如何确认ng-repeat渲染完成
这次给大家带来如何确认ng-repeat渲染完成,确认ng-repeat渲染完成的注意事项有哪些,下面就是实战案例,一起来看一下。
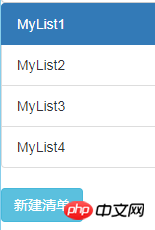
某个项目,我的网页中有一个列表<ul>元素,样式如下:

实际上它是通过Angular的ng-repeat形成的,html中的代码是:
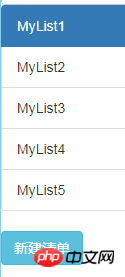
<li ng-repeat="for list in lists()" id="{{ list.id }}">{{ list.name }}</li>图中下方的新建清单button,点击之后就往lists数组中push了一个新的list对象,此时页面会自动渲染,也对应增加一个<li>,如下:

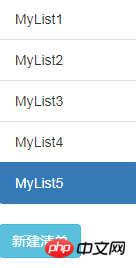
注意MyList1一直是active状态的(class="active"),我的需求是新增list后,把新增的list设置为active,即在新增后就变成下面这种样式:

刚开始我尝试在button对应的函数中,往lists数组中push了新的list对象后,使用<a href="http://www.php.cn/code/658.html" target="_blank">document</a>.getElementById获取到新增的<li>对象,然后为其添加一个class="active",结果发现获取到的DOM对象为null,经过搜索发现原因是:往lists数组push对象后,数组发生改变,所有的<li>都会重新渲染,在push完成之后马上去找新增的DOM对象,DOM还没渲染好,因此是获取不到的。解法是:使用<a href="http://www.php.cn/angularjs/angularjs-examples.html" target="_blank">AngularJS</a>的指令去监听ng-repeat是否渲染完成,在渲染完成后,再去取新增的<li>对象,这个网上有很多相关的内容了,代码如下:
myapp.directive('repeatFinish', function ($timeout) {
return {
restrict: "C",
link: function (scope, element, attr) {
if(scope.$last === true){
$timeout(function () {
scope.change_list(element[0]);
}, 10);
}
}
}
});上述代码建立了一个名为repeatFinish的指令,restrict: "C"表示指令放在DOM的class中(驼峰形式,即class="repeat-finish"),scope.$last === true表示已经渲染到了最后一个对象,此时执行change_list函数(定义在控制器中,功能是把当前active的对象取消active,然后设置传入的DOM对象为active),element[0]可以直接取到当前渲染的DOM元素。注意我使用了$timeout,10ms后执行change_list,我发现直接使用change_list还是会找不到DOM,原因不明,期待大神解答。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci 如何确认ng-repeat渲染完成. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1207
1207
 24
24
 Bagaimana untuk memaparkan pandangan atas ortogon dalam Kujiale_Tutorial pada memaparkan paparan atas ortogon dalam Kujiale
Apr 02, 2024 pm 01:10 PM
Bagaimana untuk memaparkan pandangan atas ortogon dalam Kujiale_Tutorial pada memaparkan paparan atas ortogon dalam Kujiale
Apr 02, 2024 pm 01:10 PM
1. Mula-mula buka pelan reka bentuk yang akan diberikan dalam Kujiale. 2. Kemudian buka pemaparan paparan atas di bawah menu pemaparan. 3. Kemudian klik Ortogonal dalam tetapan parameter dalam antara muka paparan paparan atas. 4. Akhir sekali, selepas melaraskan sudut model, klik Render Now untuk memaparkan paparan atas ortogon.
 Adakah paparan halaman vue adalah segerak atau tidak segerak?
Dec 13, 2022 pm 07:26 PM
Adakah paparan halaman vue adalah segerak atau tidak segerak?
Dec 13, 2022 pm 07:26 PM
Paparan halaman Vue adalah tidak segerak. Vue menggunakan pemaparan tak segerak, yang boleh meningkatkan prestasi; jika kemas kini tak segerak tidak digunakan, komponen semasa akan dipaparkan semula setiap kali data dikemas kini Atas sebab prestasi, Vue akan mengemas kini paparan secara tidak segerak selepas pusingan kemas kini data ini.
 Ralat Vue: v-html tidak boleh digunakan dengan betul untuk memaparkan kod HTML dinamik Bagaimana untuk menyelesaikannya?
Aug 19, 2023 pm 12:27 PM
Ralat Vue: v-html tidak boleh digunakan dengan betul untuk memaparkan kod HTML dinamik Bagaimana untuk menyelesaikannya?
Aug 19, 2023 pm 12:27 PM
Ralat Vue: Tidak dapat menggunakan v-html dengan betul untuk memaparkan kod HTML dinamik, bagaimana untuk menyelesaikannya? Pengenalan: Dalam pembangunan Vue, kita selalunya perlu memaparkan kod HTML secara dinamik untuk memaparkan kandungan teks kaya atau input pengguna yang dijana secara dinamik. Vue menyediakan arahan v-html untuk melaksanakan fungsi ini. Walau bagaimanapun, kadangkala kami mungkin menghadapi masalah yang tidak dapat menghasilkan kod HTML dinamik menggunakan v-html dengan betul. Artikel ini akan meneroka punca masalah ini dan memberikan penyelesaian. Penerangan masalah: Dalam Vue, apabila kami menggunakan v
 Ralat Vue: Tidak dapat menggunakan v-html dengan betul untuk memaparkan kod HTML, bagaimana untuk menyelesaikannya?
Aug 26, 2023 am 11:25 AM
Ralat Vue: Tidak dapat menggunakan v-html dengan betul untuk memaparkan kod HTML, bagaimana untuk menyelesaikannya?
Aug 26, 2023 am 11:25 AM
Ralat Vue: Tidak dapat menggunakan v-html dengan betul untuk memaparkan kod HTML, bagaimana untuk menyelesaikannya? Vue ialah rangka kerja JavaScript popular yang boleh membantu kami membina antara muka pengguna interaktif. Dalam Vue, kita boleh menggunakan arahan v-html untuk menjadikan kod HTML ke dalam templat. Walau bagaimanapun, kadangkala kami mungkin menghadapi masalah: kod HTML tidak boleh dipaparkan dengan betul menggunakan v-html. Artikel ini akan menerangkan beberapa sebab dan penyelesaian biasa untuk membantu anda menyelesaikan masalah ini. Alasan pertama yang mungkin adalah bahawa
 fungsi v-for dalam Vue3: penyelesaian sempurna untuk menyenaraikan pemaparan data
Jun 19, 2023 am 08:04 AM
fungsi v-for dalam Vue3: penyelesaian sempurna untuk menyenaraikan pemaparan data
Jun 19, 2023 am 08:04 AM
Dalam Vue3, v-for dianggap sebagai cara terbaik untuk memaparkan data senarai. v-for ialah arahan dalam Vue yang membolehkan pembangun melelang melalui tatasusunan atau objek dan menjana sekeping kod HTML untuk setiap item. Arahan v-for ialah salah satu arahan templat paling berkuasa yang tersedia untuk pembangun. Dalam Vue3, arahan v-for telah dioptimumkan lagi, menjadikannya lebih mudah untuk digunakan dan lebih fleksibel. Perubahan terbesar bagi arahan v-for dalam Vue3 ialah pengikatan elemen. Dalam Vue2, gunakan arahan v-for
 Bagaimana untuk menggunakan Vue untuk mencapai penggredan imej dan pemprosesan pemaparan?
Aug 19, 2023 pm 07:53 PM
Bagaimana untuk menggunakan Vue untuk mencapai penggredan imej dan pemprosesan pemaparan?
Aug 19, 2023 pm 07:53 PM
Bagaimana untuk menggunakan Vue untuk mencapai penggredan imej dan pemprosesan pemaparan? Gambaran Keseluruhan Dalam pembangunan aplikasi web moden, pemprosesan imej adalah keperluan yang sangat biasa. Menggunakan Vue.js, rangka kerja JavaScript yang popular, ia menjadi sangat mudah dan cekap untuk melaksanakan penggredan imej dan pemprosesan pemaparan. Artikel ini akan menunjukkan cara melaksanakan penggredan imej dan pemprosesan pemaparan melalui Vue.js dan disertakan dengan contoh kod. Langkah 1: Buat contoh Vue Pertama, kita perlu mencipta tika Vue untuk mengurus data dan logik imej. dalam HT
 Lukis semula lwn. aliran semula: yang manakah mempunyai kesan yang lebih kritikal pada fasa pemaparan?
Jan 26, 2024 am 10:16 AM
Lukis semula lwn. aliran semula: yang manakah mempunyai kesan yang lebih kritikal pada fasa pemaparan?
Jan 26, 2024 am 10:16 AM
Kesan lukis semula dan aliran semula pada fasa pemaparan: siapa yang lebih penting? Apabila halaman web dipaparkan, penyemak imbas melakukan satu siri operasi dalam susunan tertentu untuk memaparkan kandungan halaman. Antaranya, lukisan semula dan aliran semula adalah dua langkah penting dalam proses pemaparan. Artikel ini akan meneroka kesan lukis semula dan aliran semula pada fasa pemaparan dan menganalisis kepentingannya. Maksud dan perbezaan redraw dan reflow Sebelum memahami kesan redraw dan reflow terhadap rendering, mari kita fahami maksud dan perbezaannya dahulu. Cat semula merujuk kepada apabila gaya elemen berubah, tetapi ia tidak menjejaskan
 Mencetuskan aliran semula dan mengecat semula: mengapa ia penting?
Jan 26, 2024 am 08:43 AM
Mencetuskan aliran semula dan mengecat semula: mengapa ia penting?
Jan 26, 2024 am 08:43 AM
Aliran semula dan lukis semula: mengapa ia penting? Dengan perkembangan Internet, semakin ramai orang melayari web dan menggunakan aplikasi mudah alih dalam talian. Bagi pembangun, cara meningkatkan prestasi halaman web dan aplikasi telah menjadi salah satu topik penting. Dalam proses mengoptimumkan aplikasi ini, aliran semula dan lukisan semula adalah dua aspek yang mesti diberi tumpuan. Artikel ini akan memperincikan konsep aliran semula dan lukis semula dan sebab ia sangat penting untuk pengoptimuman prestasi. Aliran semula dan lukis semula ialah langkah utama untuk enjin pemaparan penyemak imbas untuk memaparkan halaman. Reflow merujuk kepada apabila enjin rendering dihantar




