php图像验证码生成代码_php技巧
这篇文章主要为大家详细 介绍了php图像验证码的生成代码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
具体内容如下
一、代码
index..php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>js+GD2函数制作无刷新验证码</title>
<link rel="stylesheet" type="text/css" href="css/style.css" rel="external nofollow" >
</head>
<body>
<p style="width: 750px; border: 1px solid #0D6C8C; text-align: left">
<p style="width:100%; height:25px; border:1px #FFFFFF solid; background:url(img/t-background.gif); color:#FFFFFF; padding-top:5px; padding-left:20px; text-align:left">填写用户注册信息</p>
<p style="width:400px; text-align:left; padding-left:50px; padding-top:15px; float:left">
<script language="javascript">
function chkinput(form)
{
if (form.username.value==''){
alert('请输入用户名!');
form.username.focus();
return false;
}
if (form.password.value==''){
alert('请输入注册密码!');
form.password.focus();
return false;
}
if (form.defPassword.value==''){
alert('请输入确认密码!');
form.defPassword.focus();
return false;
}
if (form.password.value.length<6){
alert('密码长度应大于6位!');
form.password.focus();
return false;
}
if (form.password.value!=form.defPassword.value){
alert('密码与确认密码不同!');
form.password.focus();
return false;
}
if (form . email . value == "") {
alert("请输入E-mail地址!");
form . email . select();
return (false);
}
var i= form . email . value . indexOf("@");
if (i < 0) {
alert("请输入正确的E-mail地址!");
form . email . select();
return (false);
}
if (form . tel . value == "") {
alert('请输入电话号码!');
form . tel . focus();
return (false);
}
var t=/^([0-9]|[\-])+$/g;
if (! t . test(form . tel . value) || form . tel . value . length > 18 || form . tel . value . length < 7) {
alert('电话格式输入有误!');
form . tel . focus();
return (false);
}
if (form.address.value==''){
alert('请输入联系地址!');
form.address.focus();
return false;
}
if (form.validatorCode.value==''){
alert('请输入验证码!');
form.validatorCode.focus();
return false;
}
if (form.validatorCode.value!=form.defValidatorCode.value) {
alert('验证码输入有误!');
form.validatorCode.focus();
return false;
}
return true;
}
</script>
<form name="form1" method="post" action="success.php" onSubmit="return chkinput(this)">
用户名: <input type="text" name="username" size="30" class="input" /><br><br>
密 码: <input type="password" name="password" size="30" class="input" /><br><br>
确认密码:<input type="password" name="defPassword" size="30" class="input"><br><br>
E-mail: <input type="text" name="email" size="30" class="input" /><br><br>
电话: <input type="text" name="tel" size="30" class="input" /><br><br>
联系地址:<input type="text" name="address" size="30" class="input" /><br><br>
验证码: <input type="text" name="validatorCode" size="10" class="input" />
<input type="hidden" name="defValidatorCode" value="" />
<script language="javascript">
var num1=Math.round(Math.random()*10000000);
var num=num1.toString().substr(0,4);
document.write("<img name=codeimg src='TestCode.php?code="+num+"'>");
form1.defValidatorCode.value=num;
function reCode(){
var num1=Math.round(Math.random()*10000000);
var num=num1.toString().substr(0,4);
document.codeimg.src="TestCode.php?code="+num;
form1.defValidatorCode.value=num;
}
</script>
<a href="javascript:reCode()" rel="external nofollow" class="a1">看不清</a>
<br><br>
<input type="submit" value="提交"> <input type="reset" value=" 重写">
</form>
</p>
<p style="width:300px; float:right; padding-top:20px">
<p style="width:285px; height:250px; border:1px dotted #999999; background:#E9F2F7; OVERFLOW-X: auto; OVERFLOW-Y:auto; text-align:left; line-height:20px">
用户在使用***网站网络服务过程中,必须遵循以下原则:<br />
1、遵守中国有关的法律和法规。不得利用本站危害国家安全、泄露国家秘密,不得侵犯国家社会集体的和公民的合法权益。不得利用***网站网络服务系统进行任何不利于***网站的行为。<br />
2、遵守所有与网络服务有关的网络协议、规定和程序。<br />
3、不干扰或混乱网络服务。<br />
4、不得为任何非法目的而使用本网络服务系统。<br />
5、不得传播任何虚假的、骚扰性的、中伤他人的、辱骂性的、恐吓性的、庸俗的或其他任何非法的信息资料。<br />
6、不得侵犯其他任何第三方的专利权、著作权、商标权、名誉权或其他任何合法权益。<br />
7、不得在论坛BBS或留言簿发表任何与政治相关的信息。 <br />
8、遵守所有使用网站服务的网络协议、规定、程序和惯例。<br />
9、如发现任何非法使用用户帐号,应立即通告***网站。<br />
10、如用户在使用网络服务时违反上述任何规定,***网站有权要求用户改正或直接取消该帐号并停止为该用户提供相关的网络服务。<br />
</p>
</p>
</p>
<?php
require_once 'footer.php';
?>
</body>
</html>TestCode.php
<?php
class TestCode{//创建类名为TestCode
private $width;
private $height;
private $str;
private $im;
private $strColor;
function __construct($width,$height){
$this->width=$width;
$this->height=$height;
$this->str=$_GET['code'];
$this->createImage();
}
function createImage(){
$this->im=imagecreate($this->width,$this->height);//创建画布
imagecolorallocate($this->im,200,200,200);//为画布添加颜色
for($i=0;$i<4;$i++){//循环输出四个数字
$this->strColor=imagecolorallocate($this->im,rand(0,100),rand(0,100),rand(0,100));
imagestring($this->im,rand(3,5),$this->width/4*$i+rand(5,10),rand(2,5),$this->str[$i],$this->strColor);
}
for($i=0;$i<200;$i++){//循环输出200个像素点
$this->strColor=imagecolorallocate($this->im,rand(0,255),rand(0,255),rand(0,255));
imagesetpixel($this->im,rand(0,$this->width),rand(0,$this->height),$this->strColor);
}
}
function show(){//
header('content-type:image/png');//定义输出为图像类型
imagepng($this->im);//生成图像
imagedestroy($this->im);//销毁图像释放内存
}
}
$image=new TestCode(80,20);//将类实例化为对象
$image->show();//调用函数
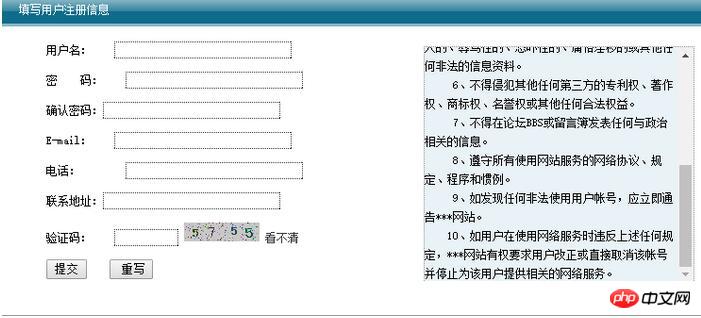
?>二、运行结果

相关推荐:
Atas ialah kandungan terperinci php图像验证码生成代码_php技巧. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Konfigurasi Projek CakePHP
Sep 10, 2024 pm 05:25 PM
Konfigurasi Projek CakePHP
Sep 10, 2024 pm 05:25 PM
Dalam bab ini, kita akan memahami Pembolehubah Persekitaran, Konfigurasi Umum, Konfigurasi Pangkalan Data dan Konfigurasi E-mel dalam CakePHP.
 Panduan Pemasangan dan Naik Taraf PHP 8.4 untuk Ubuntu dan Debian
Dec 24, 2024 pm 04:42 PM
Panduan Pemasangan dan Naik Taraf PHP 8.4 untuk Ubuntu dan Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 membawa beberapa ciri baharu, peningkatan keselamatan dan peningkatan prestasi dengan jumlah penamatan dan penyingkiran ciri yang sihat. Panduan ini menerangkan cara memasang PHP 8.4 atau naik taraf kepada PHP 8.4 pada Ubuntu, Debian, atau terbitan mereka
 Tarikh dan Masa CakePHP
Sep 10, 2024 pm 05:27 PM
Tarikh dan Masa CakePHP
Sep 10, 2024 pm 05:27 PM
Untuk bekerja dengan tarikh dan masa dalam cakephp4, kami akan menggunakan kelas FrozenTime yang tersedia.
 Muat naik Fail CakePHP
Sep 10, 2024 pm 05:27 PM
Muat naik Fail CakePHP
Sep 10, 2024 pm 05:27 PM
Untuk mengusahakan muat naik fail, kami akan menggunakan pembantu borang. Di sini, adalah contoh untuk muat naik fail.
 Penghalaan CakePHP
Sep 10, 2024 pm 05:25 PM
Penghalaan CakePHP
Sep 10, 2024 pm 05:25 PM
Dalam bab ini, kita akan mempelajari topik berikut yang berkaitan dengan penghalaan ?
 Bincangkan CakePHP
Sep 10, 2024 pm 05:28 PM
Bincangkan CakePHP
Sep 10, 2024 pm 05:28 PM
CakePHP ialah rangka kerja sumber terbuka untuk PHP. Ia bertujuan untuk menjadikan pembangunan, penggunaan dan penyelenggaraan aplikasi lebih mudah. CakePHP adalah berdasarkan seni bina seperti MVC yang berkuasa dan mudah difahami. Model, Pandangan dan Pengawal gu
 Cara Menyediakan Kod Visual Studio (Kod VS) untuk Pembangunan PHP
Dec 20, 2024 am 11:31 AM
Cara Menyediakan Kod Visual Studio (Kod VS) untuk Pembangunan PHP
Dec 20, 2024 am 11:31 AM
Kod Visual Studio, juga dikenali sebagai Kod VS, ialah editor kod sumber percuma — atau persekitaran pembangunan bersepadu (IDE) — tersedia untuk semua sistem pengendalian utama. Dengan koleksi sambungan yang besar untuk banyak bahasa pengaturcaraan, Kod VS boleh menjadi c
 Pengesah Mencipta CakePHP
Sep 10, 2024 pm 05:26 PM
Pengesah Mencipta CakePHP
Sep 10, 2024 pm 05:26 PM
Pengesah boleh dibuat dengan menambah dua baris berikut dalam pengawal.






