
这篇文章主要介绍了JavaScript中的__proto__属性,对于JavaScript中所谓的对象来讲,它指向对象的原型prototype,需要的朋友可以参考下
JavaScript是一个面向对象语音,即一切皆对象。
那么怎么生成对象?在Java的世界里,对象是由类(Class)实例出来的,通俗地说,就是将事物抽象成一个模具,用这个模具(类)生产出一个个具体的实物(对象)。
可是JS中没有类这个概念,有的是“原型”,对象是由原型衍生出来的。通俗地说,在JS的世界里,“原型”并不是一个模具,而是一个具体的实物(对象)。所有对象都是由另一个对象衍生出来的,而这个被衍生的对象就是所谓的“原型对象”。
在javascript中有三类对象,1用户创建的对象,2构造函数的对象,3原型对象
用户创建的对象,一般意义上使用new语句显式构造的方法。
构造函数的对象,普通的构造函数,即通过new调用生成普通对象的函数
原型对象,构造函数prototype属性指向的对象。
这三个对象中每一个类都有一个属性-__proto__属性,它们指向该对象的原型,从任何对象沿用它开始遍历都可以追溯到Object.prototype。
构造函数都有prototype对象,它指向一个原型对象,通过该构造函数创建对象的时候,被创建的对象的__proto__属性将指向构造函数的prototype属性。
原型对象有一个constructor属性,该属性指向它对应的构造函数。
Talk is cheap, show me the code! 咱们来看看代码:
var obj = {};
console.log(obj);
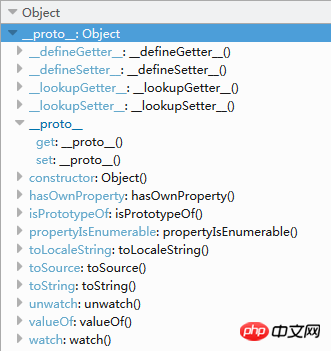
咱们将__proto__展开看看:是一些默认方法。

你一定会发生这个__proto__对象中也有一个__proto__对象,正如我们刚才说的,每个对象都有一个__proto__属性指向它的原型对象。我们打印一下这个__proto__中的__proto__:
console.log(obj.__proto__.__proto__); //--> null
结果是null,说明已经到了顶层原型对象。obj是用大括号{}定义的,obj的原型对象自然是JS的顶层对象。
咱们再看一端代码,加强下理解:
var parent = {
name : "parent"
};
var child = {
name : "child",
__proto__ : parent
};
var subChild = {
name : "subChild",
__proto__ : child
}
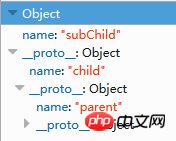
console.log(subChild);
subChild.__proto__ --> child
child.__proto__ --> parent
parent.__proto__ --> 顶层原型对象
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
设计模式中的组合模式在JavaScript程序构建中的使用(高级篇)
Atas ialah kandungan terperinci 重点讲解在JavaScript中的__proto__属性(图文教程). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




