Ajax实现注册并选择头像后上传功能
这篇文章主要介绍了Ajax实现注册并选择头像后上传功能,非常不错,具有参考借鉴价值,需要的朋友可以参考下
在初次接触ajax后,我们做了一个crm训练的项目,大多数小组都有注册用户这一项,但是都忽略掉了一个功能,那就是,很多网站的注册是可以上传头像的,在这里我做了一个在已有的头像数组里选择图片上传作头像的小型crm(当然,可以从本地照片上传并裁剪的那种我还没做出来,不过只要有时间我就会研究的,相信时间也不会太久的)。
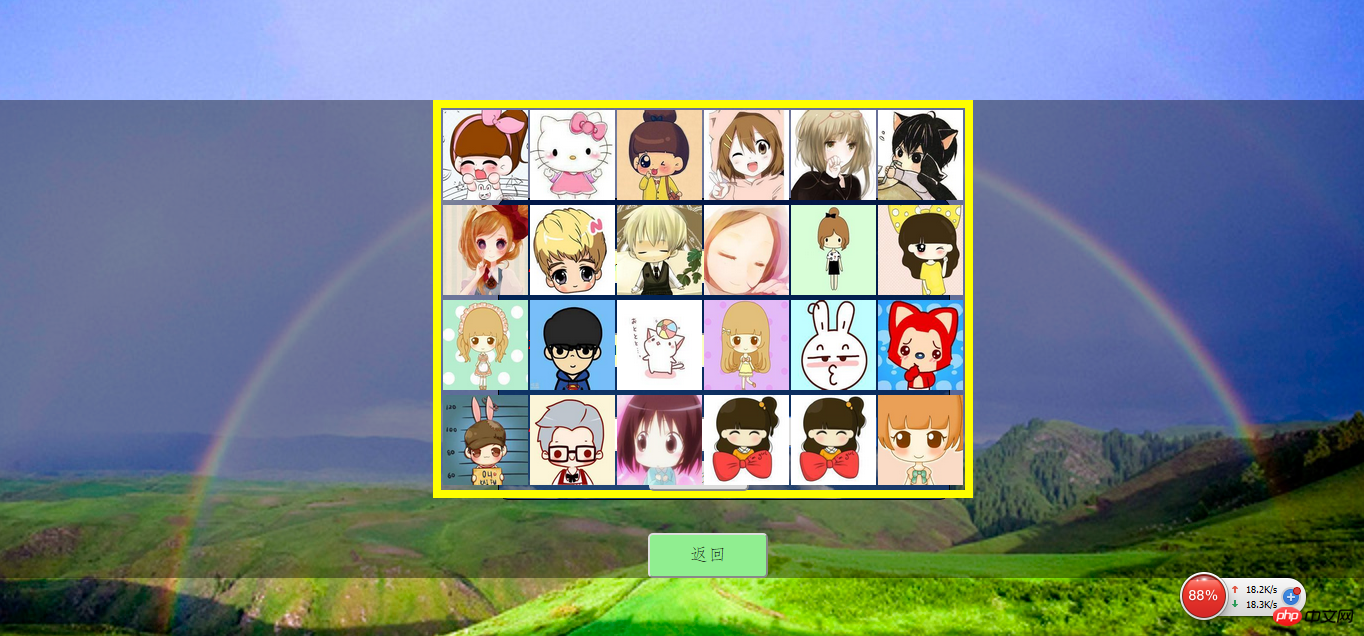
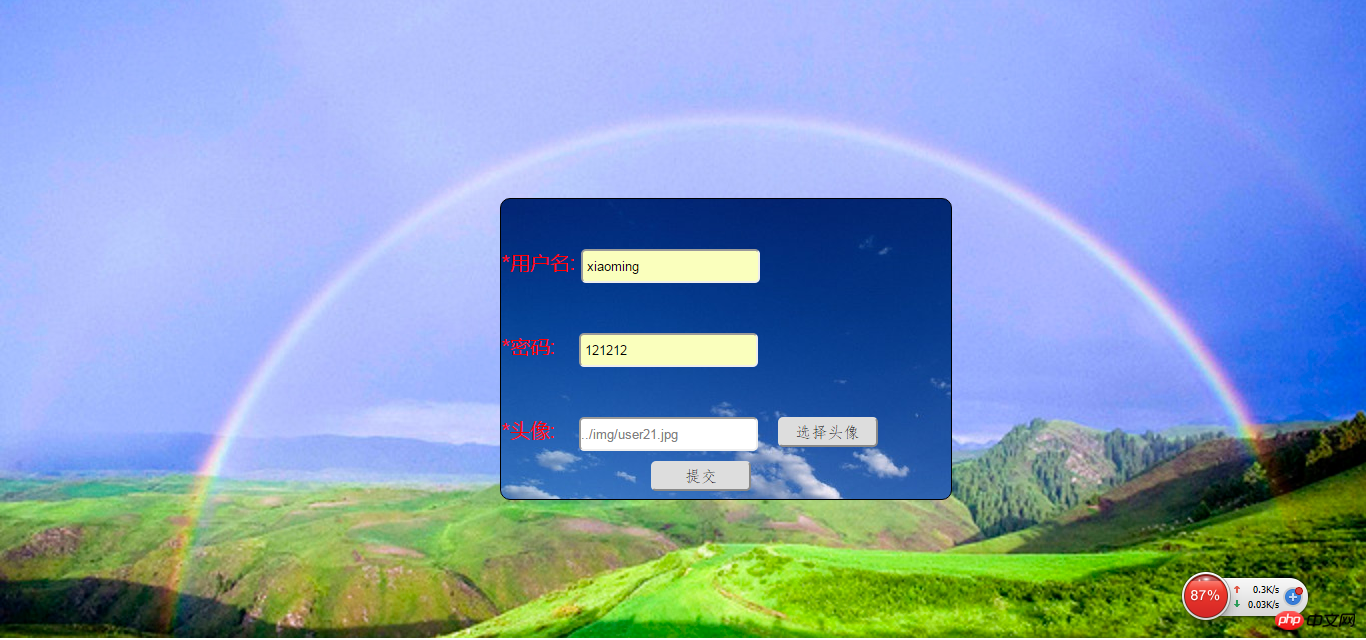
1.先写出一个注册页面以及css样式我命名为regist.html,css文件名为regist.css,在这里我省略掉具体代码,上图看效果吧:(页面有点丑,别介意)

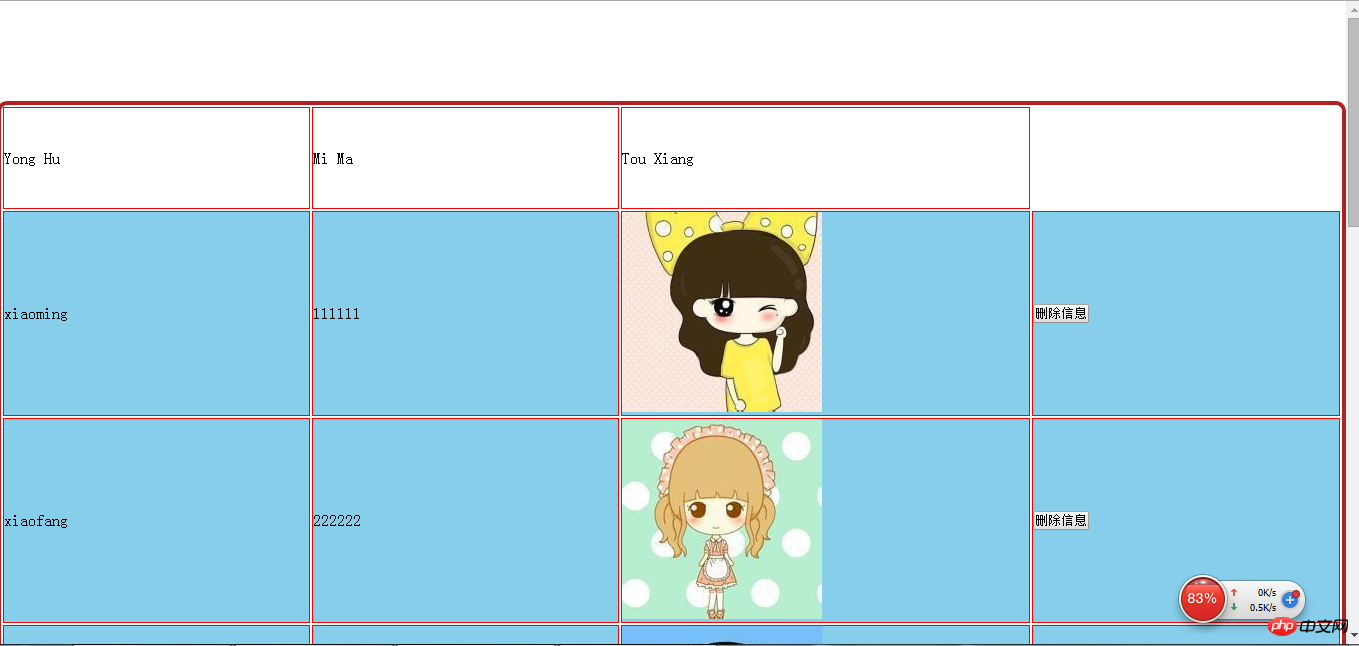
还有一个用于显示添加后记录的information.html页面,此时只有表头:

2.写出创建连接池模块(dbutil.js),也即是建立链接的js文件,我在这里建的是users_infor表,使用的数据库是test。
var mysql = require('mysql');
var pool = mysql.createPool({
host : 'localhost',
user : 'root',
password : 'lovo',
database:"test",
port:3306
});
exports.pool=pool;3.写出模块用来连接数据库,处理(增删改查)用户数据(Userdao.js),里面把操作数据库的函数一律命名为getAllUser:
var db = require("../DBUtil/dbutil.js");
//var conn = db.conn;
var mypool =db.pool;
function getAllUser(sql,arg,fun){
mypool.getConnection(function(err,conn){
conn.query(sql,arg,fun);
conn.end();
})
}
exports.getAllUser=getAllUser;4.写出操作数据库的模块,也即是对数据表的增,删,改,查(Userservice.js):
var dao = require("../dao/UserDao.js");定义注册函数,即往数据表user_infor添加新纪录的函数
exports.regist = function(req,res){
var arg;
if (req.method == "get" || req.method == "GET") {
arg = [req.query.username, req.query.pwd, req.query.pics];
} else {
arg = [req.body.username, req.body.pwd, req.body.pics];
}
var sql = "insert into user_infor(u_name,u_pwd,u_pics) values(?,?,?)"
dao.getAllUser(sql, arg, function (err, result) {
if (err) {
console.log(err);
} else {
if (result.affectedRows>0){
res.sendfile("./static/html/information.html")
} else {
res.sendfile("./static/html/regist.html")
}
}
})
}定义显示information.html页面所有记录的函数,即查询user_infor表所有内容的函数
exports.listAll=function(req,res){
var sql = " select * from user_infor ";
dao.getAllUser(sql,function (err, result, fields) {
if (err){
console.log(err);
} else {
if (result.length>0){
res.json(result);console.log(result)
} else {
res.send("failed");
}
}
})
}5.当然,不要忘了引入2个模块express和mysql,新建一个文件夹node_module,将这2个模块包含在其中。
6.然后,就是写一个主要的js文件了(main.js),也即是跟用户交互的js:
var http = require("http");
var express = require("express");
var userser = require("./route/UserService.js");
var url= require("url");
var app = express();
app.use(express.cookieParser());
app.use(express.session({
secret:"123456",
name:"userLogin",
cookie:{maxAge:9999999}
}))
app.set("port",8888);
app.use(express.static(__dirname+"/static"));
app.use(express.methodOverride());
app.use(express.bodyParser());
app.post("/regist",userser.regist);
app.post("/list",userser.listAll);
http.createServer(app).listen(app.get("port"),function(){
console.log("服务启动成功!监听"+app.get("port")+"端口");
})7.下面的js文件时针对于regist和information的,分别如下:
--------------------------------regist页面选择头像的函数------------------------------------------------------------
function xuanze() {
var pics=document.getElementById("pics");
var picsp = document.getElementById("login_pics");
picsp.style.display = 'block';
var img=document.getElementsByTagName("img");
var picarrs=["../img/user1.jpg",
"../img/user2.jpg",
"../img/user3.jpg",
"../img/user4.jpg",
"../img/user5.jpg",
"../img/user6.jpg",
"../img/user7.jpg",
"../img/user8.jpg",
"../img/user9.jpg",
"../img/user10.jpg",
"../img/user11.jpg",
"../img/user12.jpg",
"../img/user13.jpg",
"../img/user14.jpg",
"../img/user15.jpg",
"../img/user16.jpg",
"../img/user17.jpg",
"../img/user18.jpg",
"../img/user19.jpg",
"../img/user20.jpg",
"../img/user21.jpg",
"../img/user22.jpg",
"../img/user23.jpg",
"../img/user24.jpg"];
for(var i=0;i<picarrs.length;i++){
img[i].src=picarrs[i];
}
for(var j=0;j<img.length;j++){
img[j].onclick=function(e){
var target= e.target|| e.srcElement;
var imgroute=target.src;//此处若弹出imgroute,可以看到完全路径是http:localhost:8888/img/users20.jpg
pics.value=".."+imgroute.substr(21);/*此处要截取后面的部分才是图片的路径,前面的http:localhost:8888要省去,不是我们需要的路径,若不截取将无法识别*/
}
}
}-----------------------information页面显示所有记录的函数,window一加载即全部显示------------------------------------------------
window.onload=function(){
var xmlhttpReq;
if (window.XMLHttpRequest)
xmlhttpReq=new XMLHttpRequest();
else
xmlhttpReq=new ActiveXObject("Microsoft.XMLHTTP");
var url="http://localhost:8888/list";
//初始化信息
xmlhttpReq.open("post",url,true);
//添加请求头
xmlhttpReq.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttpReq.send(null);
xmlhttpReq.onreadystatechange = function(){
if (xmlhttpReq.readyState==4 && xmlhttpReq.status==200) {
if (xmlhttpReq.responseText != "failed"){
var userinfor = document.getElementById("userinfor");
var users = eval("(" + xmlhttpReq.responseText + ")");
for (var i = 0; i < users.length; i++){
var newRow = userinfor.insertRow();
newRow.style.height = "100px";
newRow.style.backgroundColor = "skyblue";
newRow.insertCell(newRow.cells.length).innerHTML =users[i].u_name;
newRow.insertCell(newRow.cells.length).innerHTML =users[i].u_pwd;
newRow.insertCell(newRow.cells.length).innerHTML ="<img src='"+users[i].u_pics+"'>";//此处要在这个单元格里插入img元素,将提交传过来的路径指定为此img的src,若没有这个img元素,则此处显示的仍然是路径,将没有图片出现。
newRow.insertCell(newRow.cells.length).innerHTML ="<input type='button' id='del' id='" + users[i].u_id + "' value='删除信息' onclick='shanchu(this)'/>";
}
} else if (xmlhttpReq.responseText == "failed") {
alert("添加新用户失败");
}
}
}
}8.还有最重要的一点,在数据库中新建user_infor表时,指定user_pics这个字段要指定图片存的路径:
USE test; DROP TABLE IF EXISTS user_infor; CREATE TABLE user_infor( u_id INT PRIMARY KEY AUTO_INCREMENT, u_name CHAR(20) NOT NULL, u_pwd CHAR(20) NOT NULL, u_pics CHAR(100) NOT NULL ) INSERT INTO user_infor(u_name,u_pwd,u_pics) VALUES ('xiaoming','111111','../img/user12.jpg'), ('xiaofang','222222','../img/user13.jpg'), ('xiaozhou','333333','../img/user14.jpg')
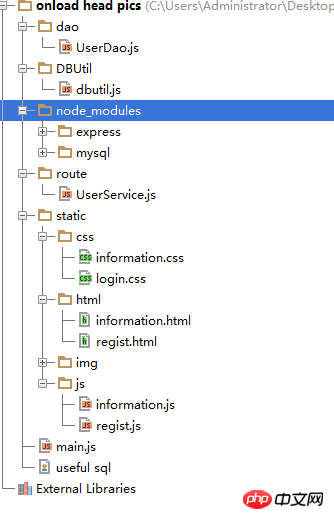
整个工程的文件存放关系如下:

用SQLyog打开数据库,运行main.js后,在浏览器里打开regist.html,开始注册并选择头像:


在某个头像上点击后并返回,头像的text文本框里就生成了图片的路径,如下:

点击提交,就完成了注册,页面跳转到information页面,几次注册成功后页面就显示成下面这样子:

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
细数Ajax请求中的async:false和async:true的差异
Atas ialah kandungan terperinci Ajax实现注册并选择头像后上传功能. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Bolehkah enjin kertas dinding dikongsi sesama keluarga?
Mar 18, 2024 pm 07:28 PM
Bolehkah enjin kertas dinding dikongsi sesama keluarga?
Mar 18, 2024 pm 07:28 PM
Adakah Wallpaper menyokong perkongsian keluarga Malangnya, ia tidak boleh disokong. Namun, kami mempunyai penyelesaian. Contohnya, anda boleh membeli dengan akaun kecil atau memuat turun perisian dan kertas dinding daripada akaun besar dahulu, dan kemudian menukar kepada akaun kecil. Melancarkan perisian itu tidak mengapa. Bolehkah wallpaperengine dikongsi bersama keluarga? Jawapan: Kertas dinding tidak menyokong fungsi perkongsian keluarga pada masa ini. 1. Difahamkan bahawa WallpaperEngine nampaknya tidak sesuai untuk persekitaran perkongsian keluarga. 2. Untuk menyelesaikan masalah ini, anda disyorkan untuk mempertimbangkan untuk membeli akaun baharu 3. Atau muat turun perisian dan kertas dinding yang diperlukan dalam akaun utama dahulu, dan kemudian beralih ke akaun lain. 4. Hanya buka perisian dengan klik ringan dan ia akan baik-baik saja. 5. Anda boleh melihat sifat pada halaman web di atas"
 Bagaimana untuk menetapkan kertas dinding skrin kunci pada enjin kertas dinding? Cara menggunakan enjin kertas dinding
Mar 13, 2024 pm 08:07 PM
Bagaimana untuk menetapkan kertas dinding skrin kunci pada enjin kertas dinding? Cara menggunakan enjin kertas dinding
Mar 13, 2024 pm 08:07 PM
WallpaperEngine ialah perisian yang biasa digunakan untuk menetapkan kertas dinding desktop Pengguna boleh mencari gambar kegemaran mereka dalam WallpaperEngine untuk menjana kertas dinding desktop. Ia juga menyokong penambahan gambar dari komputer ke WallpaperEngine untuk menetapkannya sebagai kertas dinding komputer. Mari kita lihat bagaimana kertas dindingengine menetapkan kertas dinding skrin kunci. Tutorial kertas dinding skrin kunci tetapan Wallpaperengine 1. Mula-mula masukkan perisian, kemudian pilih dipasang, dan klik "Konfigurasi Pilihan Kertas Dinding". 2. Selepas memilih kertas dinding dalam tetapan berasingan, anda perlu klik OK di bahagian bawah sebelah kanan. 3. Kemudian klik pada tetapan dan pratonton di atas. 4. Seterusnya
 Adakah terdapat sebarang virus semasa menonton filem enjin kertas dinding?
Mar 18, 2024 pm 07:28 PM
Adakah terdapat sebarang virus semasa menonton filem enjin kertas dinding?
Mar 18, 2024 pm 07:28 PM
Pengguna boleh memuat turun pelbagai kertas dinding apabila menggunakan WallpaperEngine, dan juga boleh menggunakan kertas dinding dinamik Ramai pengguna tidak tahu sama ada terdapat virus semasa menonton video di WallpaperEngine, tetapi fail video tidak boleh digunakan sebagai virus. Adakah terdapat sebarang virus semasa menonton filem pada mesin kertas dinding? 1. Hanya fail video tidak boleh digunakan sebagai virus. 2. Cuma pastikan anda memuat turun video daripada sumber yang dipercayai dan mengekalkan langkah keselamatan komputer untuk mengelakkan risiko jangkitan virus. 3. Kertas dinding aplikasi adalah dalam format apk, dan apk mungkin membawa virus Trojan. 4. WallpaperEngine sendiri tidak mempunyai virus, tetapi beberapa kertas dinding aplikasi dalam bengkel kreatif mungkin mempunyai virus.
 Dalam folder manakah terdapat kertas dinding enjin kertas dinding?
Mar 19, 2024 am 08:16 AM
Dalam folder manakah terdapat kertas dinding enjin kertas dinding?
Mar 19, 2024 am 08:16 AM
Apabila menggunakan kertas dinding, pengguna boleh memuat turun pelbagai kertas dinding yang mereka suka untuk digunakan Ramai pengguna tidak tahu folder mana kertas dinding itu berada. Kertas dinding yang dimuat turun oleh pengguna disimpan dalam folder kandungan. Dalam folder manakah kertas dinding itu? Jawapan: folder kandungan. 1. Buka Penjelajah Fail. 2. Klik "PC ini" di sebelah kiri. 3. Cari folder "STEAM". 4. Pilih "steamapps". 5. Klik “bengkel”. 6. Cari folder "kandungan".
 Adakah enjin kertas dinding menggunakan banyak kuasa?
Mar 18, 2024 pm 08:30 PM
Adakah enjin kertas dinding menggunakan banyak kuasa?
Mar 18, 2024 pm 08:30 PM
Pengguna boleh menukar kertas dinding komputer mereka apabila menggunakan WallpaperEngine Ramai pengguna tidak tahu bahawa WallpaperEngine menggunakan banyak kuasa daripada kertas dinding statik, tetapi tidak banyak. Adakah mesin kertas dinding menggunakan banyak kuasa. Jawapan: Tidak banyak. 1. Kertas dinding dinamik menggunakan lebih sedikit kuasa daripada kertas dinding statik, tetapi tidak banyak. 2. Menghidupkan kertas dinding dinamik akan meningkatkan penggunaan kuasa komputer dan menghilangkan sedikit penggunaan memori. 3. Pengguna tidak perlu risau tentang penggunaan kuasa yang serius bagi kertas dinding dinamik.
 Bagaimana untuk menukar saiz fon dalam pelayar Microsoft Edge - Bagaimana untuk menukar saiz fon dalam pelayar Microsoft Edge
Mar 04, 2024 pm 05:58 PM
Bagaimana untuk menukar saiz fon dalam pelayar Microsoft Edge - Bagaimana untuk menukar saiz fon dalam pelayar Microsoft Edge
Mar 04, 2024 pm 05:58 PM
Saya rasa anda tidak biasa dengan pelayar Microsoft Edge, tetapi adakah anda tahu cara menukar saiz fon dalam pelayar Microsoft Edge Artikel berikut menerangkan cara menukar saiz fon dalam pelayar Microsoft Edge. Mula-mula, cari pelayar Microsoft Edge dan klik dua kali untuk membukanya. Anda boleh mencari penyemak imbas Microsoft Edge dalam pintasan desktop, menu mula atau bar tugas, dan klik dua kali untuk membukanya. Kedua, buka antara muka [Settings] untuk memasuki antara muka penyemak imbas ini, klik logo [...] di penjuru kiri sebelah atas klik dua kali [Settings] untuk membuka antara muka tetapan; Sekali lagi, cari dan buka antara muka [Penampilan] dan tatal ke bawah dengan tetikus
 Di manakah rekod langganan enjin kertas dinding?
Mar 18, 2024 pm 05:37 PM
Di manakah rekod langganan enjin kertas dinding?
Mar 18, 2024 pm 05:37 PM
Bagaimana untuk menyemak rekod langganan kertas dinding? Ramai pengguna telah membuat sejumlah besar langganan pada perisian ini, tetapi mungkin tidak tahu cara untuk menanyakan rekod ini. Sebenarnya, anda hanya perlu mengendalikannya di kawasan fungsi menyemak imbas perisian. Di manakah rekod langganan wallpaperengine? Jawapan: Dalam antara muka penyemakan imbas. 1. Sila mulakan komputer dahulu dan masukkan perisian kertas dinding. 2. Cari ikon tab Semak imbas di sudut kiri atas aplikasi dan klik padanya. 3. Dalam antara muka "Semak imbas", anda akan melihat gambaran keseluruhan pelbagai kertas dinding dan suapan. 4. Masukkan kata kunci yang anda ingin cari dalam kotak carian di penjuru kanan sebelah atas. 5. Bergantung pada hasil carian, anda boleh mencari maklumat sumber langganan kertas dinding. 6. Klik pada suapan yang sepadan untuk memasuki halaman webnya. 7. Memesan
 Apakah yang perlu saya lakukan jika pelayar Microsoft Edge tidak memaparkan imej Apakah yang perlu saya lakukan jika pelayar Microsoft Edge tidak memaparkan imej?
Mar 04, 2024 pm 07:43 PM
Apakah yang perlu saya lakukan jika pelayar Microsoft Edge tidak memaparkan imej Apakah yang perlu saya lakukan jika pelayar Microsoft Edge tidak memaparkan imej?
Mar 04, 2024 pm 07:43 PM
Baru-baru ini, ramai rakan bertanya kepada editor apa yang perlu dilakukan jika pelayar Microsoft Edge tidak memaparkan imej Seterusnya, mari kita belajar bagaimana untuk menyelesaikan masalah pelayar Microsoft Edge tidak memaparkan imej. 1. Mula-mula klik pada sudut kiri bawah untuk memulakan, dan klik kanan pada "Microsoft Edge Browser", seperti yang ditunjukkan dalam rajah di bawah. 2. Kemudian pilih "Lagi" dan klik "Tetapan Apl", seperti yang ditunjukkan dalam rajah di bawah. 3. Kemudian tatal ke bawah untuk mencari "Gambar", seperti yang ditunjukkan dalam gambar di bawah. 4. Akhir sekali, hidupkan suis di bawah gambar, seperti yang ditunjukkan dalam gambar di bawah. Di atas adalah semua kandungan yang editor bawa kepada anda tentang perkara yang perlu dilakukan jika pelayar Microsoft Edge tidak memaparkan gambar saya harap ia boleh membantu anda.




