
这次给大家带来vue激活当前路由步骤详解,vue激活当前路由的注意事项有哪些,下面就是实战案例,一起来看一下。
一个 route object(路由信息对象) 表示当前激活的路由的状态信息,包含了当前 URL 解析得到的信息,还有 URL 匹配到的 route records(路由记录)。
route object 是 immutable(不可变) 的,每次成功的导航后都会产生一个新的对象。
route object 出现在多个地方:
在组件内,即 this.$route
在 $route 观察者回调内
router.match(location) 的返回值 (在main.js可以获取当前激活路由信息)
注意:
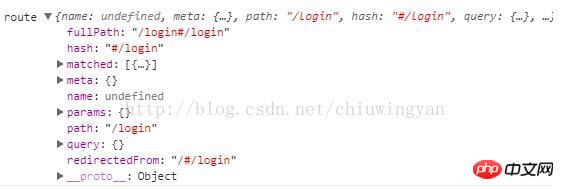
this.$route的path和router.match(location)的path是不一样的,他们都有一个属性fullpath,值是hash和path的拼接,router.match(location)在我这里一直是等于/login,应该是指向根路由,hash是带上描点#的当前路由路径,因此,要使用router.match(location)获取当前激活的路由,只能使用hash属性,原因还不知道。。

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci vue激活当前路由步骤详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah yang dimaksudkan dengan penghalaan java?
Apakah yang dimaksudkan dengan penghalaan java?
 kata laluan wifi
kata laluan wifi
 Aktifkan nombor qq
Aktifkan nombor qq
 Bagaimana untuk menggunakan meja kerja mysql
Bagaimana untuk menggunakan meja kerja mysql
 Penyelesaian kepada javascript:;
Penyelesaian kepada javascript:;
 Bagaimana untuk menghalang komputer daripada memasang perisian secara automatik
Bagaimana untuk menghalang komputer daripada memasang perisian secara automatik
 ps keluar kekunci pintasan skrin penuh
ps keluar kekunci pintasan skrin penuh
 Mengapa tiada bunyi dari komputer?
Mengapa tiada bunyi dari komputer?
 Bagaimana untuk mengalih keluar tera air akaun Douyin daripada video yang dimuat turun daripada Douyin
Bagaimana untuk mengalih keluar tera air akaun Douyin daripada video yang dimuat turun daripada Douyin




