
这次给大家带来vue里使用sass配置步骤详解,vue里使用sass配置的注意事项有哪些,下面就是实战案例,一起来看一下。
1、创建一个基于 webpack 模板的新项目
$ vue init webpack myvue
2、在当前目录下,安装依赖
$ cd myvue $ npm install
3、安装sass的依赖包
npm install --save-dev sass-loader //sass-loader依赖于node-sass npm install --save-dev node-sass
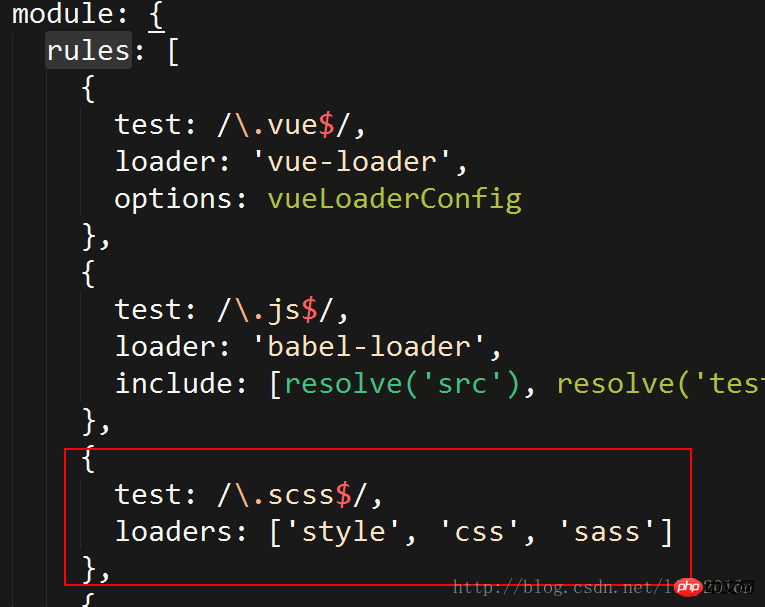
4、在build文件夹下的webpack.base.conf.js的rules里面添加配置
{
test: /\.sass$/,
loaders: ['style', 'css', 'scss']
}如下图所示:

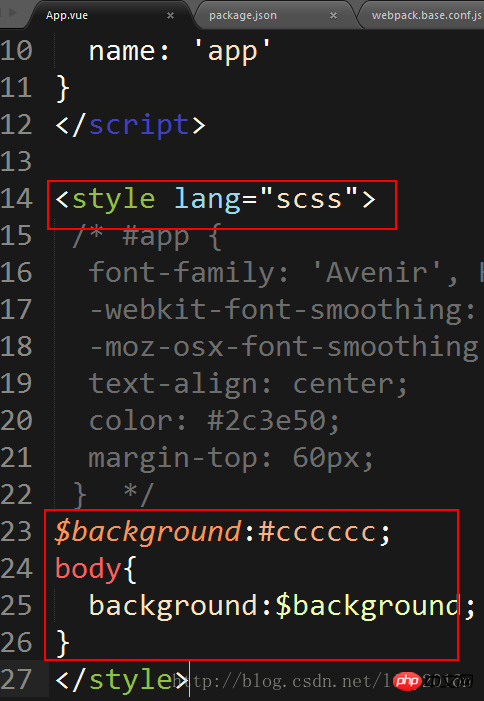
5、在APP.vue中修改style标签
<style lang="scss">
6、然后运行项目
$ npm run dev
7、修改APP.vue的样式,可以看下效果

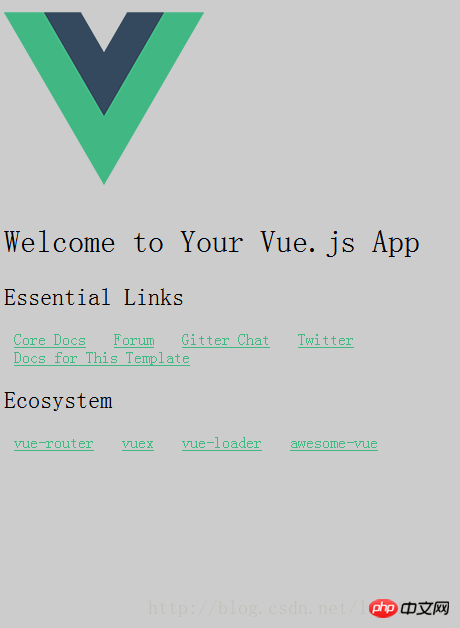
8、运行结果背景变成灰色吗,说明你已成功配置好sass

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci vue里使用sass配置步骤详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




