vue父子组件传值及slot应用步骤详解
这次给大家带来vue父子组件传值及slot应用步骤详解,vue父子组件传值及slot应用的注意事项有哪些,下面就是实战案例,一起来看一下。
一.父子组件传值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>父子组件传值</title>
<style>
</style>
<script src="./vue.js"></script>
</head>
<body>
<p id="root">
<counter :count="0" @numberchange="handleChange"></counter>
<counter :count="0" @numberchange="handleChange"></counter>
<p>{{total}}</p>
<validate-content content="hello world"></validate-content>
</p>
<script>
//父组件向子组件传值用 props ,加:号后传递的为js表达式,示例中则为数字,不加:号代表的是字符串
var counter = { //局部注册
props:['count'],
data:function(){//在子组件中定义数据,data不能是对象,必须是一个函数。
return {
number:this.count
}
},
template:'<p @click="handleClick2">{{number}}</p>',
methods:{
handleClick2:function(){
this.number ++;
//this.count++; 父组件可以传值给子组件,但子组件不可以修改父组件属性,这里这么写会报错。
this.$emit("numberchange",this.number);//子组件向父组件传递事件,值
}
}
}
var validateContent = {
props:{
//content:[Number,String] //组件参数校验,可以多选
content:{//组件参数校验
type:String,
required:true,
default:"default value",
validator:function(value){
return value.length > 5
}
}
},
template:'<p >{{content}}</p>',
}
var vm = new Vue({
el:'#root',
data:{
total:0
},
methods:{
handleChange:function(number){
console.log(number)
// this.total +=1;
}
},
components:{
counter, //局部注册要在根节点注册组件
validateContent
}
})
</script>
</body>
</html>二.父组件向子组件传递DOM
先看一个示例
<body>
<p id="root">
<child><p>Qin</p></child>
</p>
<script>
let child = {
template :`<p>
<p>hello world</p>
</p>`
}
var vm = new Vue({
el:'#root',
components:{
child
}
})
</script>
</body>打开查看器查看一下

发现Qin不见了
<p>Qin</p>1
查看官方文档 , https://cn.vuejs.org/v2/guide/components-slots.html
我们得出结论:如果 child 没有包含一个 < slot > 元素,则任何传入它的内容都会被抛弃
我们加入插槽
<body>
<p id="root">
<child><p>Qin</p></child>
</p>
<script>
let child = {
template :`<p>
<p>hello world</p>
<slot></slot>
</p>`
}
var vm = new Vue({
el:'#root',
components:{
child
}
})
</script>
</body>发现Qin能正常显示,且slot将会被替换为解析后的片段 < p > Qin < /p >

当父组件不向子组件传值的时候,slot还可以作为父组件默认值出现
<body>
<p id="root">
<child></child>
</p>
<script>
let child = {
template :`<p>
<p>hello world</p>
<slot>default value</slot>
</p>`
}
var vm = new Vue({
el:'#root',
components:{
child
}
})
</script>
</body>效果图

具名插槽
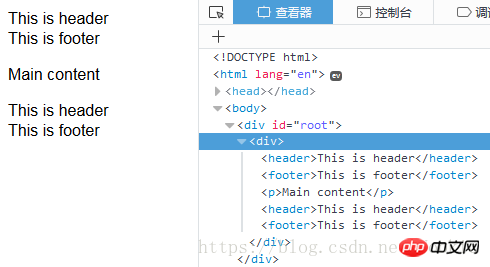
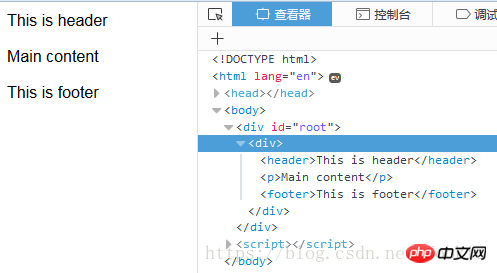
如果想使用多个插槽,我们先看看效果:
<body>
<p id="root">
<child>
<header>This is header</header>
<footer>This is footer</footer>
</child>
</p>
<script>
let child = {
template :
`<p>
<slot></slot>
<p>Main content</p>
<slot></slot>
</p>`
}
var vm = new Vue({
el:'#root',
components:{
child
}
})
</script>
</body>
发现出现了多个header和footer,要解决这个问题就要用到具名插槽
我们修改代码如下:
<body>
<p id="root">
<child>
<header slot="header">This is header</header>
<footer slot="footer">This is footer</footer>
</child>
</p>
<script>
let child = {
template :
`<p>
<slot name="header"></slot>
<p>Main content</p>
<slot name="footer"></slot>
</p>`
}
var vm = new Vue({
el:'#root',
components:{
child
}
})
</script>
</body>
可以看到显示正常了
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
VeeValidate在vue项目里表单校验使用案例代码分析
Atas ialah kandungan terperinci vue父子组件传值及slot应用步骤详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Bagaimana untuk menjadikan Peta Google sebagai peta lalai dalam iPhone
Apr 17, 2024 pm 07:34 PM
Bagaimana untuk menjadikan Peta Google sebagai peta lalai dalam iPhone
Apr 17, 2024 pm 07:34 PM
Peta lalai pada iPhone ialah Peta, pembekal geolokasi proprietari Apple. Walaupun peta semakin baik, ia tidak berfungsi dengan baik di luar Amerika Syarikat. Ia tiada apa-apa untuk ditawarkan berbanding Peta Google. Dalam artikel ini, kami membincangkan langkah yang boleh dilaksanakan untuk menggunakan Peta Google untuk menjadi peta lalai pada iPhone anda. Cara Menjadikan Peta Google Peta Lalai dalam iPhone Menetapkan Peta Google sebagai aplikasi peta lalai pada telefon anda adalah lebih mudah daripada yang anda fikirkan. Ikut langkah di bawah – Langkah prasyarat – Anda mesti memasang Gmail pada telefon anda. Langkah 1 – Buka AppStore. Langkah 2 – Cari “Gmail”. Langkah 3 – Klik di sebelah apl Gmail
 Langkah-langkah untuk menaik taraf kepada versi terkini WeChat (Kuasai kaedah naik taraf kepada versi terkini WeChat dengan mudah)
Jun 01, 2024 pm 10:24 PM
Langkah-langkah untuk menaik taraf kepada versi terkini WeChat (Kuasai kaedah naik taraf kepada versi terkini WeChat dengan mudah)
Jun 01, 2024 pm 10:24 PM
WeChat ialah salah satu platform media sosial di China yang melancarkan versi baharu secara berterusan untuk memberikan pengalaman pengguna yang lebih baik. Menaik taraf WeChat kepada versi terkini adalah sangat penting untuk terus berhubung dengan keluarga dan rakan sekerja, untuk terus berhubung dengan rakan dan untuk mengikuti perkembangan terkini. 1. Fahami ciri dan penambahbaikan versi terkini adalah sangat penting untuk memahami ciri dan penambahbaikan versi terkini sebelum menaik taraf WeChat. Untuk peningkatan prestasi dan pembetulan pepijat, anda boleh mengetahui tentang pelbagai ciri baharu yang dibawa oleh versi baharu dengan menyemak nota kemas kini di tapak web atau gedung aplikasi rasmi WeChat. 2. Semak versi WeChat semasa Kami perlu menyemak versi WeChat yang sedang dipasang pada telefon bimbit sebelum menaik taraf WeChat. Klik untuk membuka aplikasi WeChat "Saya" dan kemudian pilih menu "Perihal" di mana anda boleh melihat nombor versi WeChat semasa. 3. Buka apl
 ID Apple ini belum lagi digunakan dalam iTunes Store: Betulkan
Jun 10, 2024 pm 05:42 PM
ID Apple ini belum lagi digunakan dalam iTunes Store: Betulkan
Jun 10, 2024 pm 05:42 PM
Apabila log masuk ke iTunesStore menggunakan AppleID, ralat ini mengatakan "AppleID ini belum digunakan dalam iTunesStore" mungkin dilemparkan pada skrin. Tiada mesej ralat yang perlu dibimbangkan, anda boleh membetulkannya dengan mengikuti set penyelesaian ini. Betulkan 1 – Tukar Alamat Penghantaran Sebab utama gesaan ini muncul di iTunes Store ialah anda tidak mempunyai alamat yang betul dalam profil AppleID anda. Langkah 1 – Pertama, buka Tetapan iPhone pada iPhone anda. Langkah 2 – AppleID harus berada di atas semua tetapan lain. Jadi, bukalah. Langkah 3 – Setelah sampai, buka pilihan “Pembayaran & Penghantaran”. Langkah 4 – Sahkan akses anda menggunakan Face ID. langkah
 Apl Shazam tidak berfungsi dalam iPhone: Betulkan
Jun 08, 2024 pm 12:36 PM
Apl Shazam tidak berfungsi dalam iPhone: Betulkan
Jun 08, 2024 pm 12:36 PM
Menghadapi masalah dengan apl Shazam pada iPhone? Shazam membantu anda mencari lagu dengan mendengarnya. Walau bagaimanapun, jika Shazam tidak berfungsi dengan betul atau tidak mengenali lagu itu, anda perlu menyelesaikannya secara manual. Membaiki apl Shazam tidak akan mengambil masa yang lama. Jadi, tanpa membuang masa lagi, ikut langkah di bawah untuk menyelesaikan isu dengan aplikasi Shazam. Betulkan 1 – Lumpuhkan Ciri Teks Tebal Teks tebal pada iPhone mungkin menjadi sebab mengapa Shazam tidak berfungsi dengan betul. Langkah 1 – Anda hanya boleh melakukan ini daripada tetapan iPhone anda. Jadi, bukalah. Langkah 2 - Seterusnya, buka tetapan "Paparan & Kecerahan" di sana. Langkah 3 - Jika anda mendapati bahawa "Teks Tebal" didayakan
 Tangkapan skrin iPhone tidak berfungsi: Cara membetulkannya
May 03, 2024 pm 09:16 PM
Tangkapan skrin iPhone tidak berfungsi: Cara membetulkannya
May 03, 2024 pm 09:16 PM
Ciri tangkapan skrin tidak berfungsi pada iPhone anda? Mengambil tangkapan skrin adalah sangat mudah kerana anda hanya perlu menahan butang Naik Kelantangan dan butang Kuasa pada masa yang sama untuk meraih skrin telefon anda. Walau bagaimanapun, terdapat cara lain untuk menangkap bingkai pada peranti. Betulkan 1 – Menggunakan Assistive Touch Ambil tangkapan skrin menggunakan ciri Assistive Touch. Langkah 1 – Pergi ke tetapan telefon anda. Langkah 2 – Seterusnya, ketik untuk membuka tetapan Kebolehcapaian. Langkah 3 – Buka tetapan Sentuh. Langkah 4 – Seterusnya, buka tetapan Assistive Touch. Langkah 5 – Hidupkan Sentuhan Bantu pada telefon anda. Langkah 6 – Buka “Sesuaikan Menu Teratas” untuk mengaksesnya. Langkah 7 – Sekarang anda hanya perlu memautkan mana-mana fungsi ini ke tangkapan skrin anda. Jadi klik pada yang pertama
 Isu zum Safari pada iPhone: Inilah penyelesaiannya
Apr 20, 2024 am 08:08 AM
Isu zum Safari pada iPhone: Inilah penyelesaiannya
Apr 20, 2024 am 08:08 AM
Jika anda tidak mempunyai kawalan ke atas tahap zum dalam Safari, menyelesaikan sesuatu boleh menjadi sukar. Jadi jika Safari kelihatan dizum keluar, itu mungkin menjadi masalah untuk anda. Berikut ialah beberapa cara anda boleh membetulkan isu zum kecil ini dalam Safari. 1. Pembesaran kursor: Pilih "Paparan" > "Pembesaran kursor" dalam bar menu Safari. Ini akan menjadikan kursor lebih kelihatan pada skrin, menjadikannya lebih mudah untuk dikawal. 2. Gerakkan tetikus: Ini mungkin kedengaran mudah, tetapi kadangkala hanya menggerakkan tetikus ke lokasi lain pada skrin boleh mengembalikannya ke saiz normal secara automatik. 3. Gunakan Pintasan Papan Kekunci Betulkan 1 – Tetapkan Semula Tahap Zum Anda boleh mengawal tahap zum terus daripada penyemak imbas Safari. Langkah 1 – Apabila anda berada di Safari
 Apl jam tiada dalam iPhone: Cara membetulkannya
May 03, 2024 pm 09:19 PM
Apl jam tiada dalam iPhone: Cara membetulkannya
May 03, 2024 pm 09:19 PM
Adakah apl jam hilang dari telefon anda? Tarikh dan masa masih akan dipaparkan pada bar status iPhone anda. Walau bagaimanapun, tanpa apl Jam, anda tidak akan dapat menggunakan jam dunia, jam randik, jam penggera dan banyak ciri lain. Oleh itu, membetulkan apl jam yang hilang hendaklah berada di bahagian atas senarai tugasan anda. Penyelesaian ini boleh membantu anda menyelesaikan isu ini. Betulkan 1 – Letakkan Apl Jam Jika anda tersilap mengalih keluar apl Jam daripada skrin utama anda, anda boleh meletakkan semula apl Jam pada tempatnya. Langkah 1 – Buka kunci iPhone anda dan mula meleret ke kiri sehingga anda mencapai halaman Pustaka Apl. Langkah 2 – Seterusnya, cari "jam" dalam kotak carian. Langkah 3 – Apabila anda melihat "Jam" di bawah dalam hasil carian, tekan dan tahan dan
 Kelajuan Internet Data Selular Perlahan pada iPhone: Pembetulan
May 03, 2024 pm 09:01 PM
Kelajuan Internet Data Selular Perlahan pada iPhone: Pembetulan
May 03, 2024 pm 09:01 PM
Menghadapi ketinggalan, sambungan data mudah alih perlahan pada iPhone? Biasanya, kekuatan internet selular pada telefon anda bergantung pada beberapa faktor seperti rantau, jenis rangkaian selular, jenis perayauan, dsb. Terdapat beberapa perkara yang boleh anda lakukan untuk mendapatkan sambungan Internet selular yang lebih pantas dan boleh dipercayai. Betulkan 1 – Paksa Mulakan Semula iPhone Kadangkala, paksa memulakan semula peranti anda hanya menetapkan semula banyak perkara, termasuk sambungan selular. Langkah 1 – Hanya tekan kekunci naikkan kelantangan sekali dan lepaskan. Seterusnya, tekan kekunci Turun Kelantangan dan lepaskannya semula. Langkah 2 - Bahagian seterusnya proses adalah untuk menahan butang di sebelah kanan. Biarkan iPhone selesai dimulakan semula. Dayakan data selular dan semak kelajuan rangkaian. Semak semula Betulkan 2 – Tukar mod data Walaupun 5G menawarkan kelajuan rangkaian yang lebih baik, ia berfungsi lebih baik apabila isyarat lemah




