EasyCanvas绘图库在Pixeler项目开发中使用实战总结
这次给大家带来EasyCanvas绘图库在Pixeler项目开发中使用实战总结,EasyCanvas绘图库在Pixeler项目开发中使用的注意事项有哪些,下面就是实战案例,一起来看一下。

欢迎交换友链: laker.me--进击的程序媛
Github:https://github.com/younglaker
V信: lakerHQ (请注明‘来自博客’)
涉及的两个项目
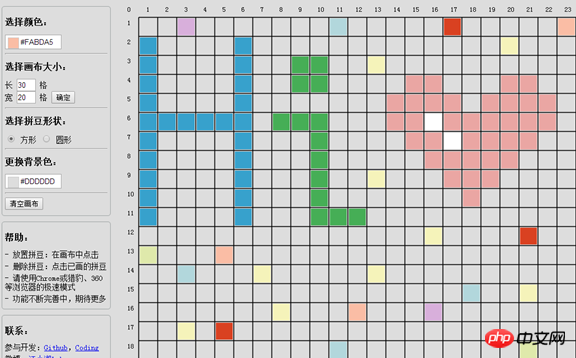
Pixler:一个用于设计像素图片(拼豆)的应用。
Easycanvas.js: Canvas 绘图库

开发背景
我对拼豆感兴趣,在做拼豆前要设计图纸,类似画像素图。我试用了网上能搜到的几个拼豆图纸设计的应用,但是没有适合我的,我就想着自己开发一个。

算法原理
拼豆图纸就类似于像素图,我刚开始构思如何开发的时候,想着它有点像下棋。所以我参考了五子棋的下棋原理。我在五子棋的算法上优化了鼠标点击时落脚的位置的计算方法,即鼠标点击时,获取点击位置,计算出它处于哪个方格中,在那个方格中画上一个像素点,用一个二维数组记录方格中已绘制的位置。这就完成了初步的拼豆像素图的算法设计。
在以往的开发中,我都要求每一步都精益求精,导致整体进度缓慢,常常停留在初步阶段,就把自己绕晕。所以在此次开发中,尝试了小步快跑、快速迭代的方法。
第一版:快速开发
第一版本开发的时候,我尽量减少对性能、代码优化的思考,在最快的速度完成基本功能,也就是如何绘制像素点和删除像素图。
这样没有束缚的情况下,只需要集中精力完成功能的算法,很快就实现基本功能。
当然,代码也是很简单粗暴的,就需要第二版的完善。
第二版:性能和代码优化
首先,把画布分为两层,一层是参考线画布,一层是绘图画布。参考线画布在初始化后就不需要修改,所有操作只需要在绘图画布上进行,减少了绘图时候的工作量。
然后,把通用功能的代码封装成公共函数,减少冗余。
第三版:封装绘图库,并在应用中不断完善
Pixler 主要代码是 Canvas 绘图,所以可以把 Canvas 主要绘图功能封装一下,单独成一个绘图库,减少主代码冗余,也方便在其他项目中引用。
在大学期间,我研究 jQuery 的时候就仿着写了一个链式结构的 JavaScript 框架 Oct.js,加上第一、第二版本对 Canvas 接口的熟悉,所以开发起来并不困难。但在接口设计上重复弄了几次,这部分的经验我也写了一篇文章 《EasyCanvas:连续画图的一些总结》 记录了一下。
开发 Easycanvas.js,不仅是在 JavaScript 开发、Canvas 运用上的提升,还是一个开源项目的完整实践。期间有一个小伙伴加入参与了合作,可惜没参与太多功能就退出了,但还是一次很好的开源项目的体验。
在开发代码的过程中,还编写了相关的文档。接口不断优化修改,文档也不断的调整,就连文档格式也做了多次调整,工作量是不小,但也不厌其烦。
由于时间原因,在开发完 Easycanvas.js 基础版本后就去做别的项目。间隔一段时间回来再看,基本没有有最初开发时候的熟悉感,这就得靠我之前写的文档了。所以,好的文档是项目的开门钥匙。
就这样,我像一个刚接触这个绘图库的用户一样,参照文档,把 Easycanvas.js 重构了 Pixler 的绘图代码。同时,在应用的过程中发现了 Easycanvas.js 的不足,又反过来进行完善。两个项目相辅相成。

小结
相比之前开发的 Oct.js,只有开发和单元测试,并没有大规模地应用到实际项目中(我也尝试过,但一旦项目做大,就涉及到 jQuery 插件 ,就不得不引入 jQuery,就和 Oct.js 重复了,就只好把 Oct.js 删掉)。
所以,这次 Pixler 和 Easycanvas.js 的开发,从0到1再到100,是一个很好的经历。不仅是编程技能上的提升,还是项目管理上积累了经验。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci EasyCanvas绘图库在Pixeler项目开发中使用实战总结. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Panduan untuk melaksanakan pembangunan modular dalam projek berskala besar Vue
Jun 09, 2023 pm 04:07 PM
Panduan untuk melaksanakan pembangunan modular dalam projek berskala besar Vue
Jun 09, 2023 pm 04:07 PM
Dalam pembangunan web moden, Vue, sebagai rangka kerja hadapan yang fleksibel, mudah digunakan dan berkuasa, digunakan secara meluas dalam pembangunan pelbagai tapak web dan aplikasi. Apabila membangunkan projek berskala besar, bagaimana untuk memudahkan kerumitan kod dan menjadikan projek lebih mudah untuk diselenggara adalah masalah yang mesti dihadapi oleh setiap pemaju. Pembangunan modular boleh membantu kami menyusun kod dengan lebih baik, meningkatkan kecekapan pembangunan dan kebolehbacaan kod. Di bawah, saya akan berkongsi beberapa pengalaman dan garis panduan untuk melaksanakan pembangunan modular dalam projek berskala besar Vue: 1. Pembahagian kerja yang jelas dalam projek berskala besar
 Perkongsian kemahiran praktikal: pembangunan projek teknologi baharu Vue3+Django4
Sep 10, 2023 pm 12:17 PM
Perkongsian kemahiran praktikal: pembangunan projek teknologi baharu Vue3+Django4
Sep 10, 2023 pm 12:17 PM
Dalam beberapa tahun kebelakangan ini, teknologi bahagian hadapan telah berkembang pesat, dan Vue.js telah menarik banyak perhatian sebagai rangka kerja bahagian hadapan yang sangat baik. Dengan keluaran rasmi Vue.js3 dan ketibaan Django4 yang akan datang, menggabungkan kedua-duanya untuk membangunkan projek teknologi baharu sudah pasti merupakan penyelesaian yang baik yang boleh menembusi kesesakan teknikal dan meningkatkan kecekapan pembangunan projek. Artikel ini akan berkongsi beberapa petua praktikal untuk membantu pembangun menjadi lebih selesa dalam proses pembangunan projek teknologi Vue3+Django4. Pertama, kita perlu memulakan projek Vue3+Django4 baharu,
 Bagaimana untuk memisahkan bahagian depan dan belakang projek pembangunan Java
Nov 03, 2023 pm 12:59 PM
Bagaimana untuk memisahkan bahagian depan dan belakang projek pembangunan Java
Nov 03, 2023 pm 12:59 PM
Cara Mengasingkan Bahagian Depan dan Belakang Projek Pembangunan Java Dengan perkembangan pesat Internet dan peningkatan berterusan pengalaman pengguna dalam aplikasi Web, model pembangunan memisahkan bahagian hadapan dan bahagian belakang secara beransur-ansur menjadi arus perdana. Dalam projek pembangunan Java, ia mempunyai pelbagai aplikasi. Jadi, bagaimana untuk memisahkan bahagian depan dan belakang projek pembangunan Java? Artikel ini akan menghuraikan penjelasan konsep, proses pembangunan, pemilihan teknologi, kelebihan dan cabaran, dsb. 1. Penjelasan konsep Pemisahan front-end dan back-end adalah kaedah pembangunan yang menggabungkan antara muka pengguna dan logik perniagaan.
 Perangkap dipijak: Pengalaman dan pelajaran pembangunan projek bahasa Go
Nov 03, 2023 am 08:14 AM
Perangkap dipijak: Pengalaman dan pelajaran pembangunan projek bahasa Go
Nov 03, 2023 am 08:14 AM
Perangkap yang telah dipijak: Pergi pengalaman pembangunan projek bahasa dan pelajaran Dalam pembangunan perisian, setiap pembangun pasti akan melangkah pada beberapa perangkap. Sudah tentu, ini tidak terkecuali untuk pembangun bahasa Go. Artikel ini akan berkongsi masalah yang saya hadapi semasa pembangunan projek menggunakan bahasa Go, dengan harapan dapat membawa pengalaman dan pengajaran kepada pembangun lain. Versi bahasa Go yang berbeza Apabila menggunakan bahasa Go untuk pembangunan projek, kita mesti memberi perhatian kepada versi bahasa Go. Mungkin terdapat beberapa perbezaan bahasa atau perubahan API antara versi yang berbeza ini
 Kuasai teknologi teras: Ringkasan pengalaman pembangunan projek bahasa Go
Nov 02, 2023 pm 02:55 PM
Kuasai teknologi teras: Ringkasan pengalaman pembangunan projek bahasa Go
Nov 02, 2023 pm 02:55 PM
Kuasai teknologi teras: Ringkasan pengalaman pembangunan projek bahasa Go Dalam beberapa tahun kebelakangan ini, dengan perkembangan pesat industri Internet, pelbagai bahasa pengaturcaraan baharu telah muncul satu demi satu dan menjadi kegemaran baharu pembangun. Antaranya, bahasa Go, sebagai bahasa kompilasi statik sumber terbuka, disukai oleh banyak pembangun kerana kelebihannya seperti prestasi konkurensi yang baik dan kecekapan pelaksanaan yang tinggi. Sebagai pembangun bahasa Go, saya telah berlatih dalam berbilang projek dan mengumpul beberapa pengalaman serta ringkasan. Dalam artikel ini, saya akan berkongsi beberapa teknologi teras dan pengalaman tentang pembangunan projek bahasa Go, dengan harapan
 Menembusi kesesakan: Ringkasan pengalaman pembangunan projek bahasa Go
Nov 02, 2023 pm 02:49 PM
Menembusi kesesakan: Ringkasan pengalaman pembangunan projek bahasa Go
Nov 02, 2023 pm 02:49 PM
Sebagai bahasa pengaturcaraan yang agak baru, bahasa Go telah mendapat lebih banyak perhatian dalam perkembangannya sejak beberapa tahun kebelakangan ini. Terutama dalam pembangunan projek, bahasa Go mempunyai kelebihan kerana ia lebih sesuai daripada bahasa lain untuk membangunkan sistem berprestasi tinggi, serentak dan teragih. Walau bagaimanapun, walaupun menggunakan bahasa Go, anda akan menghadapi kesesakan dan cabaran dalam pembangunan projek, jadi dalam artikel ini, kami akan berkongsi beberapa pengalaman untuk membantu mengatasi kesesakan ini. 1. Belajar dan kuasai bahasa Go: Sebelum memulakan pembangunan projek, anda mesti menguasai pengetahuan asas dan kemahiran pengaturcaraan bahasa Go terlebih dahulu.
 Masalah dan penyelesaian biasa dalam pembangunan projek bahasa Go
Nov 03, 2023 pm 01:55 PM
Masalah dan penyelesaian biasa dalam pembangunan projek bahasa Go
Nov 03, 2023 pm 01:55 PM
Bahasa Go ialah bahasa pengaturcaraan berprestasi tinggi, ringkas dan mudah digunakan Semakin ramai pembangun mula memilihnya sebagai bahasa pilihan untuk pembangunan projek. Walau bagaimanapun, dalam proses pembangunan projek sebenar, kami juga akan menghadapi beberapa masalah biasa. Artikel ini akan memperkenalkan beberapa masalah ini dan menyediakan penyelesaian yang sepadan untuk membantu pembangun menangani cabaran ini dengan lebih baik. Soalan 1: Pengurusan pergantungan Dalam pembangunan projek bahasa Go, pengurusan pergantungan adalah masalah biasa. Disebabkan sifat modular bahasa Go, projek sering bergantung pada banyak pakej dan perpustakaan pihak ketiga. Dan jika
 Amalan pengaturcaraan templat Golang: gunakan templat untuk melengkapkan pembangunan projek Golang dengan cekap
Jan 20, 2024 am 08:21 AM
Amalan pengaturcaraan templat Golang: gunakan templat untuk melengkapkan pembangunan projek Golang dengan cekap
Jan 20, 2024 am 08:21 AM
Amalan pengaturcaraan templat Golang: Untuk menggunakan templat dengan cekap untuk melengkapkan pembangunan projek di Golang, contoh kod khusus diperlukan Ringkasan: Dengan pembangunan berterusan Golang dalam bidang pembangunan perisian, semakin ramai pembangun mula memberi perhatian dan menggunakan Golang. untuk pembangunan projek. Di Golang, pengaturcaraan templat ialah teknologi yang sangat penting yang boleh membantu pembangun menyelesaikan pembangunan projek dengan cekap. Artikel ini akan memperkenalkan cara menggunakan templat untuk pembangunan projek di Golang dan memberikan contoh kod khusus. Pengenalan: Gola




