hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Ungkapan fungsi, rekursi dan fungsi penutupan dalam kemahiran programming_javascript lanjutan javascript
Ungkapan fungsi, rekursi dan fungsi penutupan dalam kemahiran programming_javascript lanjutan javascript
Ungkapan fungsi, rekursi dan fungsi penutupan dalam kemahiran programming_javascript lanjutan javascript
Terdapat dua cara untuk mentakrifkan ungkapan fungsi: pengisytiharan fungsi dan ungkapan fungsi.
Fungsi diisytiharkan seperti berikut:
function functionName(arg0,arg1,arg2){
//函数体
}Pertama ialah kata kunci fungsi, kemudian nama fungsi.
FF, Safrai, Chrome dan Opera semuanya mentakrifkan atribut nama bukan standard untuk fungsi, yang melaluinya nama yang ditentukan oleh fungsi boleh diakses Nilai fungsi ini sentiasa sama dengan pengecam mengikut kata kunci fungsi.
//只在FF,Safari,Chrome和Opera有效 alert(functionName.name)//functionName
Ciri pengisytiharan fungsi ialah pengangkatan pengisytiharan fungsi, yang bermaksud pengisytiharan fungsi dibaca sebelum melaksanakan kod Ini bermakna pengisytiharan fungsi boleh diletakkan selepas penyataan yang memanggilnya.
sayHi();
function sayHi(){
alert("Hi!");
}Contoh ini tidak akan menimbulkan ralat kerana pengisytiharan fungsi akan dibaca sebelum kod dilaksanakan.
Jenis kedua ialah ungkapan fungsi.
var functionName=function(arg0,arg0,arg2){
//函数体
}Borang ini kelihatan seperti pernyataan penugasan pembolehubah biasa, iaitu, mencipta fungsi dan memberikannya kepada fungsi pembolehubah Nama fungsi yang dicipta dalam kes ini dipanggil fungsi tanpa nama kerana tiada pengecam selepas simbol kata kunci fungsi. Fungsi tanpa nama kadangkala juga dipanggil fungsi lambda.) Atribut nama bagi fungsi tanpa nama ialah rentetan kosong
Ungkapan fungsi, seperti ungkapan lain, mesti diberikan nilai sebelum digunakan.
Kod berikut akan menyebabkan ralat:
syaHi();//Uncaught ReferenceError: syaHi is not defined
var sayHi=function(){
alert("Hi!");
}Jangan tulis kod seperti berikut Ini sintaks tidak sah dalam ECMAScript Enjin JavaScript akan cuba membetulkan ralat, tetapi penyemak imbas yang berbeza akan mengubahnya secara berbeza.
//不要这样做
if(condition){
function sayHi(){
alert("Hi!");
}
}else{
function sayHi(){
alert("Yo!");
}
}Jika anda menggunakan ungkapan fungsi, tiada masalah.
//可以这样做
var sayHi;
if(condition){
sayHi=function(){
alert("Hi!");
}
}else{
sayHi=function(){
alert("Yo!");
}
}Anda boleh mencipta fungsi dan menetapkannya kepada pembolehubah, dan anda juga boleh mengembalikan fungsi itu sebagai nilai fungsi lain.
function creatComparisonFunction(propertyName){
return function(object1,object2){
var value1=object1[propertyName];
var value2=object2[propertyName];
if(value1<value2){
return -1;
}else if(value1>value2){
return 1;
}else{
return 0;
}
};
}creatComparisonFunction() mengembalikan fungsi tanpa nama Fungsi yang dikembalikan mungkin ditetapkan kepada pembolehubah atau dipanggil dengan cara lain, bagaimanapun, di dalam fungsi creatComparisonFunction(), ia adalah tanpa nama. anda boleh menggunakan fungsi tanpa nama.
7.1 Rekursi
Fungsi rekursif dibina apabila fungsi memanggil dirinya dengan nama.
function factorial(num){
if(num<=1){
return 1;
}else{
return num*factorial(num-1);
}
}Di atas ialah fungsi faktorial rekursif klasik Kod berikut boleh menyebabkan ia menjadi salah.
var anotherFactorial=factorial; factorial=null; alert(anotherFactorial(4));//Uncaught TypeError: factorial is not a function
Kod di atas mula-mula menyimpan fungsi faktorial() dalam pembolehubah anotherFactorial, dan kemudian menetapkan pembolehubah faktorial kepada null Akibatnya, hanya tinggal satu rujukan asal Apabila anotherFactorial() dipanggil seterusnya, kerana faktorial(. ) mesti dilaksanakan, Dan faktorial() bukan lagi fungsi, jadi ia akan menyebabkan ralat.
Dalam kes ini, menggunakan arguments.callee boleh menyelesaikan masalah.
arguments.callee ialah penunjuk kepada fungsi yang sedang dilaksanakan, jadi ia boleh digunakan untuk melaksanakan panggilan rekursif kepada fungsi tersebut.
function factorial(num){
if(num<=1){
return 1;
}else{
return num*arguments.callee(num-1);
}
}Apabila menulis fungsi rekursif, menggunakan arguments.callee sentiasa lebih selamat daripada menggunakan nama fungsi, kerana ia memastikan tidak kira bagaimana fungsi itu dipanggil, tidak akan ada masalah.
Tetapi dalam mod ketat, arguments.callee tidak boleh diakses melalui skrip.
Walau bagaimanapun, anda boleh menggunakan ungkapan fungsi untuk mencapai hasil yang sama.
var factorial=(function f(num){
if(num<=1){
return 1;
}else{
return num*f(num-1);
}
});
console.log(factorial(4));//247.2 Penutupan
Penutupan ialah fungsi yang mempunyai akses kepada pembolehubah dalam skop fungsi lain Cara biasa untuk membuat penutupan ialah mencipta fungsi lain di dalam fungsi.
function creatComparisonFunction(propertyName){
return function(object1,object2){
var value1=object1[propertyName];
var value2=object2[propertyName];
if(value1<value2){
return -1;
}else if(value1>value2){
return 1;
}else{
return 0;
}
};
}Dua baris kod dalam huruf tebal ialah kod dalam fungsi dalaman (fungsi tanpa nama ini mengakses propertyName pembolehubah dalam fungsi luaran Walaupun fungsi dalaman dikembalikan dan dipanggil di tempat lain , tetapi ia masih boleh mengakses propertyName pembolehubah Sebab mengapa ia masih boleh mengakses pembolehubah ini adalah kerana rantai skop fungsi dalaman mengandungi skop creatComparisonFunction().
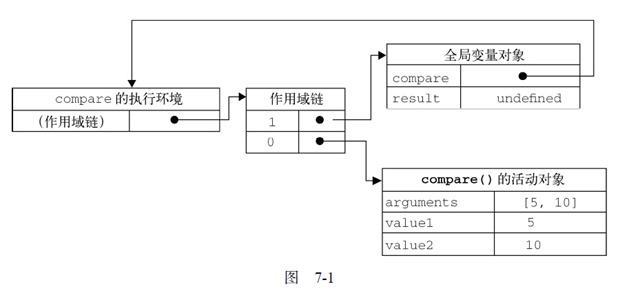
Apabila fungsi dipanggil, konteks pelaksanaan dan rantai skop yang sepadan dibuat Kemudian, objek pengaktifan fungsi dimulakan menggunakan nilai argumen dan parameter lain yang dinamakan objek fungsi luaran sentiasa di tempat kedua, dan objek aktif fungsi luaran fungsi luaran berada di tempat ketiga... sehingga persekitaran pelaksanaan global sebagai titik akhir rantai skop.
Semasa pelaksanaan fungsi, untuk membaca dan menulis nilai pembolehubah, anda perlu mencari pembolehubah dalam rantai skop.
function compare(value1,value2){
if(value1<value2){
return -1;
}else if(value1>value2){
return 1;
}else{
return 0;
}
}
var result=compare(5,10)
console.log(result)//-1以上代码先定义了compare()函数,然后又在全局作用域中调用了它.当调用compare()时,会创建一个包含arguments,value1,value2的活动对象.全局执行环境的变量对象(包含result和compare)在compare()执行环境的作用域链中则处于第二位
后台的每个执行环境都有一个表示变量的对象--变量对象.全局环境的变量对象始终存在,而像compare()函数这样的局部环境的变量对象,则只在函数执行的过程中存在.在创建compare()函数时,会创建一个预先包含全局变量对象的作用域链,这个作用域链被保存在内部的[[Scope]]属性中.当调用compare()函数时,会为函数创建一个执行环境,然后通过复制函数的[[Scope]]属性中的对象构建起执行环境的作用域链.此后,又有一个活动对象(在此作为变量对象使用)被创建并被推入执行环境作用域链的前端.
作用域链本质上是一个指向变量对象的指针列表,它只引用但不实际包含变量对象.
无论什么时候在函数中访问一个变量时,就会从作用域链中搜索具有相应名字的变量.一般来讲,当函数执行完毕后,局部活动对象就会被销毁,内存中仅保存全局作用域(全局执行环境的变量对象).但是,闭包的情况又有所不同.
在另一个函数内部定义的函数会将包含函数(即外部函数)的活动对象添加到它的作用域中.
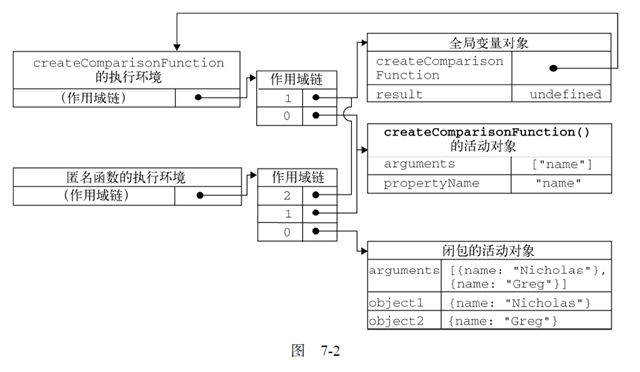
var compare=creatComparisonFunction("name");
var result=comapre({name:"Nicholas"},{name:"Greg"});下图展示了上面代码代码执行时,包含函数与内部匿名函数的作用域.
当createComparisonFunction()函数返回后,其执行环境的作用域会被销毁,但它的活动对象仍然会留在内存中;直到匿名函数被销毁后,createComparisonFunction()的活动对象都会被销毁.
//创建函数
var compare=creatComparisonFunction("name");
//调用函数
var result=comapre({name:"Nicholas"},{name:"Greg"});
//解除对匿名函数的引用(以便释放内存)
compareNames=null;通过将compareNames设置为等于null解除该函数的引用,就等于通知垃圾回收例程将其清除.随着匿名函数函数的作用域链被销毁,其他作用域(除了全局作用域)也都可以安全地销毁了.
由于闭包会携带包含它的函数的作用域,因此会比其他函数占用更多的内存.过度使用闭包可能会导致内存占用过多,慎重使用闭包.
7.2.1 闭包和变量
作用域链的这种配置的机制引出了一个值得注意的副作用,即闭包只能取得包含函数中任何变量的最后一个值.
闭包里所保存的是整个变量对象,而不是某个特殊的变量.
function createFunctions(){
var result=new Array();
for(var i=0;i<10;i++){
result[i]=function(){
return i;
};
}
return result;
}上面代码里这个函数会返回一个函数数组.表面上看,似乎每个函数都应该返回自己的索引值,但实际上,每个函数都返回10.因为每个函数的作用域链中都保存着createFunctions()函数的活动对象,所以它们引用的都是同一个变量i.当createFunction()函数返回后,变量i的值是10,此时每个函数都引用着保存变量i的同一个变量对象,所以在每个函数内部i的值都是10.
但是,我们可以通过创建另一个匿名函数强制让闭包的行为符合预期.
function createFunctions(){
var result=new Array();
for(var i=0;i<10;i++){
result[i]=function(num){
return function(){
return num;
}
}(i);
}
return result;
}重写之后,每个函数就会返回各自不同的索引值了.在这个版本中,我们没有直接把闭包赋值给数组,而是定义了一个匿名函数,并将立即执行匿名函数的结果赋给数组.这里的匿名函数有一个参数num,也就是最终的函数要返回的值.在调用每个匿名函数时,我们传入了变量i.由于函数参数是按值传递的,所以就会将变量i的当前值复制给参数num.而在这个匿名函数内部,又创建并返回了一个访问num的闭包.这个一来,result数组中的每个函数都有自己num变量的一个副本,因此就可以返回各自不同的数值了.
7.2.2 关于this对象
this对象是在运行时基本函数的执行环境绑定的:在全局函数中,this等于window,而当函数被作为某个对象的方法调用时,this等于那个对象.不过,匿名函数的执行环境具有全局性,因此其this对象通常指向window.
var name="the window";
var object={
name:"my object",
getNameFunc:function(){
return function(){
return this.name;
};
}
};
alert(object.getNameFunc()());//the window(在非严格模式下)每个函数在被调用时都会自动取得两个特殊变量:this和arguments.内部函数在搜索这两个变量时,只会搜索到其活动对象为止,因此永远不可能直接访问外部函数中的这两个变量.
不过,把外部作用域中的this对象保存在一个闭包能够访问到的变量里,就可以让闭包访问该对象了.
var name="the window";
var object={
name:"my object",
getNameFunc:function(){
var that=this;
return function(){
return that.name;
};
}
};
alert(object.getNameFunc()());//my object在定义匿名函数之前,我们把this对象赋值给了一个名叫that的变量.而在定义了闭包之后,闭包也可以访问这个变量,因为它是我们在包含函数中特意声明的一个变量.即使在函数返回之后,that也仍然引用着object,所以调用object.getNameFunc()()就返回了my object.
注意:this和arguments也存在同样的问题.如果想访问作用域中的arguments对象,必须将对该对象的引用保存到另一个闭包能够访问的变量中.
var name="the window";
var object={
name:"my object",
getName:function(){
return this.name;
}
};
console.log(object.getName());//my object
console.log((object.getName)());//my object
console.log((object.getName=object.getName)());//the window最后一行代码先执行了一条赋值语句,然后再调用赋值后的结果.因为这个赋值表达式的值是函数本身,所以this的值不能得到维持,结果就返回了"this window".
7.2.3 内存泄露
由于IE9之前的版本对JScript对象和COM对象使用不同的垃圾收集例程,因此闭包在IE的这些版本中会导致一些特殊的问题.具体来说,如果闭包的作用域链中保存着一个HTML元素,那么就意味着该元素将无法被销毁.
function assignHandlet(){
var element=document.getElementById("someElement");
element.onclick=function(){
alert(element.id);
};
}以上代码创建了一个作为element元素事件处理程序的闭包,而这个闭包则又创建了一个循环引用.由于匿名函数保存了一个对assignHandler()的活动对象的引用,因此应付导致无法减少element的引用数.只要匿名函数存在,element的引用数至少也是1,因此它所占用的内存就永远不会被回收.不过这个问题可以通过稍微改写一下代码来解决.
function assignHandlet(){
var element=document.getElementById("someElement");
var id=element.id;
element.onclick=function(){
alert(id);
};
element=null;
}Dalam kod di atas, rujukan pekeliling dihapuskan dengan menyimpan salinan element.id dalam pembolehubah dan merujuk pembolehubah dalam penutupan.
Skrip Laman Utama ingin mengingatkan semua orang: penutupan akan merujuk keseluruhan objek aktif yang mengandungi fungsi, yang mengandungi elemen Walaupun penutupan tidak merujuk secara langsung elemen, objek aktif yang mengandungi fungsi itu masih akan menyimpan rujukan , terdapat Pembolehubah elemen perlu ditetapkan kepada null Dengan cara ini, rujukan kepada objek DOM boleh dikeluarkan, bilangan rujukan boleh berjaya dikurangkan, dan memori yang diduduki olehnya boleh dikitar semula dengan betul >
Izinkan saya memperkenalkan ungkapan fungsi kepada anda.
Dalam pengaturcaraan JavaScript, ungkapan fungsi ialah teknik yang sangat berguna. Menggunakan ungkapan fungsi menghapuskan keperluan untuk menamakan fungsi, dengan itu membolehkan pengaturcaraan dinamik. Fungsi tanpa nama, juga dikenali sebagai fungsi lambda, ialah cara yang berkesan untuk menggunakan fungsi JavaScript. Berikut meringkaskan ciri-ciri ungkapan fungsi.
seperti berikut.
Hasilnya ialah semua pembolehubah di dalam fungsi dimusnahkan serta-merta - melainkan beberapa pembolehubah ditugaskan kepada pembolehubah dalam skop yang mengandungi (iaitu, skop luar).
Penutupan juga boleh digunakan untuk mencipta pembolehubah persendirian dalam objek Konsep dan perkara utama yang berkaitan adalah seperti berikut. Walaupun tiada konsep formal sifat objek peribadi dalam JavaScript, penutupan boleh digunakan untuk melaksanakan kaedah awam yang menyediakan akses kepada pembolehubah yang ditakrifkan dalam skop yang mengandungi.
Kaedah awam yang mempunyai akses kepada pembolehubah persendirian dipanggil kaedah istimewa.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1387
1387
 52
52
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Tidak ada gaji mutlak untuk pemaju Python dan JavaScript, bergantung kepada kemahiran dan keperluan industri. 1. Python boleh dibayar lebih banyak dalam sains data dan pembelajaran mesin. 2. JavaScript mempunyai permintaan yang besar dalam perkembangan depan dan stack penuh, dan gajinya juga cukup besar. 3. Faktor mempengaruhi termasuk pengalaman, lokasi geografi, saiz syarikat dan kemahiran khusus.
 Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
JavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana cara menggabungkan elemen array dengan ID yang sama ke dalam satu objek dalam JavaScript? Semasa memproses data, kita sering menghadapi keperluan untuk mempunyai id yang sama ...
 Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Perbincangan mengenai realisasi kesan animasi tatal dan elemen Parallax dalam artikel ini akan meneroka bagaimana untuk mencapai yang serupa dengan laman web rasmi Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ... ...
 Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbincangan mendalam mengenai punca-punca utama perbezaan dalam output konsol.log. Artikel ini akan menganalisis perbezaan hasil output fungsi Console.log dalam sekeping kod dan menerangkan sebab -sebab di belakangnya. � ...
 Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Pembelajaran JavaScript tidak sukar, tetapi ia mencabar. 1) Memahami konsep asas seperti pembolehubah, jenis data, fungsi, dan sebagainya. 2) Pengaturcaraan asynchronous tuan dan melaksanakannya melalui gelung acara. 3) Gunakan operasi DOM dan berjanji untuk mengendalikan permintaan tak segerak. 4) Elakkan kesilapan biasa dan gunakan teknik debugging. 5) Mengoptimumkan prestasi dan mengikuti amalan terbaik.
 Bagaimana untuk melaksanakan fungsi seretan panel dan drop pelarasan yang serupa dengan vscode dalam pembangunan front-end?
Apr 04, 2025 pm 02:06 PM
Bagaimana untuk melaksanakan fungsi seretan panel dan drop pelarasan yang serupa dengan vscode dalam pembangunan front-end?
Apr 04, 2025 pm 02:06 PM
Terokai pelaksanaan fungsi seretan panel dan drop panel seperti VSCode di bahagian depan. Dalam pembangunan front-end, bagaimana untuk melaksanakan vscode seperti ...