Javascript基础(嵌入图像的简单实现)
下面我就为大家带来一篇Javascript基础(嵌入图像的简单实现)。现在就分享给大家,也给大家做个参考。
img元素允许我们在HTML文档里嵌入图像。
要嵌入一张图像需要使用src和alt属性,代码如下:
<img src="../img/example/img-map.jpg" alt="Products Image" width="580" height="266" />
显示效果:

1 在超链接里嵌入图像
img元素的一个常见用法是结合a元素创建一个基于图像的超链接,代码如下:
<a href="otherpage.html"> <img src="../img/example/img-map.jpg" ismap alt="Products Image" width="580" height="266" /> </a>
浏览器显示这张图片的方式没有什么不同。因此,重要的一点事要向用户提供视觉提示,表明特定图像所代表的是超链接。具体的做法可以是利用CSS,能在图像内容里表达则更好。
如果点击这种图片,浏览器会导航至父元素a的href属性所指定的URL上。给 img 元素应用 ismap 属性就创建了一个服务器端分部响应图,意思是在图像上点击的位置会附加到URL上。举个例子,如果点击的位置是距图像顶部8像素,左边缘10像素,浏览器就会导航到下面的地址:
https://yexiaochao.github.io/show4cnblogs/otherpage.html?10,8
下面代码展示了 otherpage.html 中的内容,它包含了一个简单的脚本,用来显示点击位置的坐标:
<body>
<p>The X-coordinate is <b><span id="xco">??</span></b></p>
<p>The Y-coordinate is <b><span id="yco">??</span></b></p>
<script type="application/javascript">
var coords = window.location.href.split('?')[1].split(',');
document.getElementById("xco").innerHTML = coords[0];
document.getElementById("yco").innerHTML = coords[1];
</script>
</body>浏览器显示这张图片的方式没有什么不同。因此,重要的一点事要向用户提供视觉提示,表明特定图像所代表的是超链接。具体的做法可以是利用CSS,能在图像内容里表达则更好。
如果点击这种图片,浏览器会导航至父元素a的href属性所指定的URL上。给 img 元素应用 ismap 属性就创建了一个服务器端分部响应图,意思是在图像上点击的位置会附加到URL上。举个例子,如果点击的位置是距图像顶部8像素,左边缘10像素,浏览器就会导航到下面的地址:
https://yexiaochao.github.io/show4cnblogs/otherpage.html?10,8
下面代码展示了 otherpage.html 中的内容,它包含了一个简单的脚本,用来显示点击位置的坐标:
<body>
<p>The X-coordinate is <b><span id="xco">??</span></b></p>
<p>The Y-coordinate is <b><span id="yco">??</span></b></p>
<script type="application/javascript">
var coords = window.location.href.split('?')[1].split(',');
document.getElementById("xco").innerHTML = coords[0];
document.getElementById("yco").innerHTML = coords[1];
</script>
</body>可以看到鼠标点击产生的效果:

服务器端分区响应图通常意味着服务器会根据用户在图像上点击区域的不同做出有差别的反应,比如返回不同的响应信息。如果省略了img元素上的 ismap 属性,鼠标点击的坐标就不会被包含在请求 URL 中。
2 创建客户端分区响应图
我们可以创建一个客户端分区响应图,通过点击某张图像上的不同区域让浏览器导航到不同的URL上。这一过程不需要通过服务器引导,因此需要使用元素定义图像上的各个区域以及它们所代表的行为。客户端分区响应图的关键元素是 map,map元素包含一个或多个area元素,它们各自代表了图像上可被点击的一块区域 。
area元素的属性可以分为两类,第一类处理的是area所代表的图像区域被用户点击后浏览器会导航到的URL。下图介绍了这一类属性,它们类似于在其他元素上见到过的对应属性。

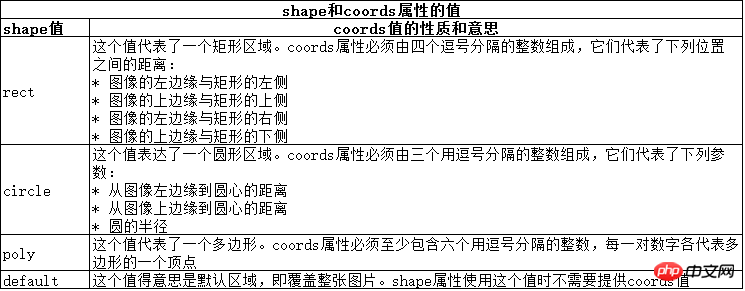
第二类则包含了更有意思的属性:shape 和 coords 属性。可以用这些属性来标明用户可以点击的各个图像区域。 shape 和 coords 属性是共同起作用的。 coords 属性的意思根据 shape 属性的值而定,正如下图所示:

介绍完这些元素后,举个例子,代码如下:
<body>
<img src="../img/example/img-map.jpg" ismap alt="Products Image" usemap="#mymap" width="580" height="266" />
<map name="mymap">
<area href="javascript:show_page(1)" shape="rect" coords="'34,60,196,230" alt="product 1" />
<area href="javascript:show_page(2)" shape="rect" coords="'210,60,370,230" alt="product 2" />
<area href="javascript:show_page(3)" shape="rect" coords="'383,60,545,230" alt="product 3" />
</map>
<script type="application/javascript">
function show_page(num){
//通过对话框显示产品,表示对应的跳转页面
alert("This is product "+num);
}
</script>
</body>显示效果是一样的,只是在点击对应的产品图片,会弹出对应的产品名称,表示跳转的产品页面。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Atas ialah kandungan terperinci Javascript基础(嵌入图像的简单实现). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1381
1381
 52
52
 Cara paling mudah untuk menanyakan nombor siri cakera keras
Feb 26, 2024 pm 02:24 PM
Cara paling mudah untuk menanyakan nombor siri cakera keras
Feb 26, 2024 pm 02:24 PM
Nombor siri cakera keras ialah pengecam penting cakera keras dan biasanya digunakan untuk mengenal pasti cakera keras secara unik dan mengenal pasti perkakasan. Dalam sesetengah kes, kami mungkin perlu menanyakan nombor siri cakera keras, seperti semasa memasang sistem pengendalian, mencari pemacu peranti yang betul atau melakukan pembaikan cakera keras. Artikel ini akan memperkenalkan beberapa kaedah mudah untuk membantu anda menyemak nombor siri cakera keras. Kaedah 1: Gunakan Windows Command Prompt untuk membuka command prompt. Dalam sistem Windows, tekan kekunci Win+R, masukkan "cmd" dan tekan kekunci Enter untuk membuka arahan
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 Disyorkan: Projek pengesanan dan pengecaman muka sumber terbuka JS yang sangat baik
Apr 03, 2024 am 11:55 AM
Disyorkan: Projek pengesanan dan pengecaman muka sumber terbuka JS yang sangat baik
Apr 03, 2024 am 11:55 AM
Teknologi pengesanan dan pengecaman muka adalah teknologi yang agak matang dan digunakan secara meluas. Pada masa ini, bahasa aplikasi Internet yang paling banyak digunakan ialah JS Melaksanakan pengesanan muka dan pengecaman pada bahagian hadapan Web mempunyai kelebihan dan kekurangan berbanding dengan pengecaman muka bahagian belakang. Kelebihan termasuk mengurangkan interaksi rangkaian dan pengecaman masa nyata, yang sangat memendekkan masa menunggu pengguna dan meningkatkan pengalaman pengguna termasuk: terhad oleh saiz model, ketepatannya juga terhad. Bagaimana untuk menggunakan js untuk melaksanakan pengesanan muka di web? Untuk melaksanakan pengecaman muka di Web, anda perlu biasa dengan bahasa dan teknologi pengaturcaraan yang berkaitan, seperti JavaScript, HTML, CSS, WebRTC, dll. Pada masa yang sama, anda juga perlu menguasai visi komputer yang berkaitan dan teknologi kecerdasan buatan. Perlu diingat bahawa kerana reka bentuk bahagian Web
 Alat penting untuk analisis saham: Ketahui langkah-langkah untuk melukis carta lilin dengan PHP dan JS
Dec 17, 2023 pm 06:55 PM
Alat penting untuk analisis saham: Ketahui langkah-langkah untuk melukis carta lilin dengan PHP dan JS
Dec 17, 2023 pm 06:55 PM
Alat penting untuk analisis saham: Pelajari langkah-langkah untuk melukis carta lilin dalam PHP dan JS, contoh kod khusus diperlukan Dengan perkembangan pesat Internet dan teknologi, perdagangan saham telah menjadi salah satu cara penting bagi banyak pelabur. Analisis saham adalah bahagian penting dalam membuat keputusan pelabur, dan carta lilin digunakan secara meluas dalam analisis teknikal. Mempelajari cara melukis carta lilin menggunakan PHP dan JS akan memberikan pelabur maklumat yang lebih intuitif untuk membantu mereka membuat keputusan yang lebih baik. Carta candlestick ialah carta teknikal yang memaparkan harga saham dalam bentuk candlestick. Ia menunjukkan harga saham
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Petua Pembangunan PHP dan JS: Kuasai Kaedah Melukis Carta Lilin Stok
Dec 18, 2023 pm 03:39 PM
Petua Pembangunan PHP dan JS: Kuasai Kaedah Melukis Carta Lilin Stok
Dec 18, 2023 pm 03:39 PM
Dengan perkembangan pesat kewangan Internet, pelaburan saham telah menjadi pilihan semakin ramai orang. Dalam perdagangan saham, carta lilin adalah kaedah analisis teknikal yang biasa digunakan Ia boleh menunjukkan trend perubahan harga saham dan membantu pelabur membuat keputusan yang lebih tepat. Artikel ini akan memperkenalkan kemahiran pembangunan PHP dan JS, membawa pembaca memahami cara melukis carta lilin saham dan menyediakan contoh kod khusus. 1. Memahami Carta Lilin Saham Sebelum memperkenalkan cara melukis carta lilin saham, kita perlu memahami dahulu apa itu carta lilin. Carta candlestick telah dibangunkan oleh orang Jepun
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami




