
这次给大家带来vue注册组件使用步骤说明,vue注册组件使用的注意事项有哪些,下面就是实战案例,一起来看一下。
一、介绍
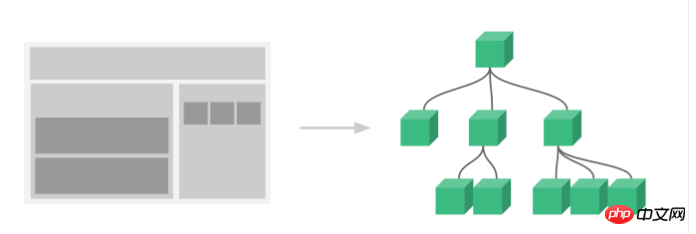
组件系统是Vue.js其中一个重要的概念,它提供了一种抽象,让我们可以使用独立可复用的小组件来构建大型应用,任意类型的应用界面都可以抽象为一个组件树

那么什么是组件呢?
组件可以扩展HTML元素,封装可重用的HTML代码,我们可以将组件看作自定义的HTML元素。
二、如何注册组件
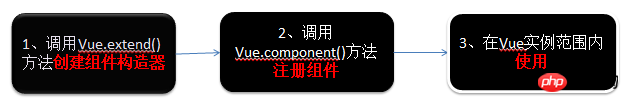
Vue.js的组件的使用有3个步骤:创建组件构造器、注册组件和使用组件。

下面用代码演示这三步
<!DOCTYPE html>
<html>
<body>
<p id="app">
<!-- 注意: #app是Vue实例挂载的元素,应该在挂载元素范围内使用组件-->
<my-component></my-component>
</p>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
<!-- 1.创建一个组件构造器 -->
var myComponent = Vue.extend({
template: '<p>This is my first component!</p>'
})
<!-- 2.注册组件,并指定组件的标签,组件的HTML标签为<my-component> -->
Vue.component('my-component', myComponent)
<!-- 3.通过id=app进行挂载 -->
new Vue({
el: '#app'
});
</script>
</html>运行结果如下:

一、 全局注册和局部注册
调用Vue.component()注册组件时,组件的注册是全局的,这意味着该组件可以在任意Vue示例下使用。
如果不需要全局注册,或者是让组件使用在其它组件内,可以用选项对象的components属性实现局部注册。
我自己的理解只要是component就代表全局组件,components代表局部组件
上面的示例可以改为局部注册的方式:
<!DOCTYPE html>
<html>
<body>
<p id="app">
<!-- 3. my-component只能在#app下使用-->
<my-component></my-component>
</p>
</body>
<script src="js/vue.js"></script>
<script>
// 1.创建一个组件构造器
var myComponent = Vue.extend({
template: '<p>This is my first component!</p>'
})
new Vue({
el: '#app',
components: {
// 2. 将myComponent组件注册到Vue实例下
'my-component' : myComponent
}
});
</script>
</html>由于my-component组件是注册在#app元素对应的Vue实例下的,所以它不能在其它Vue实例下使用。
<p id="app2">
<!-- 不能使用my-component组件,因为my-component是一个局部组件,它属于#app-->
<my-component></my-component>
</p>
<script>
new Vue({
el: '#app2'
});
</script>二、组件注册语法糖
以上组件注册的方式有些繁琐,Vue.js为了简化这个过程,提供了注册语法糖
// 全局注册,my-component1是标签名称
Vue.component('my-component1',{
template: '<p>This is the first component!</p>'
})
var vm1 = new Vue({
el: '#app1'
}) Vue.component()的第1个参数是标签名称,第2个参数是一个选项对象,使用选项对象的template属性定义组件模板。
使用这种方式,Vue在背后会自动地调用Vue.extend()。
components实现局部注册
var vm2 = new Vue({
el: '#app2',
components: {
// 局部注册,my-component2是标签名称
'my-component2': {
template: '<p>This is the second component!</p>'
},
// 局部注册,my-component3是标签名称
'my-component3': {
template: '<p>This is the third component!</p>'
}
}
}三、父组件和子组件
我们可以在组件中定义并使用其他组件,这就构成了父子组件的关系。
<!DOCTYPE html>
<html>
<body>
<p id="app">
<parent-component>
</parent-component>
</p>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var Child = Vue.extend({
template: '<p>This is a child component!</p>'
})
var Parent = Vue.extend({
// 在Parent组件内使用<child-component>标签
template :'<p>This is a Parent component</p><child-component></child-component>',
components: {
// 局部注册Child组件,该组件只能在Parent组件内使用
'child-component': Child
}
})
// 全局注册Parent组件
Vue.component('parent-component', Parent)
new Vue({
el: '#app'
})
</script>
</html>这段代码的运行结果如下

四、使用script或template标签
尽管语法糖简化了组件注册,但在template选项中拼接HTML元素比较麻烦,这也导致了HTML和JavaScript的高耦合性。
庆幸的是,Vue.js提供了两种方式将定义在JavaScript中的HTML模板分离出来。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue组件</title>
<script src="js/vue.js"></script>
</head>
<body>
<p id="app1">
<my-com></my-com>
<my-com1></my-com1>
</p>
<template id="myCom">
<p>这是template标签构建的组件</p>
</template>
<script type="text/x-template" id="myCom1">
<p>这是script标签构建的组件</p>
</script>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
Vue.component('my-com1', {
template: '#myCom1'
});
var app1 = new Vue({
el: '#app1',
components: {
'my-com': {
template: '#myCom'
}
}
});
</script>
</body>
</html>运行结果:

注意:使用
 Bagaimana untuk menyelesaikan ralat http 503
Bagaimana untuk menyelesaikan ralat http 503
 Perbezaan antara Java dan Java
Perbezaan antara Java dan Java
 Berapakah nilai Dimensity 6020 bersamaan dengan Snapdragon?
Berapakah nilai Dimensity 6020 bersamaan dengan Snapdragon?
 kaedah data sandaran mysql
kaedah data sandaran mysql
 Penyelesaian kepada sistem pengendalian yang hilang segera skrin hitam komputer
Penyelesaian kepada sistem pengendalian yang hilang segera skrin hitam komputer
 Perbezaan antara fungsi besar dan maks
Perbezaan antara fungsi besar dan maks
 Apa yang berlaku dengan lampu merah pada isyarat lampu?
Apa yang berlaku dengan lampu merah pada isyarat lampu?
 Apakah yang perlu saya lakukan jika huruf Inggeris muncul apabila komputer dihidupkan dan komputer tidak boleh dihidupkan?
Apakah yang perlu saya lakukan jika huruf Inggeris muncul apabila komputer dihidupkan dan komputer tidak boleh dihidupkan?
 esd kepada iso
esd kepada iso




