vue自动化表单实例分析
本篇文章通过实例给大家分享了vue自动化表单的操作方法以及相关的代码做了描述,有兴趣的朋友可以跟着学习下。
背景
B端系统表单较多,且表单可能含有较多字段
字段较多的表单带来了大片HTML代码
在大片HTML中,混杂着参数绑定、事件处理等逻辑,不利于维护
技术栈 Vue,Element(默认表单布局)适合中后台项目快速开发
目标
通过json配置快速生成表单的vue plugin。
设计目标
减少html 重复片段
表单字段组件可扩展
事件、联动通过eventbus 解耦
校验可扩展
表单布局可自定义
可视化配置
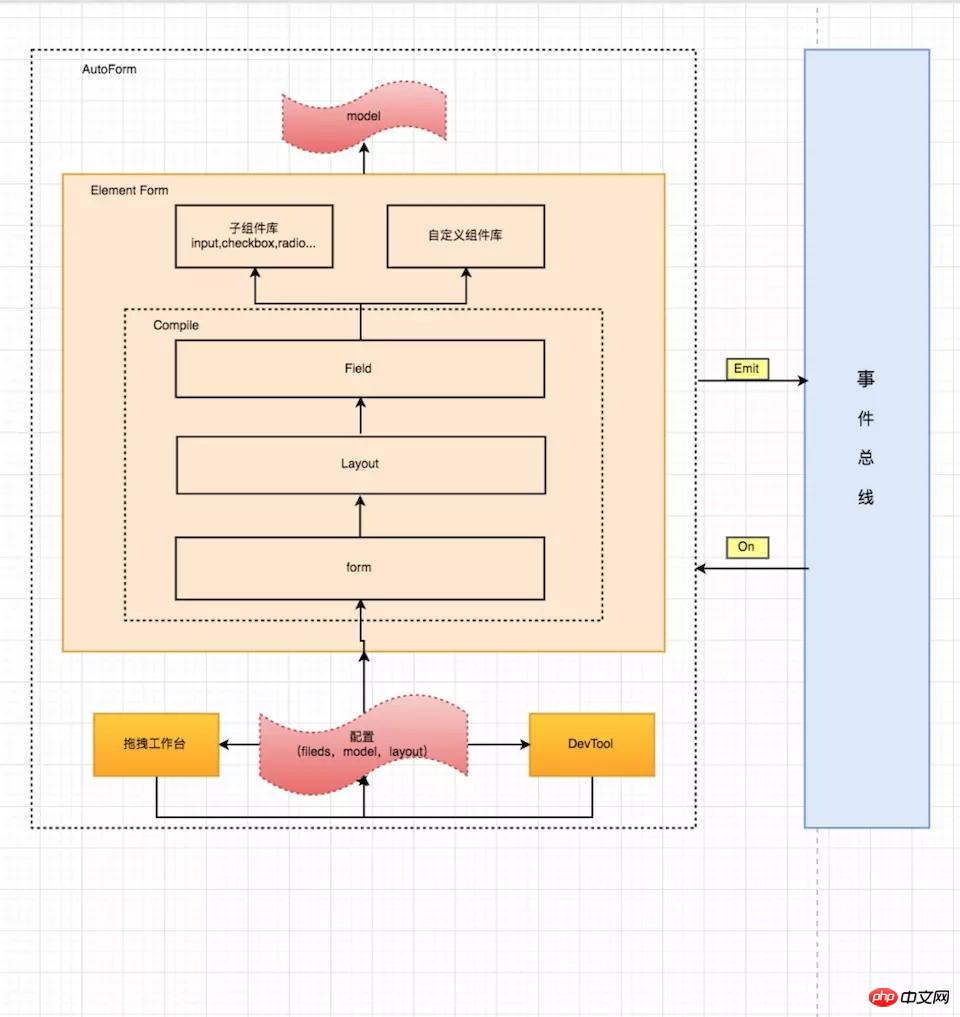
大概方案设计

使用
安装
npm install charlie-autoform charlie-autoform_component_lib
源码:https://charlielau.github.io/autoform/#/component/autoform
引入插件
import AutoForm from 'charlie-autoform'; import AutoForm_component_lib from 'charlie-autoform_component_lib'; Vue.use(AutoForm); Vue.use(AutoForm_component_lib);
基本使用
demo.vue
<template>
<p>
<auto-form ref="tagForm1" :model="model1" :fields="fields1" :layout="layout">
<el-form-item class="clearfix">
<el-button type="primary">立即创建</el-button>
<el-button>取消</el-button>
</el-form-item>
</auto-form>
</p>
</template>
<script>
export default {
data() {
return {
model2: {
name: '',
type: []
},
layout2: {
align: 'left',
labelWidth: '100px',
custom: false, //是否自定义布局
inline: true //是否内联
},
fields2: [
{
key: 'name',
type: 'input',
templateOptions: {
label: '审批人'
}
},
{
key: 'region',
type: 'select',
templateOptions: {
label: '活动区域',
placeholder: '请选择活动区域',
options: [
{
label: '区域一',
value: 'shanghai'
},
{
label: '区域二',
value: 'beijing'
}
],
validators:[ //校验
// {required:true,message:'必填'}
// ""
]
}
}
]
};
}
};
</script>最终效果

添加自定义组件或者组件目录
Vue.$autoform.RegisterDir(()=>require.context('./components/autoform', 'c'));//目录
Vue.$autoform.Register(Vue,[Components...],{prefix: "c"}) //组件对象cHello.vue
// PATH:/components/autoform/cHello.vue
<template>
<p>
<p>
<p>基本的变量可以通过"mixins"获取,这里有开发组件需要的一些变量</p>
<p>自定义子组件:Hello</p>
<p>当前field: {{field}}</p>
<p>整个model: {{model}}</p>
<p>当前model: {{model[field.name]}}</p>
<p>layout: {{layout}}</p>
<p>字段相关配置to: {{to}}</p>
</p>
</p>
</template>
<script>
import {baseField} from "charlie-autoform";
export default {
mixins: [baseField],
name: 'cHello',
data () {
return {};
},
methods: {},
mounted(){
//this.eventBus 事件总线
}
};
</script>成果
目前应用再多个系统
定性: 维护成本降低、关注点分离
定量:表单开发效率提升50%
相关推荐:
Atas ialah kandungan terperinci vue自动化表单实例分析. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk menggunakan JavaScript untuk merealisasikan fungsi gesaan automatik kandungan kotak input borang?
Oct 20, 2023 pm 04:01 PM
Bagaimana untuk menggunakan JavaScript untuk merealisasikan fungsi gesaan automatik kandungan kotak input borang?
Oct 20, 2023 pm 04:01 PM
Bagaimana untuk menggunakan JavaScript untuk merealisasikan fungsi gesaan automatik kandungan kotak input borang? Pengenalan: Fungsi gesaan automatik kandungan kotak input borang adalah sangat biasa dalam aplikasi web Ia boleh membantu pengguna memasukkan kandungan yang betul dengan cepat. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mencapai fungsi ini dan menyediakan contoh kod khusus. Cipta struktur HTML Mula-mula, kita perlu mencipta struktur HTML yang mengandungi kotak input dan senarai cadangan automatik. Anda boleh menggunakan kod berikut: <!DOCTYP
 Fahami perbezaan dan perbandingan antara SpringBoot dan SpringMVC
Dec 29, 2023 am 09:20 AM
Fahami perbezaan dan perbandingan antara SpringBoot dan SpringMVC
Dec 29, 2023 am 09:20 AM
Bandingkan SpringBoot dan SpringMVC dan fahami perbezaannya Dengan pembangunan Java yang berterusan, rangka kerja Spring telah menjadi pilihan pertama bagi banyak pembangun dan perusahaan. Dalam ekosistem Spring, SpringBoot dan SpringMVC ialah dua komponen yang sangat penting. Walaupun kedua-duanya adalah berdasarkan rangka kerja Spring, terdapat beberapa perbezaan dalam fungsi dan penggunaan. Artikel ini akan menumpukan pada membandingkan SpringBoot dan Spring
 Bagaimana untuk menggunakan JavaScript untuk melaksanakan pengesahan masa nyata kandungan kotak input borang?
Oct 18, 2023 am 08:47 AM
Bagaimana untuk menggunakan JavaScript untuk melaksanakan pengesahan masa nyata kandungan kotak input borang?
Oct 18, 2023 am 08:47 AM
Bagaimana untuk menggunakan JavaScript untuk melaksanakan pengesahan masa nyata kandungan kotak input borang? Dalam kebanyakan aplikasi web, borang ialah cara interaksi yang paling biasa antara pengguna dan sistem. Walau bagaimanapun, kandungan yang dimasukkan oleh pengguna selalunya perlu disahkan untuk memastikan ketepatan dan kesempurnaan data. Dalam artikel ini, kami akan mempelajari cara menggunakan JavaScript untuk melaksanakan pengesahan masa nyata kandungan kotak input borang dan memberikan contoh kod khusus. Mencipta borang Mula-mula kita perlu mencipta jadual ringkas dalam HTML
 Cara menggunakan HTML, CSS dan jQuery untuk merealisasikan fungsi lanjutan untuk menyimpan borang secara automatik
Oct 28, 2023 am 08:20 AM
Cara menggunakan HTML, CSS dan jQuery untuk merealisasikan fungsi lanjutan untuk menyimpan borang secara automatik
Oct 28, 2023 am 08:20 AM
Cara menggunakan HTML, CSS dan jQuery untuk melaksanakan fungsi lanjutan untuk menyimpan borang secara automatik adalah salah satu elemen yang paling biasa dalam aplikasi web moden. Apabila pengguna memasukkan data borang, bagaimana untuk melaksanakan fungsi penjimatan automatik bukan sahaja dapat meningkatkan pengalaman pengguna, tetapi juga memastikan keselamatan data. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk melaksanakan fungsi penjimatan automatik borang, dan melampirkan contoh kod tertentu. 1. Struktur bentuk HTML Mari kita buat satu bentuk HTML yang mudah.
 Jenkins dalam PHP Integrasi Berterusan: Sarjana Automasi Binaan dan Penerapan
Feb 19, 2024 pm 06:51 PM
Jenkins dalam PHP Integrasi Berterusan: Sarjana Automasi Binaan dan Penerapan
Feb 19, 2024 pm 06:51 PM
Dalam pembangunan perisian moden, integrasi berterusan (CI) telah menjadi amalan penting untuk meningkatkan kualiti kod dan kecekapan pembangunan. Antaranya, Jenkins ialah alat CI sumber terbuka yang matang dan berkuasa, terutamanya sesuai untuk aplikasi PHP. Kandungan berikut akan menyelidiki cara menggunakan Jenkins untuk melaksanakan penyepaduan berterusan PHP, dan menyediakan kod sampel khusus dan langkah terperinci. Pemasangan dan konfigurasi Jenkins Pertama, Jenkins perlu dipasang pada pelayan. Hanya muat turun dan pasang versi terkini dari laman web rasminya. Selepas pemasangan selesai, beberapa konfigurasi asas diperlukan, termasuk menyediakan akaun pentadbir, pemasangan pemalam dan konfigurasi kerja. Cipta kerja baharu Pada papan pemuka Jenkins, klik butang "Kerja Baharu". Pilih "Bebaskan
 Bagaimana untuk memadam automasi arahan pintasan Apple
Feb 20, 2024 pm 10:36 PM
Bagaimana untuk memadam automasi arahan pintasan Apple
Feb 20, 2024 pm 10:36 PM
Cara Memadam Automasi Pintasan Apple Dengan pelancaran sistem iOS13 baharu Apple, pengguna boleh menggunakan pintasan (Pintasan Apple) untuk menyesuaikan dan mengautomasikan pelbagai operasi telefon mudah alih, yang sangat meningkatkan pengalaman telefon mudah alih pengguna. Walau bagaimanapun, kadangkala kita mungkin perlu memadamkan beberapa pintasan yang tidak diperlukan lagi. Jadi, bagaimana untuk memadamkan automasi arahan pintasan Apple? Kaedah 1: Padam melalui apl Pintasan Pada iPhone atau iPad anda, buka apl "Pintasan". Pilih dalam bar navigasi bawah
 Petua untuk menggunakan kelas borang Laravel: cara untuk meningkatkan kecekapan
Mar 11, 2024 pm 12:51 PM
Petua untuk menggunakan kelas borang Laravel: cara untuk meningkatkan kecekapan
Mar 11, 2024 pm 12:51 PM
Borang adalah bahagian penting dalam menulis laman web atau aplikasi. Laravel, sebagai rangka kerja PHP yang popular, menyediakan kelas bentuk yang kaya dan berkuasa, menjadikan pemprosesan borang lebih mudah dan lebih cekap. Artikel ini akan memperkenalkan beberapa petua tentang menggunakan kelas borang Laravel untuk membantu anda meningkatkan kecekapan pembangunan. Yang berikut menerangkan secara terperinci melalui contoh kod tertentu. Mencipta borang Untuk mencipta borang dalam Laravel, anda perlu menulis borang HTML yang sepadan dalam paparan terlebih dahulu. Apabila bekerja dengan borang, anda boleh menggunakan Laravel
 Gunakan skrip Python untuk melaksanakan penjadualan tugas dan automasi di bawah platform Linux
Oct 05, 2023 am 10:51 AM
Gunakan skrip Python untuk melaksanakan penjadualan tugas dan automasi di bawah platform Linux
Oct 05, 2023 am 10:51 AM
Menggunakan skrip Python untuk melaksanakan penjadualan tugas dan automasi di bawah platform Linux Dalam persekitaran teknologi maklumat moden, penjadualan tugas dan automasi telah menjadi alat penting untuk kebanyakan perusahaan. Sebagai bahasa pengaturcaraan yang ringkas, mudah dipelajari dan kaya dengan ciri, Python sangat mudah dan cekap untuk melaksanakan penjadualan tugas dan automasi pada platform Linux. Python menyediakan pelbagai perpustakaan untuk penjadualan tugas, yang paling biasa digunakan dan berkuasa ialah crontab. crontab ialah sistem pengurusan dan penjadualan






