Yii2.0使用阿里云OSS的SDK上传图片、下载、删除图片
本篇文章主要介绍了Yii2.0使用阿里云OSS的SDK上传图片、下载、删除图片示例,具有一定的参考价值,有兴趣的可以了解一下
之前从没接触过Yii,借助的各方资源来做的这个整合阿里云OSS的SDK上传图片实例,如果有不正之处请指出!
前面参照了weinirumo 的介绍,大家可以自行去查看。
好了,下面开始进入主题:
准备工作:需要使用composer执行命令,如果没有安装composer的需要提前安装,参考文档:composer安装流程
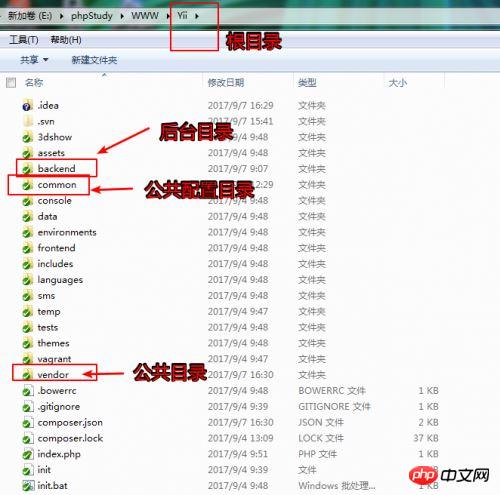
1、项目目录结构
我使用的是基础版,只有后台目录,请自行对照自己的项目目录结构,会用到以下的几个目录:

2、在项目根目录下运行cmd命令


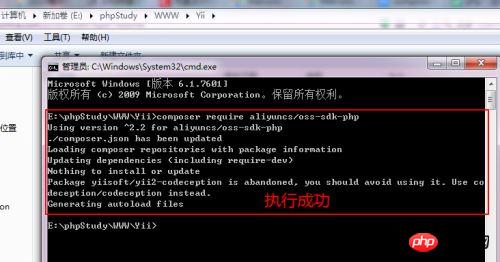
3、执行composer命令
切换到中国国内镜像
复制代码 代码如下:
composer config -g repo.packagist composer https://packagist.phpcomposer.com
执行加载SDK命令
composer require aliyuncs/oss-sdk-php

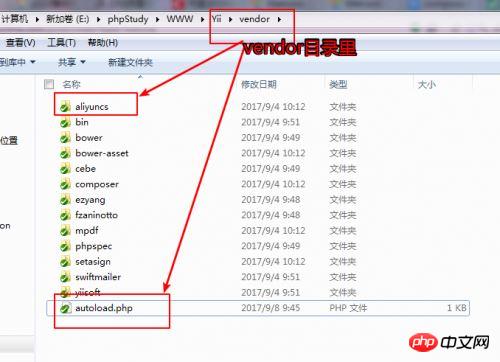
4、查看根目录/vendor/里面,会增加以下目录文件,说明安装依赖文件成功:

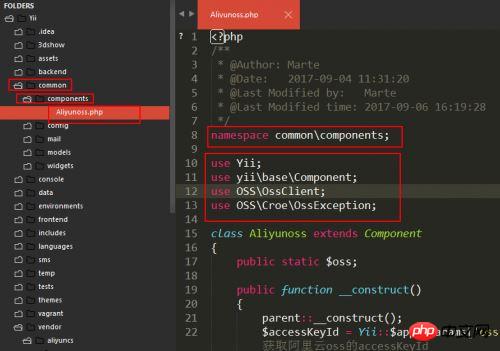
5、在根目录/common/里面新建components目录,新建Aliyunoss.php文件
需要注意项目的命名空间,引入文件

6、根目录/common/components/Aliyunoss.php代码:
<?php
/**
* @Author: Marte
* @Date: 2017-09-04 11:31:20
* @Last Modified by: Marte
* @Last Modified time: 2017-09-06 16:19:28
*/
namespace common\components;
use Yii;
use yii\base\Component;
use OSS\OssClient;
use OSS\Croe\OssException;
class Aliyunoss extends Component
{
public static $oss;
public function __construct()
{
parent::__construct();
$accessKeyId = Yii::$app->params['oss']['accessKeyId']; //获取阿里云oss的accessKeyId
$accessKeySecret = Yii::$app->params['oss']['accessKeySecret']; //获取阿里云oss的accessKeySecret
$endpoint = Yii::$app->params['oss']['endPoint']; //获取阿里云oss的endPoint
self::$oss = new OssClient($accessKeyId, $accessKeySecret, $endpoint); //实例化OssClient对象
}
/**
* 使用阿里云oss上传文件
* @param $object 保存到阿里云oss的文件名
* @param $filepath 文件在本地的绝对路径
* @return bool 上传是否成功
*/
public function upload($object, $filepath)
{
// $res = false;
$bucket = Yii::$app->params['oss']['bucket']; //获取阿里云oss的bucket
$result=array();
try{
$getOssInfo=self::$oss->uploadFile($bucket, $object, $filepath);
$result['url'] = $getOssInfo['info']['url'];
if($getOssInfo['info']['url']){
@unlink(substr($_path, 1));
}
}catch(OssException $e){
var_dump($e);
return;
};
$url=$result['url'];
return $url;
// var_dump("$url");die();
// $res = true;
// return $url;
}
/**
* 删除指定文件
* @param $object 被删除的文件名
* @return bool 删除是否成功
*/
public function delete($object)
{
$res = false;
$bucket = Yii::$app->params['oss']['bucket']; //获取阿里云oss的bucket
if (self::$oss->deleteObject($bucket, $object)){
//调用deleteObject方法把服务器文件上传到阿里云oss
$res = true;
}
return $res;
}
//测试
public function test(){
echo 123;
echo "success";
}
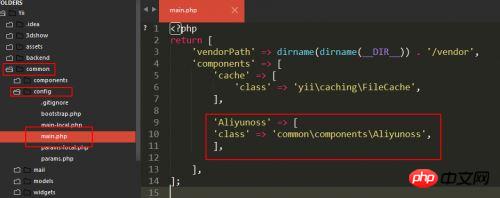
}7、在根目录/common/config/main.php,添加:
'Aliyunoss' => [
'class' => 'common\components\Aliyunoss',
],
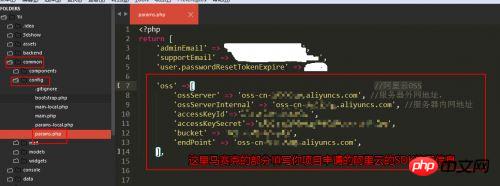
8、在根目录/common/config/params.php,添加sdk信息,代码需要自行修改
'oss' =>[ //阿里云OSS
'ossServer' => 'oss-cn- .aliyuncs.com', //服务器外网地址,
'ossServerInternal' => 'oss-cn- .aliyuncs.com', //服务器内网地址
'accessKeyId'=>' ',
'accessKeySecret'=>' ',
'bucket' => ' ',
'endPoint' => ' ',
],
9、根目录/backend/controllers/控制器名.php,里面引用文件
//阿里云OSS执行 use common\components\Aliyunoss;
由于上传图片限制,自此至下面就看代码了
10、准备上传图片数据,
public function actionAdd(){
$img_banner = trim($_FILES['vend_banner']['name']);
$img_banner = explode('.',$img_banner);
$imgs_banner = $img_banner[1];
$img_banner = date('YmdHis').mt_rand(100,1000).md5($img_banner[0]);
//文件重命名
$vend_banners = "./images/upload/".$img_banner.'.'.$imgs_banner;
$vend_banner = $img_banner.'.'.$imgs_banner;
$uploadPath = dirname(dirname(__FILE__)).'/web/images/upload/'; // 取得临时文件路径
if (!file_exists($uploadPath)) {
@mkdir($uploadPath, 0777, true);
}
$file_Path_vend_banner = $uploadPath.$vend_banner;
$filepath_vend_banner=str_replace("\\", "/",$file_Path_vend_banner);//绝对路径,上传第二个参数
$object_vend_banner="data/Company/".$vend_banner; //拼接存储路径和文件名称,上传第一个参数
if(is_uploaded_file($_FILES['vend_banner']['tmp_name'])){ //判断是否post上传
if(!move_uploaded_file($_FILES['vend_banner']['tmp_name'],$vend_banners)){
//移动到临时目录里
echo 'banner上传失败';exit();
}
}
$vend_banner_url = Yii::$app->Aliyunoss->upload($object_vend_banner,$filepath_vend_banner);
//调用新建的文件,执行OSS上传,返回的是上传到阿里云的OSS文件路径,打印出来是:
//string(116) "http:// ******.oss-cn-******.aliyuncs.com/data/Company/20170908124236303cc17c30cd111c7215fc8f51f8790e0e1.jpg"11、删除图片
$oss_url=$data2[0]['vend_banner'];//只要(上传时候的)图片名, $object="data/Company/".$oss_url; //将你阿里云的存储路径+图片名=组成数据 $is_del = Yii::$app->Aliyunoss->delete($object);//删除指定的图片,返回true,否则返回false
相关推荐:
Atas ialah kandungan terperinci Yii2.0使用阿里云OSS的SDK上传图片、下载、删除图片. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Bagaimana untuk menyelesaikan masalah menyimpan gambar secara automatik semasa menerbitkan di Xiaohongshu? Di manakah imej yang disimpan secara automatik semasa menyiarkan?
Mar 22, 2024 am 08:06 AM
Bagaimana untuk menyelesaikan masalah menyimpan gambar secara automatik semasa menerbitkan di Xiaohongshu? Di manakah imej yang disimpan secara automatik semasa menyiarkan?
Mar 22, 2024 am 08:06 AM
Dengan perkembangan media sosial yang berterusan, Xiaohongshu telah menjadi platform untuk lebih ramai golongan muda berkongsi kehidupan mereka dan menemui perkara yang indah. Ramai pengguna bermasalah dengan isu autosimpan semasa menyiarkan imej. Jadi, bagaimana untuk menyelesaikan masalah ini? 1. Bagaimana untuk menyelesaikan masalah menyimpan gambar secara automatik semasa menerbitkan di Xiaohongshu? 1. Kosongkan cache Pertama, kita boleh cuba mengosongkan data cache Xiaohongshu. Langkah-langkahnya adalah seperti berikut: (1) Buka Xiaohongshu dan klik butang "Saya" di sudut kanan bawah (2) Pada halaman tengah peribadi, cari "Tetapan" dan klik padanya (3) Tatal ke bawah dan cari "; Kosongkan Cache". Klik OK. Selepas mengosongkan cache, masukkan semula Xiaohongshu dan cuba siarkan gambar untuk melihat sama ada masalah penjimatan automatik telah diselesaikan. 2. Kemas kini versi Xiaohongshu untuk memastikan bahawa Xiaohongshu anda
 Bagaimana untuk menyiarkan gambar dalam ulasan TikTok? Di manakah pintu masuk ke gambar di ruang komen?
Mar 21, 2024 pm 09:12 PM
Bagaimana untuk menyiarkan gambar dalam ulasan TikTok? Di manakah pintu masuk ke gambar di ruang komen?
Mar 21, 2024 pm 09:12 PM
Dengan populariti video pendek Douyin, interaksi pengguna di kawasan komen menjadi lebih berwarna. Sesetengah pengguna ingin berkongsi imej dalam ulasan untuk meluahkan pendapat atau emosi mereka dengan lebih baik. Jadi, bagaimana untuk menyiarkan gambar dalam ulasan TikTok? Artikel ini akan menjawab soalan ini secara terperinci untuk anda dan memberikan anda beberapa petua dan langkah berjaga-jaga yang berkaitan. 1. Bagaimana untuk menyiarkan gambar dalam komen Douyin? 1. Buka Douyin: Pertama, anda perlu membuka APP Douyin dan log masuk ke akaun anda. 2. Cari kawasan ulasan: Apabila menyemak imbas atau menyiarkan video pendek, cari tempat yang anda mahu mengulas dan klik butang "Ulasan". 3. Masukkan kandungan ulasan anda: Masukkan kandungan ulasan anda dalam ruangan komen. 4. Pilih untuk menghantar gambar: Dalam antara muka untuk memasukkan kandungan ulasan, anda akan melihat butang "gambar" atau butang "+", klik
 6 Cara Menjadikan Gambar Lebih Tajam pada iPhone
Mar 04, 2024 pm 06:25 PM
6 Cara Menjadikan Gambar Lebih Tajam pada iPhone
Mar 04, 2024 pm 06:25 PM
iPhone terbaru Apple menangkap kenangan dengan perincian, ketepuan dan kecerahan yang jelas. Tetapi kadangkala, anda mungkin menghadapi beberapa isu yang boleh menyebabkan imej kelihatan kurang jelas. Walaupun autofokus pada kamera iPhone telah berjalan jauh dan membolehkan anda mengambil foto dengan cepat, kamera boleh tersalah fokus pada subjek yang salah dalam situasi tertentu, menjadikan foto kabur di kawasan yang tidak diingini. Jika foto anda pada iPhone anda kelihatan tidak fokus atau kurang ketajaman secara keseluruhan, siaran berikut akan membantu anda menjadikannya lebih tajam. Cara Menjadikan Gambar Lebih Jelas pada iPhone [6 Kaedah] Anda boleh cuba menggunakan apl Foto asli untuk membersihkan foto anda. Jika anda mahukan lebih banyak ciri dan pilihan
 Cara membuat gambar ppt muncul satu persatu
Mar 25, 2024 pm 04:00 PM
Cara membuat gambar ppt muncul satu persatu
Mar 25, 2024 pm 04:00 PM
Dalam PowerPoint, ia adalah teknik biasa untuk memaparkan gambar satu demi satu, yang boleh dicapai dengan menetapkan kesan animasi. Panduan ini memperincikan langkah untuk melaksanakan teknik ini, termasuk persediaan asas, sisipan imej, menambah animasi dan melaraskan susunan dan masa animasi. Selain itu, tetapan dan pelarasan lanjutan disediakan, seperti menggunakan pencetus, melaraskan kelajuan dan susunan animasi, dan pratonton kesan animasi. Dengan mengikuti langkah dan petua ini, pengguna boleh dengan mudah menyediakan gambar untuk muncul satu demi satu dalam PowerPoint, dengan itu meningkatkan kesan visual persembahan dan menarik perhatian penonton.
 Cara menggunakan HTML, CSS dan jQuery untuk melaksanakan fungsi lanjutan penggabungan dan paparan imej
Oct 27, 2023 pm 04:36 PM
Cara menggunakan HTML, CSS dan jQuery untuk melaksanakan fungsi lanjutan penggabungan dan paparan imej
Oct 27, 2023 pm 04:36 PM
Gambaran keseluruhan fungsi lanjutan tentang cara menggunakan HTML, CSS dan jQuery untuk melaksanakan paparan gabungan imej: Dalam reka bentuk web, paparan imej ialah pautan penting, dan paparan gabungan imej ialah salah satu teknik biasa untuk meningkatkan kelajuan memuatkan halaman dan pengalaman pengguna. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk melaksanakan fungsi lanjutan penggabungan dan paparan imej, dan menyediakan contoh kod khusus. 1. Reka letak HTML: Pertama, kita perlu mencipta bekas dalam HTML untuk memaparkan imej yang digabungkan. Anda boleh menggunakan di
 Bagaimana untuk menukar dokumen pdf ke dalam imej jpg dengan Foxit PDF Reader - Bagaimana untuk menukar dokumen pdf ke dalam imej jpg dengan Foxit PDF Reader
Mar 04, 2024 pm 05:49 PM
Bagaimana untuk menukar dokumen pdf ke dalam imej jpg dengan Foxit PDF Reader - Bagaimana untuk menukar dokumen pdf ke dalam imej jpg dengan Foxit PDF Reader
Mar 04, 2024 pm 05:49 PM
Adakah anda juga menggunakan perisian Foxit PDF Reader? Jadi adakah anda tahu bagaimana Foxit PDF Reader menukar dokumen pdf kepada imej jpg Artikel berikut membawa anda bagaimana Foxit PDF Reader menukar dokumen pdf kepada imej jpg imej jpg, sila datang dan lihat di bawah. Mula-mula mulakan Pembaca PDF Foxit, kemudian cari "Ciri" pada bar alat atas, dan kemudian pilih fungsi "PDF kepada Orang Lain". Seterusnya, buka halaman web yang dipanggil "Foxit PDF Online Conversion". Klik butang "Log Masuk" di bahagian atas sebelah kanan halaman untuk log masuk, dan kemudian hidupkan fungsi "PDF ke Imej". Kemudian klik butang muat naik dan tambah fail pdf yang anda ingin tukar kepada imej Selepas menambahnya, klik "Mulakan Penukaran".
 Bagaimana untuk menggunakan JavaScript untuk melaksanakan fungsi seret dan zum imej?
Oct 27, 2023 am 09:39 AM
Bagaimana untuk menggunakan JavaScript untuk melaksanakan fungsi seret dan zum imej?
Oct 27, 2023 am 09:39 AM
Bagaimana untuk menggunakan JavaScript untuk melaksanakan fungsi seret dan zum imej? Dalam pembangunan web moden, menyeret dan mengezum imej adalah keperluan biasa. Dengan menggunakan JavaScript, kami boleh menambahkan fungsi seret dan zum pada imej dengan mudah untuk memberikan pengalaman pengguna yang lebih baik. Dalam artikel ini, kami akan memperkenalkan cara menggunakan JavaScript untuk melaksanakan fungsi ini, dengan contoh kod khusus. Struktur HTML Pertama, kita memerlukan struktur HTML asas untuk memaparkan gambar dan menambah
 Apakah yang perlu saya lakukan jika imej pada halaman web tidak boleh dimuatkan? 6 penyelesaian
Mar 15, 2024 am 10:30 AM
Apakah yang perlu saya lakukan jika imej pada halaman web tidak boleh dimuatkan? 6 penyelesaian
Mar 15, 2024 am 10:30 AM
Beberapa netizen mendapati bahawa apabila mereka membuka halaman web pelayar, gambar di halaman web itu tidak dapat dimuatkan untuk masa yang lama. Saya menyemak bahawa rangkaian adalah normal, jadi apakah masalahnya? Editor di bawah akan memperkenalkan kepada anda enam penyelesaian kepada masalah bahawa imej halaman web tidak boleh dimuatkan. Imej halaman web tidak boleh dimuatkan: 1. Masalah kelajuan Internet Halaman web tidak dapat memaparkan imej Ia mungkin kerana kelajuan Internet komputer agak perlahan dan terdapat lebih banyak perisian yang dibuka pada komputer Dan imej yang kami akses adalah agak besar mungkin disebabkan oleh tamat masa pemuatan Akibatnya, gambar tidak dapat dipaparkan Anda boleh mematikan perisian yang mengambil kelajuan rangkaian dan menyemaknya dalam pengurus tugas. 2. Terlalu ramai pelawat Jika halaman web tidak dapat memaparkan gambar, mungkin kerana halaman web yang kami lawati telah dilawati pada masa yang sama.




