Vue实现拖拽效果(附代码)
这次给大家带来Vue实现拖拽效果(附代码),Vue实现拖拽效果的注意事项有哪些,下面就是实战案例,一起来看一下。
效果图

demo1.gif
分清clientY pageY screenY layerY offsetY的区别
在我们想要做出拖拽这个效果的时候,我们需要分清这几个属性的区别,这几个属性都是计算鼠标点击的偏移值,我们需要对其进行了解才可以继续实现我们的拖拽效果
clientY 指的是距离可视页面左上角的距离
pageY 指的是距离可视页面左上角的距离(不受页面滚动影响)
screenY 指的是距离屏幕左上角的距离
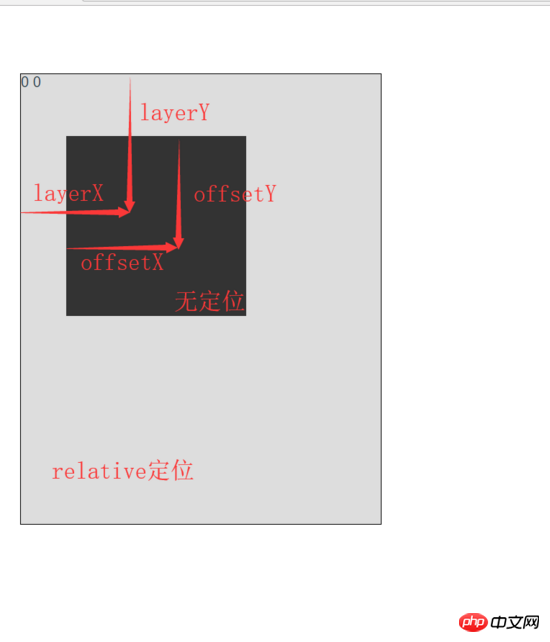
layerY 指的是找到它或它父级元素中最近具有定位的左上角距离
offsetY 指的是距离它自己左上角的距离
一张图带大家简单了解了解

区别
在我们简单了解完这些个属性以后,有几个属性需要分清。
|
相同点 |
不同点 | |
|---|---|---|
| clientY | 距离页面左上角距离 | 受页面滚动的影响 |
| pageY | 距离页面左上角的距离 | 不受页面滚动影响 |
| 相同点 | 不同点 | |
|---|---|---|
| layerY | 距离元素的左上角距离 | 受元素的定位的影响,会从本元素往上找到第一个定位的元素的左上角 |
| offsetY | 距离元素左上角的距离 | 计算相对于本元素的左上角,不在乎定位问题,计算的是内交点。是IE浏览器的特有属性 |

layerY与offsetY区别
实现拖拽功能
我们既然熟悉了这几个偏移属性的意思,那么我们就进入我们的重点。话不多说直接上代码
// darg.html
<style>
#app{
position: relative; /*定位*/
top: 10px;
left: 10px;
width: 200px;
height: 200px;
background: #666; /*设置一下背景*/
}
</style>
<body>
<p id="app" @mousedown="move"> <!--绑定按下事件-->
{{positionX}}
{{positionY}}
</p>
</body>
//main.js
let app = new Vue({
el:'#app',
data:{
positionX:0,
positionY:0,
},
methods:{
move(e){
let op = e.target; //获取目标元素
//算出鼠标相对元素的位置
let disX = e.clientX - op.offsetLeft;
let disY = e.clientY - op.offsetTop;
document.onmousemove = (e)=>{ //鼠标按下并移动的事件
//用鼠标的位置减去鼠标相对元素的位置,得到元素的位置
let left = e.clientX - disX;
let top = e.clientY - disY;
//绑定元素位置到positionX和positionY上面
this.positionX = top;
this.positionY = left;
//移动当前元素
op.style.left = left + 'px';
op.style.top = top + 'px';
};
document.onmouseup = (e) => {
document.onmousemove = null;
document.onmouseup = null;
};
}
},
computed:{},
});当然,我们可以将它绑定为一个自定义指令,这样的话就可以用调用指令的形式来实现拖拽效果,下面是定义自定义指令的代码
// darg.html
<style>
#app{
position: relative; /*定位*/
top: 10px;
left: 10px;
width: 200px;
height: 200px;
background: #666; /*设置一下背景*/
}
</style>
<body>
<p id="app" v-drag> <!--实现用指令形式实现拖拽效果-->
</p>
</body>
//main.js
let app = new Vue({
el:'#app',
data:{},
methods:{},
directives: {
drag: {
// 指令的定义
bind: function (el) {
let op = el; //获取当前元素
op.onmousedown = (e) => {
//算出鼠标相对元素的位置
let disX = e.clientX - op.offsetLeft;
let disY = e.clientY - op.offsetTop;
document.onmousemove = (e)=>{
//用鼠标的位置减去鼠标相对元素的位置,得到元素的位置
let left = e.clientX - disX;
let top = e.clientY - disY;
//绑定元素位置到positionX和positionY上面
this.positionX = top;
this.positionY = left;
//移动当前元素
op.style.left = left + 'px';
op.style.top = top + 'px';
};
document.onmouseup = (e) => {
document.onmousemove = null;
document.onmouseup = null;
};
};
}
}
}
});最后
到这里我们就已经把拖拽效果用Vue实现了,我们用了两种不同的方式实现了拖拽,但实际上换汤不换药,我们需要弄清楚pageY、screenY、clientY、layerY、offsetY等区别。当然我们同时也学习了Vue的一些方法,例如自定义指令等。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
vue+jquery+lodash滑动时顶部悬浮固定功能实现详解
Atas ialah kandungan terperinci Vue实现拖拽效果(附代码). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1392
1392
 52
52
 36
36
 110
110
 Pengguna menghadapi gangguan yang jarang berlaku: Jam tangan pintar Samsung Watch tiba-tiba mengalami isu skrin putih
Apr 03, 2024 am 08:13 AM
Pengguna menghadapi gangguan yang jarang berlaku: Jam tangan pintar Samsung Watch tiba-tiba mengalami isu skrin putih
Apr 03, 2024 am 08:13 AM
Anda mungkin menghadapi masalah garis hijau yang muncul pada skrin telefon pintar anda Walaupun anda tidak pernah melihatnya, anda mesti melihat gambar berkaitan di Internet. Jadi, pernahkah anda menghadapi situasi di mana skrin jam tangan pintar bertukar menjadi putih? Pada 2 April, CNMO mendapat tahu daripada media asing bahawa seorang pengguna Reddit berkongsi gambar di platform sosial, menunjukkan skrin jam tangan pintar siri Samsung Watch bertukar menjadi putih. Pengguna menulis: "Saya sedang mengecas apabila saya pergi, dan apabila saya kembali, ia adalah seperti ini. Saya cuba untuk memulakan semula, tetapi skrin masih seperti ini semasa proses mulakan semula skrin jam tangan pintar Samsung Watch." Pengguna Reddit tidak menyatakan model khusus. Walau bagaimanapun, jika dilihat dari gambar, ia sepatutnya Samsung Watch5. Sebelum ini, seorang lagi pengguna Reddit turut melaporkan
 Bagaimana untuk melaksanakan log masuk WeChat dwi pada telefon mudah alih Huawei?
Mar 24, 2024 am 11:27 AM
Bagaimana untuk melaksanakan log masuk WeChat dwi pada telefon mudah alih Huawei?
Mar 24, 2024 am 11:27 AM
Bagaimana untuk melaksanakan log masuk WeChat dwi pada telefon mudah alih Huawei? Dengan kebangkitan media sosial, WeChat telah menjadi salah satu alat komunikasi yang sangat diperlukan dalam kehidupan seharian orang ramai. Walau bagaimanapun, ramai orang mungkin menghadapi masalah: log masuk ke beberapa akaun WeChat pada masa yang sama pada telefon mudah alih yang sama. Bagi pengguna telefon mudah alih Huawei, tidak sukar untuk mencapai log masuk WeChat dwi Artikel ini akan memperkenalkan cara mencapai log masuk WeChat dwi pada telefon mudah alih Huawei. Pertama sekali, sistem EMUI yang disertakan dengan telefon mudah alih Huawei menyediakan fungsi yang sangat mudah - pembukaan dua aplikasi. Melalui fungsi pembukaan dwi aplikasi, pengguna boleh serentak
 Kajian Radiator Kyushu Fengshen Assassin 4S Gaya 'Assassin Master' yang disejukkan dengan udara
Mar 28, 2024 am 11:11 AM
Kajian Radiator Kyushu Fengshen Assassin 4S Gaya 'Assassin Master' yang disejukkan dengan udara
Mar 28, 2024 am 11:11 AM
Bercakap tentang ASSASSIN, saya percaya pemain pasti akan memikirkan pembunuh utama dalam "Assassin's Creed". casis domestik/bekalan kuasa/penyejukan yang terkenal Siri ASSASSIN radiator penyejuk udara utama daripada jenama perkakas DeepCool bertepatan antara satu sama lain. Baru-baru ini, produk terbaharu siri ini, ASSASSIN4S, telah dilancarkan "Assassin in Suit, Advanced" membawakan pengalaman penyejukan udara baharu kepada pemain maju. Penampilannya penuh dengan perincian. Radiator Assassin 4S menggunakan struktur menara berkembar + reka bentuk terbina dalam kipas tunggal warna untuk memenuhi warna yang berbeza
 Panduan Pengaturcaraan PHP: Kaedah untuk Melaksanakan Jujukan Fibonacci
Mar 20, 2024 pm 04:54 PM
Panduan Pengaturcaraan PHP: Kaedah untuk Melaksanakan Jujukan Fibonacci
Mar 20, 2024 pm 04:54 PM
Bahasa pengaturcaraan PHP ialah alat yang berkuasa untuk pembangunan web, yang mampu menyokong pelbagai logik dan algoritma pengaturcaraan yang berbeza. Antaranya, melaksanakan jujukan Fibonacci adalah masalah pengaturcaraan biasa dan klasik. Dalam artikel ini, kami akan memperkenalkan cara menggunakan bahasa pengaturcaraan PHP untuk melaksanakan jujukan Fibonacci, dan melampirkan contoh kod tertentu. Jujukan Fibonacci ialah jujukan matematik yang ditakrifkan seperti berikut: unsur pertama dan kedua bagi jujukan ialah 1, dan bermula dari unsur ketiga, nilai setiap unsur adalah sama dengan jumlah dua unsur sebelumnya. Beberapa elemen pertama urutan
 Seni cahaya dan bayangan yang indah pada musim bunga, Haqu H2 ialah pilihan yang menjimatkan kos
Apr 17, 2024 pm 05:07 PM
Seni cahaya dan bayangan yang indah pada musim bunga, Haqu H2 ialah pilihan yang menjimatkan kos
Apr 17, 2024 pm 05:07 PM
Dengan ketibaan musim bunga, segala-galanya pulih dan segala-galanya penuh dengan daya hidup dan kecergasan. Dalam musim yang indah ini, bagaimana untuk menambah sentuhan warna pada kehidupan rumah anda? Projektor Haqu H2, dengan reka bentuk yang indah dan keberkesanan kos yang tinggi, telah menjadi keindahan yang sangat diperlukan pada musim bunga ini. Projektor H2 ini padat tetapi bergaya. Sama ada diletakkan di atas kabinet TV di ruang tamu atau di sebelah meja sisi katil di dalam bilik tidur, ia boleh menjadi landskap yang indah. Badannya diperbuat daripada tekstur matte putih susu Reka bentuk ini bukan sahaja menjadikan projektor kelihatan lebih maju, tetapi juga meningkatkan keselesaan sentuhan. Bahan bertekstur kulit kuning air menambah sentuhan kemesraan dan keanggunan pada penampilan keseluruhan. Gabungan warna dan bahan ini bukan sahaja menepati trend estetik rumah moden, tetapi juga boleh diintegrasikan ke dalam
 Kajian bekalan kuasa modul penuh Huntkey MX750P: 750W kekuatan platinum pekat
Mar 28, 2024 pm 03:20 PM
Kajian bekalan kuasa modul penuh Huntkey MX750P: 750W kekuatan platinum pekat
Mar 28, 2024 pm 03:20 PM
Dengan saiznya yang padat, platform ITX telah menarik ramai pemain yang mengejar keindahan terunggul dan unik Dengan peningkatan proses pembuatan dan kemajuan teknologi, kedua-dua kad grafik siri Core dan RTX40 generasi ke-14 Intel boleh menggunakan kekuatan mereka pada platform ITX, dan. pemain juga Terdapat keperluan yang lebih tinggi untuk bekalan kuasa SFX. Penggemar permainan Huntkey telah melancarkan bekalan kuasa siri MX baharu Dalam platform ITX yang memenuhi keperluan berprestasi tinggi, bekalan kuasa modul penuh MX750P mempunyai kuasa penarafan sehingga 750W dan telah lulus pensijilan tahap platinum 80PLUS. Di bawah kami bawakan penilaian bekalan kuasa ini. Bekalan kuasa modul penuh Huntkey MX750P menggunakan konsep reka bentuk yang ringkas dan bergaya Terdapat dua model hitam dan putih untuk dipilih oleh pemain kedua-duanya menggunakan rawatan permukaan matte dan mempunyai tekstur yang baik dengan fon perak kelabu dan merah.
 Bagaimana untuk melaksanakan fungsi klon WeChat pada telefon mudah alih Huawei
Mar 24, 2024 pm 06:03 PM
Bagaimana untuk melaksanakan fungsi klon WeChat pada telefon mudah alih Huawei
Mar 24, 2024 pm 06:03 PM
Bagaimana untuk melaksanakan fungsi klon WeChat pada telefon mudah alih Huawei Dengan populariti perisian sosial dan penekanan yang semakin meningkat terhadap privasi dan keselamatan orang ramai, fungsi klon WeChat telah beransur-ansur menjadi tumpuan perhatian. Fungsi klon WeChat boleh membantu pengguna log masuk ke berbilang akaun WeChat pada telefon mudah alih yang sama pada masa yang sama, menjadikannya lebih mudah untuk diurus dan digunakan. Tidak sukar untuk melaksanakan fungsi klon WeChat pada telefon mudah alih Huawei Anda hanya perlu mengikuti langkah berikut. Langkah 1: Pastikan versi sistem telefon mudah alih dan versi WeChat memenuhi keperluan Pertama, pastikan versi sistem telefon mudah alih Huawei anda telah dikemas kini kepada versi terkini, serta Apl WeChat.
 Memahami imej 4K HD dengan mudah! Model berbilang modal besar ini secara automatik menganalisis kandungan poster web, menjadikannya sangat mudah untuk pekerja.
Apr 23, 2024 am 08:04 AM
Memahami imej 4K HD dengan mudah! Model berbilang modal besar ini secara automatik menganalisis kandungan poster web, menjadikannya sangat mudah untuk pekerja.
Apr 23, 2024 am 08:04 AM
Model besar yang boleh menganalisis kandungan PDF, halaman web, poster dan carta Excel secara automatik tidak terlalu mudah untuk pekerja. Model InternLM-XComposer2-4KHD (disingkat IXC2-4KHD) yang dicadangkan oleh Shanghai AILab, Universiti China Hong Kong dan institusi penyelidikan lain menjadikan perkara ini menjadi kenyataan. Berbanding dengan model besar berbilang modal lain yang mempunyai had resolusi tidak lebih daripada 1500x1500, kerja ini meningkatkan imej input maksimum model besar berbilang mod kepada lebih resolusi 4K (3840x1600) dan menyokong sebarang nisbah aspek dan 336 piksel kepada 4K Perubahan resolusi dinamik. Tiga hari selepas dikeluarkan, model itu mengungguli senarai populariti model menjawab soalan visual HuggingFace. Mudah dikendalikan




