webpack vue项目开发环境局域网绑定IP方法
这次给大家带来webpack vue项目开发环境局域网绑定IP方法,webpack vue项目开发环境局域网绑定IP的注意事项有哪些,下面就是实战案例,一起来看一下。
思路:将自己的项目启动ip与端口固定,当然端口也可以为默认的8080
步骤:
1.查看自己在局域网内的ip
命令行 ipconfig
2.回到自己的开发目录,在根目录找到comfig/index.js
修改 host: 自己的局域网ip
修改 port: 自定义端口-最好不要用80或者其他常用端口
示例:comfig/index.js
host:'http://192.168.2.153',//一定要加上 http port:3000
注意:此处ip一旦固定,本机访问的或localhost将不可访问,必须也使用这个ip,局域网也是一样用此ip访问
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci webpack vue项目开发环境局域网绑定IP方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1385
1385
 52
52
 Win11 tidak boleh menyambung ke pencetak LAN, bagaimana untuk menyelesaikannya?
Jul 01, 2023 am 08:57 AM
Win11 tidak boleh menyambung ke pencetak LAN, bagaimana untuk menyelesaikannya?
Jul 01, 2023 am 08:57 AM
Apakah yang perlu saya lakukan jika win11 tidak dapat menyambung ke pencetak LAN? Banyak sistem win11 pengguna tidak dapat menyambung ke pencetak yang dikongsi secara normal apabila menggunakan fungsi pencetak LAN Masalah ini mungkin berlaku kerana langkah sambungan atau perkhidmatan berfungsi tertentu tidak dihidupkan. Hari ini editor telah membawakan anda pelbagai penyelesaian Ramai rakan tidak tahu bagaimana untuk beroperasi secara terperinci. ikut editor untuk membaca di bawah. Petua untuk menyelesaikan masalah komputer win11 tidak boleh menyambung ke pencetak kongsi 1. Mula-mula, tekan kombinasi kekunci Win+X pada papan kekunci, atau klik kanan ikon mula Windows pada bar tugas, dan pilih Jalankan daripada item menu tersembunyi yang terbuka; 2. Jalankan tetingkap
 Bagaimana untuk melihat semua alamat IP dalam LAN menggunakan cmd
Feb 20, 2023 pm 02:22 PM
Bagaimana untuk melihat semua alamat IP dalam LAN menggunakan cmd
Feb 20, 2023 pm 02:22 PM
Cara melihat semua alamat IP pada LAN menggunakan cmd: 1. Tekan kekunci pintasan "Win+R" untuk membuka tetingkap "Run" 2. Selepas memasukkan "CMD" dalam tetingkap "Run", tekan kekunci Enter; 3. Dalam "Command" terbuka Dalam antara muka "Prompt", masukkan arahan "arp -a" dan tekan kekunci Enter 4. Daripada hasil yang dikembalikan, anda boleh melihat alamat IP semua komputer dalam LAN tempatan itu; berkomunikasi dengan mesin.
 Mengapa IP LAN biasanya bermula dengan 192.168 dan bukannya 1.2 atau 193.169?
Aug 02, 2023 pm 03:42 PM
Mengapa IP LAN biasanya bermula dengan 192.168 dan bukannya 1.2 atau 193.169?
Aug 02, 2023 pm 03:42 PM
Orang yang mengkonfigurasi penghala sering menggunakan alamat IP lalai penghala sebagai pintu masuk Menukarnya ke alamat IP lain mengelirukan dan menyusahkan. Jangan percaya lagi, orang yang sering melakukan penyelenggaraan rangkaian menetapkan alamat IP, dan memasukkan "192.168" dengan sangat lancar. Tetapi ini bukan punca utama.
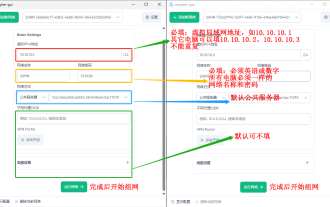
 Cara menggunakan rangkaian jauh EasyTier
Jun 19, 2024 am 10:14 AM
Cara menggunakan rangkaian jauh EasyTier
Jun 19, 2024 am 10:14 AM
EasyTier ialah alat rangkaian jauh penembusan intranet sumber terbuka, percuma dan terdesentralisasi Ia merupakan penyelesaian rangkaian jauh yang mudah digunakan dan kaya dengan ciri, sesuai untuk kerjasama pejabat jauh, sambungan permainan dan senario lain. Berikut ialah pengenalan ringkas tentang cara menggunakan rangkaian jauh EasyTier. Muat turun program easytier-gui dan pasangkannya. Muat turun alamat: https://github.com/EasyTier/EasyTier Hanya sediakannya seperti yang ditunjukkan di atas pada komputer yang perlu dirangkaikan. Alamat IPv4 maya: diperlukan Contohnya, komputer A ialah 10.10.10.1, B ialah 10.10.10.2, dan C ialah 10.10.10.3. (Segmen IP sedemikian tersedia: 10.
 Tutorial Bermula VUE3: Membungkus dan Membina dengan Webpack
Jun 15, 2023 pm 06:17 PM
Tutorial Bermula VUE3: Membungkus dan Membina dengan Webpack
Jun 15, 2023 pm 06:17 PM
Vue ialah rangka kerja JavaScript yang sangat baik yang boleh membantu kami membina aplikasi web yang interaktif dan cekap dengan cepat. Vue3 ialah versi terkini Vue, yang memperkenalkan banyak ciri dan fungsi baharu. Webpack kini merupakan salah satu pembungkus modul JavaScript dan alat binaan yang paling popular, yang boleh membantu kami mengurus pelbagai sumber dalam projek kami. Artikel ini akan memperkenalkan cara menggunakan Webpack untuk membungkus dan membina aplikasi Vue3. 1. Pasang Webpack
 Apakah perbezaan antara vite dan webpack
Jan 11, 2023 pm 02:55 PM
Apakah perbezaan antara vite dan webpack
Jan 11, 2023 pm 02:55 PM
Perbezaan: 1. Kelajuan permulaan pelayan webpack adalah lebih perlahan daripada Vite; kerana Vite tidak perlu dibungkus apabila ia dimulakan, tidak perlu menganalisis kebergantungan modul dan menyusun, jadi kelajuan permulaan adalah sangat pantas. 2. Kemas kini panas Vite lebih pantas daripada pek web; dari segi HRM Vite, apabila kandungan modul tertentu berubah, biarkan pelayar meminta semula modul tersebut. 3. Vite menggunakan esbuild untuk pra-membina kebergantungan, manakala webpack adalah berdasarkan nod. 4. Ekologi Vite tidak sebaik pek web, dan pemuat serta pemalam tidak cukup kaya.
 Bagaimana untuk menyelesaikan masalah rangkaian yang Win11 tidak dapat mengenali komputer lain pada LAN?
Jan 30, 2024 am 10:51 AM
Bagaimana untuk menyelesaikan masalah rangkaian yang Win11 tidak dapat mengenali komputer lain pada LAN?
Jan 30, 2024 am 10:51 AM
Bagaimana untuk menyelesaikan masalah bahawa komputer lain dalam LAN tidak dapat ditemui dalam rangkaian Win11? Kaedah ini sangat mudah Pengguna boleh pergi ke Tukar Tetapan Perkongsian Lanjutan di bawah Tetapan Rangkaian dan Internet di bawah Panel Kawalan, dan kemudian pilih Mulakan Penemuan Rangkaian untuk melaksanakan operasi. Biarkan laman web ini dengan teliti memperkenalkan kepada pengguna penyelesaian kepada masalah yang komputer lain pada LAN tidak dapat ditemui dalam rangkaian Win11. Penyelesaian kepada masalah bahawa komputer lain pada LAN tidak dapat ditemui dalam rangkaian Win11 1. Pertama, kami membuka panel kawalan. 2. Kemudian masukkan tetapan rangkaian dan internet. 3. Kemudian buka Pusat Rangkaian dan Perkongsian. 6. Terdapat juga tanda semak dalam pilihan tetamu di bawah untuk membolehkan penemuan rangkaian. Perlu diingatkan bahawa kedua-dua belah LAN mesti dihidupkan Jika satu sisi
 Cara menggunakan PHP dan webpack untuk pembangunan modular
May 11, 2023 pm 03:52 PM
Cara menggunakan PHP dan webpack untuk pembangunan modular
May 11, 2023 pm 03:52 PM
Dengan pembangunan berterusan teknologi pembangunan web, pemisahan bahagian hadapan dan belakang serta pembangunan modular telah menjadi trend yang meluas. PHP ialah bahasa back-end yang biasa digunakan Apabila melakukan pembangunan modular, kita perlu menggunakan beberapa alat untuk mengurus dan membungkus modul adalah alat pembungkusan modular yang sangat mudah digunakan. Artikel ini akan memperkenalkan cara menggunakan PHP dan webpack untuk pembangunan modular. 1. Apakah pembangunan modular? Pembangunan modular merujuk kepada penguraian program kepada modul bebas yang berbeza Setiap modul mempunyai fungsinya sendiri.




