
这次给大家带来node搭建服务器,写接口,调接口,跨域方法详解,node搭建服务器,写接口,调接口,跨域的注意事项有哪些,下面就是实战案例,一起来看一下。
刚开始学node,今天做这个也是累死宝宝了,以后可以自己写接口自己用了,再也不用麻烦人家后台人员了,这些年我们欠他们的太多了,说多了都是泪,不多说,往下看吧。。。
服务端项目目录下:
1、npm init 创建package.json文件;
2、创建一个app.js文件,下面的标注都有了,简单的写了一个接口,下面会用,对跨域访问做了设置
var express=require('express');
var app =express();
//设置跨域访问
app.all('*', function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "X-Requested-With");
res.header("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS");
res.header("X-Powered-By",' 3.2.1');
res.header("Content-Type", "application/json;charset=utf-8");
next();
});
var questions=[
{
data:213,
num:444,
age:12
},
{
data:456,
num:678,
age:13
}];
//写个接口123
app.get('/123',function(req,res){
res.status(200),
res.json(questions)
});
//配置服务端口
var server = app.listen(3000, function () {
var host = server.address().address;
var port = server.address().port;
console.log('Example app listening at http://%s:%s', host, port);
})3、接下来该安装 express 框架了吧,因为我们上面用到了,直接安装并写入依赖里。
npm install express --save
项目目录下:
1、随便创建一个 index.html 文件,做一个ajax 的get请求看看,url就是我们刚创建的服务端的接口地址。
$.ajax({
type:'get',
url:'http://localhost:3000/123',
success:function(data){
console.log(data);
},
error:function(){
console.log('error');
}
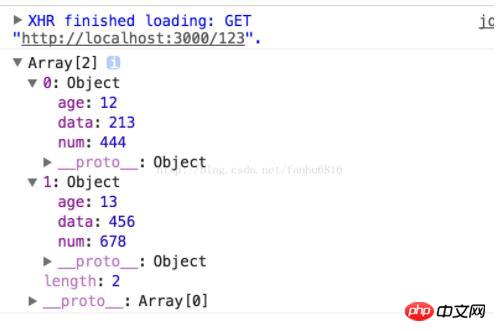
})2、看下面的图可以知道我们已经请求到数据了,拿到的数据就随便你处置了。

后面继续学习中。。。。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci node搭建服务器,写接口,调接口,跨域方法详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 apa itu pelayan
apa itu pelayan
 Ralat menyambung ke pelayan id apple
Ralat menyambung ke pelayan id apple
 Bina pelayan Internet
Bina pelayan Internet
 Bagaimana untuk menyemak status pelayan
Bagaimana untuk menyemak status pelayan
 Bagaimana untuk menyelesaikan masalah pemindahan nama domain pelayan perlahan
Bagaimana untuk menyelesaikan masalah pemindahan nama domain pelayan perlahan
 Perisian penilaian pelayan
Perisian penilaian pelayan
 Bagaimana untuk mendayakan pelayan TFTP
Bagaimana untuk mendayakan pelayan TFTP
 Pengenalan kepada jenis antara muka cakera keras
Pengenalan kepada jenis antara muka cakera keras




