Angular CLI进行Build与Serve步骤说明
这次给大家带来Angular CLI进行Build与Serve步骤说明,Angular CLI进行Build与Serve的注意事项有哪些,下面就是实战案例,一起来看一下。
Build.
Build主要会做以下动作:
编译项目文件并输出到某个目录
Build targets决定了输出的结果
bundling 打包
生产环境的build还会进行uglify和tree-shaking(把没用的代码去掉)
ng build.
可以先看帮助:
ng build --help
针对开发环境, 就是用命令 ng build.
默认情况下, 它的输出目录在.angular-cli.json文件里ourDir属性配置的, 默认是/dist目录.
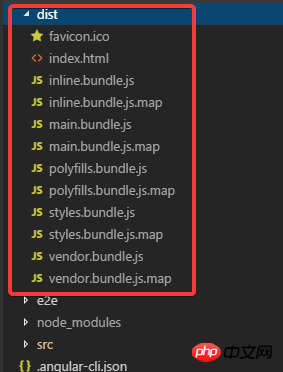
build之后会看见dist里面有这些文件:
inline.bundle.js 这是webpack的运行时.
main.bundle.js 就是程序代码.
pollyfills.bundle.js 就是浏览器的Pollyfills.
styles.bundle.js 样式
vendor.bundle.js 是angular和第三方库
可以使用source-map-explorer来分析依赖, 并且查看哪些模块和类在bundle里面.
首先修改上一个例子中的代码:

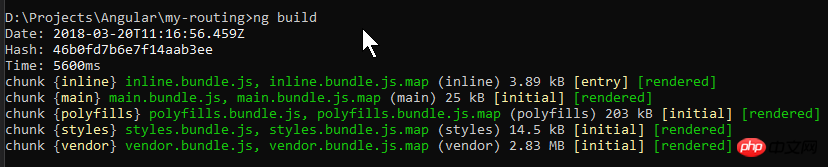
执行ng build:


可以看到生成了这些文件.
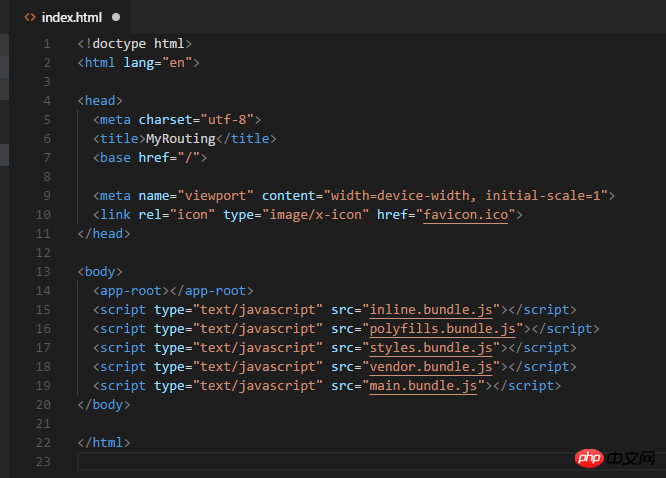
把dist里面的index.html格式化一下看看:

可以看到它引用了生成的5个js文件.
打开main.bundle.js可以看到我写的代码:

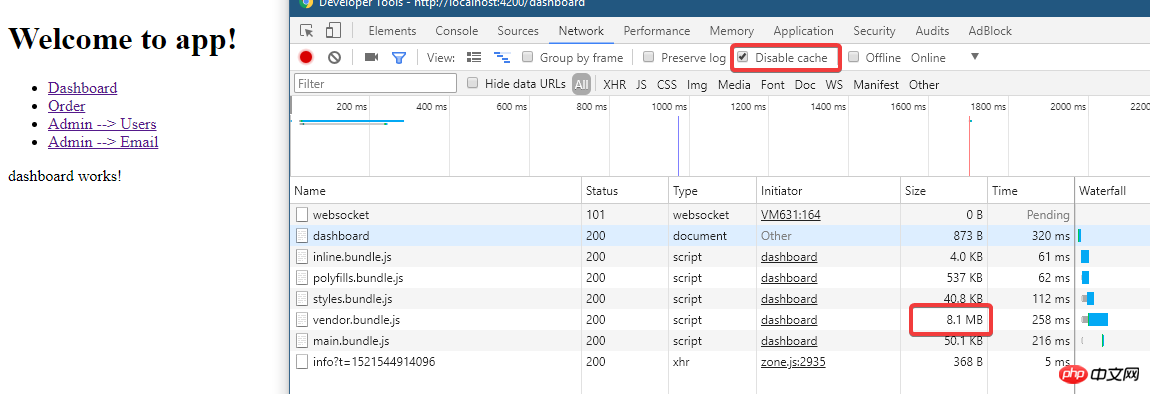
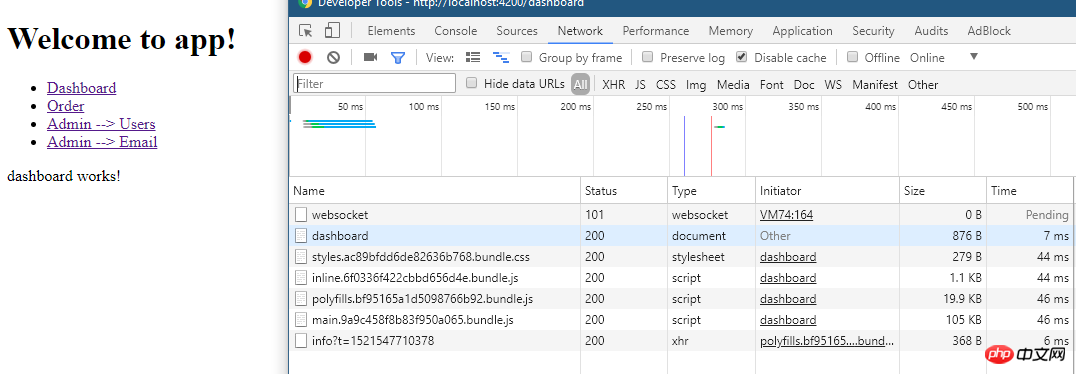
下面运行程序: ng serve -o:

可以看到在ng serve的时候, 加载了上述的文件.
因为ng build是开发时的build, 所以没有做任何优化, 文件挺大的.
这时看一下文件目录, 并没有dist目录:

那么这些文件是怎么被serve的呢?
这是因为, 这时候webpack是在内存中进行的serve.
下面使用source-map-explorer进行分析, 首先安装它:
npm install --save-dev source-map-explorer
然后执行 ng build, 再执行:
.\node_modules\.bin\source-map-explorer dist\main.bundle.js
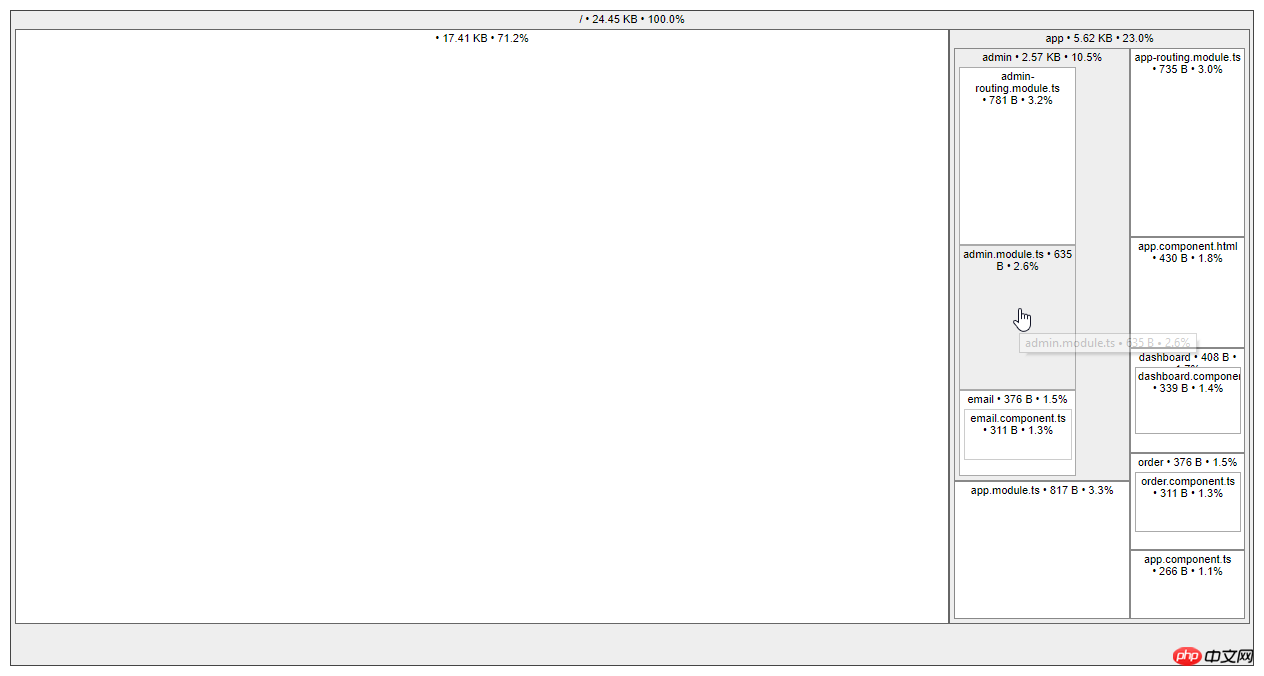
结果会生成这个图形:

再看看vendor.bundle的情况:
.\node_modules\.bin\source-map-explorer dist\vendor.bundle.js

这里面东西就比较多了.
Build Targets和Environment.
Environment是指采用哪一个环境文件:

而Targets则是用来决定项目文件是如何被优化的.
看一下开发和生产build的对比.
ng build |
ng build --prod |
|
Environment |
environment.ts |
environment..prod.ts |
缓存 |
只缓存css里引用的图片 |
所有build的文件 |
source maps |
生成 |
不生成 |
如何处理css |
全局css输出到js文件 |
生成的是css文件 |
uglify |
不 |
是 |
Tree-Shaking |
不去掉无用代码 |
去掉无用代码 |
AOT |
不 |
是 |
Bundling打包 |
是 |
是 |
--build-optimizer |
否 |
是(和AOT以及Angular5) |
--named-chunks |
是 |
否 |
--output-hashing |
media |
所有 |
下面命令都是针对开发时的build, 它们的作用是一样的:
ng build ng build --dev ng build --dev -e=dev ng build --target=development --environment=dev
下面则是生产build:
ng build --prod ng build --prod -e=prod ng build --target=production --environment=prod
其它常用的参数还有:
--sourcemap -sm 生成source map
--aot Ahead of Time编译
--watch -w Watch并rebuild
--environment -e Build环境
--target -t Build target
--dev 表示dev env和target
--prod 表示prod env和target
Production Build.
先使用--aot:
ng build --aot

使用aot之后可以看到 vendor.bundle的大小降了很多, 只有1.5m左右了.
执行aot会去掉一些程序执行不需要的代码, 例如angular的compiler这时就不在build输出的文件里了(可以使用source-map-explorer查看).
试试生产环境:
ng build --prod

可以看到所有的文件都非常小了, 并且没有vendor了(因为prod下--build-optimizer起作用所以vendor没有了, 但可以使用--vendor-chunk true给弄出来).
Serve.
ng serve. 已经一直在用了, 下面看看它常用的参数:
--open -o 打开默认浏览器
--port -p 端口
--live-reload -lr 发生变化时重新加载网页(默认开启的)
--ssl 使用https
--proxy-config -pc 代理配置
--prod 在内存中serve 生产模式build的文件
试试 --prod:
ng serve --prod

通过文件大小可以看出确实是prod build的.
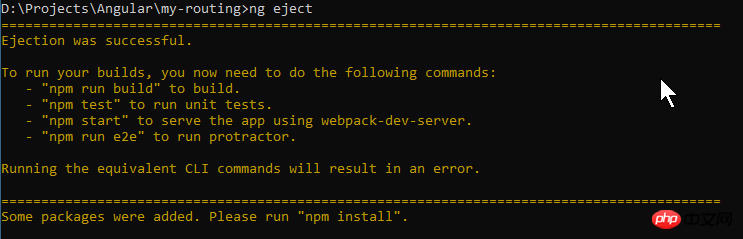
ng eject.
为项目生成webpack配置和脚本.
执行该命令试试:

看看有哪些变化:
.angular-cli.json:

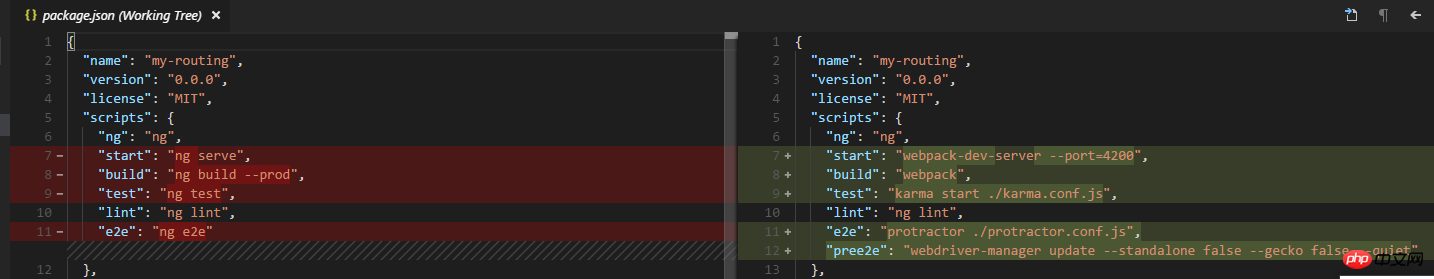
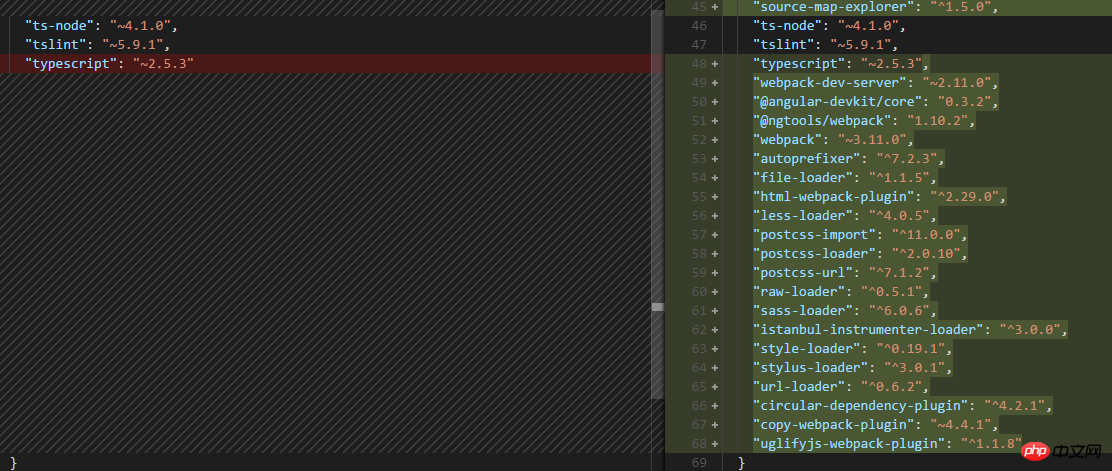
package.json:

命令脚本都变了

还多出来一个webpack.config.js文件:

为什么要这么做呢?
可以对项目更深入的配置....
这时运行程序就是 npm start了.
我还是把reject恢复回去吧, 使用git来恢复吧.
如果需要Serve 其他js/css/assets文件:

放在.angular-cli.json就行, 例如jquery就应该放在scripts里面.
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci Angular CLI进行Build与Serve步骤说明. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1669
1669
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1273
1273
 29
29
 1256
1256
 24
24
 Bagaimana untuk memasang Angular pada Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Bagaimana untuk memasang Angular pada Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js ialah platform JavaScript yang boleh diakses secara bebas untuk mencipta aplikasi dinamik. Ia membolehkan anda menyatakan pelbagai aspek aplikasi anda dengan cepat dan jelas dengan memanjangkan sintaks HTML sebagai bahasa templat. Angular.js menyediakan pelbagai alatan untuk membantu anda menulis, mengemas kini dan menguji kod anda. Selain itu, ia menyediakan banyak ciri seperti penghalaan dan pengurusan borang. Panduan ini akan membincangkan cara memasang Angular pada Ubuntu24. Mula-mula, anda perlu memasang Node.js. Node.js ialah persekitaran berjalan JavaScript berdasarkan enjin ChromeV8 yang membolehkan anda menjalankan kod JavaScript pada bahagian pelayan. Untuk berada di Ub
 Cara menggunakan PHP dan Angular untuk pembangunan bahagian hadapan
May 11, 2023 pm 04:04 PM
Cara menggunakan PHP dan Angular untuk pembangunan bahagian hadapan
May 11, 2023 pm 04:04 PM
Dengan perkembangan pesat Internet, teknologi pembangunan bahagian hadapan juga sentiasa bertambah baik dan berulang. PHP dan Angular ialah dua teknologi yang digunakan secara meluas dalam pembangunan bahagian hadapan. PHP ialah bahasa skrip sebelah pelayan yang boleh mengendalikan tugas seperti memproses borang, menjana halaman dinamik dan mengurus kebenaran akses. Angular ialah rangka kerja JavaScript yang boleh digunakan untuk membangunkan aplikasi satu halaman dan membina aplikasi web berkomponen. Artikel ini akan memperkenalkan cara menggunakan PHP dan Angular untuk pembangunan bahagian hadapan, dan cara menggabungkannya
 Microsoft Win11 24H2 Build 26100 telah menemui berbilang pepijat dan pemasangan tidak disyorkan
Apr 07, 2024 pm 09:22 PM
Microsoft Win11 24H2 Build 26100 telah menemui berbilang pepijat dan pemasangan tidak disyorkan
Apr 07, 2024 pm 09:22 PM
Berita terkini dari tapak ini pada 7 April ialah berbilang pepijat telah ditemui dalam Microsoft Win1124H2Build26100, dan buat sementara waktu tidak disyorkan untuk memasangnya pada peranti yang biasa digunakan. Windows 1124H2 masih dalam tahap yang sangat tidak stabil. Walaupun Microsoft akan membetulkan masalah secara beransur-ansur melalui kemas kini terkumpul bulanan, ia mungkin mengambil sedikit masa sebelum versi ini dikeluarkan secara rasmi dan membawa pengalaman yang stabil kepada semua orang. Jika mana-mana pengguna telah memasang imej versi 24H2 dan menghadapi masalah, adalah disyorkan bahawa pengguna memasang semula imej itu kini agak stabil. ZacBowden, menghadapi skrin biru kematian apabila cuba menetapkan semula versi Windows 1124H2Build26100, dan fungsi "Tetapkan semula PC ini" sepatutnya menyelesaikan masalah sistem, tetapi sebaliknya
 Kemas kini pratonton Windows 11 menyokong integrasi OneDrive yang lebih mendalam
May 01, 2023 pm 07:07 PM
Kemas kini pratonton Windows 11 menyokong integrasi OneDrive yang lebih mendalam
May 01, 2023 pm 07:07 PM
Windows 11 Build 25145 kini tersedia untuk pengguna dalam saluran pembangunan dan termasuk beberapa ciri baharu kecil. Sebagai contoh, Build25145 membolehkan penyepaduan yang lebih ketat antara OneDrive dan Tetapan. Begitu juga, ia juga meningkatkan sokongan pemandu braille Narrator dan menambah penyelesaian kata laluan pentadbir tempatan baharu. Penambahbaikan ini hanya tersedia untuk ahli Saluran Pembangunan. Menurut nota keluaran, Windows 11 Build 25145 menambah penyelesaian pemacu braille. Syarikat itu berkata peranti braille kini akan berfungsi dengan lebih baik kerana ia boleh bertukar dengan lancar antara Narrator dan pembaca skrin pihak ketiga kerana Narrator menukar pemacu braille secara automatik. untuk memulakan
 Pengesahan berasaskan token dengan Angular dan Node
Sep 01, 2023 pm 02:01 PM
Pengesahan berasaskan token dengan Angular dan Node
Sep 01, 2023 pm 02:01 PM
Pengesahan adalah salah satu bahagian terpenting dalam mana-mana aplikasi web. Tutorial ini membincangkan sistem pengesahan berasaskan token dan cara ia berbeza daripada sistem log masuk tradisional. Pada penghujung tutorial ini, anda akan melihat demo berfungsi sepenuhnya yang ditulis dalam Angular dan Node.js. Sistem Pengesahan Tradisional Sebelum beralih kepada sistem pengesahan berasaskan token, mari kita lihat sistem pengesahan tradisional. Pengguna memberikan nama pengguna dan kata laluan mereka dalam borang log masuk dan klik Log Masuk. Selepas membuat permintaan, sahkan pengguna di bahagian belakang dengan menanyakan pangkalan data. Jika permintaan itu sah, sesi dibuat menggunakan maklumat pengguna yang diperoleh daripada pangkalan data dan maklumat sesi dikembalikan dalam pengepala respons supaya ID sesi disimpan dalam penyemak imbas. Menyediakan akses kepada aplikasi tertakluk kepada
 Windows 11 Build 22616 mengembalikan fungsi seret dan lepas bar tugas
May 04, 2023 pm 06:04 PM
Windows 11 Build 22616 mengembalikan fungsi seret dan lepas bar tugas
May 04, 2023 pm 06:04 PM
Ya, sudah tiba masanya untuk kita bercakap tentang Pratonton Insider baharu untuk Windows 11. Jika anda mendapat maklumat terkini tentang sistem pengendalian baharu, anda akan tahu bahawa Microsoft melancarkan versi serba baharu dalam saluran Dev dan Beta hari ini. Apa yang baru anda tanya? Nah, kali ini kita bercakap tentang lebih banyak pembetulan dan peningkatan, serta penambahbaikan untuk mengalih keluar beberapa dulang sistem. Malah, binaan 22616 mengembalikan dulang sistem kepada keadaannya pada binaan awam Windows 11, yang bermaksud peningkatan konsistensi penonjolan telah dialih keluar. Apakah yang baharu dalam Build 22616 untuk Windows 11? Anda juga mungkin tertanya-tanya mengapa ini berlaku. ini
 Komponen sudut dan sifat paparannya: memahami lalai bukan blok
Mar 15, 2024 pm 04:51 PM
Komponen sudut dan sifat paparannya: memahami lalai bukan blok
Mar 15, 2024 pm 04:51 PM
Tingkah laku paparan lalai untuk komponen dalam rangka kerja Angular bukan untuk elemen peringkat blok. Pilihan reka bentuk ini menggalakkan pengkapsulan gaya komponen dan menggalakkan pembangun untuk secara sedar menentukan cara setiap komponen dipaparkan. Dengan menetapkan paparan sifat CSS secara eksplisit, paparan komponen Sudut boleh dikawal sepenuhnya untuk mencapai reka letak dan responsif yang diingini.
 Bar carian dalam Pengurus Tugas telah didayakan dalam Windows 11 Beta 22623.891.
May 09, 2023 am 08:49 AM
Bar carian dalam Pengurus Tugas telah didayakan dalam Windows 11 Beta 22623.891.
May 09, 2023 am 08:49 AM
Microsoft mengeluarkan dua lagi Windows 11 beta minggu ini. Windows 11 Beta Build 22623.891 membawa bar carian ke Pengurus Tugas. Bar carian dalam Pengurus Tugas Bar carian baru-baru ini ditemui dalam DevChannel, tetapi pengguna perlu mendayakannya secara manual. Pengguna yang menerbitkan di DevChannel dan ingin mencuba ciri tersebut boleh mengikut arahan dalam artikel Martin untuk mengetahui cara menggunakan utiliti ViveTool untuk mendapatkan bar carian. Kali ini, bagaimanapun, bar carian adalah rasmi. Microsoft telah mendayakan ciri dalam saluran Beta. Kotak carian terletak di bahagian atas tetingkap Pengurus Tugas dan kekal




