout = 6000
axios.defaults.timeout = 6000;
然后加一个栏截器.
// Add a request interceptor
axios.interceptors.request.use(function (config) {
// Do something before request is sent
return config;
}, function (error) {
// Do something with request error
return Promise.reject(error);
});
// Add a response interceptor
axios.interceptors.response.use(function (response) {
// Do something with response data
return response;
}, function (error) {
// Do something with response error
return Promise.reject(error);
});这个栏截器作用是 如果在请求超时之后,栏截器可以捕抓到信息,然后再进行下一步操作,也就是我想要用 重新请求。
这里是相关的页面数据请求。
this.$axios.get(url, {params:{load:'noload'}}).then(function (response) {
//dosomething();
}).catch(error => {
//超时之后在这里捕抓错误信息.
if (error.response) {
console.log('error.response')
console.log(error.response);
} else if (error.request) {
console.log(error.request)
console.log('error.request')
if(error.request.readyState == 4 && error.request.status == 0){
//我在这里重新请求
}
} else {
console.log('Error', error.message);
}
console.log(error.config);
});超时之后, 报出 Uncaught (in promise) Error: timeout of xxx ms exceeded的错误。

在 catch那里,它返回的是error.request错误,所以就在这里做 retry的功能, 经过测试是可以实现重新请求的功功能, 虽然能够实现 超时重新请求的功能,但很麻烦,需要每一个请API的页面里边要设置重新请求。

看上面,我这个项目有几十个.vue 文件,如果每个页面都要去设置超时重新请求的功能,那我要疯掉的.
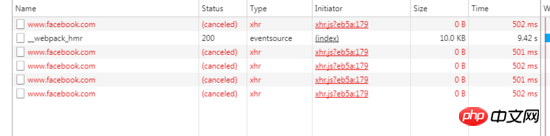
而且这个机制还有一个严重的bug,就是被请求的链接失效或其他原因造成无法正常访问的时候,这个机制失效了,它不会等待我设定的6秒,而且一直在刷,一秒种请求几十次,很容易就把服务器搞垮了,请看下图, 一眨眼的功能,它就请求了146次。

带坑的解决方案二
研究了axios的源代码,超时后, 会在拦截器那里 axios.interceptors.response 捕抓到错误信息, 且 error.code = "ECONNABORTED",具体链接
https://github.com/axios/axios/blob/26b06391f831ef98606ec0ed406d2be1742e9850/lib/adapters/xhr.js#L95-L101
// Handle timeout
request.ontimeout = function handleTimeout() {
reject(createError('timeout of ' + config.timeout + 'ms exceeded', config, 'ECONNABORTED',
request));
// Clean up request
request = null;
};所以,我的全局超时重新获取的解决方案这样的。
axios.interceptors.response.use(function(response){
....
}, function(error){
var originalRequest = error.config;
if(error.code == 'ECONNABORTED' && error.message.indexOf('timeout')!=-1 && !originalRequest._retry){
originalRequest._retry = true
return axios.request(originalRequest);
}
});这个方法,也可以实现得新请求,但有两个问题,1是它只重新请求1次,如果再超时的话,它就停止了,不会再请求。第2个问题是,我在每个有数据请求的页面那里,做了许多操作,比如 this.$axios.get(url).then之后操作。
完美的解决方法
以AOP编程方式,我需要的是一个 超时重新请求的全局功能, 要在axios.Interceptors下功夫,在github的axios的issue找了别人的一些解决方法,终于找到了一个完美解决方案,就是下面这个。
https://github.com/axios/axios/issues/164#issuecomment-327837467
//在main.js设置全局的请求次数,请求的间隙
axios.defaults.retry = 4;
axios.defaults.retryDelay = 1000;
axios.interceptors.response.use(undefined, function axiosRetryInterceptor(err) {
var config = err.config;
// If config does not exist or the retry option is not set, reject
if(!config || !config.retry) return Promise.reject(err);
// Set the variable for keeping track of the retry count
config.retryCount = config.retryCount || 0;
// Check if we've maxed out the total number of retries
if(config.retryCount >= config.retry) {
// Reject with the error
return Promise.reject(err);
}
// Increase the retry count
config.retryCount += 1;
// Create new promise to handle exponential backoff
var backoff = new Promise(function(resolve) {
setTimeout(function() {
resolve();
}, config.retryDelay || 1);
});
// Return the promise in which recalls axios to retry the request
return backoff.then(function() {
return axios(config);
});
});其他的那个几十个.vue页面的 this.$axios的get 和post 的方法根本就不需要去修改它们的代码。
在这个过程中,谢谢jooger给予大量的技术支持,这是他的个人信息 https://github.com/jo0ger , 谢谢。
以下是我做的一个试验。。把axios.defaults.retryDelay = 500, 请求 www.facebook.com

如有更好的建议,请告诉我,谢谢。
补充:
axios基本用法
vue更新到2.0之后,作者就宣告不再对vue-resource更新,而是推荐的axios,前一段时间用了一下,现在说一下它的基本用法。
首先就是引入axios,如果你使用es6,只需要安装axios模块之后
import axios from 'axios'; //安装方法 npm install axios //或 bower install axios
当然也可以用script引入
axios提供了一下几种请求方式
axios.request(config) axios.get(url[, config]) axios.delete(url[, config]) axios.head(url[, config]) axios.post(url[, data[, config]]) axios.put(url[, data[, config]]) axios.patch(url[, data[, config]])
这里的config是对一些基本信息的配置,比如请求头,baseURL,当然这里提供了一些比较方便配置项
//config
import Qs from 'qs'
{
//请求的接口,在请求的时候,如axios.get(url,config);这里的url会覆盖掉config中的url
url: '/user',
// 请求方法同上
method: 'get', // default
// 基础url前缀
baseURL: 'https://some-domain.com/api/',
transformRequest: [function (data) {
// 这里可以在发送请求之前对请求数据做处理,比如form-data格式化等,这里可以使用开头引入的Qs(这个模块在安装axios的时候就已经安装了,不需要另外安装)
data = Qs.stringify({});
return data;
}],
transformResponse: [function (data) {
// 这里提前处理返回的数据
return data;
}],
// 请求头信息
headers: {'X-Requested-With': 'XMLHttpRequest'},
//parameter参数
params: {
ID: 12345
},
//post参数,使用axios.post(url,{},config);如果没有额外的也必须要用一个空对象,否则会报错
data: {
firstName: 'Fred'
},
//设置超时时间
timeout: 1000,
//返回数据类型
responseType: 'json', // default
}有了配置文件,我们就可以减少很多额外的处理代码也更优美,直接使用
axios.post(url,{},config)
.then(function(res){
console.log(res);
})
.catch(function(err){
console.log(err);
})
//axios请求返回的也是一个promise,跟踪错误只需要在最后加一个catch就可以了。
//下面是关于同时发起多个请求时的处理
axios.all([get1(), get2()])
.then(axios.spread(function (res1, res2) {
// 只有两个请求都完成才会成功,否则会被catch捕获
}));最后还是说一下配置项,上面讲的是额外配置,如果你不想另外写也可以直接配置全局
axios.defaults.baseURL = 'https://api.example.com';
axios.defaults.headers.common['Authorization'] = AUTH_TOKEN;
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
//当然还可以这么配置
var instance = axios.create({
baseURL: 'https://api.example.com'
});本文只是介绍基本的用法,详细看官方文档https://github.com/axios
我写的两个例子:
使用vue2.0+mintUI+axios+vue-router: https://github.com/Stevenzwzhai/vue-mobile-application
使用vue2.0+elementUI+axios+vue-router: https://github.com/Stevenzwzhai/vue2.0-elementUI-axios-vueRouter, 之前由于没做后端接口,所以运行没数据,现在加了mockjs来返回一些数据,以便于参考。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci 怎样快速解决vue axios请求超时. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Bagaimana untuk Membetulkan Kod Ralat Steam 118
Feb 19, 2024 pm 05:56 PM
Bagaimana untuk Membetulkan Kod Ralat Steam 118
Feb 19, 2024 pm 05:56 PM
Steam ialah platform permainan yang terkenal di dunia yang membolehkan pengguna membeli, memuat turun dan bermain permainan. Walau bagaimanapun, kadangkala pengguna mungkin menghadapi beberapa masalah semasa menggunakan Steam, seperti kod ralat 118. Dalam artikel ini, kami akan meneroka masalah ini dan cara menyelesaikannya. Mula-mula, mari kita fahami maksud kod ralat 118. Kod ralat 118 muncul apabila anda cuba log masuk ke Steam, yang bermaksud komputer anda tidak boleh menyambung ke pelayan Steam. Ini mungkin disebabkan oleh isu rangkaian, tetapan tembok api, tetapan proksi atau
 Penyelesaian kepada masalah bahawa sistem Win11 tidak dapat memasang pek bahasa Cina
Mar 09, 2024 am 09:48 AM
Penyelesaian kepada masalah bahawa sistem Win11 tidak dapat memasang pek bahasa Cina
Mar 09, 2024 am 09:48 AM
Penyelesaian kepada masalah sistem Win11 tidak dapat memasang pek bahasa Cina Dengan pelancaran sistem Windows 11, ramai pengguna mula menaik taraf sistem pengendalian mereka untuk mengalami fungsi dan antara muka baharu. Walau bagaimanapun, sesetengah pengguna mendapati bahawa mereka tidak dapat memasang pek bahasa Cina selepas menaik taraf, yang menyusahkan pengalaman mereka. Dalam artikel ini, kami akan membincangkan sebab mengapa sistem Win11 tidak dapat memasang pek bahasa Cina dan menyediakan beberapa penyelesaian untuk membantu pengguna menyelesaikan masalah ini. Analisis sebab Pertama, mari kita menganalisis ketidakupayaan sistem Win11 untuk
 Bagaimana untuk menyelesaikan kod ralat wap E20
Feb 19, 2024 pm 09:17 PM
Bagaimana untuk menyelesaikan kod ralat wap E20
Feb 19, 2024 pm 09:17 PM
Apabila menggunakan Steam untuk memuat turun, mengemas kini atau memasang permainan, anda sering menghadapi pelbagai kod ralat. Antaranya, kod ralat biasa ialah E20. Kod ralat ini biasanya bermakna pelanggan Steam menghadapi masalah untuk mengemas kini permainan. Nasib baik, walaupun, ia tidak begitu sukar untuk menyelesaikan masalah ini. Mula-mula, kita boleh mencuba penyelesaian berikut untuk membetulkan kod ralat E20 1. Mulakan semula klien Steam: Kadangkala, memulakan semula klien Steam secara langsung boleh menyelesaikan masalah ini. Dalam tetingkap Steam
 Lima petua untuk mengajar anda cara menyelesaikan masalah telefon Black Shark tidak dihidupkan!
Mar 24, 2024 pm 12:27 PM
Lima petua untuk mengajar anda cara menyelesaikan masalah telefon Black Shark tidak dihidupkan!
Mar 24, 2024 pm 12:27 PM
Apabila teknologi telefon pintar terus berkembang, telefon bimbit memainkan peranan yang semakin penting dalam kehidupan seharian kita. Sebagai telefon perdana yang memfokuskan pada prestasi permainan, telefon Black Shark sangat digemari oleh pemain. Namun, kadangkala kita juga menghadapi situasi telefon Black Shark tidak boleh dihidupkan Pada masa ini, kita perlu mengambil beberapa langkah untuk menyelesaikan masalah ini. Seterusnya, izinkan kami berkongsi lima petua untuk mengajar anda cara menyelesaikan masalah telefon Black Shark tidak dihidupkan: Langkah 1: Periksa kuasa bateri Pertama, pastikan telefon Black Shark anda mempunyai kuasa yang mencukupi. Ia mungkin kerana bateri telefon telah habis
 Pemacu tidak boleh dimuatkan pada peranti ini Bagaimana untuk menyelesaikannya? (Diuji secara peribadi dan sah)
Mar 14, 2024 pm 09:00 PM
Pemacu tidak boleh dimuatkan pada peranti ini Bagaimana untuk menyelesaikannya? (Diuji secara peribadi dan sah)
Mar 14, 2024 pm 09:00 PM
Semua orang tahu bahawa jika komputer tidak dapat memuatkan pemacu, peranti mungkin tidak berfungsi dengan betul atau berinteraksi dengan komputer dengan betul. Jadi bagaimana kita menyelesaikan masalah apabila kotak gesaan muncul pada komputer bahawa pemandu tidak boleh dimuatkan pada peranti ini? Editor di bawah akan mengajar anda dua cara untuk menyelesaikan masalah dengan mudah. Tidak dapat memuatkan pemacu pada peranti ini Penyelesaian 1. Cari "Pengasingan Kernel" dalam menu Mula. 2. Matikan Integriti Memori, dan ia akan menggesa "Integriti Memori telah dimatikan. Peranti anda mungkin terdedah. Klik di belakang untuk mengabaikannya, dan ia tidak akan menjejaskan penggunaan." 3. Masalah boleh diselesaikan selepas menghidupkan semula mesin.
 Bagaimana untuk menyelesaikan masalah menyimpan gambar secara automatik semasa menerbitkan di Xiaohongshu? Di manakah imej yang disimpan secara automatik semasa menyiarkan?
Mar 22, 2024 am 08:06 AM
Bagaimana untuk menyelesaikan masalah menyimpan gambar secara automatik semasa menerbitkan di Xiaohongshu? Di manakah imej yang disimpan secara automatik semasa menyiarkan?
Mar 22, 2024 am 08:06 AM
Dengan perkembangan media sosial yang berterusan, Xiaohongshu telah menjadi platform untuk lebih ramai golongan muda berkongsi kehidupan mereka dan menemui perkara yang indah. Ramai pengguna bermasalah dengan isu autosimpan semasa menyiarkan imej. Jadi, bagaimana untuk menyelesaikan masalah ini? 1. Bagaimana untuk menyelesaikan masalah menyimpan gambar secara automatik semasa menerbitkan di Xiaohongshu? 1. Kosongkan cache Pertama, kita boleh cuba mengosongkan data cache Xiaohongshu. Langkah-langkahnya adalah seperti berikut: (1) Buka Xiaohongshu dan klik butang "Saya" di sudut kanan bawah (2) Pada halaman tengah peribadi, cari "Tetapan" dan klik padanya (3) Tatal ke bawah dan cari "; Kosongkan Cache". Klik OK. Selepas mengosongkan cache, masukkan semula Xiaohongshu dan cuba siarkan gambar untuk melihat sama ada masalah penjimatan automatik telah diselesaikan. 2. Kemas kini versi Xiaohongshu untuk memastikan bahawa Xiaohongshu anda
 Bagaimana untuk menyelesaikan aksara Cina yang kacau dalam Linux
Feb 21, 2024 am 10:48 AM
Bagaimana untuk menyelesaikan aksara Cina yang kacau dalam Linux
Feb 21, 2024 am 10:48 AM
Masalah bercelaru Cina Linux adalah masalah biasa apabila menggunakan set aksara Cina dan pengekodan. Watak bercelaru mungkin disebabkan oleh tetapan pengekodan fail yang salah, tempat sistem tidak dipasang atau ditetapkan, dan ralat konfigurasi paparan terminal, dsb. Artikel ini akan memperkenalkan beberapa penyelesaian biasa dan memberikan contoh kod khusus. 1. Periksa tetapan pengekodan fail Gunakan arahan fail untuk melihat pengekodan fail Gunakan perintah fail dalam terminal untuk melihat pengekodan fail: nama fail-fail jika terdapat "charset".
 Kongsi kaedah untuk menyelesaikan masalah yang PyCharm tidak boleh dibuka
Feb 22, 2024 am 09:03 AM
Kongsi kaedah untuk menyelesaikan masalah yang PyCharm tidak boleh dibuka
Feb 22, 2024 am 09:03 AM
Tajuk: Cara menyelesaikan masalah yang PyCharm tidak boleh dibuka ialah persekitaran pembangunan bersepadu Python yang berkuasa, tetapi kadangkala kita mungkin menghadapi masalah yang tidak dapat dibuka PyCharm. Dalam artikel ini, kami akan berkongsi beberapa penyelesaian biasa dan memberikan contoh kod khusus. Semoga ini membantu mereka yang menghadapi masalah ini. Kaedah 1: Kosongkan cache Kadangkala fail cache PyCharm boleh menyebabkan program gagal dibuka seperti biasa. Kami boleh cuba mengosongkan cache untuk menyelesaikan masalah ini. alat




