babel-loader文件预处理器使用说明
这次给大家带来babel-loader文件预处理器使用说明,babel-loader文件预处理器使用的注意事项有哪些,下面就是实战案例,一起来看一下。
今天我们来认识的是 babel-loader,用来处理ES6语法,将其编译为浏览器可以执行的js语法。
我们需要用到 babel-loader babel-core babel-preset
配合版本: webpack 3.x | babel-loader 8.x | babel 7.x
npm install babel-loader@8.0.0-beta.0 @babel/core @babel/preset-env webpack webpack 3.x babel-loader 7.x | babel 6.x
使用
先来上一个小栗子:
var htmlWebpackPlugin = require('html-webpack-plugin')
const path = require('path')
module.exports = {
mode: 'development',
entry: './src/app.js',
output: {
filename: 'js/bundle.js',
path: path.resolve(dirname, 'dist')
},
module: {
rules: [
{
test: /\.js$/,
exclude: /(node_modules|bower_components)/, // (不处理node_modules 和 bower_components下的js文件) 优化处理加快速度
use: {
loader: 'babel-loader',
options: { // options选项中的presets设置的就是当前js的版本
presets: ['@babel/preset-env']
}
}
}
]
},
plugins: [
new htmlWebpackPlugin({
template: 'index.html',
inject: 'body',
filename: 'index.html'
})
]
}可以使用 options 属性 来给 loader 传递选项。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci babel-loader文件预处理器使用说明. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1379
1379
 52
52
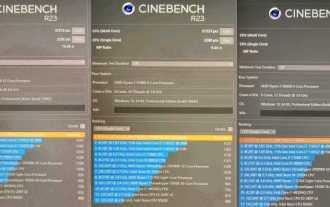
 Skor larian AMD Ryzen 9900X, 9700X, 9600X Cinebench R23 didedahkan, dengan peningkatan purata 10~15%
Jul 29, 2024 am 11:38 AM
Skor larian AMD Ryzen 9900X, 9700X, 9600X Cinebench R23 didedahkan, dengan peningkatan purata 10~15%
Jul 29, 2024 am 11:38 AM
Menurut berita dari laman web ini pada 29 Julai, pemproses siri AMD Ryzen 9000 kini tersedia untuk tempahan di JD.com Kumpulan pertama empat model akan dilancarkan dan akan dikeluarkan pada 15 Ogos. Data penilaian pemproses ini akan ditarik balik pada 14 Ogos, sehari sebelum mereka mula dijual Walau bagaimanapun, beberapa media atau institusi telah mendapatkan sampel terlebih dahulu dan mula menguji, jadi data skor larian bagi pemproses R99900X, R79700X dan R59600X telah. telah bocor. ▲Sumber gambar: @9550pro Secara keseluruhan, peralihan daripada Zen4 ke Zen5 dijangka membawa peningkatan 10% hingga 15% dalam prestasi teras tunggal dan peningkatan 10% hingga 13% dalam prestasi berbilang teras, tetapi TDP agak lebih rendah daripada siri Ryzen 7000 Reduced, yang juga sejajar dengan data peningkatan IPC rasmi AMD. Ryzen
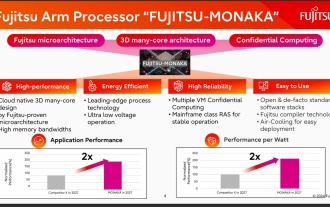
 144-teras, SRAM bertindan 3D: Fujitsu memperincikan pemproses pusat data generasi akan datang MONAKA
Jul 29, 2024 am 11:40 AM
144-teras, SRAM bertindan 3D: Fujitsu memperincikan pemproses pusat data generasi akan datang MONAKA
Jul 29, 2024 am 11:40 AM
Menurut berita dari laman web ini pada 28 Julai, media asing TechRader melaporkan bahawa Fujitsu memperkenalkan secara terperinci pemproses FUJITSU-MONAKA (selepas ini dirujuk sebagai MONAKA) yang dirancang untuk dihantar pada 2027. MONAKACPU adalah berdasarkan seni bina "3D asli awan" dan menggunakan set arahan Arm Ia berorientasikan pusat data, tepi dan medan telekomunikasi Ia sesuai untuk pengkomputeran AI dan boleh merealisasikan RAS1 peringkat kerangka utama. Fujitsu berkata bahawa MONAKA akan mencapai lonjakan dalam kecekapan dan prestasi tenaga: terima kasih kepada teknologi seperti teknologi voltan ultra-rendah (ULV), CPU boleh mencapai kecekapan tenaga 2 kali ganda produk pesaing pada tahun 2027, dan penyejukan tidak memerlukan penyejukan air. ; sebagai tambahan, prestasi aplikasi pemproses Ia juga boleh mencapai dua kali lebih banyak daripada lawan anda. Dari segi arahan, MONAKA dilengkapi dengan vektor
 AMD Ryzen 9 9950X overclock kepada 6.6 GHz, CineBench R23 mencapai skor maksimum 55296 mata
Jul 17, 2024 pm 09:49 PM
AMD Ryzen 9 9950X overclock kepada 6.6 GHz, CineBench R23 mencapai skor maksimum 55296 mata
Jul 17, 2024 pm 09:49 PM
Menurut berita dari laman web ini pada 16 Julai, pasukan AMDXOC menunjukkan pemproses overclocking Ryzen 99950X untuk media dan tetamu jemputan pada Hari Teknologi Zen5 Pemproses telah di-overclock menggunakan nitrogen cecair (LN2) dan mendapat lebih daripada 5.5 dalam CineBenchR23 juta. dan penggunaan kuasa setinggi 552W. Platform overclocking yang digunakan oleh pasukan XOC ialah motherboard ASUS X670EROG CorsshairGene, iaitu motherboard yang direka khas untuk pemain overclocking dan dilengkapi dengan 2 DDR5DIMM. Selepas menggunakan nitrogen cecair, suhu operasi pemproses Ryzen 99950X turun kepada tolak 90 darjah Celsius, penggunaan kuasa adalah 552W, CPU telah overclock pada 6.4GHz, dan skor dalam CineBenchR23 melebihi 55296
 Berbilang teras melebihi 100,000, skor larian CPU-Z pemproses AMD EPYC 9755 terdedah: 14% lebih pantas daripada EPYC 9654
Jul 25, 2024 am 10:46 AM
Berbilang teras melebihi 100,000, skor larian CPU-Z pemproses AMD EPYC 9755 terdedah: 14% lebih pantas daripada EPYC 9654
Jul 25, 2024 am 10:46 AM
Menurut berita dari laman web ini pada 25 Julai, sumber HXL (@9550pro) tweet semalam (24 Julai), berkongsi maklumat mengenai CPU AMDEPYC9755 "Turin" berasaskan Zen5, yang mencapai keputusan cemerlang dalam ujian penanda aras CPU-Z . Maklumat CPU AMDEPYC9755 "Turin" EPYC9755 ialah produk keluarga EPYC generasi kelima AMD, dilengkapi dengan 128 teras dan 256 utas pada seni bina Zen5. Kekerapan jam asas pemproses EPYC9755 ialah 2.70GHz, dan frekuensi jam pecutan boleh mencapai 4.10GHz Berbanding dengan generasi sebelumnya, bilangan teras/benang telah meningkat sebanyak 33%, dan kekerapan jam telah meningkat sebanyak 11%. EPYC9755
 AMD mengumumkan kerentanan keterukan tinggi 'Sinkclose', menjejaskan berjuta-juta pemproses Ryzen dan EPYC
Aug 10, 2024 pm 10:31 PM
AMD mengumumkan kerentanan keterukan tinggi 'Sinkclose', menjejaskan berjuta-juta pemproses Ryzen dan EPYC
Aug 10, 2024 pm 10:31 PM
Menurut berita dari laman web ini pada 10 Ogos, AMD secara rasmi mengesahkan bahawa beberapa pemproses EPYC dan Ryzen mempunyai kelemahan baharu yang dipanggil "Sinkclose" dengan kod "CVE-2023-31315", yang mungkin melibatkan berjuta-juta pengguna AMD di seluruh dunia. Jadi, apakah itu Sinkclose? Menurut laporan oleh WIRED, kerentanan itu membenarkan penceroboh menjalankan kod hasad dalam "Mod Pengurusan Sistem (SMM)." Didakwa, penceroboh boleh menggunakan jenis perisian hasad yang dipanggil bootkit untuk mengawal sistem pihak lain, dan perisian hasad ini tidak dapat dikesan oleh perisian anti-virus. Nota dari tapak ini: Mod Pengurusan Sistem (SMM) ialah mod kerja CPU khas yang direka untuk mencapai pengurusan kuasa lanjutan dan fungsi bebas sistem pengendalian.
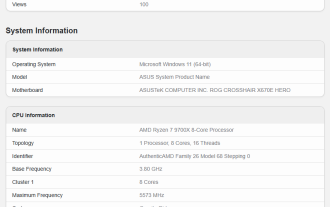
 Pemproses AMD Ryzen 7 9700X muncul di Geekbench: skor larian teras tunggal adalah 14% lebih tinggi daripada R7 7700X
Jul 12, 2024 pm 01:59 PM
Pemproses AMD Ryzen 7 9700X muncul di Geekbench: skor larian teras tunggal adalah 14% lebih tinggi daripada R7 7700X
Jul 12, 2024 pm 01:59 PM
Menurut berita dari laman web ini pada 9 Julai, mesin ujian ASUS yang dilengkapi dengan pemproses AMD Ryzen 79700X muncul dalam pangkalan data Geekbench, dilengkapi dengan papan induk ROG CROSSHAIRX670EHERO dan memori 32GBDDR56000. AMD Ryzen 79700X mempunyai 8 teras dan 16 benang, frekuensi asas 3.8GHz, kekerapan pecutan 5.5GHz, cache 40MB (nota tapak ini: 32MBL3+8MBL2) dan reka bentuk TDP 65W, tetapi terdapat juga berita bahawa AMD telah meningkatkan TDPnya kepada 120W . Seperti yang ditunjukkan dalam rajah, platform ujian menjalankan skor tunggal dan berbilang teras sebanyak 3312 mata dan 16431 mata pada Geekbench6.3.0, yang lebih baik daripada R77700
 2*A78+6*A55, MediaTek mengeluarkan pemproses Chromebook pertengahan hingga tinggi Kompanio 838
Jun 04, 2024 pm 03:34 PM
2*A78+6*A55, MediaTek mengeluarkan pemproses Chromebook pertengahan hingga tinggi Kompanio 838
Jun 04, 2024 pm 03:34 PM
Menurut berita dari laman web ini pada 31 Mei, MediaTek melancarkan pemproses Kompanio 838 hari ini. MediaTek berkata bahawa SoC proses 6nm ini bertujuan untuk pasaran Chromebook pertengahan hingga tinggi Berbanding dengan produk siri Kompanio500, prestasi grafik dipertingkatkan sehingga 76%, ujian penanda aras CPU dipertingkatkan sehingga 66%. , dan ujian penanda aras Web dipertingkatkan sehingga 60%. Tapak ini menyusun parameter pemproses Kompanio838 seperti berikut: CPU: Reka bentuk 8 teras, 2*ArmCortex-A78@2.6GHz+6*ArmCortex-A55@2.0GHz GPU: ArmMali-G57MC3 pemproses AI: NPU650; 4TOPS
 Pemproses Intel Core Ultra 9 285K terdedah: skor larian teras tunggal adalah 4% lebih pantas daripada Ryzen 9 9950X dan berbilang teras adalah 14% lebih pantas
Aug 21, 2024 pm 04:46 PM
Pemproses Intel Core Ultra 9 285K terdedah: skor larian teras tunggal adalah 4% lebih pantas daripada Ryzen 9 9950X dan berbilang teras adalah 14% lebih pantas
Aug 21, 2024 pm 04:46 PM
Menurut berita dari laman web ini pada 21 Ogos, media teknologi WccFtech hari ini melaporkan bahawa pemproses Intel Core Ultra9285K "ArrowLake" muncul dalam perpustakaan penanda aras GeekBench6, mengatasi pemproses Core i9-14900KS dan Ryzen99950X. Platform ujian Platform ujian yang terdedah kali ini ialah papan induk ASUS ROGSTRIXZ890-AGamingWIFI dan memori 64GBDDR5-6400. Pengenalan kepada pemproses desktop Intel Core Ultra9285K "ArrowLake-S" Penggunaan kuasa PL1 bagi pemproses Intel Core Ultra9285K ialah 125W dan ia menggunakan proses 7nm (maklumat CPU-Z, ia sepatutnya menggunakan UK.




