React高阶组件使用技巧总结
这次给大家带来React高阶组件使用技巧总结,React高阶组件使用的注意事项有哪些,下面就是实战案例,一起来看一下。
前段时间在工作中写Hybrid页面时遇到了这样的一个场景,公司需要一系列的活动组件,在每个组件注册的时候都需要调用App端提供的一个接口。一开始也考虑了几种方式,包括mixin、组件继承以及react高阶组件。但经过了种种衡量,最后选择使用了高阶组件的做法。
那什么是高级组件?首先你得先了解请求ES6中的class只是语法糖,本质还是原型继承。能够更好的进行说明,我们将不会修改组件的代码。而是通过提供一些能够包裹组件的组件, 并通过一些额外的功能来增强组件。这样的组件我们称之为高阶组件(Higher-Order Component)。
1、Mixins的缺点
React官方已不推荐使用Mixins的技术来实现代码的重用,Mixins技术有一系列的缺点,首先Mixins会造成命名冲突,我们通过以下的方式来注入Mixins:
var myMixins = require('myMixins');
var Button = React.createClass({
mixins: [myMixins],
// ...
})如果你需要注入多个mixins,其中一个是自己的,另外的可能是第三方的。那有可能在两个mixins里使用了相同名称的方法,这会使得其中的一个不起作用,而你能做的只有修改其中一个方法的名称。另一方面,一个mixins一开始可能是非常简单的,仅仅需要实现某一个功能,但当业务越加的复杂,需要往其中加入更多的方法的时候,就会变得非常复杂。要深入了解mixins的缺点,可以查看官方博客。
2、组件继承
对于我自己来说这种方法以前使用的比较多,先创建一个BaseComponent,在其中实现一系列公共的方法,其后的每个组件都继承于这个组件,但缺点是不够灵活,在基础组件中只能实现一些比较固定的方法,而对于每个组件的定制化会有很大的限制。
3、React高阶组件
由于mixins的一系列缺点,React官方也意识到使用mixins所带来的痛点远远高于技术本身产生的优点,而高阶组件便可以代替mixins,而且当深入之后它还有着更加丰富的用法。
高阶组件(HOC)是React中对组件逻辑进行重用的高级技术。但高阶组件本身并不是React API。它只是一种模式,这种模式是由React自身的组合性质必然产生的。
高阶函数
说到高阶组件,就先得说到高阶函数了,高阶函数是至少满足下列条件的函数:
1、接受一个或多个函数作为输入
2、输出一个函数
在javascript这门函数为一等公民的语言中,高阶函数的使用还是非常之多的,像我们平时的回调函数等等,都用到了高阶函数的知识。我们先来看一个简单的高阶函数
var fun = function(x, y) {
return x + y;
}fun是一个函数,下面我们将整个函数作为参数传递给另一个函数
var comp = function(x, y, f) {
return f(x,y);
}验证一下
comp(1,2,fun) // 3
高阶组件定义
类比高阶函数的定义,高阶组件就是接受一个组件作为参数,在函数中对组件做一系列的处理,随后返回一个新的组件作为返回值。
我们先定义一个高阶组件BaseActivity
const BaseActivity = (WrappedComponent) => {
return class extends Component {
render() {
return (
<section>
<p>我的包裹组件</p>
<WrappedComponent />
</section>
)
}
}
}组件接受一个被包裹的组件作为参数,返回了一个经过处理的匿名组件。
在其他组件中使用这个高阶组件
class Example extends React.PureComponent {
constructor(props) {
super(props);
this.state = {
width: '100%',
height: '100%'
}
}
componentWillMount() {
if ((navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i))) {
return;
} else {
this.setState({
width: '375px',
height: '640px'
})
}
}
render() {
let { width, height } = this.state;
return (
<p className="activity">
<p className="activity-content" style={{ width, height }}>
<button className="btn">参加活动</button>
</p>
</p>
)
}
}
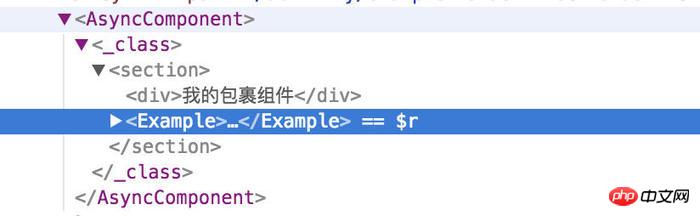
export default BaseActivity(Example);具体用法就是在export 组件的时候,使用BaseActivity函数来包裹这个组件,看下输出的react dom内容

在Example组件外面包裹了一个匿名组件。
参数
既然高阶组件是一个函数,我们就可以向里面传递我们需要的参数
const BaseActivity = (WrappedComponent, title) => {
return class extends Component {
render() {
return (
<section>
<p>{title}</p>
<WrappedComponent />
</section>
)
}
}
}在Example中这样export
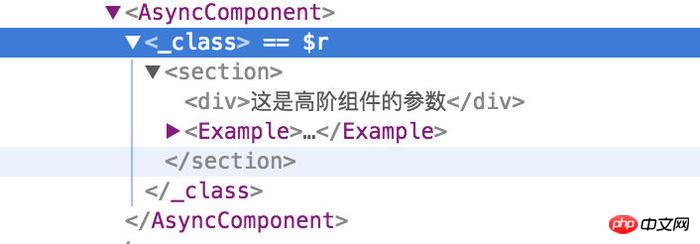
export default BaseActivity(Example, '这是高阶组件的参数');
我们看下输出的react dom

可以看到参数已经传递进去了。
当然还可以这样用(柯里化)
const BaseActivity (title) => (WrappedComponent) => {
return class extends Component {
render() {
return (
<section>
<p>{title}</p>
<WrappedComponent />
</section>
)
}
}
}在Example中这样export
export default BaseActivity('这是高阶组件的参数')(Example);这种用法在ant-design的表单以及redux的connect中我们都可以看到
// ant const WrappedDemo = Form.create()(Demo) // redux export default connect(mapStateToProps, mapDispatchToProps)(Counter)
高阶组件还可以扩展原组件的props属性,如下所示:
const BaseActivity (title) => (WrappedComponent) => {
return class extends Component {
render() {
const newProps = {
id: Math.random().toString(8)
}
return (
<section>
<p>{title}</p>
<WrappedComponent {...this.props} {...newProps}/>
</section>
)
}
}
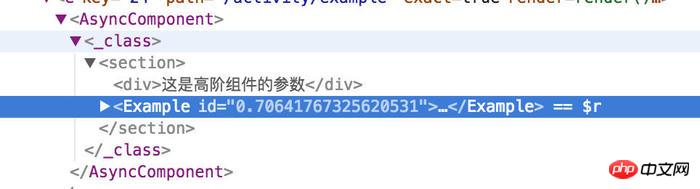
}看下输出的react dom

高阶组件的缺点
高阶组件也有一系列的缺点,首先是被包裹组件的静态方法会消失,这其实也是很好理解的,我们将组件当做参数传入函数中,返回的已经不是原来的组件,而是一个新的组件,原来的静态方法自然就不存在了。如果需要保留,我们可以手动将原组件的方法拷贝给新的组件,或者使用hoist-non-react-statics之类的库来进行拷贝。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci React高阶组件使用技巧总结. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara membina aplikasi pemesejan yang boleh dipercayai dengan React dan RabbitMQ
Sep 28, 2023 pm 08:24 PM
Cara membina aplikasi pemesejan yang boleh dipercayai dengan React dan RabbitMQ
Sep 28, 2023 pm 08:24 PM
Cara membina aplikasi pemesejan yang boleh dipercayai dengan React dan RabbitMQ Pengenalan: Aplikasi moden perlu menyokong pemesejan yang boleh dipercayai untuk mencapai ciri seperti kemas kini masa nyata dan penyegerakan data. React ialah perpustakaan JavaScript yang popular untuk membina antara muka pengguna, manakala RabbitMQ ialah perisian tengah pemesejan yang boleh dipercayai. Artikel ini akan memperkenalkan cara menggabungkan React dan RabbitMQ untuk membina aplikasi pemesejan yang boleh dipercayai dan memberikan contoh kod khusus. Gambaran keseluruhan RabbitMQ:
 Panduan Pengguna Penghala React: Cara melaksanakan kawalan penghalaan bahagian hadapan
Sep 29, 2023 pm 05:45 PM
Panduan Pengguna Penghala React: Cara melaksanakan kawalan penghalaan bahagian hadapan
Sep 29, 2023 pm 05:45 PM
Panduan Pengguna ReactRouter: Cara Melaksanakan Kawalan Penghalaan Hadapan Dengan populariti aplikasi satu halaman, penghalaan bahagian hadapan telah menjadi bahagian penting yang tidak boleh diabaikan. Sebagai perpustakaan penghalaan paling popular dalam ekosistem React, ReactRouter menyediakan fungsi yang kaya dan API yang mudah digunakan, menjadikan pelaksanaan penghalaan bahagian hadapan sangat mudah dan fleksibel. Artikel ini akan memperkenalkan cara menggunakan ReactRouter dan menyediakan beberapa contoh kod khusus. Untuk memasang ReactRouter dahulu, kita perlukan
 Ringkaskan penggunaan fungsi system() dalam sistem Linux
Feb 23, 2024 pm 06:45 PM
Ringkaskan penggunaan fungsi system() dalam sistem Linux
Feb 23, 2024 pm 06:45 PM
Ringkasan fungsi system() di bawah Linux Dalam sistem Linux, fungsi system() ialah fungsi yang sangat biasa digunakan, yang boleh digunakan untuk melaksanakan arahan baris arahan. Artikel ini akan memperkenalkan fungsi system() secara terperinci dan menyediakan beberapa contoh kod khusus. 1. Penggunaan asas fungsi system() Pengisytiharan fungsi system() adalah seperti berikut: intsystem(constchar*command);
 PHP, Vue dan React: Bagaimana untuk memilih rangka kerja bahagian hadapan yang paling sesuai?
Mar 15, 2024 pm 05:48 PM
PHP, Vue dan React: Bagaimana untuk memilih rangka kerja bahagian hadapan yang paling sesuai?
Mar 15, 2024 pm 05:48 PM
PHP, Vue dan React: Bagaimana untuk memilih rangka kerja bahagian hadapan yang paling sesuai? Dengan pembangunan berterusan teknologi Internet, rangka kerja bahagian hadapan memainkan peranan penting dalam pembangunan Web. PHP, Vue dan React ialah tiga rangka kerja bahagian hadapan yang mewakili, masing-masing mempunyai ciri dan kelebihan tersendiri. Apabila memilih rangka kerja bahagian hadapan yang hendak digunakan, pembangun perlu membuat keputusan termaklum berdasarkan keperluan projek, kemahiran pasukan dan pilihan peribadi. Artikel ini akan membandingkan ciri dan penggunaan tiga rangka kerja bahagian hadapan PHP, Vue dan React.
 Penyepaduan rangka kerja Java dan rangka kerja React bahagian hadapan
Jun 01, 2024 pm 03:16 PM
Penyepaduan rangka kerja Java dan rangka kerja React bahagian hadapan
Jun 01, 2024 pm 03:16 PM
Penyepaduan rangka kerja Java dan rangka kerja React: Langkah: Sediakan rangka kerja Java bahagian belakang. Buat struktur projek. Konfigurasikan alat binaan. Buat aplikasi React. Tulis titik akhir REST API. Konfigurasikan mekanisme komunikasi. Kes praktikal (SpringBoot+React): Kod Java: Tentukan pengawal RESTfulAPI. Kod tindak balas: Dapatkan dan paparkan data yang dikembalikan oleh API.
 Cara menggunakan React untuk membangunkan sistem pengurusan bahagian belakang yang responsif
Sep 28, 2023 pm 04:55 PM
Cara menggunakan React untuk membangunkan sistem pengurusan bahagian belakang yang responsif
Sep 28, 2023 pm 04:55 PM
Cara menggunakan React untuk membangunkan sistem pengurusan bahagian belakang yang responsif Dengan perkembangan pesat Internet, semakin banyak syarikat dan organisasi memerlukan sistem pengurusan bahagian belakang yang cekap, fleksibel dan mudah diurus untuk mengendalikan operasi harian. Sebagai salah satu perpustakaan JavaScript yang paling popular pada masa ini, React menyediakan cara yang ringkas, cekap dan boleh diselenggara untuk membina antara muka pengguna. Artikel ini akan memperkenalkan cara menggunakan React untuk membangunkan sistem pengurusan bahagian belakang responsif dan memberikan contoh kod khusus. Buat projek React dahulu
 Penyelesaian mudah: Panduan lengkap untuk teknik penggunaan sumber cermin pip
Jan 16, 2024 am 10:31 AM
Penyelesaian mudah: Panduan lengkap untuk teknik penggunaan sumber cermin pip
Jan 16, 2024 am 10:31 AM
Penyelesaian satu klik: Kuasai dengan pantas kemahiran penggunaan sumber cermin pip Pengenalan: pip ialah alat pengurusan pakej yang paling biasa digunakan untuk Python, yang boleh memasang, meningkatkan dan mengurus pakej Python dengan mudah. Walau bagaimanapun, disebabkan oleh sebab yang terkenal, menggunakan sumber cermin lalai untuk memuat turun pakej pemasangan adalah lebih perlahan untuk menyelesaikan masalah ini, kita perlu menggunakan sumber cermin domestik. Artikel ini akan memperkenalkan cara cepat menguasai kemahiran penggunaan sumber cermin pip dan memberikan contoh kod khusus. Sebelum anda mula, fahami konsep sumber cermin pip.
 Panduan Penyesuaian Mudah Alih React: Cara mengoptimumkan kesan paparan aplikasi bahagian hadapan pada skrin yang berbeza
Sep 29, 2023 pm 04:10 PM
Panduan Penyesuaian Mudah Alih React: Cara mengoptimumkan kesan paparan aplikasi bahagian hadapan pada skrin yang berbeza
Sep 29, 2023 pm 04:10 PM
Panduan Penyesuaian Mudah Alih React: Bagaimana untuk mengoptimumkan kesan paparan aplikasi bahagian hadapan pada skrin yang berbeza Dalam beberapa tahun kebelakangan ini, dengan perkembangan pesat Internet mudah alih, semakin ramai pengguna terbiasa menggunakan telefon bimbit untuk melayari laman web dan menggunakan pelbagai aplikasi. . Walau bagaimanapun, saiz dan resolusi skrin telefon mudah alih yang berbeza berbeza-beza, yang membawa cabaran tertentu kepada pembangunan bahagian hadapan. Untuk memastikan tapak web dan aplikasi mempunyai kesan paparan yang baik pada skrin yang berbeza, kami perlu menyesuaikan diri dengan terminal mudah alih dan mengoptimumkan kod bahagian hadapan dengan sewajarnya. Menggunakan Reka Letak Responsif Susun atur responsif ialah a






