Yii2中如何使用model弹窗(基本使用)
这篇文章主要介绍了Yii2中如何使用modal弹窗及基本使用的相关资料,非常不错具有参考借鉴价值,需要的朋友可以参考下
Modal也即是模态窗,通俗的说就是弹窗。是一款bootstrap的js插件,使用效果也是非常好。
为什么要使用modal就不必多说了,一个网站,在开发过程中你说你没用过js弹窗我都不信!好的弹窗不仅仅给人以美感,也会让我们开发效率提高,甚至心情也会舒畅!
我们看看在yii2中如何使用modal。
比如我们之前添加数据的时候,通常情况下会点击按钮跳转到添加页面,保存后再跳转到列表页。
现在我们希望点击添加按钮的时候,在当前页面弹窗添加数据,看具体实现。
1、use yii\bootstrap\Modal;
2、创建一个按钮,用于调modal的显示
echo Html::a('创建', '#', [
'id' => 'create',
'data-toggle' => 'modal',
'data-target' => '#create-modal',
'class' => 'btn btn-success',
]);
3、创建modal
<?php
Modal::begin([
'id' => 'create-modal',
'header' => '<h4 class="modal-title">创建</h4>',
'footer' => '<a href="#" class="btn btn-primary" data-dismiss="modal">Close</a>',
]);
$requestUrl = Url::toRoute('create');
$js = <<<JS
$.get('{$requestUrl}', {},
function (data) {
$('.modal-body').html(data);
}
);
JS;
$this->registerJs($js);
Modal::end();
?>
4、修改我们的create操作如下
public function actionCreate()
{
$model = new Test();
if ($model->load(Yii::$app->request->post()) && $model->save()) {
return $this->redirect(['index']);
} else {
return $this->renderAjax('create', [
'model' => $model,
]);
}
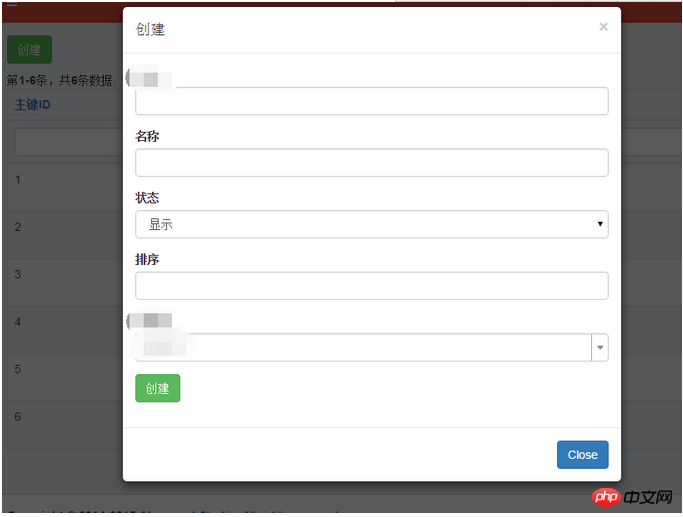
}这个时候我们点击按钮[创建],会看到modal弹窗,截图如下。

有同学可能要说,这个页面没必要异步加载过来。确实,你也可以直接在页面上echo $this->renderAjax();,不过需要提醒的是,该操作记得修改表单提交的action哦。
关于modal的使用,此处有两点需要提醒大家:
在控制元素(比如按钮或者链接)上设置属性 data-toggle="modal",同时设置 data-target="#identifier" 或 href="#identifier" 来指定要切换的特定的模态框(带有 id="identifier")
以上,我们在yii2中实现了modal的基本使用。
相关推荐:
Atas ialah kandungan terperinci Yii2中如何使用model弹窗(基本使用). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Apakah yang perlu saya lakukan jika tiada peringatan timbul untuk acara kalendar dalam Win10 Bagaimana untuk memulihkan jika peringatan acara kalendar hilang dalam Win10?
Jun 09, 2024 pm 02:52 PM
Apakah yang perlu saya lakukan jika tiada peringatan timbul untuk acara kalendar dalam Win10 Bagaimana untuk memulihkan jika peringatan acara kalendar hilang dalam Win10?
Jun 09, 2024 pm 02:52 PM
Kalendar boleh membantu pengguna merekodkan jadual anda dan juga menetapkan peringatan Walau bagaimanapun, ramai pengguna bertanya apa yang perlu dilakukan jika peringatan acara kalendar tidak muncul dalam Windows 10? Pengguna boleh menyemak status kemas kini Windows dahulu atau mengosongkan cache Windows App Store untuk melaksanakan operasi. Biarkan tapak ini dengan teliti memperkenalkan kepada pengguna analisis masalah peringatan acara kalendar Win10 yang tidak muncul. Untuk menambah acara kalendar, klik program "Kalendar" dalam menu sistem. Klik butang kiri tetikus pada tarikh dalam kalendar. Masukkan nama acara dan masa peringatan dalam tetingkap pengeditan, dan klik butang "Simpan" untuk menambah acara. Menyelesaikan masalah peringatan acara kalendar win10 tidak muncul
 Cara menggunakan Vue untuk melaksanakan kesan tetingkap timbul
Sep 22, 2023 am 09:40 AM
Cara menggunakan Vue untuk melaksanakan kesan tetingkap timbul
Sep 22, 2023 am 09:40 AM
Cara menggunakan Vue untuk melaksanakan kesan tetingkap timbul memerlukan contoh kod khusus Dalam beberapa tahun kebelakangan ini, dengan pembangunan aplikasi web, kesan tetingkap timbul telah menjadi salah satu kaedah interaksi yang biasa digunakan di kalangan pembangun. Sebagai rangka kerja JavaScript yang popular, Vue menyediakan fungsi yang kaya dan kemudahan penggunaan, dan sangat sesuai untuk melaksanakan kesan tetingkap timbul. Artikel ini akan memperkenalkan cara menggunakan Vue untuk melaksanakan kesan tetingkap timbul dan memberikan contoh kod khusus. Pertama, kita perlu mencipta projek Vue baharu menggunakan alat CLI Vue. hujung terbuka
 Bagaimana untuk menyelesaikan masalah tetingkap timbul Win11 yang tidak boleh ditutup
Dec 22, 2023 pm 05:13 PM
Bagaimana untuk menyelesaikan masalah tetingkap timbul Win11 yang tidak boleh ditutup
Dec 22, 2023 pm 05:13 PM
Saya percaya bahawa apabila menggunakan komputer, kita semua bermasalah dengan tetingkap pop timbul yang muncul secara tidak sengaja Terutama selepas mengemas kini sistem, kita juga menghadapi masalah bahawa tetingkap timbul win11 tidak boleh ditutup tutup sahaja dalam pengurus tugas. Penyelesaian kepada masalah bahawa tetingkap pop timbul win11 tidak boleh ditutup: 1. Mula-mula tekan kombinasi kekunci "Win+R" pada papan kekunci untuk membuka Run. 2. Kemudian masukkan “msconfig” dan tekan Enter untuk menjalankan. 3. Kemudian masukkan "Startup" dan klik "Open Task Manager" 4. Kemudian pilih aplikasi yang muncul di bawah pilihan permulaan. 5. Akhir sekali, klik "Lumpuhkan" di sudut kanan bawah.
 Bagaimana untuk membuka tetingkap timbul pelayar 360
Mar 28, 2024 pm 09:31 PM
Bagaimana untuk membuka tetingkap timbul pelayar 360
Mar 28, 2024 pm 09:31 PM
Tetingkap timbul boleh dibuka dan digunakan sendiri dalam Pelayar 360 Sesetengah pengguna tidak tahu cara membuka tetingkap timbul dalam Pelayar 360 Mereka hanya perlu menyahtanda kotak dalam tetapan lanjutan untuk tidak membenarkan mana-mana tapak web memaparkan pop -up windows. Tetingkap pop timbul ini Membuka pengenalan kaedah tetapan akan memberitahu anda kaedah operasi khusus Berikut ialah pengenalan terperinci, jadi sila lihat. Bagaimana untuk membuka tetingkap timbul 360 Pelayar Jawapan: Nyahtanda kotak dalam tetapan lanjutan untuk tidak membenarkan mana-mana tapak web memaparkan tetingkap pop timbul: 1. Buka Penyemak Imbas 360 dan klik [Settings ikon ] di bahagian atas sebelah kanan. 2. Pilih [Pilihan]. 3. Klik [Tetapan Lanjutan] dalam senarai di sebelah kiri. 4. Nyahtanda [Jangan benarkan mana-mana tapak web memaparkan tetingkap timbul].
 Mengapakah pengguna win11 terus menerima pop timbul kawalan akaun?
Jan 08, 2024 am 11:30 AM
Mengapakah pengguna win11 terus menerima pop timbul kawalan akaun?
Jan 08, 2024 am 11:30 AM
Kadang-kadang apabila kami membuka perisian atau program, kami akan mendapati bahawa kawalan akaun pengguna win11 terus muncul, tetapi kami tidak tahu sebabnya, ini adalah cara perlindungan sistem untuk mengelakkan kami daripada diceroboh oleh perisian yang tidak baik. Mengapa kawalan akaun pengguna win11 terus muncul: A: Kerana kawalan akaun pengguna win11 dihidupkan Selepas ia dihidupkan, sistem akan terus muncul untuk mengingatkan anda untuk melindungi keselamatan komputer dan mengelakkannya daripada diceroboh oleh. perisian yang buruk. Kawalan akaun pengguna Win11 terus muncul penyelesaian 1. Jika kami merasakan ia amat menyusahkan untuk terus muncul, kami ingin menutupnya. 2. Kemudian anda boleh klik pada "Menu Mula" di bahagian bawah 3. Kemudian cari dan buka "Tukar Tetapan Kawalan Akaun Pengguna".
 Apakah yang perlu saya lakukan jika tetingkap pop timbul sentiasa muncul dalam Win11 Bagaimana untuk menyelesaikan masalah tetingkap timbul apabila membuka perisian dalam Win11?
Mar 01, 2024 am 08:43 AM
Apakah yang perlu saya lakukan jika tetingkap pop timbul sentiasa muncul dalam Win11 Bagaimana untuk menyelesaikan masalah tetingkap timbul apabila membuka perisian dalam Win11?
Mar 01, 2024 am 08:43 AM
Apabila menggunakan sistem Win11, kadangkala tetingkap pop timbul akan muncul apabila membuka perisian tertentu, yang akan menjejaskan pengalaman pengguna. Artikel ini akan memperkenalkan cara menyelesaikan masalah tetingkap timbul apabila membuka perisian dalam Win11, dan membantu pengguna menyelesaikan masalah ini. Kaedah 1: 1. Tekan kombinasi kekunci [Win+S], atau klik [Ikon Carian] di sebelah ikon mula pada bar tugas Dalam carian Windows yang dibuka, masukkan [Panel Kawalan] dalam kotak carian, dan kemudian klik untuk membuka sistem yang diberikan Padanan terbaik [Aplikasi Panel Kawalan]; Tetingkap penyelenggaraan, klik Sebelah kiri [Tukar Tetapan Kawalan Akaun Pengguna];
 Bagaimana untuk mengalih keluar jquery dalam yii2
Feb 17, 2023 am 09:55 AM
Bagaimana untuk mengalih keluar jquery dalam yii2
Feb 17, 2023 am 09:55 AM
Bagaimana untuk mengalih keluar jquery daripada yii2: 1. Edit fail AppAsset.php dan ulas nilai "yii\web\YiiAsset" dalam pembolehubah $depends 2. Edit fail main.php dan tambah konfigurasi sebagai "'yii" di bawah medan "komponen" \web\JqueryAsset' => ['js' => [],'sourcePath' => null,]," untuk mengalih keluar skrip jquery.
 Langkah-langkah untuk mengalih keluar iklan pop timbul dalam sistem win10
Mar 27, 2024 pm 06:36 PM
Langkah-langkah untuk mengalih keluar iklan pop timbul dalam sistem win10
Mar 27, 2024 pm 06:36 PM
1. Buka Pengawal Keselamatan 360 dengan tetikus dan klik Lagi di sudut kanan bawah, seperti yang ditunjukkan dalam gambar: 2. Cari pemintasan pop timbul dalam antara muka atau masukkan pemintasan pop timbul dalam kotak carian dan klik untuk membuka, seperti ditunjukkan dalam gambar: 3. Dalam antara muka, klik Powerful Interception, dan kemudian klik Dayakan dalam tetingkap gesaan, seperti yang ditunjukkan dalam rajah:




