移动端如何做出字母索引导航
这次给大家带来移动端如何做出字母索引导航,移动端做出字母索引导航的注意事项有哪些,下面就是实战案例,一起来看一下。
vue+ better-scroll 实现移动端歌手列表字母索引导航。算是一个学习笔记吧,写个笔记让自己了解的更加深入一点。
Demo:list-view,使用 chrome 手机模式查看。换成手机模式之后,不能滑动的话,刷新一下就 OK 了。
Github: 移动端字母索引导航
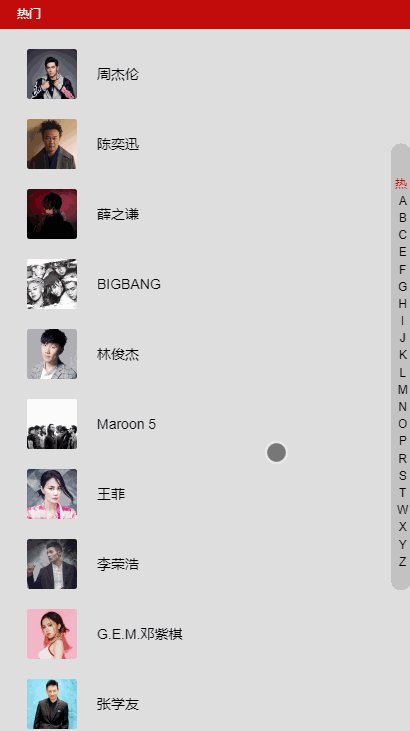
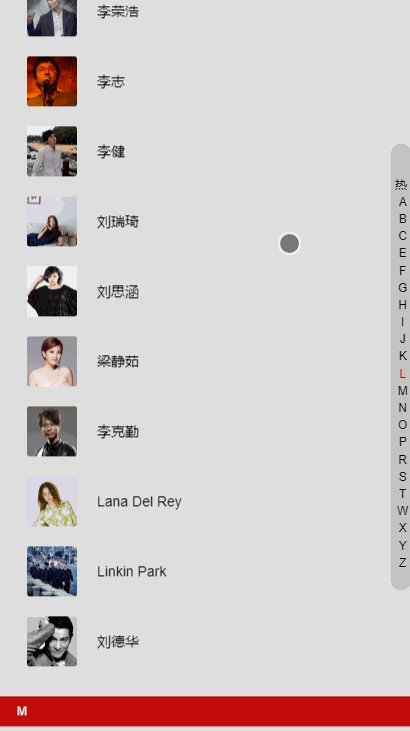
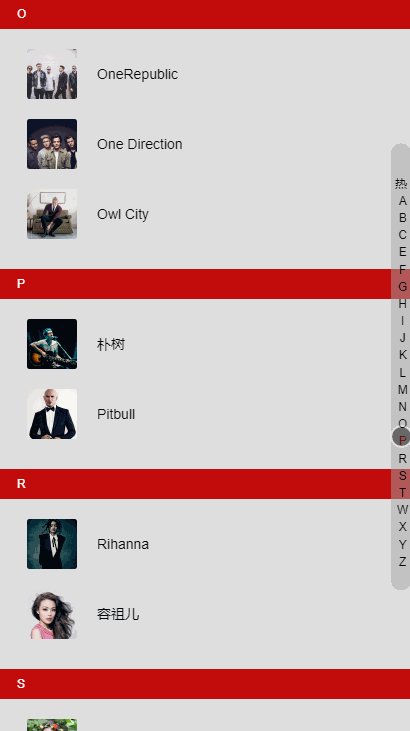
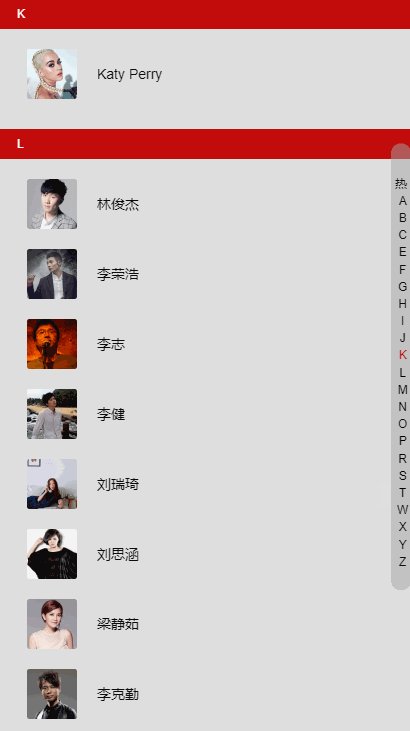
效果图

配置环境
因为用到的是 vue-cli 和 better-scroll,所以首先要安装 vue-cli,然后再 npm 安装better-scroll。
简单介绍一下 better-scroll:
better-scroll 是一款重点解决移动端(已支持 PC)各种滚动场景需求的插件。它的核心是借鉴的 iscroll 的实现,它的 API 设计基本兼容 iscroll,在 iscroll 的基础上又扩展了一些 feature 以及做了一些性能优化。
better-scroll 是基于原生 JS 实现的,不依赖任何框架。它编译后的代码大小是 63kb,压缩后是 35kb,gzip 后仅有 9kb,是一款非常轻量的 JS lib。
除了这两,还使用 scss、vue-lazyload。scss 预处理器,大家都懂,用别的也一样。lazyload 实现懒加载,不用也可以,主要是优化一下体验。
数据直接使用了网易云的歌手榜单,偷懒就直接放在 data 里面了。
CSS 样式我就不贴了,直接看源码就可以了。
实现基本样式
直接使用 v-for 和 双侧嵌套实现歌手列表、以及右侧索引栏。
HTML 结构:
<ul>
<li v-for="group in singers"
class="list-group"
:key="group.id"
ref="listGroup">
<h2 class="list-group-title">{{ group.title }}</h2>
<ul>
<li v-for="item in group.items"
class="list-group-item" :key="item.id">
<img v-lazy="item.avatar" class="avatar">
<span class="name">{{ item.name }}</span>
</li>
</ul>
</li>
</ul>
<p class="list-shortcut">
<ul>
<li v-for="(item, index) in shortcutList"
class="item"
:data-index="index"
:key="item.id"
>
{{ item }}
</li>
</ul>
</p>shortcutList 是通过计算属性得到的,取 title 的第一个字符即可。
shortcutList () {
return this.singers.map((group) => {
return group.title.substr(0, 1)
})
}使用 better-scroll
使用 better-scroll 实现滚动。对了,使用的时候别忘了用 import 引入。
created () {
// 初始化 better-scroll 必须要等 dom 加载完毕
setTimeout(() => {
this._initSrcoll()
}, 20)
},
methods: {
_initSrcoll () {
console.log('didi')
this.scroll = new BScroll(this.$refs.listView, {
// 获取 scroll 事件,用来监听。
probeType: 3
})
}
}使用 created 方法进行 better-scroll 初始化,使用 setTimeout 是因为需要等到 DOM 加载完毕。不然 better-scroll 获取不到 dom 就会初始化失败。
这里把方法写在两 methods 里面,这样就不会看起来很乱,直接调用就可以了。
初始化的时候传入两 probeType: 3,解释一下:当 probeType 为 3 的时候,不仅在屏幕滑动的过程中,而且在 momentum 滚动动画运行过程中实时派发 scroll 事件。如果没有设置该值,其默认值为 0,即不派发 scroll 事件。
给索引添加点击事件和移动事件实现跳转
首先需要给索引绑定一个 touchstart 事件(当在屏幕上按下手指时触发),直接使用 v-on 就可以了。然后还需要给索引添加一个 data-index 这样就可以获取到索引的值,使用 :data-index="index" 。
<p class="list-shortcut">
<ul>
<li v-for="(item, index) in shortcutList"
class="item"
:data-index="index"
:key="item.id"
@touchstart="onShortcutStart"
@touchmove.stop.prevent="onShortcutMove"
>
{{ item }}
</li>
</ul>
</p>绑定一个 onShortcutStart 方法。实现点击索引跳转的功能。再绑定一个 onShortcutMove 方法,实现滑动跳转。
created () {
// 添加一个 touch 用于记录移动的属性
this.touch = {}
// 初始化 better-scroll 必须要等 dom 加载完毕
setTimeout(() => {
this._initSrcoll()
}, 20)
},
methods: {
_initSrcoll () {
this.scroll = new BScroll(this.$refs.listView, {
probeType: 3,
click: true
})
},
onShortcutStart (e) {
// 获取到绑定的 index
let index = e.target.getAttribute('data-index')
// 使用 better-scroll 的 scrollToElement 方法实现跳转
this.scroll.scrollToElement(this.$refs.listGroup[index])
// 记录一下点击时候的 Y坐标 和 index
let firstTouch = e.touches[0].pageY
this.touch.y1 = firstTouch
this.touch.anchorIndex = index
},
onShortcutMove (e) {
// 再记录一下移动时候的 Y坐标,然后计算出移动了几个索引
let touchMove = e.touches[0].pageY
this.touch.y2 = touchMove
// 这里的 16.7 是索引元素的高度
let delta = Math.floor((this.touch.y2 - this.touch.y1) / 18)
// 计算最后的位置
// * 1 是因为 this.touch.anchorIndex 是字符串,用 * 1 偷懒的转化一下
let index = this.touch.anchorIndex * 1 + delta
this.scroll.scrollToElement(this.$refs.listGroup[index])
}
}这样就可以实现索引的功能了。
当然这样是不会满足我们的对不对,我们要加入炫酷的特效呀。比如索引高亮什么的~~
移动内容索引高亮
emmm,这个时候就有点复杂啦。但是有耐心就可以看懂滴。
我们需要 better-scroll 的 on 方法,返回内容滚动时候的 Y轴偏移值。所以在初始化 better-scroll 的时候需要添加一下代码。对了,别忘了在 data 中添加一个 scrollY,和 currentIndex (用来记录高亮索引的位置)因为我们需要监听,所以在 data 中添加。
_initSrcoll () {
this.scroll = new BScroll(this.$refs.listView, {
probeType: 3,
click: true
})
// 监听Y轴偏移的值
this.scroll.on('scroll', (pos) => {
this.scrollY = pos.y
})
}然后需要计算一下内容的高度,添加一个 calculateHeight() 方法,用来计算索引内容的高度。
_calculateHeight () {
this.listHeight = []
const list = this.$refs.listGroup
let height = 0
this.listHeight.push(height)
for (let i = 0; i < list.length; i++) {
let item = list[i]
height += item.clientHeight
this.listHeight.push(height)
}
}
// [0, 760, 1380, 1720, 2340, 2680, 2880, 3220, 3420, 3620, 3960, 4090, 4920, 5190, 5320, 5590, 5790, 5990, 6470, 7090, 7500, 7910, 8110, 8870]
// 得到这样的值然后在 watch 中监听 scrollY,看代码:
watch: {
scrollY (newVal) {
// 向下滑动的时候 newVal 是一个负数,所以当 newVal > 0 时,currentIndex 直接为 0
if (newVal > 0) {
this.currentIndex = 0
return
}
// 计算 currentIndex 的值
for (let i = 0; i < this.listHeight.length - 1; i++) {
let height1 = this.listHeight[i]
let height2 = this.listHeight[i + 1]
if (-newVal >= height1 && -newVal < height2) {
this.currentIndex = i
return
}
}
// 当超 -newVal > 最后一个高度的时候
// 因为 this.listHeight 有头尾,所以需要 - 2
this.currentIndex = this.listHeight.length - 2
}
}得到 currentIndex 的之后,在 html 中使用。
给索引绑定 class --> :class="{'current': currentIndex === index}"
最后再处理一下滑动索引的时候改变 currentIndex。
因为代码可以重复利用,且需要处理边界情况,所以就把
this.scroll.scrollToElement(this.$refs.listGroup[index])
重新写了个函数,来减少代码量。
// 在 scrollToElement 的时候,改变 scrollY,因为有 watch 所以就会计算出 currentIndex
scrollToElement (index) {
// 处理边界情况
// 因为 index 通过滑动距离计算出来的
// 所以向上滑超过索引框框的时候就会 < 0,向上就会超过最大值
if (index < 0) {
return
} else if (index > this.listHeight.length - 2) {
index = this.listHeight.length - 2
}
// listHeight 是正的, 所以加个 -
this.scrollY = -this.listHeight[index]
this.scroll.scrollToElement(this.$refs.listGroup[index])
}lazyload
lazyload 插件也顺便说一下哈,增加一下用户体验。
使用方法
先 npm 安装
在 main.js 中 import,然后 Vue.use
import VueLazyload from 'vue-lazyload'
Vue.use(VueLazyload, {
loading: require('./common/image/default.jpg')
})添加一张 loading 图片,使用 webpack 的 require 获取图片。
然后在需要使用的时候,把 :src="" 换成 v-lazy="" 就实现了图片懒加载的功能。
总结
移动端字母索引导航就这么实现啦,感觉还是很有难度的哈(对我来说)。
主要就是使用了 better-scroll 的 on 获取移动偏移值(实现高亮)、scrollToElement 跳转到相应的位置(实现跳转)。以及使用 touch 事件监听触摸,来获取开始的位置,以及滑动距离(计算最后的位置)。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci 移动端如何做出字母索引导航. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk membetulkan penggunaan cakera 100% pada Windows 11
Apr 20, 2023 pm 12:58 PM
Bagaimana untuk membetulkan penggunaan cakera 100% pada Windows 11
Apr 20, 2023 pm 12:58 PM
Cara Membetulkan Penggunaan Cakera 100% pada Windows 11 Cara mudah untuk mencari aplikasi atau perkhidmatan yang bermasalah yang menyebabkan penggunaan cakera 100% adalah dengan menggunakan Pengurus Tugas. Untuk membuka Pengurus Tugas, klik kanan pada menu Mula dan pilih Pengurus Tugas. Klik pengepala lajur Cakera untuk melihat perkara yang menggunakan paling banyak sumber. Dari situ, anda akan mendapat idea yang baik tentang tempat untuk bermula. Walau bagaimanapun, masalahnya mungkin lebih serius daripada hanya menutup aplikasi atau melumpuhkan perkhidmatan. Teruskan membaca untuk mencari lebih banyak punca masalah yang berpotensi dan cara menyelesaikannya. Melumpuhkan ciri SuperfetchSuperfetch (juga dikenali sebagai SysMain dalam Windows 11) membantu mengurangkan masa permulaan dengan mengakses fail prefetch
 Sari kata Stremio tidak berfungsi; ralat memuatkan sari kata
Feb 24, 2024 am 09:50 AM
Sari kata Stremio tidak berfungsi; ralat memuatkan sari kata
Feb 24, 2024 am 09:50 AM
Sarikata tidak berfungsi pada Stremio pada PC Windows anda? Sesetengah pengguna Stremio melaporkan bahawa sari kata tidak dipaparkan dalam video. Ramai pengguna melaporkan mengalami mesej ralat yang mengatakan "Ralat memuatkan sari kata." Berikut ialah mesej ralat penuh yang muncul dengan ralat ini: Ralat berlaku semasa memuatkan sari kata Gagal memuatkan sari kata: Ini mungkin masalah dengan pemalam yang anda gunakan atau rangkaian anda. Seperti yang dikatakan oleh mesej ralat, mungkin sambungan internet anda yang menyebabkan ralat. Jadi sila semak sambungan rangkaian anda dan pastikan internet anda berfungsi dengan baik. Selain itu, mungkin terdapat sebab lain di sebalik ralat ini, termasuk sarikata yang bercanggah, sari kata yang tidak disokong untuk kandungan video tertentu dan apl Stremio yang sudah lapuk. suka
 Bagaimana untuk menyembunyikan fail dan folder dan mengalih keluarnya daripada carian dalam Windows 11?
Apr 26, 2023 pm 11:07 PM
Bagaimana untuk menyembunyikan fail dan folder dan mengalih keluarnya daripada carian dalam Windows 11?
Apr 26, 2023 pm 11:07 PM
<h2>Cara Menyembunyikan Fail dan Folder daripada Carian pada Windows 11</h2><p>Perkara pertama yang perlu kita lihat ialah menyesuaikan lokasi fail Carian Windows. Dengan melangkau lokasi khusus ini, anda sepatutnya dapat melihat hasil dengan lebih cepat sambil menyembunyikan sebarang fail yang anda ingin lindungi. </p><p>Jika anda ingin mengecualikan fail dan folder daripada carian pada Windows 11, gunakan langkah berikut: </p><ol&
 Berikut ialah 6 cara untuk membetulkan bar carian Windows 11 tidak tersedia.
May 08, 2023 pm 10:25 PM
Berikut ialah 6 cara untuk membetulkan bar carian Windows 11 tidak tersedia.
May 08, 2023 pm 10:25 PM
Jika bar carian anda tidak berfungsi dalam Windows 11, terdapat beberapa cara pantas untuk menyediakannya dan berjalan dalam masa yang singkat! Mana-mana sistem pengendalian Microsoft boleh mengalami gangguan dari semasa ke semasa, dan sistem pengendalian terkini tidak terkecuali daripada peraturan ini. Selain itu, seperti yang ditunjukkan oleh pengguna u/zebra_head1 pada Reddit, ralat yang sama muncul pada Windows 11 dengan 22H2Build22621.1413. Pengguna mengadu bahawa pilihan untuk menogol kotak carian bar tugas secara rawak hilang. Oleh itu, anda mesti bersedia untuk sebarang keadaan. Mengapa saya tidak boleh menaip dalam bar carian pada komputer saya? Ketidakupayaan untuk menaip pada komputer boleh dikaitkan dengan faktor dan proses yang berbeza. Berikut ialah beberapa perkara yang perlu anda ketahui: Ctfmon.
 Program C++: susun semula kedudukan perkataan dalam susunan abjad
Sep 01, 2023 pm 11:37 PM
Program C++: susun semula kedudukan perkataan dalam susunan abjad
Sep 01, 2023 pm 11:37 PM
Dalam masalah ini, rentetan diberikan sebagai input dan kita perlu mengisih perkataan yang terdapat dalam rentetan dalam susunan leksikografi. Untuk melakukan ini, kami menetapkan indeks bermula dari 1 kepada setiap perkataan dalam rentetan (dipisahkan oleh ruang) dan mendapatkan output dalam bentuk indeks yang diisih. String={"Hello","World"}"Hello"=1 "World"=2 Memandangkan perkataan dalam rentetan input adalah dalam susunan leksikografi, output akan mencetak "12". Mari lihat beberapa senario input/hasil - dengan mengandaikan semua perkataan dalam rentetan input adalah sama, mari lihat keputusan - Input:{"hello","hello","hello"}Result:3 Keputusan diperoleh
 Apakah jenis indeks Oracle?
Nov 16, 2023 am 09:59 AM
Apakah jenis indeks Oracle?
Nov 16, 2023 am 09:59 AM
Jenis indeks Oracle termasuk: 1. Indeks B-Tree; 3. Indeks fungsi; Indeks sambungan peta bit; 10. Indeks komposit. Pengenalan terperinci: 1. Indeks B-Tree ialah struktur data pokok pengimbangan sendiri yang boleh menyokong operasi serentak dengan cekap Dalam pangkalan data Oracle, indeks B-Tree ialah jenis indeks yang paling biasa digunakan. Indeks Graf Bit adalah berdasarkan jenis indeks pada algoritma bitmap dan sebagainya.
 Carian Outlook Windows 11 Tidak Berfungsi: 6 Pembetulan
Apr 22, 2023 pm 09:46 PM
Carian Outlook Windows 11 Tidak Berfungsi: 6 Pembetulan
Apr 22, 2023 pm 09:46 PM
Jalankan Penyelesai Masalah Carian dan Pengindeksan dalam Outlook Salah satu pembetulan yang lebih mudah yang boleh anda mulakan ialah menjalankan Penyelesai Masalah Carian dan Pengindeksan. Untuk menjalankan penyelesai masalah pada Windows 11: Klik butang Mula atau tekan kekunci Windows dan pilih Tetapan daripada menu. Apabila Tetapan dibuka, pilih Sistem > Penyelesaian Masalah > Penyelesaian Masalah Tambahan. Tatal ke bawah di sebelah kanan, cari SearchandIndexing dan klik butang Run. Pilih Carian Outlook untuk tidak mengembalikan hasil dan teruskan dengan arahan pada skrin. Apabila anda menjalankannya, penyelesai masalah akan mengenal pasti dan membetulkan masalah secara automatik. Selepas menjalankan penyelesai masalah, buka Outlook dan lihat jika carian berfungsi dengan betul. suka
 Cara menggunakan Golang untuk menentukan sama ada aksara adalah huruf
Dec 23, 2023 pm 04:09 PM
Cara menggunakan Golang untuk menentukan sama ada aksara adalah huruf
Dec 23, 2023 pm 04:09 PM
Perlaksanaan Golang: Kaedah untuk menentukan sama ada aksara itu huruf Di Golang, terdapat banyak cara untuk menentukan sama ada aksara itu huruf. Artikel ini akan memperkenalkan beberapa kaedah yang biasa digunakan ini dan memberikan contoh kod khusus untuk setiap kaedah. Kaedah 1: Gunakan fungsi IsLetter bagi pakej Unicode Pakej Unicode di Golang menyediakan fungsi yang dipanggil IsLetter, yang boleh menentukan sama ada aksara ialah huruf. Fungsi ini digunakan seperti berikut: packagemaini






