html5+canvas动态实现饼状图步骤详解
这次给大家带来html5+canvas动态实现饼状图步骤详解,html5+canvas动态实现饼状图的注意事项有哪些,下面就是实战案例,一起来看一下。
先来看效果图

这里并没引用jquery等第三方库,只是用dom操作和canvas的特性编写的。
canvas画圆大体分为实心圆和空心圆。
根据需求分析知道该圆为实心圆。
1.先用canvas画实心圆

//伪代码
var canvas = document.createElement("canvas");
var ctx = canvas.getContext('2d');
ctx.beginPath();
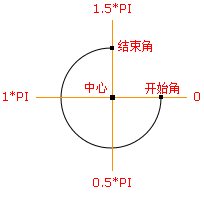
ctx.arc(圆心x轴坐标,圆心y轴坐标,半径,开始角,结束角);
ctx.fillStyle = 'green';
ctx.closePath();
ctx.fill();2.根据不同颜色绘制饼状图
//伪代码
var canvas = document.createElement("canvas");
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.arc(圆心x轴坐标,圆心y轴坐标,半径,绿色开始角,绿色结束角);
ctx.fillStyle = 'green';
ctx.closePath();
ctx.fill();
ctx.beginPath();
ctx.arc(圆心x轴坐标,圆心y轴坐标,半径,红色开始角,红色结束角);
ctx.fillStyle = 'red';
ctx.closePath();
ctx.fill();
ctx.beginPath();
ctx.arc(圆心x轴坐标,圆心y轴坐标,半径,黄色开始角,黄色结束角);
ctx.fillStyle = 'yellow';
ctx.closePath();
ctx.fill();
ctx.beginPath();
ctx.arc(圆心x轴坐标,圆心y轴坐标,半径,紫色开始角,紫色结束角);
ctx.fillStyle = 'purple';
ctx.closePath();
ctx.fill();3.动态绘制饼状图
动态绘制圆网上普遍推荐三种方法:requestAnimationFrame、setInterval(定时)、还有动态算角度的。
这里我用的是第一种requestAnimationFrame方式。
在编写的过程中发现一个问题,就是动态画圆时并不是以圆心的坐标画的。为了解决这一问题,需要在每次画圆时重新将canvas的画笔的坐标定义为最初圆心的坐标。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#graph {
/* border: 1px solid black;
height: 100%;
width: 100%;
box-sizing: border-box;*/
}
</style>
</head>
<body>
<p id="circle" style="width: 500px;float: left;"></p>
</body>
</html>
<script type="text/javascript">
(function(window,undefined){
var data = [
{"product":"产品1","sales":[192.44 ,210.54 ,220.84 ,230.11 ,220.85 ,210.59 ,205.49 ,200.55 ,195.71 ,187.46 ,180.66 ,170.90]},
{"product":"产品2","sales":[122.41 ,133.16 ,145.65 ,158.00 ,164.84 ,178.62 ,185.70 ,190.13 ,195.53 ,198.88 ,204.32 ,210.91]},
{"product":"产品3","sales":[170.30 ,175.00 ,170.79 ,165.10 ,165.62 ,160.92 ,155.92 ,145.77 ,145.17 ,140.27 ,135.99 ,130.33]},
{"product":"产品4","sales":[165.64 ,170.15 ,175.10 ,185.32 ,190.90 ,190.01 ,187.05 ,183.74 ,177.24 ,181.90 ,179.54 ,175.98]}
]
var dom_circle = document.getElementById('circle');
if(dom_circle != undefined && dom_circle != null)
{
var canvas = document.createElement("canvas");
dom_circle.appendChild(canvas);
var ctx = canvas.getContext('2d');
var defaultStyle = function(Dom,canvas){
if(Dom.clientWidth <= 300)
{
canvas.width = 300;
Dom.style.overflowX = "auto";
}
else{
canvas.width = Dom.clientWidth;
}
if(Dom.clientHeight <= 300)
{
canvas.height = 300;
Dom.style.overflowY = "auto";
}
else
{
canvas.height = Dom.clientHeight;
}
//坐标轴区域
//注意,实际画折线图区域还要比这个略小一点
return {
p1:'green',
p2:'red',
p3:'yellow',
p4:'purple',
x: 0 , //坐标轴在canvas上的left坐标
y: 0 , //坐标轴在canvas上的top坐标
maxX: canvas.width , //坐标轴在canvas上的right坐标
maxY: canvas.height , //坐标轴在canvas上的bottom坐标
r:(canvas.width)/2, //起点
ry:(canvas.height)/2, //起点
cr: (canvas.width)/4, //半径
startAngle:-(1/2*Math.PI), //开始角度
endAngle:(-(1/2*Math.PI)+2*Math.PI), //结束角度
xAngle:1*(Math.PI/180) //偏移量
};
}
//画圆
var tmpAngle = -(1/2*Math.PI);
var ds = null;
var sum = data[0]['sales'][0]+data[0]['sales'][1]+data[0]['sales'][2]+data[0]['sales'][3]
var percent1 = data[0]['sales'][0]/sum * Math.PI * 2 ;
var percent2 = data[0]['sales'][1]/sum * Math.PI * 2 + percent1;
var percent3 = data[0]['sales'][2]/sum * Math.PI * 2 + percent2;
var percent4 = data[0]['sales'][3]/sum * Math.PI * 2 + percent3;
console.log(percent1);
console.log(percent2);
console.log(percent3);
console.log(percent4);
var tmpSum = 0;
var drawCircle = function(){
if(tmpAngle >= ds.endAngle)
{
return false;
}
else if(tmpAngle+ ds.xAngle > ds.endAngle)
{
tmpAngle = ds.endAngle;
}
else{
tmpAngle += ds.xAngle;
tmpSum += ds.xAngle
}
// console.log(ds.startAngle+'***'+tmpAngle);
// console.log(tmpSum);
// ctx.clearRect(ds.x,ds.y,canvas.width,canvas.height);
if(tmpSum > percent1 && tmpSum <percent2)
{
ctx.beginPath();
ctx.moveTo(ds.r,ds.ry);
ctx.arc(ds.r,ds.ry,ds.cr,ds.startAngle+percent1,tmpAngle);
ctx.fillStyle = ds.p2;
}
else if(tmpSum > percent2 && tmpSum <percent3)
{
ctx.beginPath();
ctx.moveTo(ds.r,ds.ry);
ctx.arc(ds.r,ds.ry,ds.cr,ds.startAngle+percent2,tmpAngle);
ctx.fillStyle = ds.p3;
}
else if(tmpSum > percent3 )
{
ctx.beginPath();
ctx.moveTo(ds.r,ds.ry);
ctx.arc(ds.r,ds.ry,ds.cr,ds.startAngle+percent3,tmpAngle);
ctx.fillStyle = ds.p4;
}
else{
ctx.beginPath();
ctx.moveTo(ds.r,ds.ry);
ctx.arc(ds.r,ds.ry,ds.cr,ds.startAngle,tmpAngle);
ctx.fillStyle = ds.p1;
}
ctx.closePath();
ctx.fill();
requestAnimationFrame(drawCircle);
}
this.toDraw = function(){
ds= defaultStyle(dom_circle,canvas);
// console.log(tmpAngle);
// console.log(ds.xAngle)
ctx.clearRect(ds.x,ds.y,canvas.width,canvas.height);
drawCircle();
}
this.toDraw();
var self = this;
window.onresize = function(){
self.toDraw()
}
}
})(window);
</script>相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci html5+canvas动态实现饼状图步骤详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1384
1384
 52
52
 Bagaimana untuk menjadikan Peta Google sebagai peta lalai dalam iPhone
Apr 17, 2024 pm 07:34 PM
Bagaimana untuk menjadikan Peta Google sebagai peta lalai dalam iPhone
Apr 17, 2024 pm 07:34 PM
Peta lalai pada iPhone ialah Peta, pembekal geolokasi proprietari Apple. Walaupun peta semakin baik, ia tidak berfungsi dengan baik di luar Amerika Syarikat. Ia tiada apa-apa untuk ditawarkan berbanding Peta Google. Dalam artikel ini, kami membincangkan langkah yang boleh dilaksanakan untuk menggunakan Peta Google untuk menjadi peta lalai pada iPhone anda. Cara Menjadikan Peta Google Peta Lalai dalam iPhone Menetapkan Peta Google sebagai aplikasi peta lalai pada telefon anda adalah lebih mudah daripada yang anda fikirkan. Ikut langkah di bawah – Langkah prasyarat – Anda mesti memasang Gmail pada telefon anda. Langkah 1 – Buka AppStore. Langkah 2 – Cari “Gmail”. Langkah 3 – Klik di sebelah apl Gmail
 Langkah-langkah untuk menaik taraf kepada versi terkini WeChat (Kuasai kaedah naik taraf kepada versi terkini WeChat dengan mudah)
Jun 01, 2024 pm 10:24 PM
Langkah-langkah untuk menaik taraf kepada versi terkini WeChat (Kuasai kaedah naik taraf kepada versi terkini WeChat dengan mudah)
Jun 01, 2024 pm 10:24 PM
WeChat ialah salah satu platform media sosial di China yang melancarkan versi baharu secara berterusan untuk memberikan pengalaman pengguna yang lebih baik. Menaik taraf WeChat kepada versi terkini adalah sangat penting untuk terus berhubung dengan keluarga dan rakan sekerja, untuk terus berhubung dengan rakan dan untuk mengikuti perkembangan terkini. 1. Fahami ciri dan penambahbaikan versi terkini adalah sangat penting untuk memahami ciri dan penambahbaikan versi terkini sebelum menaik taraf WeChat. Untuk peningkatan prestasi dan pembetulan pepijat, anda boleh mengetahui tentang pelbagai ciri baharu yang dibawa oleh versi baharu dengan menyemak nota kemas kini di tapak web atau gedung aplikasi rasmi WeChat. 2. Semak versi WeChat semasa Kami perlu menyemak versi WeChat yang sedang dipasang pada telefon bimbit sebelum menaik taraf WeChat. Klik untuk membuka aplikasi WeChat "Saya" dan kemudian pilih menu "Perihal" di mana anda boleh melihat nombor versi WeChat semasa. 3. Buka apl
 ID Apple ini belum lagi digunakan dalam iTunes Store: Betulkan
Jun 10, 2024 pm 05:42 PM
ID Apple ini belum lagi digunakan dalam iTunes Store: Betulkan
Jun 10, 2024 pm 05:42 PM
Apabila log masuk ke iTunesStore menggunakan AppleID, ralat ini mengatakan "AppleID ini belum digunakan dalam iTunesStore" mungkin dilemparkan pada skrin. Tiada mesej ralat yang perlu dibimbangkan, anda boleh membetulkannya dengan mengikuti set penyelesaian ini. Betulkan 1 – Tukar Alamat Penghantaran Sebab utama gesaan ini muncul di iTunes Store ialah anda tidak mempunyai alamat yang betul dalam profil AppleID anda. Langkah 1 – Pertama, buka Tetapan iPhone pada iPhone anda. Langkah 2 – AppleID harus berada di atas semua tetapan lain. Jadi, bukalah. Langkah 3 – Setelah sampai, buka pilihan “Pembayaran & Penghantaran”. Langkah 4 – Sahkan akses anda menggunakan Face ID. langkah
 Bagaimana untuk menutup akaun video WeChat? Langkah terperinci untuk menutup akaun video WeChat
Jan 02, 2024 pm 11:57 PM
Bagaimana untuk menutup akaun video WeChat? Langkah terperinci untuk menutup akaun video WeChat
Jan 02, 2024 pm 11:57 PM
Untuk memahami cara menutup akaun video WeChat, anda perlu tahu terlebih dahulu bahawa WeChat, perisian sembang, sangat kaya dengan fungsi. Untuk orang yang berbeza, akaun video WeChat mempunyai fungsi yang berbeza. Bagi orang biasa, akaun video WeChat hanyalah saluran untuk berkongsi video pendek yang dirakam oleh individu, dan mereka boleh berkongsi beberapa video WeChat yang menarik. Bagi yang lain, mereka menggunakan akaun video WeChat untuk menarik trafik. Sememangnya, mereka mungkin tidak dapat menerima komen daripada troll dan troll, jadi mereka mungkin mahu menutup akaun video WeChat. Seterusnya, editor laman web ini akan memperkenalkan kepada anda bagaimana untuk menutup akaun video WeChat Rakan-rakan yang berminat, datang dan lihat langkah-langkah untuk menutup akaun video WeChat adalah seperti berikut: Kita buka WeChat dulu halaman, dan klik butang "Saya", yang akan membawa kita ke a
 Apl Shazam tidak berfungsi dalam iPhone: Betulkan
Jun 08, 2024 pm 12:36 PM
Apl Shazam tidak berfungsi dalam iPhone: Betulkan
Jun 08, 2024 pm 12:36 PM
Menghadapi masalah dengan apl Shazam pada iPhone? Shazam membantu anda mencari lagu dengan mendengarnya. Walau bagaimanapun, jika Shazam tidak berfungsi dengan betul atau tidak mengenali lagu itu, anda perlu menyelesaikannya secara manual. Membaiki apl Shazam tidak akan mengambil masa yang lama. Jadi, tanpa membuang masa lagi, ikut langkah di bawah untuk menyelesaikan isu dengan aplikasi Shazam. Betulkan 1 – Lumpuhkan Ciri Teks Tebal Teks tebal pada iPhone mungkin menjadi sebab mengapa Shazam tidak berfungsi dengan betul. Langkah 1 – Anda hanya boleh melakukan ini daripada tetapan iPhone anda. Jadi, bukalah. Langkah 2 - Seterusnya, buka tetapan "Paparan & Kecerahan" di sana. Langkah 3 - Jika anda mendapati bahawa "Teks Tebal" didayakan
 Penjelasan terperinci tentang langkah-langkah untuk mendapatkan kebenaran pentadbir sistem Win11
Mar 08, 2024 pm 09:09 PM
Penjelasan terperinci tentang langkah-langkah untuk mendapatkan kebenaran pentadbir sistem Win11
Mar 08, 2024 pm 09:09 PM
Windows 11, sebagai sistem pengendalian terbaru yang dilancarkan oleh Microsoft, amat digemari oleh pengguna. Dalam proses menggunakan Windows 11, kadangkala kita perlu mendapatkan hak pentadbir sistem untuk melaksanakan beberapa operasi yang memerlukan kebenaran. Seterusnya, kami akan memperkenalkan secara terperinci langkah-langkah untuk mendapatkan hak pentadbir sistem dalam Windows 11. Langkah pertama ialah mengklik "Menu Mula". Anda boleh melihat ikon Windows di sudut kiri bawah Klik ikon untuk membuka "Menu Mula". Dalam langkah kedua, cari dan klik "
 Tangkapan skrin iPhone tidak berfungsi: Cara membetulkannya
May 03, 2024 pm 09:16 PM
Tangkapan skrin iPhone tidak berfungsi: Cara membetulkannya
May 03, 2024 pm 09:16 PM
Ciri tangkapan skrin tidak berfungsi pada iPhone anda? Mengambil tangkapan skrin adalah sangat mudah kerana anda hanya perlu menahan butang Naik Kelantangan dan butang Kuasa pada masa yang sama untuk meraih skrin telefon anda. Walau bagaimanapun, terdapat cara lain untuk menangkap bingkai pada peranti. Betulkan 1 – Menggunakan Assistive Touch Ambil tangkapan skrin menggunakan ciri Assistive Touch. Langkah 1 – Pergi ke tetapan telefon anda. Langkah 2 – Seterusnya, ketik untuk membuka tetapan Kebolehcapaian. Langkah 3 – Buka tetapan Sentuh. Langkah 4 – Seterusnya, buka tetapan Assistive Touch. Langkah 5 – Hidupkan Sentuhan Bantu pada telefon anda. Langkah 6 – Buka “Sesuaikan Menu Teratas” untuk mengaksesnya. Langkah 7 – Sekarang anda hanya perlu memautkan mana-mana fungsi ini ke tangkapan skrin anda. Jadi klik pada yang pertama
 Apl jam tiada dalam iPhone: Cara membetulkannya
May 03, 2024 pm 09:19 PM
Apl jam tiada dalam iPhone: Cara membetulkannya
May 03, 2024 pm 09:19 PM
Adakah apl jam hilang dari telefon anda? Tarikh dan masa masih akan dipaparkan pada bar status iPhone anda. Walau bagaimanapun, tanpa apl Jam, anda tidak akan dapat menggunakan jam dunia, jam randik, jam penggera dan banyak ciri lain. Oleh itu, membetulkan apl jam yang hilang hendaklah berada di bahagian atas senarai tugasan anda. Penyelesaian ini boleh membantu anda menyelesaikan isu ini. Betulkan 1 – Letakkan Apl Jam Jika anda tersilap mengalih keluar apl Jam daripada skrin utama anda, anda boleh meletakkan semula apl Jam pada tempatnya. Langkah 1 – Buka kunci iPhone anda dan mula meleret ke kiri sehingga anda mencapai halaman Pustaka Apl. Langkah 2 – Seterusnya, cari "jam" dalam kotak carian. Langkah 3 – Apabila anda melihat "Jam" di bawah dalam hasil carian, tekan dan tahan dan




