
这次给大家带来构建项目时本地ip无法访问处理方法,解决构建项目时本地ip无法访问的注意事项有哪些,下面就是实战案例,一起来看一下。
问题
vue init webpack myproject构建项目 使用localhost 或者127.0.0.1 均可以正常访问,但是切换到本地ip就不行了
解决方式
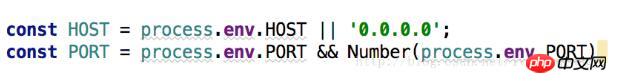
在 webpack.dev.conf.js 追加以下代码
const HOST = process.env.HOST || '0.0.0.0';

重新启动
npm run dev
重新打开即可

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci 构建项目时本地ip无法访问处理方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




