vue-cli打包过程中常见问题处理
这次给大家带来vue-cli打包过程中常见问题处理,vue-cli打包过程中常见问题处理的注意事项有哪些,下面就是实战案例,一起来看一下。
1、打包命令是npm run build,这个命令实际上是在package.json中,scripts中build所对应的命令;

2、创建一个prod.server.js,这个文件不是必须的,这个文件的用处是在打包完毕之后,通过启动node.js本地服务来访问打包完成的静态文件,不需要的同学可以忽略这一点,
prod.server.js文件代码示例:
let express = require('express');
let config = require('./config/index');
// let axios = require('axios');
let app = express();
let apiRoutes = express.Router();
app.use('/api', apiRoutes);
app.use(express.static('./dist'));
let port = process.env.PORT || config.build.port;
module.exports = app.listen(port, (err) => {
if (err){
console.error(err);
return;
}
console.log('Listening at: http://localhost:'+port+'\n');
});3、在index.html中使用scrip标签引入的js和使用link引入的css文件,全部改为在main.js中直接import;我目前main.js的代码示例:
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import iView from 'iview'
import 'iview/dist/styles/iview.css'
import VueAwesomeSwiper from 'vue-awesome-swiper'
import MuseUI from 'muse-ui'
import 'muse-ui/dist/muse-ui.css'
import 'src/base/css/libs/museui/muse-ui-fonts.css'
import 'src/base/css/libs/museui/muse-ui-icons.css'
import VueResource from 'vue-resource'
import 'src/base/js/libs/waves/waves.min.js'
import 'src/base/css/libs/waves/waves.min.css'
import $ from 'jquery'
Vue.use(VueResource);
Vue.use(iView);
Vue.use(VueAwesomeSwiper);
Vue.use(MuseUI);
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
})4、图片的相对路径问题,要引用相对路径下的图片,首先是在在config/index.js中,将build.assetsPublicPath改为'',原来是'/',

在.vue文件中引用图片,如果是静态引用,直接写相对路径,如果是动态引用,需要这样写
静态引用,直接写相对路径:
<img src="../../base/img/home/me.jpg" class="round"/>
动态引用,需要require获取动态路径:
<img :src="logo" class="logo-img" @click="toggleMenu"/>
computed:{
logo(){
return require(`../../base/img/logo/logo${this.currentImg}.png`);
}
}同样的动态设置背景图片也需要动态获取文件路径;
<p id="app" :style="backgroundStyle"> <s-homepage></s-homepage> </p>
data() {
return {
backgroundStyle: {
backgroundImage: `url("${require('./base/img/system/bg.jpg')}")`,
backgroundRepeat: "no-repeat",
backgroundSize: "100%",
}
}
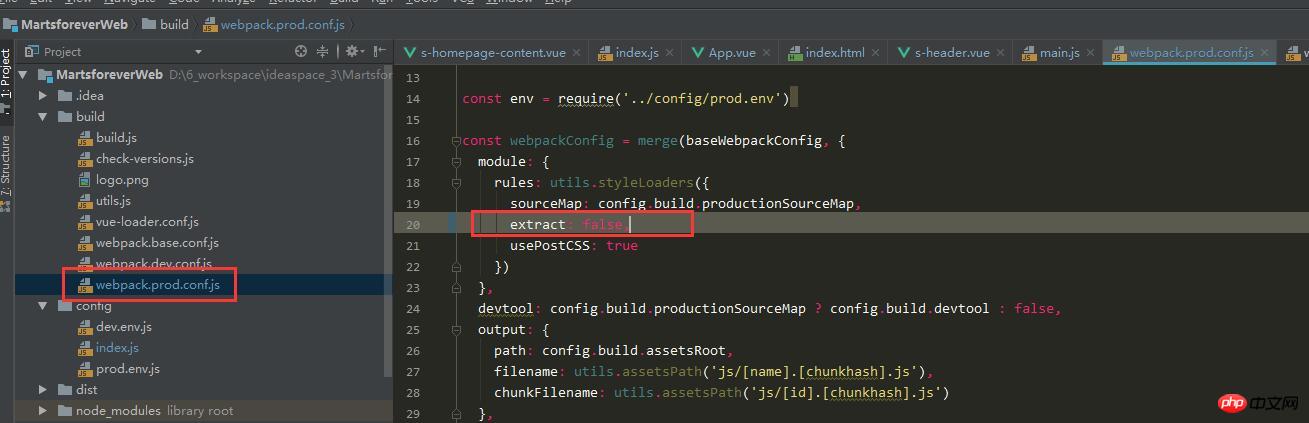
}5、使用iview开发的话,打包之后,直接打开index.html之后会报错,有两个字体文件引入失败,但是我这里是没有手动引入这两个文件的,最后百度到解决办法是,在webpack.prod.conf.js中设置module.rules中的extract为false;详情见这个issue:https://github.com/iview/iview/issues/515

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci vue-cli打包过程中常见问题处理. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1384
1384
 52
52
 Soalan lazim dan penyelesaian: Soalan lazim tentang menggunakan fungsi len dalam Python
Jan 28, 2024 am 09:14 AM
Soalan lazim dan penyelesaian: Soalan lazim tentang menggunakan fungsi len dalam Python
Jan 28, 2024 am 09:14 AM
Fungsi len() dalam Python ialah fungsi terbina dalam yang biasa digunakan untuk mendapatkan panjang objek atau bilangan elemen. Dalam pembangunan Python harian, kami sering menghadapi beberapa masalah tentang fungsi len() Artikel ini akan memperkenalkan beberapa masalah dan penyelesaian biasa, dan memberikan contoh kod khusus. TypeError: objectoftype'XXX'hasnolen() Masalah ini biasanya berlaku apabila cuba menggunakan len() pada objek yang tidak menyokong operasi panjang.
 Analisis soalan lazim tentang Cyberpunk 2077
Jan 05, 2024 pm 06:05 PM
Analisis soalan lazim tentang Cyberpunk 2077
Jan 05, 2024 pm 06:05 PM
Baru-baru ini, permainan yang sangat popular Cyberpunk 2077 telah dilancarkan dalam talian Ramai pengguna tergesa-gesa untuk memuat turun dan mengalaminya Namun, masih terdapat banyak masalah dalam proses Hari ini kami membawakan anda beberapa soalan lazim tentang bermain Cyberpunk 2077 jika anda mahu apa-apa. Soalan lazim tentang bermain Cyberpunk 2077: 1. Butiran harga: 1. Harga pembelian pada platform permainan wap ialah: 298 yuan. 2. Harga pembelian platform permainan epik ialah: 43 dolar AS = 282 yuan. 3. Harga pembelian terminal permainan ps4 ialah: 400 yuan + HKD dan 380 yuan + RMB berkotak. 4. Harga pembelian Rusia di kawasan Rusia ialah: 172 yuan. 2. Butiran konfigurasi: 1. Konfigurasi minimum (1080P): GT
 Masalah dan penyelesaian fail konfigurasi log4j biasa
Feb 19, 2024 pm 08:50 PM
Masalah dan penyelesaian fail konfigurasi log4j biasa
Feb 19, 2024 pm 08:50 PM
Masalah dan penyelesaian biasa untuk fail konfigurasi log4j Dalam proses pembangunan aplikasi Java, pengelogan adalah fungsi yang sangat penting. Log4j ialah rangka kerja pembalakan yang digunakan secara meluas di Java. Ia mentakrifkan mod keluaran log melalui fail konfigurasi, dan sangat mudah untuk mengawal tahap dan lokasi keluaran log. Walau bagaimanapun, kadangkala anda akan menghadapi beberapa masalah semasa mengkonfigurasi log4j Artikel ini akan memperkenalkan beberapa masalah biasa dan penyelesaiannya, dan melampirkan contoh kod tertentu. Masalah 1: Fail log tidak menghasilkan penyelesaian:
 Apakah masalah biasa yang dihadapi dalam apl Huluxia. Ringkasan jawapan kepada masalah apl Huluxia
Mar 12, 2024 pm 02:04 PM
Apakah masalah biasa yang dihadapi dalam apl Huluxia. Ringkasan jawapan kepada masalah apl Huluxia
Mar 12, 2024 pm 02:04 PM
Apakah masalah biasa yang dihadapi dalam apl Calabash Man? Saya percaya bahawa ramai rakan akan menghadapi pelbagai masalah dengan aplikasi ini Saya tertanya-tanya jika ada pemain yang menghadapinya? Apa pun, editor sering menghadapinya Bagi mengelakkan rakan-rakan menghadapi pelbagai masalah seperti editor, saya mula mencari pelbagai kaedah pengecualian terhad. Oleh itu, editor di bawah akan membawa ringkasan masalah yang paling biasa kepada semua pengguna Jika anda masih menghadapi pelbagai masalah, sila rujuk dengan cepat. Ringkasan soalan dan jawapan pada aplikasi Huluxia QWhat is root? Bagaimana untuk mendapatkan root pada telefon bimbit? Ringkasnya, root merujuk kepada pengguna yang mempunyai hak pentadbiran tertinggi dalam sistem Android. Dengan menggunakan alat akar pihak ketiga, banyak model telefon boleh dibuat dengan mudah
 Soalan dan Nota Lazim: Menggunakan MyBatis untuk Pertanyaan Berkelompok
Feb 19, 2024 pm 12:30 PM
Soalan dan Nota Lazim: Menggunakan MyBatis untuk Pertanyaan Berkelompok
Feb 19, 2024 pm 12:30 PM
Nota dan Soalan Lazim tentang pernyataan pertanyaan kumpulan MyBatis Pengenalan MyBatis ialah rangka kerja lapisan kegigihan yang sangat baik yang menyokong operasi pangkalan data yang fleksibel dan cekap. Antaranya, pertanyaan kelompok adalah keperluan biasa Dengan menanyakan beberapa keping data pada satu masa, overhed sambungan pangkalan data dan pelaksanaan SQL boleh dikurangkan, dan prestasi sistem boleh dipertingkatkan. Artikel ini akan memperkenalkan beberapa langkah berjaga-jaga dan masalah biasa dengan pernyataan pertanyaan kelompok MyBatis, dan memberikan contoh kod khusus. Harap ini dapat memberikan sedikit bantuan kepada pembangun. Perkara yang perlu diperhatikan apabila menggunakan M
 Kaedah penghantaran e-mel PHP dan ringkasan soalan lazim
Jun 08, 2023 pm 10:57 PM
Kaedah penghantaran e-mel PHP dan ringkasan soalan lazim
Jun 08, 2023 pm 10:57 PM
Dalam era Internet, e-mel telah menjadi bahagian yang sangat diperlukan dalam kehidupan dan pekerjaan orang ramai. PHP ialah bahasa yang digunakan secara meluas dalam bidang pembangunan web, dan penghantaran e-mel juga penting dalam aplikasi web. Artikel ini akan memperkenalkan secara terperinci kandungan yang berkaitan dan masalah biasa penghantaran e-mel PHP. 1. Kaedah penghantaran e-mel PHP Pustaka PHPmailer PHPmailer ialah perpustakaan penghantaran e-mel PHP yang berkuasa, yang boleh menghantar e-mel dalam format HTML dan format teks biasa dengan mudah. Menggunakan PHPmai
 Analisis Soalan Lazim tentang Rangka Kerja ORM Bahasa Go
Jun 03, 2023 am 09:22 AM
Analisis Soalan Lazim tentang Rangka Kerja ORM Bahasa Go
Jun 03, 2023 am 09:22 AM
Dalam aplikasi web moden, penggunaan rangka kerja ORM untuk mengendalikan operasi pangkalan data telah menjadi standard. Di antara semua rangka kerja ORM, rangka kerja ORM bahasa Go semakin mendapat perhatian dan kasih sayang daripada pembangun. Walau bagaimanapun, apabila kami menggunakan rangka kerja ORM bahasa Go, kami mungkin menghadapi beberapa masalah biasa. Dalam artikel ini, kami akan menganalisis dan menyelesaikan masalah biasa ini untuk menggunakan rangka kerja ORM bahasa Go dengan lebih baik. Model data GORM ditakrifkan dalam GORM Kita boleh menggunakan struct untuk menentukan data.
 Kaedah kelui data PHP dan penjelasan terperinci tentang masalah biasa
Jun 09, 2023 am 08:42 AM
Kaedah kelui data PHP dan penjelasan terperinci tentang masalah biasa
Jun 09, 2023 am 08:42 AM
1. Pengenalan Dengan peningkatan berterusan pemprosesan data, halaman data telah menjadi fungsi yang sangat penting. Sebagai bahasa yang digunakan secara meluas dalam pembangunan web, PHP secara semula jadi mempunyai kaedah paging data sendiri. Artikel ini akan menyediakan analisis terperinci tentang kaedah paging data PHP dan masalah biasa. 2. Kaedah kelui data PHP 1. Kaedah kelui data yang paling mudah menggunakan kaedah asal ialah menggunakan klausa LIMIT penyata SQL Kira offset berdasarkan bilangan rekod yang akan dipaparkan pada setiap halaman dan nombor halaman semasa. dan tambahkannya semasa pertanyaan.




