ajax响应json字符串和json数组的实例(图文教程)
下面我就为大家带来一篇ajax响应json字符串和json数组的实例。现在就分享给大家,也给大家做个参考。
最近上班太忙,晚上抽空整理一下ajax请求中,后台返回json字符串和json数组的场景,以及前台的处理示例。
直接看代码。
json字符串的后台响应
package com.ajax;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/jsonStr")
public class JsonStr extends HttpServlet {
/**
*
*/
private static final long serialVersionUID = 1L;
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
// 构造json对象
String resStr = "{" + "name:" + "\"zhangsan\"," + "id:" + "\"id001\"" + "}";
// 输出json对象到前台
PrintWriter out = resp.getWriter();
out.write(resStr);
out.flush();
out.close();
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
doGet(req, resp);
}
}json数组的后台响应
package com.ajax;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/jsonArr")
public class JsonArr extends HttpServlet {
/**
*
*/
private static final long serialVersionUID = 1L;
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
// 构造json对象
String resStr1 = "{" + "name:" + "\"zhangsan\"," + "id:" + "\"id001\"" + "}";
String resStr2 = "{" + "name:" + "\"lisi\"," + "id:" + "\"id002\"" + "}";
String resStr3 = "{" + "name:" + "\"wangwu\"," + "id:" + "\"id003\"" + "}";
// 构造json数组
String jsonArr = "[" + resStr1 + "," + resStr2 + "," + resStr3 + "]";
// 输出json数组到前台
PrintWriter out = resp.getWriter();
out.write(jsonArr);
out.flush();
out.close();
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
doGet(req, resp);
}
}前台页面
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Json</title>
</head>
<body>
<br><br>
<input type="button" value="JsonStr" onclick="jsonStr()" />
<br><br>
<table>
<tr>
<td>username</td>
<td><input id="username"></td>
</tr>
<tr>
<td>id</td>
<td><input id="id"></td>
</tr>
</table>
<br><br><br>
<input type="button" value="JsonArr" onclick="jsonArr()" />
<br><br>
<table border="1" bordercolor="red">
<caption>Json Array</caption>
<thead>
<tr>
<th>Username</th>
<th>Id</th>
</tr>
</thead>
<tbody id="tb">
</tbody>
</table>
</body>
<script type="text/javascript">
// json字符串处理方法
function jsonStr() {
var xhr = new XMLHttpRequest();
xhr.open("get", "jsonStr");
xhr.onreadystatechange = function(data) {
if (xhr.readyState == 4 && xhr.status == 200) {
// 将json字符串转换为json对象
var obj = eval("(" + data.target.responseText + ")");
document.getElementById("username").value = obj.name;
document.getElementById("id").value = obj.id;
}
};
xhr.send(null);
}
// json数组处理方法
function jsonArr() {
var xhr = new XMLHttpRequest();
xhr.open("get", "jsonArr");
xhr.onreadystatechange = function(data) {
if (xhr.readyState == 4 && xhr.status == 200) {
// 将json字符串转换为json数组
var obj = eval("(" + data.target.responseText + ")");
// 创建代码片段,用于存放表格行
var oFragment = document.createDocumentFragment();
// 根据json数组长度,产生行数据
for (var i=0; i<obj.length; i++) {
var trObj = document.createElement("tr");
trObj.innerHTML = "<td>" + obj[i].name + "</td><td>" + obj[i].id + "</td>";
oFragment.appendChild(trObj);
}
// 将行数据添加在表格的tBody部分
document.getElementById("tb").appendChild(oFragment);
}
};
xhr.send(null);
}
</script>
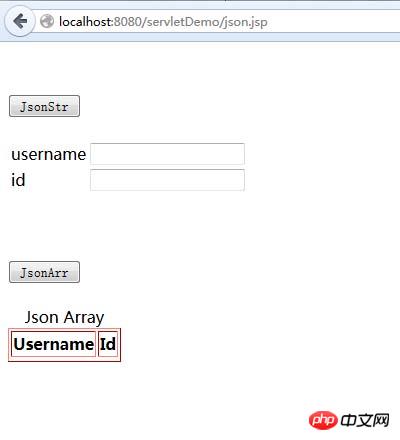
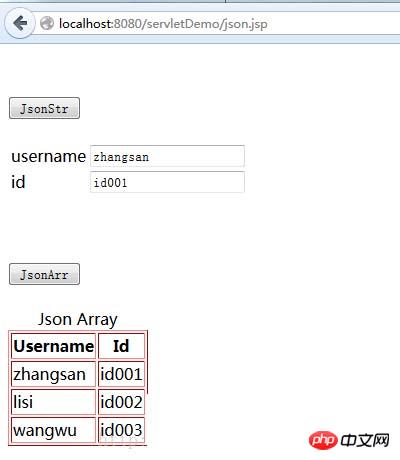
</html>页面效果图

点击 JsonStr 和 JsonArr 按钮后的效果

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Atas ialah kandungan terperinci ajax响应json字符串和json数组的实例(图文教程). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1391
1391
 52
52
 Petua pengoptimuman prestasi untuk menukar tatasusunan PHP kepada JSON
May 04, 2024 pm 06:15 PM
Petua pengoptimuman prestasi untuk menukar tatasusunan PHP kepada JSON
May 04, 2024 pm 06:15 PM
Kaedah pengoptimuman prestasi untuk menukar tatasusunan PHP kepada JSON termasuk: menggunakan sambungan JSON dan fungsi json_encode() menambah pilihan JSON_UNESCAPED_UNICODE untuk mengelakkan aksara melarikan diri menggunakan penimbal untuk meningkatkan prestasi pengekodan JSON; Pustaka pengekodan JSON.
 PHP dan Ajax: Membina enjin cadangan autolengkap
Jun 02, 2024 pm 08:39 PM
PHP dan Ajax: Membina enjin cadangan autolengkap
Jun 02, 2024 pm 08:39 PM
Bina enjin cadangan autolengkap menggunakan PHP dan Ajax: Skrip sisi pelayan: mengendalikan permintaan Ajax dan mengembalikan cadangan (autocomplete.php). Skrip pelanggan: Hantar permintaan Ajax dan cadangan paparan (autocomplete.js). Kes praktikal: Sertakan skrip dalam halaman HTML dan nyatakan pengecam elemen input carian.
 Bagaimanakah anotasi dalam perpustakaan Jackson mengawal pensirilan dan penyahsirilan JSON?
May 06, 2024 pm 10:09 PM
Bagaimanakah anotasi dalam perpustakaan Jackson mengawal pensirilan dan penyahsirilan JSON?
May 06, 2024 pm 10:09 PM
Anotasi dalam perpustakaan Jackson mengawal pensirilan dan penyahserilangan JSON: Pensirilan: @JsonIgnore: Abaikan harta @JsonProperty: Tentukan nama @JsonGetter: Gunakan kaedah get @JsonSetter: Gunakan kaedah yang ditetapkan Deserialization: @JsonIgnoreProperties: Abaikan harta @ JsonProperty: Nyatakan nama @JsonCreator: Gunakan pembina @JsonDeserialize: Logik tersuai
 Pemahaman mendalam tentang PHP: Kaedah pelaksanaan menukar Unicode JSON kepada bahasa Cina
Mar 05, 2024 pm 02:48 PM
Pemahaman mendalam tentang PHP: Kaedah pelaksanaan menukar Unicode JSON kepada bahasa Cina
Mar 05, 2024 pm 02:48 PM
Pemahaman mendalam tentang PHP: Kaedah pelaksanaan menukar JSONUnicode kepada Bahasa Cina Semasa pembangunan, kami sering menghadapi situasi di mana kami perlu memproses data JSON dan pengekodan Unicode dalam JSON akan menyebabkan kami beberapa masalah dalam beberapa senario, terutamanya apabila kami perlu menukar Unicode Apabila pengekodan ditukar kepada aksara Cina. Dalam PHP, terdapat beberapa kaedah yang boleh membantu kami mencapai proses penukaran ini Kaedah biasa akan diperkenalkan di bawah dan contoh kod khusus akan disediakan. Mula-mula, mari kita fahami dulu Un dalam JSON
 Bagaimana untuk mendapatkan pembolehubah daripada kaedah PHP menggunakan Ajax?
Mar 09, 2024 pm 05:36 PM
Bagaimana untuk mendapatkan pembolehubah daripada kaedah PHP menggunakan Ajax?
Mar 09, 2024 pm 05:36 PM
Menggunakan Ajax untuk mendapatkan pembolehubah daripada kaedah PHP adalah senario biasa dalam pembangunan web Melalui Ajax, halaman boleh diperoleh secara dinamik tanpa menyegarkan data. Dalam artikel ini, kami akan memperkenalkan cara menggunakan Ajax untuk mendapatkan pembolehubah daripada kaedah PHP, dan memberikan contoh kod khusus. Pertama, kita perlu menulis fail PHP untuk mengendalikan permintaan Ajax dan mengembalikan pembolehubah yang diperlukan. Berikut ialah kod contoh untuk fail PHP mudah getData.php:
 PHP lwn. Ajax: Penyelesaian untuk mencipta kandungan yang dimuatkan secara dinamik
Jun 06, 2024 pm 01:12 PM
PHP lwn. Ajax: Penyelesaian untuk mencipta kandungan yang dimuatkan secara dinamik
Jun 06, 2024 pm 01:12 PM
Ajax (JavaScript Asynchronous dan XML) membenarkan menambah kandungan dinamik tanpa memuatkan semula halaman. Menggunakan PHP dan Ajax, anda boleh memuatkan senarai produk secara dinamik: HTML mencipta halaman dengan elemen kontena dan permintaan Ajax menambah data pada elemen selepas memuatkannya. JavaScript menggunakan Ajax untuk menghantar permintaan kepada pelayan melalui XMLHttpRequest untuk mendapatkan data produk dalam format JSON daripada pelayan. PHP menggunakan MySQL untuk menanyakan data produk daripada pangkalan data dan mengekodnya ke dalam format JSON. JavaScript menghuraikan data JSON dan memaparkannya dalam bekas halaman. Mengklik butang mencetuskan permintaan Ajax untuk memuatkan senarai produk.
 Petua pantas untuk menukar tatasusunan PHP kepada JSON
May 03, 2024 pm 06:33 PM
Petua pantas untuk menukar tatasusunan PHP kepada JSON
May 03, 2024 pm 06:33 PM
Tatasusunan PHP boleh ditukar kepada rentetan JSON melalui fungsi json_encode() (contohnya: $json=json_encode($array);), dan sebaliknya, fungsi json_decode() boleh digunakan untuk menukar daripada JSON kepada tatasusunan ($array= json_decode($json);) . Petua lain termasuk mengelakkan penukaran mendalam, menentukan pilihan tersuai dan menggunakan perpustakaan pihak ketiga.
 Bagaimana untuk menggunakan fungsi PHP untuk memproses data JSON?
May 04, 2024 pm 03:21 PM
Bagaimana untuk menggunakan fungsi PHP untuk memproses data JSON?
May 04, 2024 pm 03:21 PM
PHP menyediakan fungsi berikut untuk memproses data JSON: Menghuraikan data JSON: Gunakan json_decode() untuk menukar rentetan JSON kepada tatasusunan PHP. Cipta data JSON: Gunakan json_encode() untuk menukar tatasusunan atau objek PHP kepada rentetan JSON. Dapatkan nilai khusus data JSON: Gunakan fungsi tatasusunan PHP untuk mengakses nilai tertentu, seperti pasangan nilai kunci atau elemen tatasusunan.




