
这次给大家带来web前端模块化与性能优化,web前端模块化与性能优化的注意事项有哪些,下面就是实战案例,一起来看一下。
几个原则
概念
单一职责,意味着一个模块、一个组件只做一件事,绝不多做。
正交性,意思是不重复,一个模块跟另一个模块的职责是正交的,没有重叠,组件也是一样。
单向依赖,模块之间最多是单向的依赖,如果出现A依赖B,B也依赖A,那么要么是A、B应该属于一个模块,要么就是整体的拆分有问题。一个完整的软件系统的模块依赖应该是一张有向无环图。
紧凑性,模块、组件对外暴露的接口、属性应该尽可能的少,接口的参数个数也要少。
面向接口,模块、组件对外提供服务时最好是面向接口的,以便后期可以灵活的变更实现。
总结:
模块最重要的属性是它们应该尽可能的独立和自包含;模块应被设计成可以提供一整套功能,以便程序的其它部分与它清楚地相互作用;模块提供的功能必须是完整的,以便它的调用者们可以各取所需。
模块化就是为了减少循环依赖,减少耦合,提高设计和开发的效率。为了做到这一点,我们需要有一个设计规则,所有的模块都在这个规则下进行设计。良好的设计规则,会把耦合密集的设计参数进行归类作为一个模块,并以此划分工作任务。而模块之间彼此通过一个固定的接口进行交互,除此之外 的内部实现则由模块的开发团队进行自由发挥。
最后但也是重要的一点:方法命名的规范性很重要,注释很重要,如果没有注释只有开发者心中很清楚,所以必要的注释会给后期的代码维护工作带来便利的同时也提高效率。每个界面的主要是用于做什么的,可以在头文件中适当进行说明
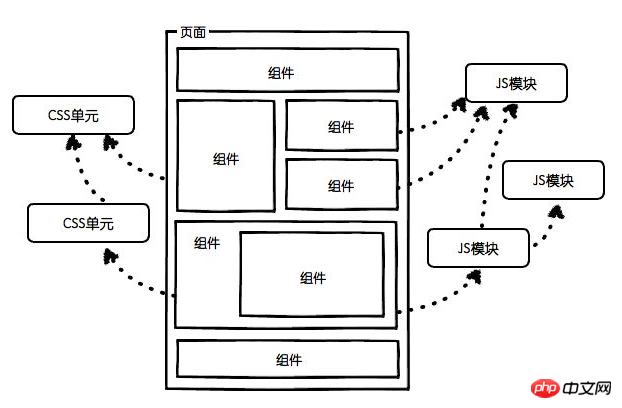
组件化和模块化的区别:
以vue 为例:
一个.vue文件可以叫做一个组件,是有template style script组成;多个组件能组成一个页面;
模块一般指js模块;如一个vue组件中的js 可以由各个模块组成;目前通过import引入进来。
例如时间显示组件会调用格式化时间模块。

ard.png](/img/bV9XzS)
深入了解,请点击 前端工程--基础篇https://github.com/fouber/blo...
到底什么是前端工程化、模块化、组件化
node核心理解
生命周期的理解 见我的vue生命周期的理解 https://segmentfault.com/a/11...
Vue原理解析之Virtual Dom
https://segmentfault.com/a/11...
或者见我的收藏
4.对bootstrap、 Element UI的理解?
剖析Vue原理&实现双向绑定MVVMhttps://segmentfault.com/a/11...
或者见我的收藏
概念:主要是c 和vm 的区别;
mvc
是单向的。
controller层,完成业务逻辑,然后改变model状态,然后model将数据发送给view,用户得到反馈。
主要是通过事件等来控制。
View中不会对Model作任何操作,Model不会输出任何用于表现的东西,如HTML代码或者某种效果等,它就是点数据。而Contorller用于决定使用哪些Model,对Model执行什么操作,为视图准备哪些数据,是MVC中沟通的桥梁。
浏览器发送请求--->Contorller和Model交互获取数据--->Contorller调用View--->View渲染数据返回
v-->c-->m-->c—v
mvvm
是双向驱动。
View 和 Model 之间并没有直接的联系,而是通过ViewModel进行交互。
vm 是View的抽象,负责View与Model之间信息转换。将View的Command传送到Model;
即view层的变动,自动显示在viewModel上;反之亦然。
是一种基于前端开发的架构模式
m<---> vm <---> v
优缺点:
前端应用的复杂程度已不同往日,今非昔比。这时前端开发就暴露出了三个痛点问题:
开发者在代码中大量调用相同的DOM API, 处理繁琐,操作冗余,使得代码难以维护。
大量的DOM 操作使页面渲染性能降低,加载速度变慢,影响用户体验。
当 Model 频繁发生变化,开发者需要主动更新到View ;当用户的操作导致Model发生变化,开发者同样需要将变化的数据同步到Model中, 这样的工作不仅繁琐,而且很难维护复杂多变的数据状态。
mvc的优缺点:
jquery解决了第一个问题,
开发者在代码中大量调用相同的DOM API, 处理繁琐,操作冗余,使得代码难以维护。
mvvm:
ViewModel 通过双向数据绑定把 View 层和 Model 层连接了起来,而View 和 Model 之间的同步工作完全是自动的,无需人为干涉,因此开发者只需关注业务逻辑,不需要手动操作DOM, 不需要关注数据状态的同步问题,复杂的数据状态维护完全由 MVVM 来统一管理。
使用场景:
mvvm 的框架有vue react angular;mvc框架是bootstrap
mvc框架是 jquery
mvc mvvm详情
vue组件的理解
1.什么是web注入攻击 讲下原理,谈下最常见的2种攻击(xss csrf)
WebPack 是一个模块打包工具,你可以使用WebPack管理你的模块依赖,并编绎输出模块们所需的静态文件。它能够很好地管理、打包Web开发中所用到的HTML、JavaScript、CSS以及各种静态文件(图片、字体等),让开发过程更加高效。对于不同类型的资源,webpack有对应的模块加载器。webpack模块打包器会分析模块间的依赖关系,最后 生成了优化且合并后的静态资源。
webpack的两大特色:
1.code splitting,可以自动完成
2.loader 可以处理各种类型的静态文件,并且支持串联操作
webpack 是以commonJS的形式来书写脚本滴,但对 AMD/CMD 的支持也很全面,方便旧项目进行代码迁移。
webpack具有requireJs和browserify的功能,但仍有很多自己的新特性:
webpack实现性能优化
3.webpack 中plungies和lodash的区别
4.Gulp webpack的区别?
svn git
sublime webstorm vsCode
1.理解http
https://segmentfault.com/a/11...

TCP的三次握手(建立连接)和四次挥手(关闭连接)http://www.cnblogs.com/Jessy/...
谈谈前端能做的性能优化(可多个维度叙述,如从图片 、加载顺序、用户体验、html css js等)(10分)
参考雅虎的14条性能优化原则:
(1) 减少http请求次数:CSS Sprites, JS、CSS源码压缩、图片大小控制合适;网页Gzip,CDN托管,data缓存 ,图片服务器。 (2) 前端模板 JS+数据,减少由于HTML标签导致的带宽浪费,前端用变量保存AJAX请求结果,每次操作本地变量,不用请求,减少请求次数 (3) 用innerHTML代替DOM操作,减少DOM操作次数,优化javascript性能。 (4) 当需要设置的样式很多时设置className而不是直接操作style。 (5) 少用全局变量、缓存DOM节点查找的结果。减少IO读取操作。 (6) 避免使用CSS Expression(css表达式)又称Dynamic properties(动态属性)。 (7) 图片预加载,将样式表放在顶部,将脚本放在底部,加上时间戳。 (8) 避免在页面的主体布局中使用table,table要等其中的内容完全下载之后才会显示出来,显示比p+css布局慢。
从加载顺序出发:
减少http请求: 减少下载内容(页面组件(合并)、元素(DOM结构)图片) 利用缓存(静态内容,expires永不过期、恰当的文件头进行请求) DNS查询: 减少查询(少DOM和缓存) 缩短时间:no404 减少主机名数量 预加载 GZIP DOM的渲染(重棑与重构) 图片: 适用css sprite 、 base64 、 滚动加载 、 默认图 、不在html中缩放 、favicon小且缓存
代码层面的优化
用hash-table来优化查找 少用全局变量 用innerHTML代替DOM操作,减少DOM操作次数,优化javascript性能 用setTimeout来避免页面失去响应 缓存DOM节点查找的结果 避免使用CSS Expression 避免全局查询 避免使用with(with会创建自己的作用域,会增加作用域链长度) 多个变量声明合并 避免图片和iFrame等的空Src。空Src会重新加载当前页面,影响速度和效率 尽量避免写在HTML标签中写Style属性
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci web前端模块化与性能优化. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 apa itu pengoptimuman
apa itu pengoptimuman
 Perisian pengoptimuman kata kunci Baidu
Perisian pengoptimuman kata kunci Baidu
 Kaedah pengoptimuman kedudukan kata kunci SEO Baidu
Kaedah pengoptimuman kedudukan kata kunci SEO Baidu
 Bagaimana untuk menyatakan nilai lebar dalam css
Bagaimana untuk menyatakan nilai lebar dalam css
 Bagaimana untuk menggunakan fungsi jsreplace
Bagaimana untuk menggunakan fungsi jsreplace
 teknologi pengkomputeran awan
teknologi pengkomputeran awan
 Padamkan maklumat exif
Padamkan maklumat exif
 Bagaimana untuk menukar phpmyadmin kepada bahasa Cina
Bagaimana untuk menukar phpmyadmin kepada bahasa Cina
 Harga mata wang Eth harga pasaran hari ini USD
Harga mata wang Eth harga pasaran hari ini USD




