vue请求数据后再渲染dom步骤详解
这次给大家带来vue请求数据后再渲染dom步骤详解,vue请求数据后再渲染dom的注意事项有哪些,下面就是实战案例,一起来看一下。
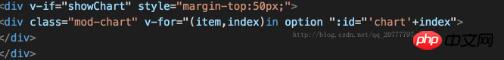
在项目中遇到了一个问题,下面是vue template中的代码:

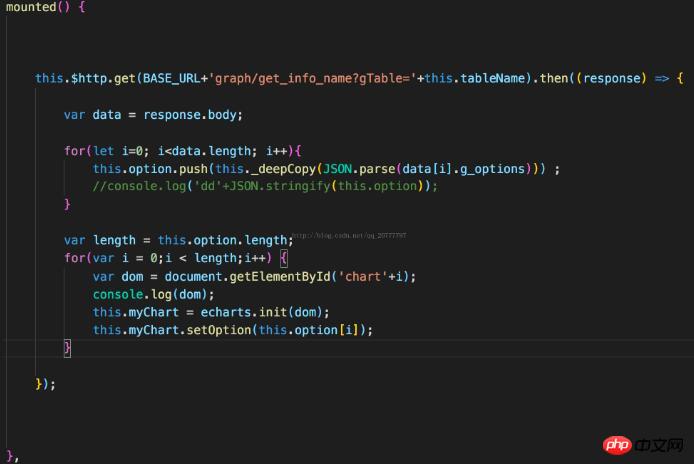
我之前的写法是

这样做的结果是下面取dom的操作,取到的dom都是undefined,也就是没有取到。
原因是并没有按照 请求数据—>渲染dom—>获取dom的顺序执行,实际的执行顺序是 先获取dom,而此时数组option中还是空的,上面的v-for循环也就没有渲染出dom,所以根本取不到(不理解是为什么)
后来我又把请求数据写在了created函数中,把取dom的操作写在mounted函数中,竟然还是先执行取dom的操作(是通过alert的顺序来判断执行的顺序),我也很绝望啊
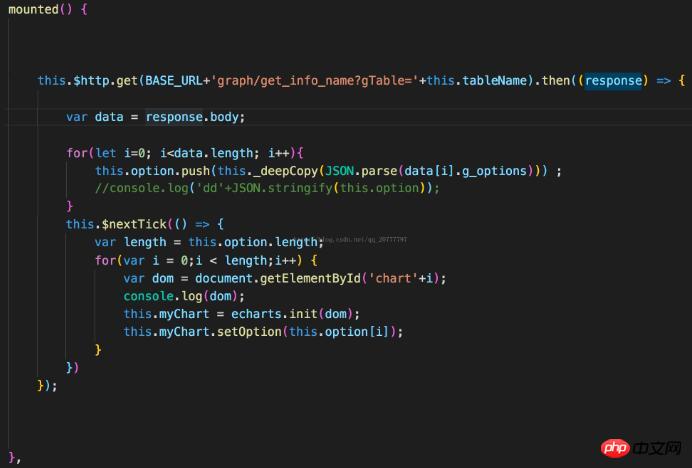
最后终于找到了解决的办法:

看到一个别人的回答是:“在数据请求的回调中使用nextTick,在nextTick的回调里试试~”
还有一个人的回答是:“如果有依赖dom必须存在的情况,就放到mounted(){this.$nextTick(() => { /* code */ })}里面”(这种之前我试过,我太好用,不懂为什么)
我把这两种方法综合起来,其实主要是第一种方法,发现好用了!
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci vue请求数据后再渲染dom步骤详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52
 Bagaimana untuk menjadikan Peta Google sebagai peta lalai dalam iPhone
Apr 17, 2024 pm 07:34 PM
Bagaimana untuk menjadikan Peta Google sebagai peta lalai dalam iPhone
Apr 17, 2024 pm 07:34 PM
Peta lalai pada iPhone ialah Peta, pembekal geolokasi proprietari Apple. Walaupun peta semakin baik, ia tidak berfungsi dengan baik di luar Amerika Syarikat. Ia tiada apa-apa untuk ditawarkan berbanding Peta Google. Dalam artikel ini, kami membincangkan langkah yang boleh dilaksanakan untuk menggunakan Peta Google untuk menjadi peta lalai pada iPhone anda. Cara Menjadikan Peta Google Peta Lalai dalam iPhone Menetapkan Peta Google sebagai aplikasi peta lalai pada telefon anda adalah lebih mudah daripada yang anda fikirkan. Ikut langkah di bawah – Langkah prasyarat – Anda mesti memasang Gmail pada telefon anda. Langkah 1 – Buka AppStore. Langkah 2 – Cari “Gmail”. Langkah 3 – Klik di sebelah apl Gmail
 Langkah-langkah untuk menaik taraf kepada versi terkini WeChat (Kuasai kaedah naik taraf kepada versi terkini WeChat dengan mudah)
Jun 01, 2024 pm 10:24 PM
Langkah-langkah untuk menaik taraf kepada versi terkini WeChat (Kuasai kaedah naik taraf kepada versi terkini WeChat dengan mudah)
Jun 01, 2024 pm 10:24 PM
WeChat ialah salah satu platform media sosial di China yang melancarkan versi baharu secara berterusan untuk memberikan pengalaman pengguna yang lebih baik. Menaik taraf WeChat kepada versi terkini adalah sangat penting untuk terus berhubung dengan keluarga dan rakan sekerja, untuk terus berhubung dengan rakan dan untuk mengikuti perkembangan terkini. 1. Fahami ciri dan penambahbaikan versi terkini adalah sangat penting untuk memahami ciri dan penambahbaikan versi terkini sebelum menaik taraf WeChat. Untuk peningkatan prestasi dan pembetulan pepijat, anda boleh mengetahui tentang pelbagai ciri baharu yang dibawa oleh versi baharu dengan menyemak nota kemas kini di tapak web atau gedung aplikasi rasmi WeChat. 2. Semak versi WeChat semasa Kami perlu menyemak versi WeChat yang sedang dipasang pada telefon bimbit sebelum menaik taraf WeChat. Klik untuk membuka aplikasi WeChat "Saya" dan kemudian pilih menu "Perihal" di mana anda boleh melihat nombor versi WeChat semasa. 3. Buka apl
 ID Apple ini belum lagi digunakan dalam iTunes Store: Betulkan
Jun 10, 2024 pm 05:42 PM
ID Apple ini belum lagi digunakan dalam iTunes Store: Betulkan
Jun 10, 2024 pm 05:42 PM
Apabila log masuk ke iTunesStore menggunakan AppleID, ralat ini mengatakan "AppleID ini belum digunakan dalam iTunesStore" mungkin dilemparkan pada skrin. Tiada mesej ralat yang perlu dibimbangkan, anda boleh membetulkannya dengan mengikuti set penyelesaian ini. Betulkan 1 – Tukar Alamat Penghantaran Sebab utama gesaan ini muncul di iTunes Store ialah anda tidak mempunyai alamat yang betul dalam profil AppleID anda. Langkah 1 – Pertama, buka Tetapan iPhone pada iPhone anda. Langkah 2 – AppleID harus berada di atas semua tetapan lain. Jadi, bukalah. Langkah 3 – Setelah sampai, buka pilihan “Pembayaran & Penghantaran”. Langkah 4 – Sahkan akses anda menggunakan Face ID. langkah
 Apl Shazam tidak berfungsi dalam iPhone: Betulkan
Jun 08, 2024 pm 12:36 PM
Apl Shazam tidak berfungsi dalam iPhone: Betulkan
Jun 08, 2024 pm 12:36 PM
Menghadapi masalah dengan apl Shazam pada iPhone? Shazam membantu anda mencari lagu dengan mendengarnya. Walau bagaimanapun, jika Shazam tidak berfungsi dengan betul atau tidak mengenali lagu itu, anda perlu menyelesaikannya secara manual. Membaiki apl Shazam tidak akan mengambil masa yang lama. Jadi, tanpa membuang masa lagi, ikut langkah di bawah untuk menyelesaikan isu dengan aplikasi Shazam. Betulkan 1 – Lumpuhkan Ciri Teks Tebal Teks tebal pada iPhone mungkin menjadi sebab mengapa Shazam tidak berfungsi dengan betul. Langkah 1 – Anda hanya boleh melakukan ini daripada tetapan iPhone anda. Jadi, bukalah. Langkah 2 - Seterusnya, buka tetapan "Paparan & Kecerahan" di sana. Langkah 3 - Jika anda mendapati bahawa "Teks Tebal" didayakan
 Penjelasan terperinci tentang langkah-langkah untuk mendapatkan kebenaran pentadbir sistem Win11
Mar 08, 2024 pm 09:09 PM
Penjelasan terperinci tentang langkah-langkah untuk mendapatkan kebenaran pentadbir sistem Win11
Mar 08, 2024 pm 09:09 PM
Windows 11, sebagai sistem pengendalian terbaru yang dilancarkan oleh Microsoft, amat digemari oleh pengguna. Dalam proses menggunakan Windows 11, kadangkala kita perlu mendapatkan hak pentadbir sistem untuk melaksanakan beberapa operasi yang memerlukan kebenaran. Seterusnya, kami akan memperkenalkan secara terperinci langkah-langkah untuk mendapatkan hak pentadbir sistem dalam Windows 11. Langkah pertama ialah mengklik "Menu Mula". Anda boleh melihat ikon Windows di sudut kiri bawah Klik ikon untuk membuka "Menu Mula". Dalam langkah kedua, cari dan klik "
 Tangkapan skrin iPhone tidak berfungsi: Cara membetulkannya
May 03, 2024 pm 09:16 PM
Tangkapan skrin iPhone tidak berfungsi: Cara membetulkannya
May 03, 2024 pm 09:16 PM
Ciri tangkapan skrin tidak berfungsi pada iPhone anda? Mengambil tangkapan skrin adalah sangat mudah kerana anda hanya perlu menahan butang Naik Kelantangan dan butang Kuasa pada masa yang sama untuk meraih skrin telefon anda. Walau bagaimanapun, terdapat cara lain untuk menangkap bingkai pada peranti. Betulkan 1 – Menggunakan Assistive Touch Ambil tangkapan skrin menggunakan ciri Assistive Touch. Langkah 1 – Pergi ke tetapan telefon anda. Langkah 2 – Seterusnya, ketik untuk membuka tetapan Kebolehcapaian. Langkah 3 – Buka tetapan Sentuh. Langkah 4 – Seterusnya, buka tetapan Assistive Touch. Langkah 5 – Hidupkan Sentuhan Bantu pada telefon anda. Langkah 6 – Buka “Sesuaikan Menu Teratas” untuk mengaksesnya. Langkah 7 – Sekarang anda hanya perlu memautkan mana-mana fungsi ini ke tangkapan skrin anda. Jadi klik pada yang pertama
 Apl jam tiada dalam iPhone: Cara membetulkannya
May 03, 2024 pm 09:19 PM
Apl jam tiada dalam iPhone: Cara membetulkannya
May 03, 2024 pm 09:19 PM
Adakah apl jam hilang dari telefon anda? Tarikh dan masa masih akan dipaparkan pada bar status iPhone anda. Walau bagaimanapun, tanpa apl Jam, anda tidak akan dapat menggunakan jam dunia, jam randik, jam penggera dan banyak ciri lain. Oleh itu, membetulkan apl jam yang hilang hendaklah berada di bahagian atas senarai tugasan anda. Penyelesaian ini boleh membantu anda menyelesaikan isu ini. Betulkan 1 – Letakkan Apl Jam Jika anda tersilap mengalih keluar apl Jam daripada skrin utama anda, anda boleh meletakkan semula apl Jam pada tempatnya. Langkah 1 – Buka kunci iPhone anda dan mula meleret ke kiri sehingga anda mencapai halaman Pustaka Apl. Langkah 2 – Seterusnya, cari "jam" dalam kotak carian. Langkah 3 – Apabila anda melihat "Jam" di bawah dalam hasil carian, tekan dan tahan dan
 Isu zum Safari pada iPhone: Inilah penyelesaiannya
Apr 20, 2024 am 08:08 AM
Isu zum Safari pada iPhone: Inilah penyelesaiannya
Apr 20, 2024 am 08:08 AM
Jika anda tidak mempunyai kawalan ke atas tahap zum dalam Safari, menyelesaikan sesuatu boleh menjadi sukar. Jadi jika Safari kelihatan dizum keluar, itu mungkin menjadi masalah untuk anda. Berikut ialah beberapa cara anda boleh membetulkan isu zum kecil ini dalam Safari. 1. Pembesaran kursor: Pilih "Paparan" > "Pembesaran kursor" dalam bar menu Safari. Ini akan menjadikan kursor lebih kelihatan pada skrin, menjadikannya lebih mudah untuk dikawal. 2. Gerakkan tetikus: Ini mungkin kedengaran mudah, tetapi kadangkala hanya menggerakkan tetikus ke lokasi lain pada skrin boleh mengembalikannya ke saiz normal secara automatik. 3. Gunakan Pintasan Papan Kekunci Betulkan 1 – Tetapkan Semula Tahap Zum Anda boleh mengawal tahap zum terus daripada penyemak imbas Safari. Langkah 1 – Apabila anda berada di Safari




